1 vue
父组件里引入子组件 显示与隐藏是v-if控制时 父传入子的参数通过watch 监听请求接口时 watch 时而监听不到 请求接口的参数就不对
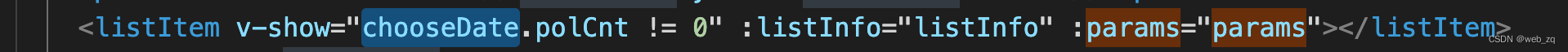
如图 父组件这么引入子组件v-show 和v-if 是有区别的

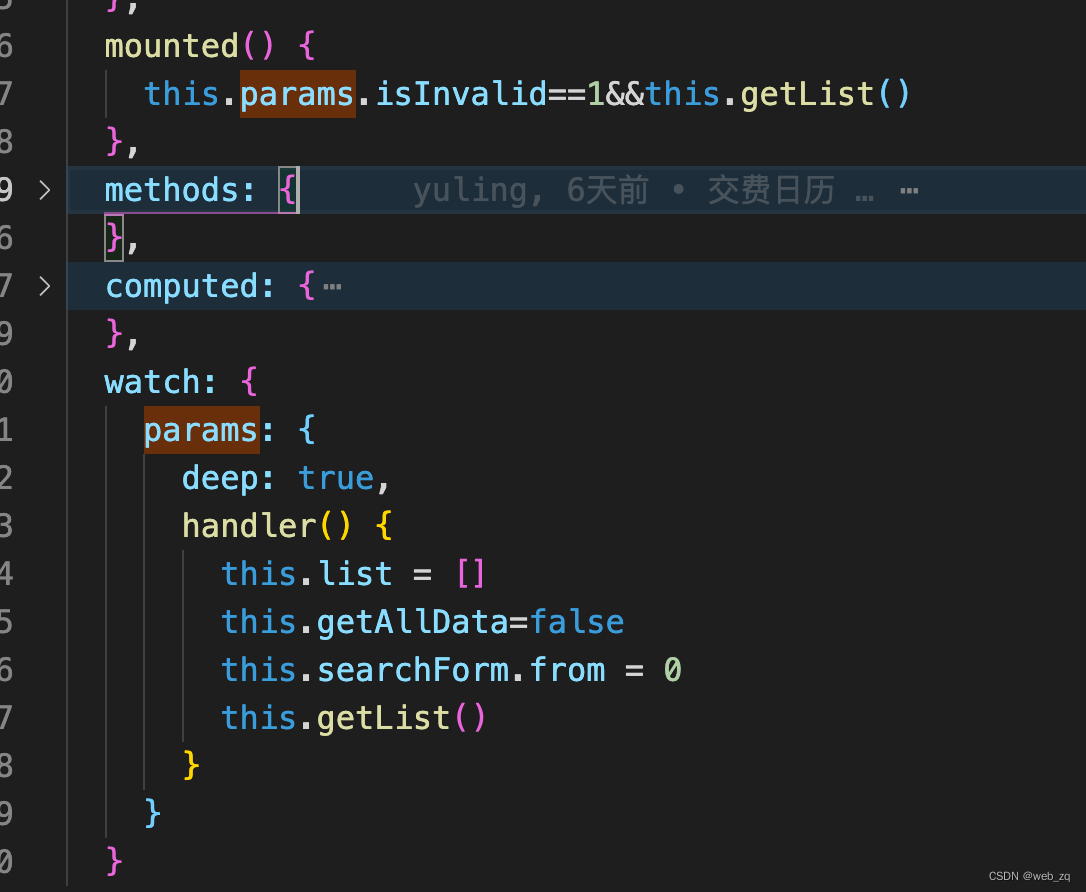
2 子组件通过watch 监听后 清空页面要展示的列表数据 重新从第一页加载数据,如果在mounted里也调了第一页数据 可能会导致 调两次接口 而watch 和mounted里的调用是并行的 也就是说 mounted里调接口还没返回 此时watch已经监听到了 参数变化 清空列表数据时 列表是空的 然后调接口时 mounted里面返回了数据 此时数据就重复了
如图 params 是props 接收的


---Futaba S3003舵机模块3)







测试用例 (一) 等价类 边界值 判定表)


)
)

:按组织架构查询)

)

