锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计35条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
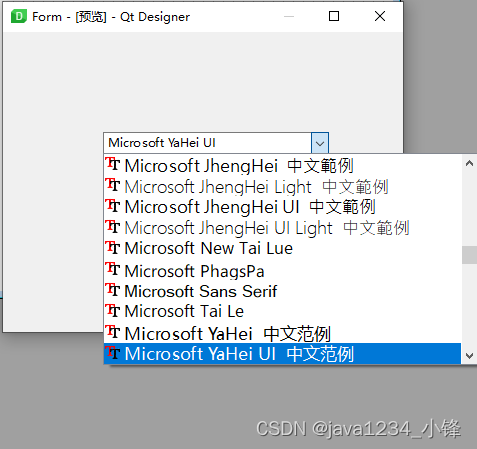
QFontComboBox控件又称为字体组合框控件,它主要用于在下拉组合框中显示并选择字体。
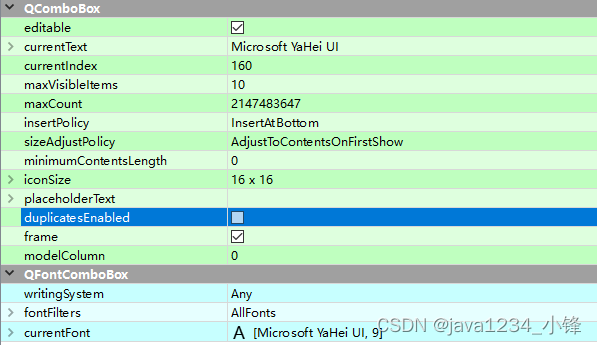
QFontComboBox继承自QComboBox,自己拥有三个属性,分别是writingSystem,fontFilters,currentFont

writingSystem是书写系统,书写系统包括一个或多个文字集和一系列规则,一个书写系统至少对应一种语言,可以用书写系统的符号集合和规则比如拼写规则、大小写等来表达对应的语言,如汉字、日文、罗马字等。
fontFilters是字体过滤器,以QFontComboBox类中提供了一个setFontFilters()方法,用来设置可以选择的字体,该方法的参数值及说明如下:
-
QFontComboBox.AllFonts:所有字体
-
QFontComboBox.ScalableFonts:可以自动伸缩的字体
-
QFontComboBox.NonScalableFonts:不自动伸缩的字体
-
QFontComboBox.MonospacedFonts:等宽字体
-
QFontComboBox.ProportionalFonts:比例字体
currentFont当前字体。

参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(400, 300)self.fontComboBox = QtWidgets.QFontComboBox(parent=Form)self.fontComboBox.setGeometry(QtCore.QRect(100, 100, 226, 22))self.fontComboBox.setWritingSystem(QtGui.QFontDatabase.WritingSystem.SimplifiedChinese)self.fontComboBox.setFontFilters(QtWidgets.QFontComboBox.FontFilter.ScalableFonts)self.fontComboBox.setObjectName("fontComboBox")self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))
















-Git安装详细步骤)

,适用于图像识别,即插即用打破性能瓶颈)