目录
一、前言
二、实现思路
三、结束标绘具体代码
1、在地图展示工具栏处判断工具按钮是否展示v-if="item.isshow"
2、data声明的工具按钮中新增结束标绘按钮
3、在按钮的点击事件中新增结束标绘的判断
4、判断绘制的线段个数是否大于等于三条,当满足条件后展示结束标绘按钮
5、结束标绘的事件
一、前言
继上一篇uniapp微信小程序地图实现绘制polygon(保姆级教程 全网最全!!!)在微信开发者工具上操作是没有问题,但是我发现在用手机进行预览的时候,双击事件并没有生效,或者严格意义上来说我点击地图的两次单击事件的时间差并不满足判断要求的500ms。

结合实际情况考虑了下用户在手机端操作地图时,根据两次单击事件的间隔时间来判断是否结束绘制有点强人所难,所以我在这里更改了结束绘制的形式。
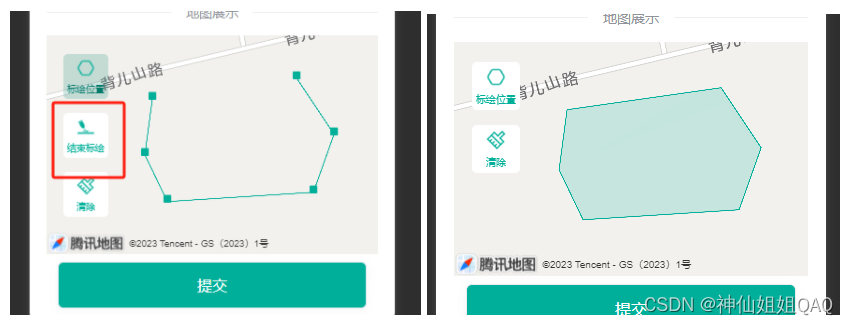
先给大家看下最终的效果:

二、实现思路
在这里我判断了下polyline的长度,因为一个面至少是由三个线段组成的,判断polyline的长度大于等于3,将结束标绘的按钮展示在地图左侧工具栏上,然后点击结束标绘,将之前结束绘制的代码移入到这个方法里边,具体方法可以参见:uniapp微信小程序地图实现绘制polygon(保姆级教程 全网最全!!!)
三、结束标绘具体代码
1、在地图展示工具栏处判断工具按钮是否展示v-if="item.isshow"
<!-- 展示地图信息 标绘位置情况 -->
<view class="myMap"><u-divider text="地图展示"></u-divider><map id="mymap" class="myMap_map" @tap="mapAction" :longitude="mapData.longitude" :latitude="mapData.latitude" :scale="mapData.scale" :polygons="mapData.polygons":markers="mapData.markers" :polyline="mapData.polyline"><cover-view class="myMap_map__cover-view"><cover-view class="myMap_map__cover-view_mapControls"><!-- 显示绘制的控件--><cover-view class="myMap_map__cover-view_mapControls_drawControl" :class="item.check ? 'myMap_map__cover-view_mapControls_checkdrawControl' : '' " @click="mapEdit(item)" v-for="(item,index) in mapControls" :key="index" v-if="item.isshow"><cover-image class="myMap_map__cover-view_mapControls_drawControl_drawicon" :src="item.icon"></cover-image><cover-view class="myMap_map__cover-view_mapControls_drawControl_drawText">{{ item.label }}</cover-view></cover-view></cover-view></cover-view></map>
</view>2、data声明的工具按钮中新增结束标绘按钮
//地图控件
mapControls:[// 标绘位置{id:'drawPolygon',check:false,isshow:true,icon:'/static/mapview/drawIcon.png',method:'drawPolygons',label:'标绘位置'},// 结束标绘{id:'endDraw',check:false,isshow:false,icon:'/static/mapview/endDraw.png',method:'endDraws',label:'结束标绘'},// 清除{id:'cleanPolygon',check:false,isshow:true,icon:'/static/mapview/cleanPolygon.png',method:'cleanPolygons',label:'清除'}
],3、在按钮的点击事件中新增结束标绘的判断
mapEdit(item){switch(item.id){// 绘制面case 'drawPolygon':item.check = !item.check;this.drawPolygons();break;//结束绘制case 'endDraw':item.check = !item.check;this.endDraws();break;//清除case 'cleanPolygon':this.cleanPolygons();break;default:break;}
},4、判断绘制的线段个数是否大于等于三条,当满足条件后展示结束标绘按钮
//点击地图事件
mapAction(e){if(this.taptimestame.firsttime == null){//第一次定位,给firsttime赋值this.taptimestame.firsttime = e.timeStamp;}else if(this.taptimestame.lasttime == null){//第二次定位,给lasttime赋值this.taptimestame.lasttime = e.timeStamp;}else{this.taptimestame.firsttime = this.taptimestame.lasttime;this.taptimestame.lasttime = e.timeStamp;}//判断是否已经点击标绘位置,如果点击标绘位置后开始定位if(this.mapControls[0].check){this.mapData.markers.push({id:this.mapData.markers.length+1,longitude:e.detail.longitude,latitude:e.detail.latitude,iconPath:'/static/mapview/square.png',height:this.mapData.infoheight,width:this.mapData.infowidth})if(this.mapData.markers.length >=2){this.pointsData = [];for(let i=0;i<this.mapData.markers.length;i++){this.pointsData.push({latitude:this.mapData.markers[i].latitude,longitude:this.mapData.markers[i].longitude})}this.mapData.polyline.push({points:this.pointsData,color:'#00AF99',width:1,})if(this.mapData.polyline.length >=3){//当线段的数量为三个的时候,可以点击结束标绘 将结束标绘展示出来 this.mapControls[1].isshow = true;}}}
}5、结束标绘的事件
//结束标绘
endDraws(){this.pointsData = [];//在双击事件中 生成polygonfor(let i=0;i<this.mapData.markers.length;i++){this.pointsData.push({latitude:this.mapData.markers[i].latitude,longitude:this.mapData.markers[i].longitude})}this.mapData.polygons.push({points:this.pointsData,strokeWidth:1,strokeColor:'#00AF99',fillColor:'#00AF9930'})//最后将点、线段的数据清空this.mapData.markers = [];this.mapData.polyline = [];this.mapControls[0].check = false;//隐藏结束标绘按钮this.mapControls[1].isshow = false;this.mapControls[1].check = false;
},写到最后,如果大家觉得写的不错,一键三连白,点赞、收藏加关注。大家的点赞就是我不断分享的动力!!!



)




)







)
)

