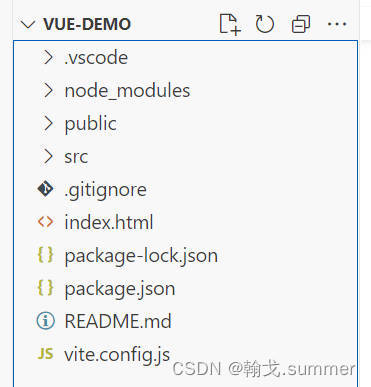
项目结构
| 目录 | 说明 |
| .vscode | VSCode工具的配置文件 |
| node_modules | Vue项目的运行依赖文件 |
| public | 资源文件夹(浏览器图标) |
| src | 源码文件夹 |
| .gitignore | 配置git忽略文件 |
| index.html | 入口HTML文件 |
| package-lock.json | 信息描述文件(所有模块) |
| package.json | 信息描述文件(主模块) |
| README.md | 自述文件 |
| vite.config.js | Vue项目的配置文件 |
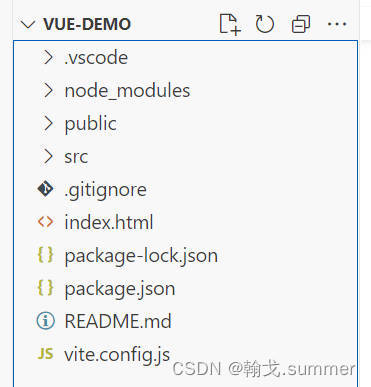
如图所示

| 目录 | 说明 |
| .vscode | VSCode工具的配置文件 |
| node_modules | Vue项目的运行依赖文件 |
| public | 资源文件夹(浏览器图标) |
| src | 源码文件夹 |
| .gitignore | 配置git忽略文件 |
| index.html | 入口HTML文件 |
| package-lock.json | 信息描述文件(所有模块) |
| package.json | 信息描述文件(主模块) |
| README.md | 自述文件 |
| vite.config.js | Vue项目的配置文件 |

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/196415.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!