

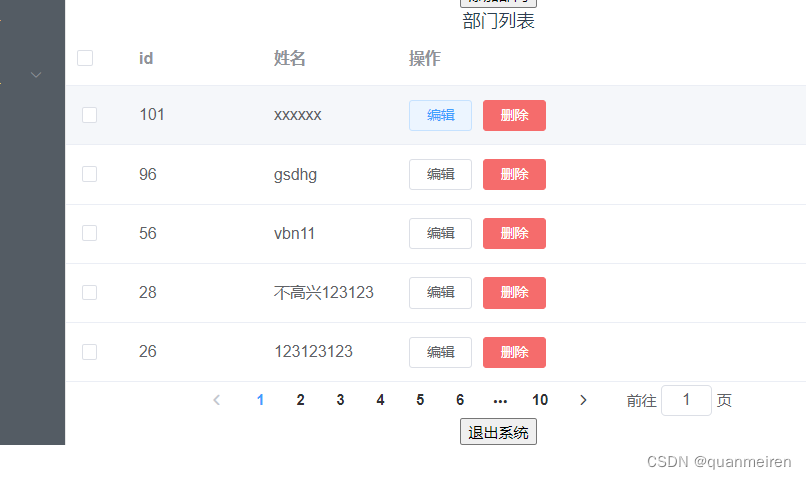
<template><div><button @click="dialogshow=true">添加部门</button><div>部门列表</div><el-table ref="multipleTable" :data="form" tooltip-effect="dark" style="width: 100%"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="id" label="id" width="120"></el-table-column><el-table-column prop="name" label="姓名" width="120"><template slot-scope="scope"><span v-if="!scope.row.isshow">{{scope.row.name}}</span><el-input v-else v-model="scope.row.name"></el-input></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" v-if="!scope.row.isshow" @click="handleEdit(scope.row)">编辑</el-button><el-button v-else size="mini" type="success" @click="over(scope.row)">完成</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page.sync="pagination.page":page-sizes="[10, 20, 30, 40]":page-size.sync="pagination.pageSize":total.sync="total"></el-pagination><el-dialog title="收货地址" :visible.sync="dialogshow"><el-form><el-form-item label="添加部门"><el-input v-model="name"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogshow = false">取 消</el-button><el-button type="primary" @click="addsumbie">确 定</el-button></div></el-dialog></div>
</template><script>
import { deList, dedDel, adddep, depEdit } from "../api/account.api";export default {data() {return {form: [],pagination: {page: 1,pageSize: 5},id: "",name: "",dialogshow: false,ison: {}};},methods: {addsumbie() {console.log(this.name);adddep(this.name).then(res => {if (res.data.code === 0) {this.dialogshow = false;this.getlist();}});},// 请求员工列表方式getlist() {deList(this.pagination).then(res => {this.total = res.data.total;this.form = res.data.data.map(item => {item.isshow = false;return item;});});},// 编辑handleEdit(val) {console.log(this.form);val.isshow = true;},// 完成over(val) {this.ison = val;depEdit(this.ison).then(res => {if (res.data.code === 0) {val.isshow = false;this.getlist();}});},// 页面handleSizeChange(val) {this.pagination.pageSize = val;this.getlist();},handleCurrentChange(val) {this.pagination.page = val;this.getlist();},handleSelectionChange(val) {this.multipleSelection = val;},handleDelete(row) {this.id = row.id;dedDel(this.id).then(res => {if (res.data.code === 0) {getlist();}});}},created() {this.getlist();}// 编辑
};
</script><style lang="less" scoped>
</style>
+MySQL+mybatisPlus+druid连接池)






)




)

)



