待办事项页面设计
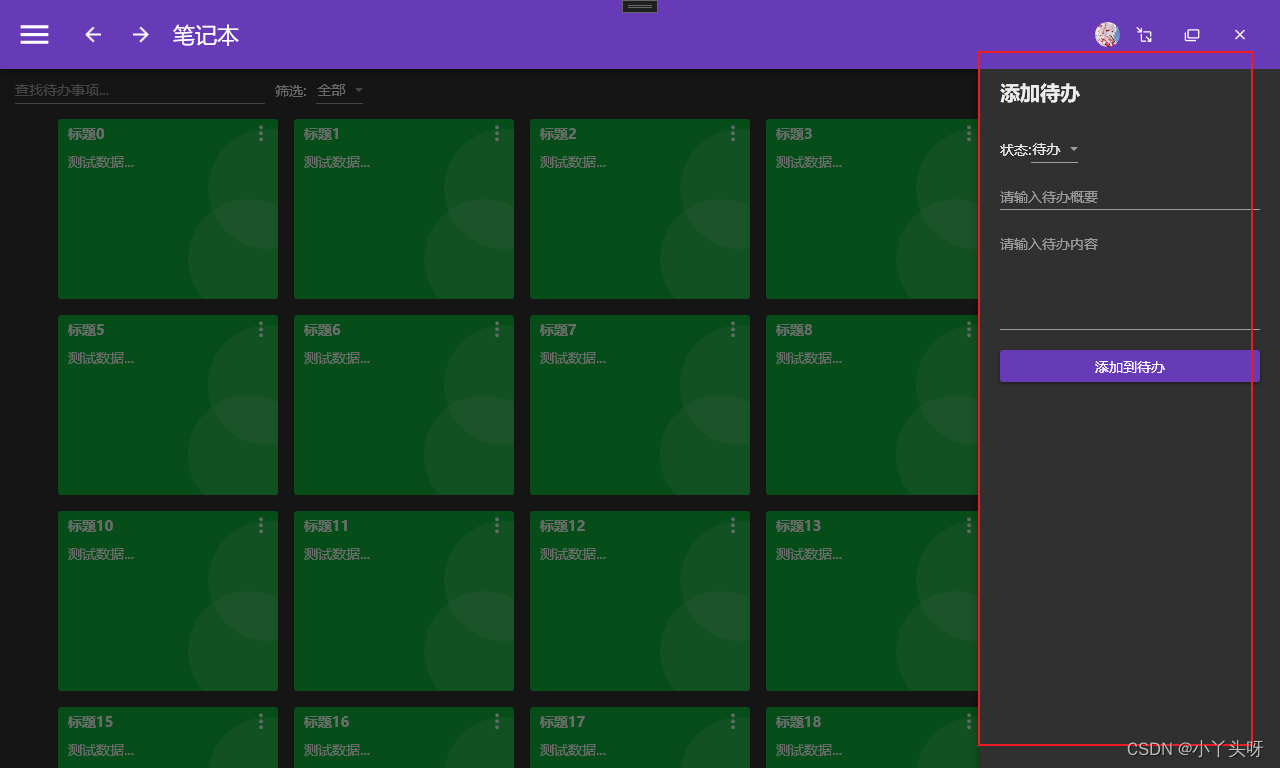
效果图:

一.布局设计
页面主要分上下布局,分2行进行设计,使用 Grid.RowDefinitions 将页面分上下2行
例如:
<Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/>
</Grid.RowDefinitions>- 页面需要设计多少行,就在<Grid.RowDefinitions> 中嵌套多少个 RowDefinitions
- 把 Height 属性设置为auto(自动高度),目的是让第一行根据页面内容进行自适应
第一行内容设计
第一行设计,使用 StackPanel 控件
<StackPanel Margin="15,0,0,0" Orientation="Horizontal"><TextBox Width="250" VerticalAlignment="Center" md:HintAssist.Hint="查找待办事项..." md:TextFieldAssist.HasClearButton="True"/><TextBlock Text="筛选:" Margin="10.0" VerticalAlignment="Center"/><ComboBox SelectedIndex="0"><ComboBoxItem>全部</ComboBoxItem><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox>
</StackPanel>
<Button HorizontalAlignment="Right" Content="+ 添加待办" Margin="10,5" />属性说明:
- Orientation 属性值:Horizontal-内容水平排列。Vertical-内容垂直排列。
- 文本输入框 查找待办事项.. 提示文字, 使用MD 框架的提示,并且要引入MD 的命名空间:
xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes" -
引入命名空间后,在需要提示的文本输入框中,使用 md:HintAssist.Hint="查找待办事项..." 来显示文字。
<TextBox Width="250" md:HintAssist.Hint="查找待办事项..."/> - 文本输入框中,添加一个清除按钮:
md:TextFieldAssist.HasClearButton="True" - 文本框内容垂直方向居中属性:
VerticalAlignment="Center" - 水平方向居中属性:
HorizontalAlignment="Center" -
下拉框默认选择第一个属性设置 SelectedIndex="0"
第二行内容设计
使用 ItemsControl 控件,并且该控件的固定写法如下:
<ItemsControl><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel></ItemsControl>然后在 ItemsControl 里面使用 WrapPanel控件,WrapPanel 控件布局默认是从左往右排,并且越出指定的空间后,自动另起一行进行排列。
控件布局以及排列方式定义完成后,需要使用自定义模板进行数据内容渲染。
例如:
<ItemsControl><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--自定义内容模板--><ItemsControl.ItemTemplate><DataTemplate><!--自定义内容区域--></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>- 自定义内容区域数据渲染。ItemsSource 绑定后台数据源
<ItemsControl Grid.Row="1" HorizontalAlignment="Center" ItemsSource="{Binding ToDoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--自定义内容模板--><ItemsControl.ItemTemplate><DataTemplate><!--自定义内容区域--><Grid Width="220" MinHeight="180" MaxHeight="250" Margin="8" ><!--定义2行--><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><!--右上角按钮--><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除"/></md:PopupBox><!--整个框圆角--><Border CornerRadius="3" Grid.RowSpan="2" Background="#11b038"/><TextBlock Text="{Binding Title}" Padding="10,5" FontWeight="Bold"/><TextBlock Text="{Binding Content}" Padding="10,5" Grid.Row="1"/><!--白色背景底色控件--><Canvas Grid.RowSpan="2" ClipToBounds="True"><Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/><Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/></Canvas></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl>- 层级属性:Panel.ZIndex="1",最顶层。
- 后端生成页面模拟静态数据。
例如:在ToDoViewModel 中生成静态测试数据
public class ToDoViewModel:BindableBase{public ToDoViewModel(){ToDoDtos = new ObservableCollection<ToDoDto>();CreateTodoList();}private ObservableCollection<ToDoDto> toDoDtos;/// <summary>/// 创建数据的动态集合/// </summary>public ObservableCollection<ToDoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value;RaisePropertyChanged(); }}void CreateTodoList(){for (int i = 0; i < 20; i++){toDoDtos.Add(new ToDoDto(){Title="标题"+i,Content="测试数据..."});}}}二.待办事项按钮弹出层设计

使用 md:DialogHost 控件,把整个布局都包裹住。并且点击按钮时右边需要有一个弹出的区域,要使用 md:DrawerHost 控件来实现。
- 模板固定写法如下:
<md:DialogHost><md:DrawerHost><!--设计右边弹出层--><md:DrawerHost.RightDrawerContent><!--定义弹出层的内容区域--><DockPanel Width="300"></DockPanel></md:DrawerHost.RightDrawerContent></md:DrawerHost>
</md:DialogHost>添加弹出层自定义内容:
<md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsRightDrawerOpen}"><!--设计右边弹出层--><md:DrawerHost.RightDrawerContent><!--定义弹出层的内容区域--><DockPanel Width="300" LastChildFill="False"><TextBlock Text="添加待办" Padding="20,10" FontSize="20" FontWeight="Bold" DockPanel.Dock="Top"/><StackPanel Orientation="Horizontal" Margin="20" DockPanel.Dock="Top"><TextBlock Text="状态:" Padding="0,0,10,0" VerticalAlignment="Center"/><ComboBox SelectedIndex="0"><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBox md:HintAssist.Hint="请输入待办概要" Margin="20,0" DockPanel.Dock="Top"/><TextBox md:HintAssist.Hint="请输入待办内容" Margin="20" MinHeight="100" DockPanel.Dock="Top"/><Button Content="添加到待办" DockPanel.Dock="Top" Margin="20,0" /></DockPanel></md:DrawerHost.RightDrawerContent></md:DrawerHost></md:DialogHost>- DockPanel.Dock属性,为Top,让设置该属性的控件内容往上靠。
- IsRightDrawerOpen ,通过设置该属性值来控制弹出层是否展开或关闭。
按钮点击命令写法
点击待办按钮时,通过前端 绑定命令的方式调用后台的方法,给isRightDrawerOpen 属性赋值来控制弹出层的展开或关闭。
例如:
- 前端按钮绑定命令 <Button HorizontalAlignment="Right" Content="+ 添加待办" Margin="10,5" Command="{Binding AddCommand}" />
- 后端绑定命令代码实现
public class ToDoViewModel:BindableBase{public ToDoViewModel(){AddCommand = new DelegateCommand(Add);}private void Add(){//处理的逻辑throw new NotImplementedException();}public DelegateCommand AddCommand{ get; private set; }}三.待办页面源码
ToDoView.xaml
<UserControl x:Class="MyToDo.Views.ToDoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views"mc:Ignorable="d" xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"d:DesignHeight="450" d:DesignWidth="800"><md:DialogHost><md:DrawerHost IsRightDrawerOpen="{Binding IsRightDrawerOpen}"><!--设计右边弹出层--><md:DrawerHost.RightDrawerContent><!--定义弹出层的内容区域--><DockPanel Width="300" LastChildFill="False"><TextBlock Text="添加待办" Padding="20,10" FontSize="20" FontWeight="Bold" DockPanel.Dock="Top"/><StackPanel Orientation="Horizontal" Margin="20" DockPanel.Dock="Top"><TextBlock Text="状态:" Padding="0,0,10,0" VerticalAlignment="Center"/><ComboBox SelectedIndex="0"><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBox md:HintAssist.Hint="请输入待办概要" Margin="20,0" DockPanel.Dock="Top"/><TextBox md:HintAssist.Hint="请输入待办内容" Margin="20" MinHeight="100" DockPanel.Dock="Top"/><Button Content="添加到待办" DockPanel.Dock="Top" Margin="20,0" /></DockPanel></md:DrawerHost.RightDrawerContent><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/></Grid.RowDefinitions><StackPanel Margin="15,0,0,0" Orientation="Horizontal"><TextBox Width="250" VerticalAlignment="Center" md:HintAssist.Hint="查找待办事项..." md:TextFieldAssist.HasClearButton="True"/><TextBlock Text="筛选:" Margin="10.0" VerticalAlignment="Center"/><ComboBox SelectedIndex="0"><ComboBoxItem>全部</ComboBoxItem><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><Button HorizontalAlignment="Right" Content="+ 添加待办" Margin="10,5" Command="{Binding AddCommand}" /><ItemsControl Grid.Row="1" HorizontalAlignment="Center" ItemsSource="{Binding ToDoDtos}"><ItemsControl.ItemsPanel><ItemsPanelTemplate><WrapPanel /></ItemsPanelTemplate></ItemsControl.ItemsPanel><!--自定义内容模板--><ItemsControl.ItemTemplate><DataTemplate><!--自定义内容区域--><Grid Width="220" MinHeight="180" MaxHeight="250" Margin="8" ><!--定义2行--><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition /></Grid.RowDefinitions><!--右上角按钮--><md:PopupBox HorizontalAlignment="Right" Panel.ZIndex="1"><Button Content="删除"/></md:PopupBox><!--整个框圆角--><Border CornerRadius="3" Grid.RowSpan="2" Background="#11b038"/><TextBlock Text="{Binding Title}" Padding="10,5" FontWeight="Bold"/><TextBlock Text="{Binding Content}" Padding="10,5" Grid.Row="1"/><!--白色背景底色控件--><Canvas Grid.RowSpan="2" ClipToBounds="True"><Border Canvas.Top="10" CornerRadius="100" Canvas.Right="-50" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/><Border Canvas.Top="80" CornerRadius="100" Canvas.Right="-30" Width="120" Height="120" Background="#ffffff" Opacity="0.1"/></Canvas></Grid></DataTemplate></ItemsControl.ItemTemplate></ItemsControl></Grid></md:DrawerHost></md:DialogHost></UserControl>
ToDoViewModel.cs
public class ToDoViewModel:BindableBase{public ToDoViewModel(){ToDoDtos = new ObservableCollection<ToDoDto>();CreateTodoList();AddCommand = new DelegateCommand(Add);}private bool isRightDrawerOpen;/// <summary>/// 右侧编辑窗口是否展开/// </summary>public bool IsRightDrawerOpen{get { return isRightDrawerOpen; }set { isRightDrawerOpen = value; RaisePropertyChanged(); }}public DelegateCommand AddCommand{ get; private set; }private ObservableCollection<ToDoDto> toDoDtos;/// <summary>/// 创建数据的动态集合/// </summary>public ObservableCollection<ToDoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value;RaisePropertyChanged(); }}void CreateTodoList(){for (int i = 0; i < 20; i++){toDoDtos.Add(new ToDoDto(){Title="标题"+i,Content="测试数据..."});}}/// <summary>/// 添加待办/// </summary>/// <exception cref="NotImplementedException"></exception>private void Add(){IsRightDrawerOpen=true;}}


)
![MYSQL报错 [ERROR] InnoDB: Unable to create temporary file; errno: 0](http://pic.xiahunao.cn/MYSQL报错 [ERROR] InnoDB: Unable to create temporary file; errno: 0)



)


❀)







