先摆结论:vertical-align这里的top线,bottom线,middle线,baseline线是由最大宽度和最大高度的行内元素或行内块元素决定的。

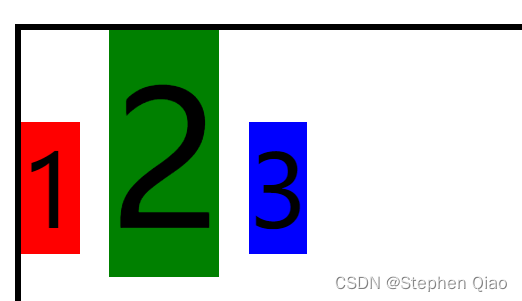
按照惯例,先摆三个行内元素。

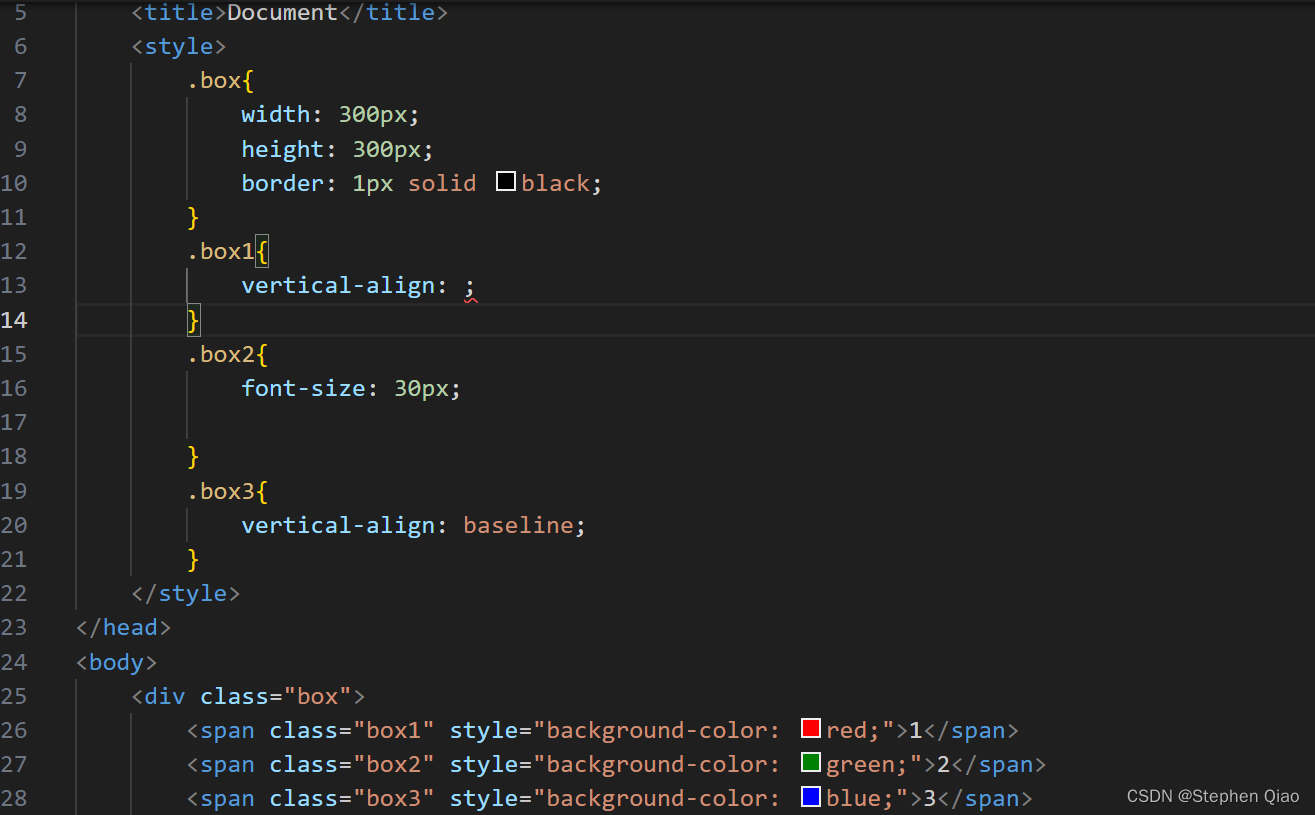
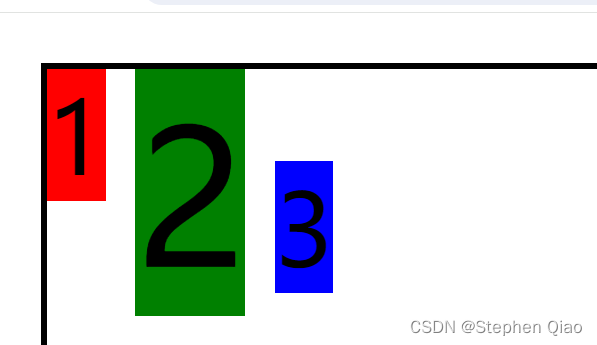
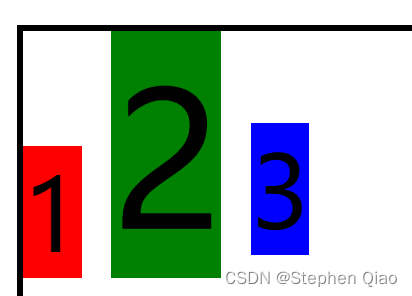
1、改变第一个盒子,vertical-align:top,middle,bottom和baseline线;

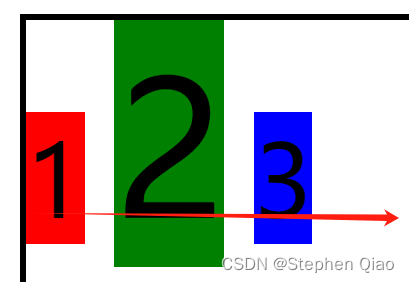
如图1基于2移动,1的top线和2的top线平行。由于2是三个行内元素的最大宽度和最大高度,所以1基于2的top线平行,并不会影响3,因为1并不具有"话语权",影响不到3。
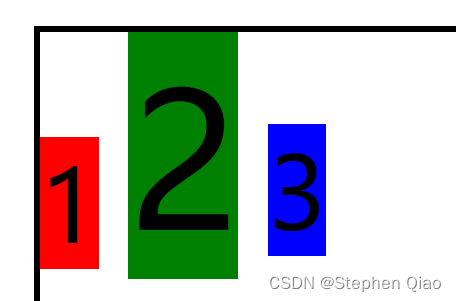
那么我们再研究1的middle线,bottom线和baseline线,非常好迁移,我们直接摆图片:
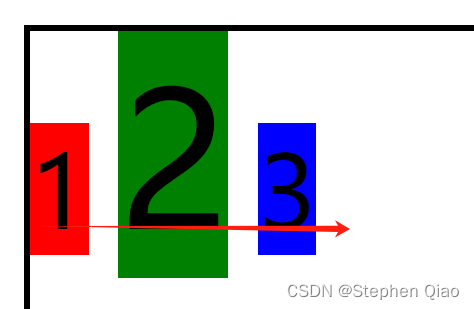
middle线:

bottom线:

baseline线:

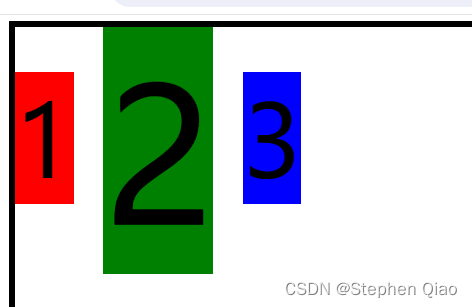
2、改变第二个盒子,vertical-align:top,middle,bottom和baseline线;
middle线:

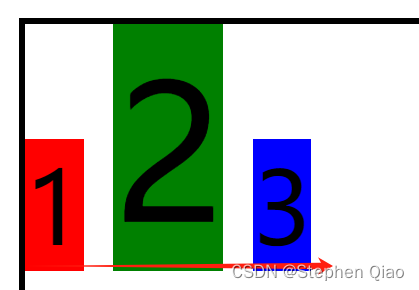
bottom线:

baseline线:

3、改变第三个盒子,vertical-align:top,middle,bottom和baseline线;(和第1种情况一样)

)

)
运放供电电流)
)

![[全志]更新bootlogo分区数据从而更新bootlogo](http://pic.xiahunao.cn/[全志]更新bootlogo分区数据从而更新bootlogo)





![金和OA saveAsOtherFormatServlet接口任意文件上传漏洞复现 [附POC]](http://pic.xiahunao.cn/金和OA saveAsOtherFormatServlet接口任意文件上传漏洞复现 [附POC])





