this的指向
this有5种指向,在普通函数中,this指向window;在构造函数中,this指向创建的对象;在方法声明中,this指向调用者;在定时器中, this指向window;在事件中,this 指向事件源。
自定义函数中的this指向的是window,事件处理程序下的this,指向绑定这个事件的事件源对象,自定义对象下的方法中的this指向调用这个方法的对象,严格模式下自定义函数的this是undefined,定时器下的this指向的是window。可以使用bind(),call(),apply()改变this的指向,箭头函数里面的this来源于声明时所在的上一级this的指向,箭头函数里面的this指向不能改变。
this是js中的一个关键字
this 谁调用我,this就指向谁(es6的箭头函数不算)
<body><div id="box">click</div><script>//this 关键字//this 谁调用我,this就指向谁(es6箭头函数不算)//在全局中验证//console.log(this)//function test(){// console.log(this)//}//window.test()//对象中的thisvar obj = {name:"zxy",test:function(){console.log("11111",this.name)}}//console.log(obj.test)//打印的是函数,没有内容obj.test()//打印的是obj内容,拿到11111//setTimeout 延时定时器中的thissetTimeout(function(){console.log(11111,this)//里面this指向的还是window窗口的},2000)//事件绑定中的this//dom0box.onclick = function(){console.log(this )}//dom2box.addEventListener("click",function(){console.log("11111",this)})</script>
</body>
改变this指向
<body>
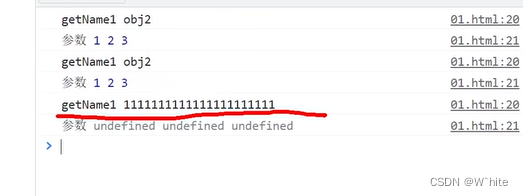
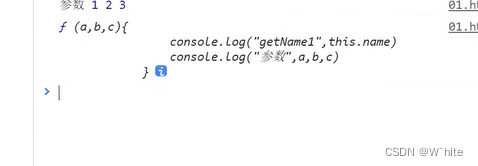
<script>//call appply bind这三个方法可以改变指向,但是使用时有去区别var obj1 = {name:"obj1",getName:function(a,b,c){console.log("getName1,this.name")console.log("参数"a,b,c)}}var obj2 = {name:"obj2",getName:function(){console.log("getName2,this.name")}}//console.log(obj1)//obj1.getName()//obj2.getName()//如何把obj1中的this指向obj2//call 执行函数,并改变this执行为函数的第一个函数 //可以传n个参数obj1.getName.call(obj2)//调用完call,传上obj2参数//apply 执行函数,并改变this执行的函数为第一个参数//只能传两个参数,第二个参数是一个数组obj1.getName.apply(obj2)obj1.grtName.call(window)//打印结果如下图①//bind/*改变this指向为函数的第一个参数,不会自动执行函数。改完之后它给你返回了一个新的函数,但是新的函数的this指向已经变成了指向obj2了,但这个函数需要手动调用*///obj1.getName.bind(obj2)//执行后根本没有结果var fun1 = obj1.getName.bind(obj2)console.log(fun1)//执行结果为下图②fun1()//手动执行btn.onclick = handler.bind(window)//只想window,不会自动执行,点的时候才会执行function handler(){console.log(11111,this)}
</script>
</body>
①apply
②

this指向详解🔍
)


通过OF函数获取属性)
)



(类的定义,访问限定符,类的作用域,类的实例化,类的对象大小,this指针))
⭐)


 - react-redux的基本使用)
![[C/C++]数据结构 关于二叉树的OJ题(利用分治思想解决难题)](http://pic.xiahunao.cn/[C/C++]数据结构 关于二叉树的OJ题(利用分治思想解决难题))
芯片架构的nexus镜像)
)


:CSS 选择器与特性)
