文章目录
- 一.背景
- 二.需求
- 三.实现源码
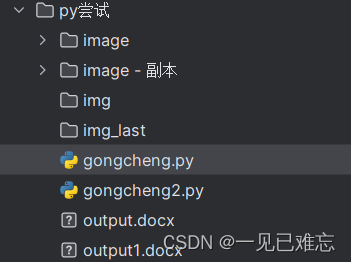
- 3.1 项目结构
- 3.2 源码
- 3.3 核心调节照片大小
- 四.代码解释
- 五.实现效果
- 六.心得总结
一.背景
在当今数字化时代,照片处理和文档编辑是许多领域中不可或缺的任务。从个人创作到企业文档,人们经常需要快速而有效地处理大量照片,并将它们整合到文档中。Python作为一种强大而灵活的编程语言,为自动化这一过程提供了理想的平台。
这篇文章将探讨如何使用Python自动化操作,通过批量处理照片尺寸并将它们输出到Word文档中,实现高效而简便的工作流程。我们将使用PIL库(Python Imaging Library)来处理图像,并结合python-docx库创建和编辑Word文档。
背景中的任务涉及从一个指定文件夹中获取照片,将它们调整到预定的尺寸,并将结果整合到一个规范的Word文档中。这种自动化方法不仅提高了工作效率,还确保了一致性和标准化的输出。
通过掌握这些技能,读者将能够轻松适应各种场景,从个人博客到企业报告,都能够灵活地处理和呈现图像。这种自动化方法不仅适用于专业开发者,也为对Python和图像处理感兴趣的初学者提供了一个学习和实践的良好起点。
二.需求
当今社交媒体、博客和企业报告等领域中,图像在信息传递和内容呈现中扮演着至关重要的角色。随着图像数量的不断增加,人们需要一种快速而有效的方式来处理和整合这些图像,以便更好地展示信息。
本项目的背景是在处理大量照片并将其嵌入到文档中时,遇到了手动操作的不便和效率问题。手动调整每张照片的尺寸并逐一插入到文档中不仅费时且容易出错,特别是在需要频繁更新文档内容时。为了解决这个问题,我们决定创建一个自动化脚本,能够批量处理照片并将它们按照预定的尺寸嵌入到Word文档中。
该脚本的设计目标是提高处理效率,确保输出的文档具有一致的格式和布局,以满足不同场景下对图像处理和文档编辑的需求。通过采用Python编程语言和相关库,我们可以轻松实现这一目标,并且使得这一过程对于非专业用户也更加友好。
这个自动化脚本旨在为那些需要在文档中快速整合照片的用户提供便利。通过简化照片处理流程,用户可以专注于内容创作而不必过多关注繁琐的图像处理步骤。
三.实现源码
3.1 项目结构

3.2 源码
import os
from docx import Document
from docx.shared import Inches
from PIL import Image# 调整照片大小的函数
def resize_image(image_path, target_width):img = Image.open(image_path)width_percent = (target_width / float(img.size[0]))height_size = int((float(img.size[1]) * float(width_percent)))resized_img = img.resize((target_width, height_size), Image.LANCZOS)return resized_img# 存储照片的文件夹路径
photos_folder = "image" # 将 "path_to_photos_folder" 替换为你存储照片的文件夹路径# 创建一个新的Word文档
doc = Document()# 依次处理照片
photo_count = 0
photos_per_page = 3
page_width = 6.5 # Word页面宽度,单位为Inchesfor root, _, files in os.walk(photos_folder):for filename in files:if filename.lower().endswith(('.png', '.jpg', '.jpeg')):photo_count += 1photo_path = os.path.join(root, filename)# 调整照片大小target_width = int(page_width / photos_per_page * 1440) # 1440是Word中1英寸对应的像素数resized_img = resize_image(photo_path, target_width)# 将照片添加到Word文档中if photo_count % photos_per_page == 1:# 添加新页面doc.add_page_break()# 添加照片到当前页面doc.add_picture(photo_path, width=Inches(page_width / photos_per_page))# 保存调整大小后的照片resized_photo_path = os.path.splitext(photo_path)[0] + "_resized.jpg"resized_img.save(resized_photo_path)# 保存Word文档
doc.save("output.docx")3.3 核心调节照片大小
调整照片大小的核心逻辑在resize_image函数中。以下是该函数的代码:
# 调整照片大小的函数
def resize_image(image_path, target_width):img = Image.open(image_path)width_percent = (target_width / float(img.size[0]))height_size = int((float(img.size[1]) * float(width_percent)))resized_img = img.resize((target_width, height_size), Image.LANCZOS)return resized_img
这个函数接受两个参数:image_path表示图像文件的路径,target_width表示目标宽度。在函数内部,它使用PIL库的Image.open打开图像,然后计算调整后的高度,最后使用img.resize进行调整,返回调整后的图像对象resized_img。
在主循环中,通过调用resize_image函数将每张照片调整为指定的宽度:
# 调整照片大小
target_width = int(page_width / photos_per_page * 1440) # 1440是Word中1英寸对应的像素数
resized_img = resize_image(photo_path, target_width)
这里,target_width被计算为使得每页显示的照片宽度满足指定的Word页面宽度。然后,调用resize_image(photo_path, target_width)将当前照片调整为目标宽度。
这个调整大小的过程确保了每张照片都符合指定的宽度,以适应Word文档的布局。
四.代码解释
你提供的代码主要用于批量处理照片,调整它们的大小,并将它们插入到一个Word文档中。下面是对代码的解释:
import os
from docx import Document
from docx.shared import Inches
from PIL import Image# 调整照片大小的函数
def resize_image(image_path, target_width):img = Image.open(image_path)width_percent = (target_width / float(img.size[0]))height_size = int((float(img.size[1]) * float(width_percent)))resized_img = img.resize((target_width, height_size), Image.LANCZOS)return resized_img# 存储照片的文件夹路径
photos_folder = "image" # 将 "path_to_photos_folder" 替换为你存储照片的文件夹路径# 创建一个新的Word文档
doc = Document()# 依次处理照片
photo_count = 0
photos_per_page = 3
page_width = 6.5 # Word页面宽度,单位为Inchesfor root, _, files in os.walk(photos_folder):for filename in files:if filename.lower().endswith(('.png', '.jpg', '.jpeg')):photo_count += 1photo_path = os.path.join(root, filename)# 调整照片大小target_width = int(page_width / photos_per_page * 1440) # 1440是Word中1英寸对应的像素数resized_img = resize_image(photo_path, target_width)# 将照片添加到Word文档中if photo_count % photos_per_page == 1:# 添加新页面doc.add_page_break()# 添加照片到当前页面doc.add_picture(photo_path, width=Inches(page_width / photos_per_page))# 保存调整大小后的照片resized_photo_path = os.path.splitext(photo_path)[0] + "_resized.jpg"resized_img.save(resized_photo_path)# 保存Word文档
doc.save("output.docx")
解释:
-
resize_image函数:这个函数使用PIL库打开图像,然后按照给定的目标宽度调整图像的大小。它返回调整大小后的图像对象。 -
存储照片的文件夹路径:
photos_folder变量包含了存储照片的文件夹路径,你需要将其替换为实际存储照片的文件夹路径。 -
创建一个新的Word文档:
doc = Document()创建了一个空白的Word文档对象。 -
处理照片:通过遍历指定文件夹中的照片文件,对每张照片进行处理。
-
resize_image函数用于调整照片大小,然后将照片插入到Word文档中。每插入photos_per_page张照片后,添加一个新页面。 -
调整大小后的照片保存在与原始照片相同的路径下,文件名以"_resized"结尾。
-
最终,Word文档保存为"output.docx"。
五.实现效果
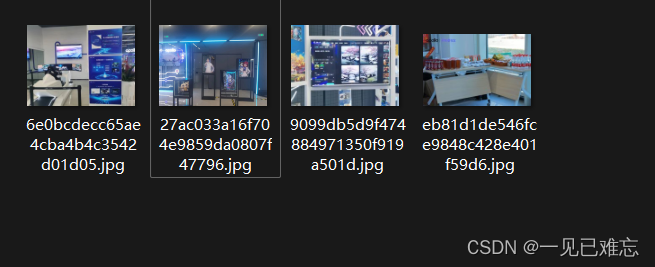
image文件夹初始照片:

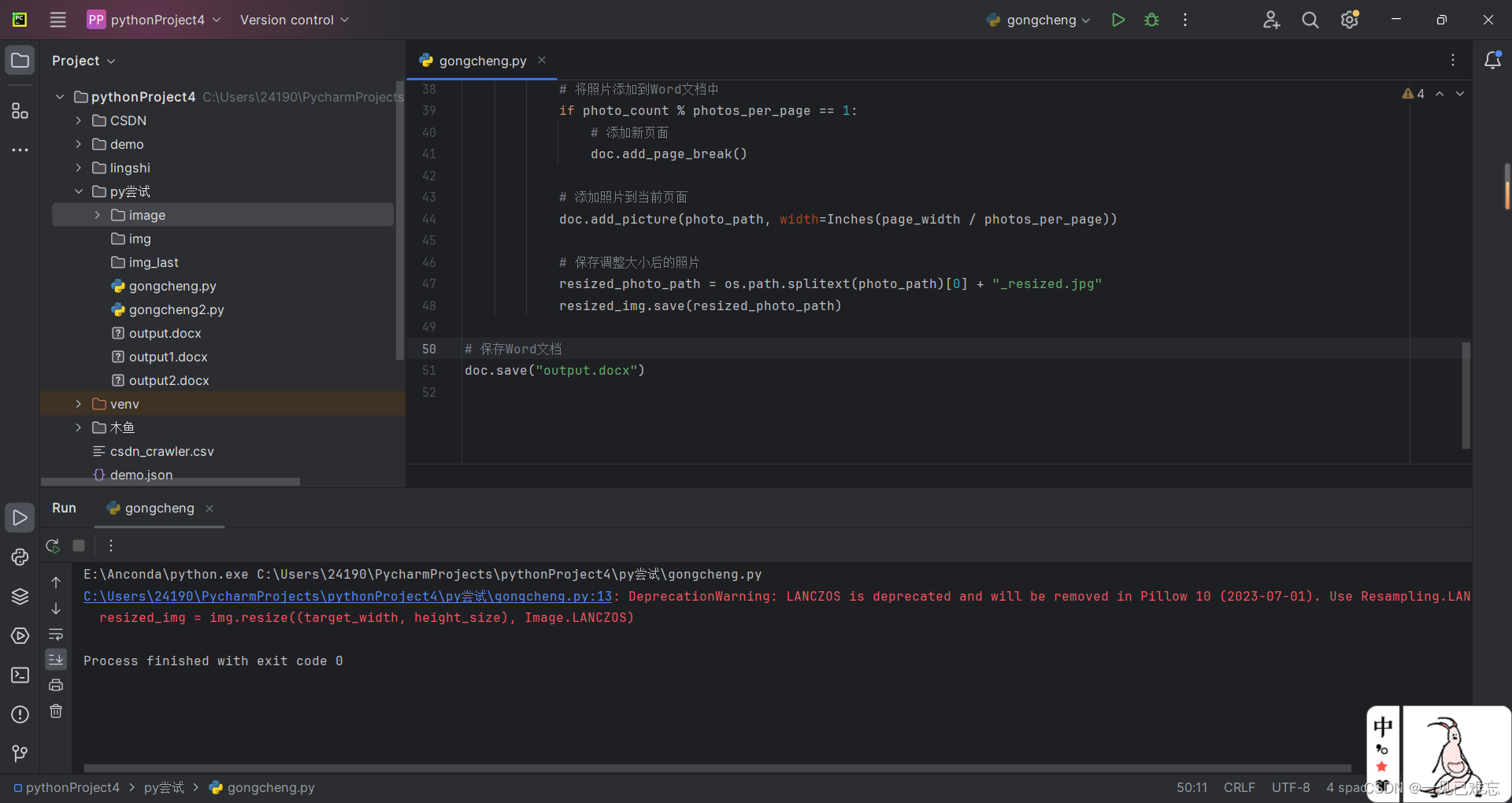
运行py文件:

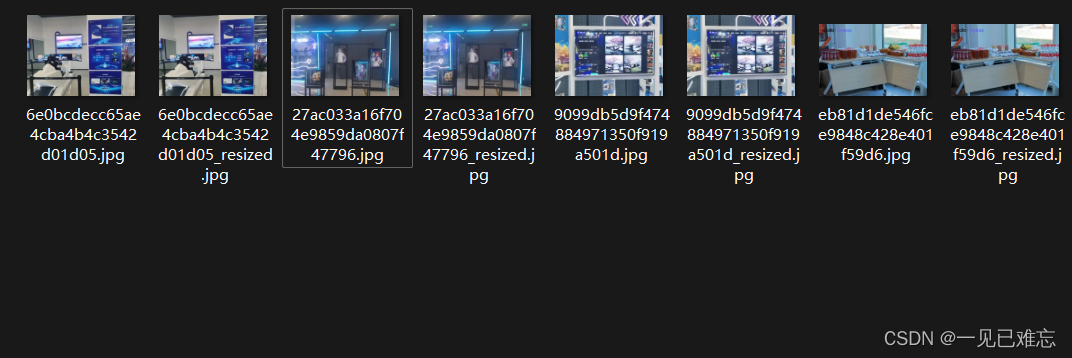
image文件夹处理后照片:

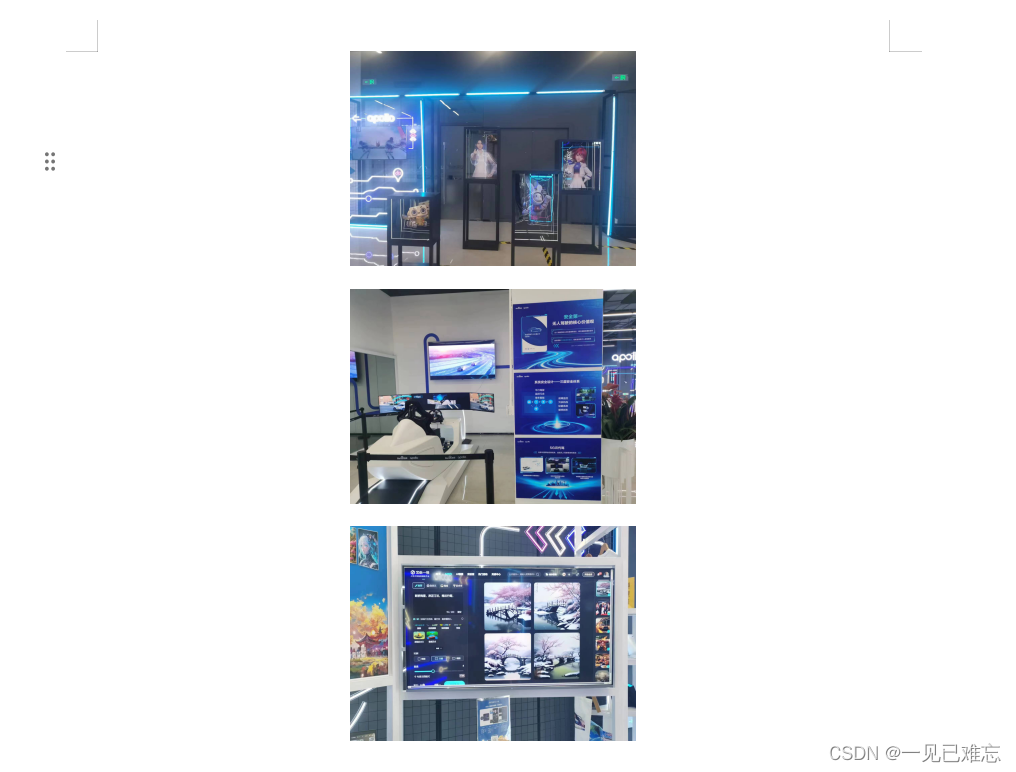
word文档输出:

六.心得总结
这篇文章介绍了如何利用Python在数字化时代处理照片和文档编辑的需求中实现自动化操作。通过使用Python编程语言以及PIL库和python-docx库,作者设计了一个自动化脚本,能够批量处理照片并将它们按照预定的尺寸嵌入到Word文档中,提高了工作效率。
文章从项目的背景和需求出发,详细解释了为什么需要这样的自动化脚本以及它的应用场景。通过提供实现源码,读者可以了解到整个项目的结构和核心实现,包括调整照片大小的函数和主要的代码逻辑。
在实现源码的部分,文章通过解释核心调节照片大小的函数,展示了如何使用PIL库调整每张照片的大小,以适应Word文档的布局。此外,文章还对代码进行了解释,详细说明了每个部分的作用和实现细节。
最后,文章展示了代码的实际效果,通过图片展示了处理前后的照片对比和生成的Word文档。这样的实际效果展示使读者能够更直观地理解脚本的运行结果。
总的来说,这篇文章清晰地介绍了整个自动化项目的设计思路、实现细节和实际效果,为读者提供了一个学习和实践图像处理和文档编辑的良好起点。

Redis 各场景)


ControlNet的详细介绍使用Stable Diffusion的艺术二维码完全生成攻略)

,内设保护二极管采用SOP8封装)
:微信小程序添加插件(三种方法)以及插件AppId获取)



)



数据恢复软件)


)
