【Tkinter 入门教程】
- 1. Tkinter库的简介:
- 1.1 GUI编程
- 1.2 Tkinter的定位
- 2. Hello word! 程序起飞
- 2.1 第⼀个程序
- 2.2 字体颜色主题
- 3. 组件讲解
- 3.1 tkinter 的核⼼组件
- 3.2 组件的使⽤
- 3.3 标签Label
- 3.3.1 标签显示内容
- 3.3.2 多标签的应⽤程序
- 3.3.3 总结
- 3.4 按钮button
- 3.4.1 按钮与功能的绑定
- 3.4.2 第⼀种⽅法绑定事件
- 3.4.3 第⼆种⽅式绑定事件
- 3.4.4 设置属性
- 3.4.5 总结
- 4. 布局layout
- 4.1 tkinter的三种布局:
- 4.1.1 pack 布局
- 4.1.2 pack 的布局实例
- 4.2 grid 布局
- 4.3 place 布局
- 4.4 总结
1. Tkinter库的简介:
Tkinter是Tk GUI工具包的Python绑定包。它是Tk GUI工具包的标准Python接口,并且是Python的业界标准GUI工具包。Tkinter同时也包含在Python的Linux、Microsoft Windows和Mac OS X标准库中。Tkinter的名字来自Tk interface。
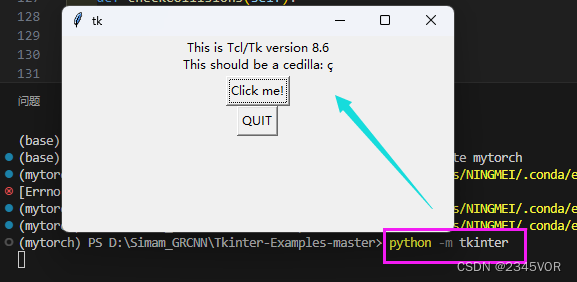
- 若在命令行执行
python -m tkinter,应会弹出一个简单的 Tk 界面窗口, 表明 tkinter 包已安装完成,还会显示当前安装的 Tcl/Tk 版本,以便阅读对应版本的 Tcl/Tk 文档。Python=3.8.10
- Tkinter 支持众多的 Tcl/Tk 版本,带或不带多线程版本均可。官方的 Python 二进制版本捆绑了 Tcl/Tk 8.6多线程版本。关于可支持版本的更多信息,请参阅 _tkinter 模块的源代码。
- Tkinter 并不只是做了简单的封装,而是增加了相当多的代码逻辑,让使用体验更具 Python 风格(pythonic)。本文将集中介绍这些增加和变化部分,关于未改动部分的细节,请参考 Tcl/Tk 官方文档。
tkinter 的介绍 : http://en.wikipedia.org/wiki/tkinter
TkDocs:TkDocs Home
tkinter命令:https://www.tcl.tk/man/tcl8.6/TkCmd/contents.html
1.1 GUI编程
- 如果有过 C 或者 Python等语⾔的编程经验,开发GUI界面手到擒来,在 Python ⾥⾯这种⼯具并不多,这也是和 Python 是⼀个脚本语⾔有关。
- 要说 tkinter,先说 tk,它原本是 Tcl 编程语⾔的界⾯库, 后来开发出了Python 接⼝,Tkinter 在 Python2 和 Python3 中的变化较⼤,在 Python2 中叫做 Tkinter,在 Python3 中叫做 tkinter,⽽且在导⼊类库的时候也有些许的变化,请读者稍加注意。
1.2 Tkinter的定位
- 掌握⼀⻔ Python 的界 ⾯编程也很有意思。有时候我们需要⼀些界⾯程序,但是⼜不想⽤那些庞⼤ ⽽繁杂的类库的时候,tkinter 的优势就显现出来了,那就是简洁简单。💕💕💕
- 我感觉 tkinter 是⼀个还不错的界⾯库,但是我感觉 Python 并不是特别擅⻓复杂的应⽤(🐧🐧🐧🐧麻雀虽小五脏俱全🐧🐧🐧),⽽且我感觉⽐如 wxPython 或者 pyQt 等更胜⼀筹,但是不管怎么样,我们可以通过Python⾃带的tkinter,进⼊GUI编程的世界。🎉🎉🎉
- 鹏鹏只用两周就完成项目啦!相信接下来可以帮助你😘😘😘
2. Hello word! 程序起飞
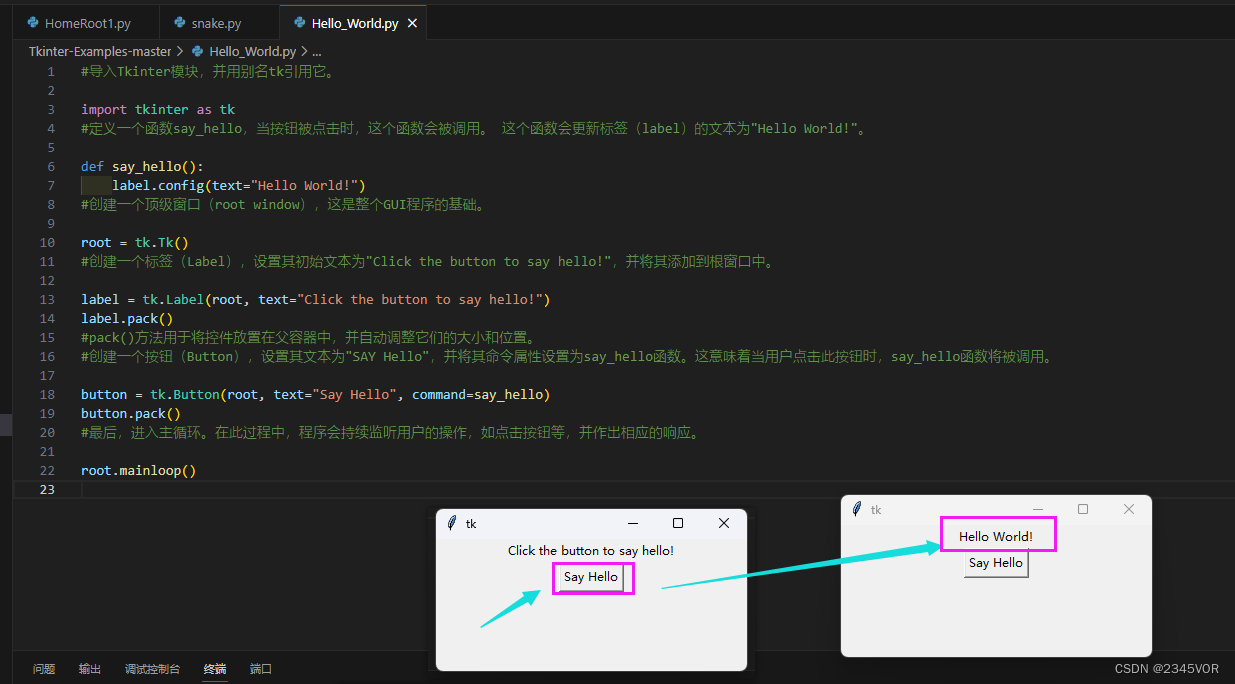
2.1 第⼀个程序
我们新建⼀个⽆格式的⽂本⽂件,通常是.txt ⽂件,然后修改名称为 Hello_World.py,然
后⽤⽂本编辑器打开,然后写三⾏代码。
#导入Tkinter模块,并用别名tk引用它。import tkinter as tk
#定义一个函数say_hello,当按钮被点击时,这个函数会被调用。 这个函数会更新标签(label)的文本为"Hello World!"。def say_hello():label.config(text="Hello World!")
#创建一个顶级窗口(root window),这是整个GUI程序的基础。root = tk.Tk()
#创建一个标签(Label),设置其初始文本为"Click the button to say hello!",并将其添加到根窗口中。label = tk.Label(root, text="Click the button to say hello!")
label.pack()
#pack()方法用于将控件放置在父容器中,并自动调整它们的大小和位置。
#创建一个按钮(Button),设置其文本为"SAY Hello",并将其命令属性设置为say_hello函数。这意味着当用户点击此按钮时,say_hello函数将被调用。button = tk.Button(root, text="Say Hello", command=say_hello)
button.pack()
#最后,进入主循环。在此过程中,程序会持续监听用户的操作,如点击按钮等,并作出相应的响应。root.mainloop()总结起来,这个程序会在屏幕上显示一个窗口,其中包含一个标签和一个按钮。当用户点击Say Hello按钮时,标签上的文本会变为"Hello World!"。

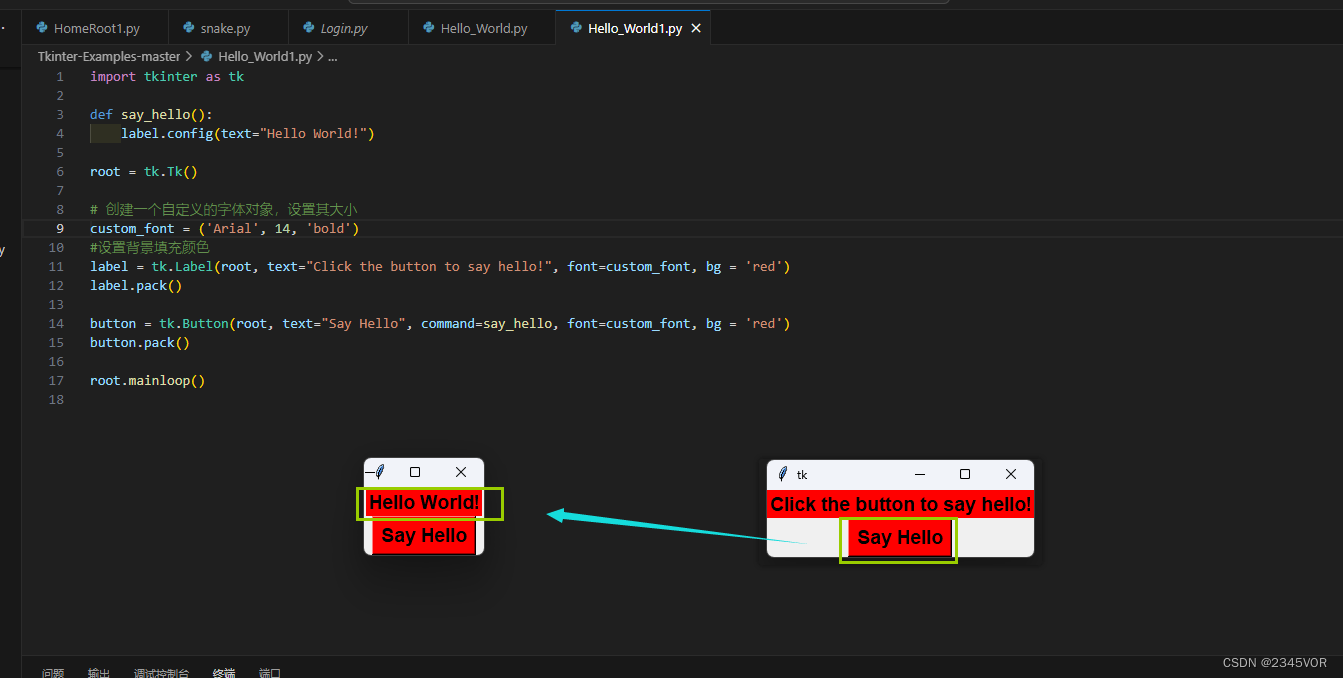
2.2 字体颜色主题
要设置不同的字体颜色主题,可以使用font属性为标签和按钮设置自定义的字体颜色。下面是一个示例,演示如何将文本颜色设置为红色:
import tkinter as tkdef say_hello():label.config(text="Hello World!")root = tk.Tk()# 创建一个自定义的字体对象,设置其大小
custom_font = ('Arial', 14, 'bold')
#设置背景填充颜色
label = tk.Label(root, text="Click the button to say hello!", font=custom_font, bg = 'red')
label.pack()button = tk.Button(root, text="Say Hello", command=say_hello, font=custom_font, bg = 'red')
button.pack()root.mainloop()
在这个例子中,我们创建了一个名为custom_font的自定义字体对象,设置了字体名称(‘Arial’)、大小(14)、粗体样式(‘bold’)和背景颜色(‘red’)。然后,我们将这个自定义字体应用到标签和按钮上。
| 字体名称 | 大小 | 粗体样式 | 颜色 |
|---|---|---|---|
Arial、 宋体 | 1~100 | bold | red 、green 、blue |
您也可以根据需要更改字体颜色和其他属性。例如,您可以创建多个不同的自定义字体对象,用于表示不同的颜色主题,并在程序运行时动态地切换它们。

3. 组件讲解
3.1 tkinter 的核⼼组件
- 在 tkinter 中,有 21 个核⼼组件,它们提供 了GUI开发的完整功能,因为使⽤频率较⾼。
- 这 21 个核⼼组件是 : Toplevel、Label、Button、 Canvas、Checkbutton、Entry、Frame、LabelFrame、 Listbox、Menu、Menubutton、Message、OptionMenu、PaneWindow 、 Radiobutton 、 Scale 、Scrollbar 、Spinbox 、Text、Bitmap、Image。
3.2 组件的使⽤
- 各个组件都有相应的类,我们可以通过⾯向对象的⽅式 去使⽤它们。
- 这些组件的使⽤也很相似,在实例化这些组件的时候, 第⼀个参数都是⽗窗⼝或者⽗组件,后⾯跟着的就是该组 件的⼀些属性,⽐如上⾯我们学到的 Label 的 text属性和 background 属性。
- 多个组件的位置控制⽅式也很相似,我们可以⽤ pack ⽅法来进⾏简单的布局,具体的个例我们后⾯再说。
- 组件也会有些⽅法是共⽤的,⽐如 configure ⽅法来设置属性等等。
3.3 标签Label
标签就是输出显示信息可动态也可静态✨✨✨
3.3.1 标签显示内容
- 所谓 标签 ,就是贴在物品前⾯的⼀个简短的说明, 它⽤于说明⼀些⽂字信息。
- 标签可以说是最简单的窗⼝组件了,它不需要执⾏任何功能,只是⽤来显示信息。
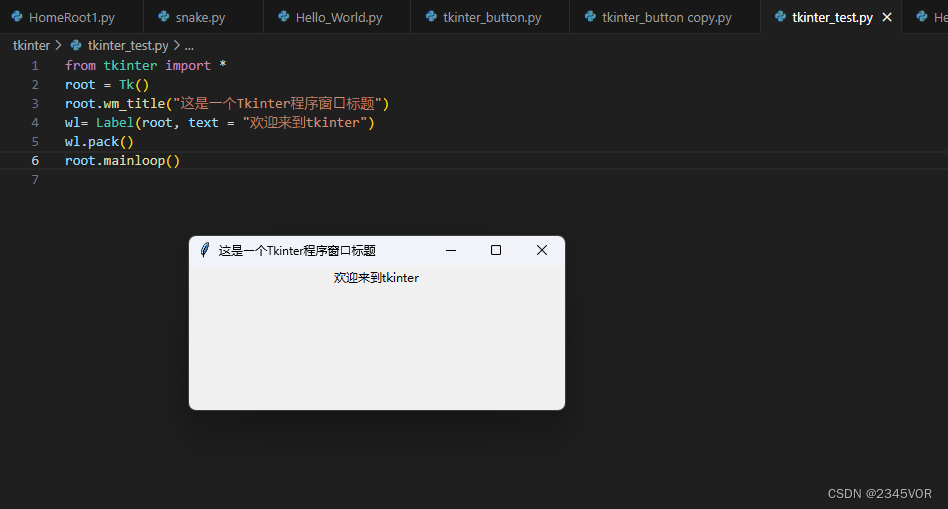
- 下⾯是代码示例:
from tkinter import *
root = Tk()
root.wm_title("这是⼀个Tkinter程序窗⼝标题")
wl= Label(root, text = "欢迎来到tkinter")
wl.pack()
root.mainloop()

代码分析
- 这⾥的 Label 是⼀个类,可以在 init.py ⽂件⾥查看 相应的源代码。
- wl 是⼀个 Label 的实例,它有⼀个 text 属性 ,⽤来指定 它的⽂本内容。
- ⼤家可以看到它的标准属性,⽐如有 background , font , bitmap , padx ,relief 等等, 还有 underline 等等。
- 该类有个 pack ⽅法,没错,这个 pack ⽅法我们后⾯会 讲,⼤家可以理解为它的作⽤就是找个合适的位置进⾏放置即可,即 pack() 之后就选定位置放上去了。
- 这⾥的初始化的时候,需要先指定 root,是说 wl 这个组 件是在 root 这个窗⼝的,不是属于别的窗⼝的,以后我们 有了多窗⼝的应⽤程序,不会混淆。
3.3.2 多标签的应⽤程序
- 如果我们想要多个标签,该怎么办呢?
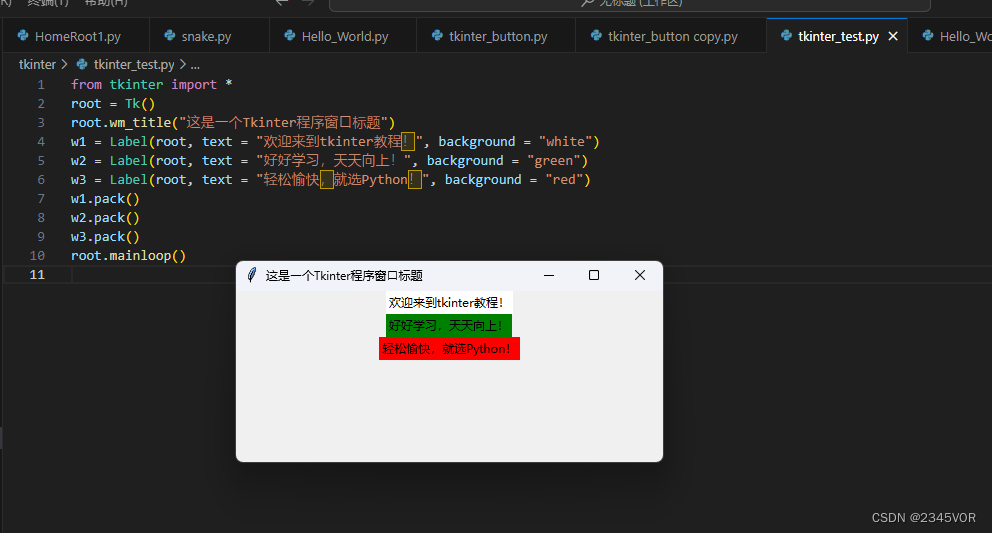
- 很简单,只需要声明多个标签的实例,然后分别 pack 到 窗⼝上即可。
from tkinter import *
root = Tk()
root.wm_title("这是⼀个Tkinter程序窗⼝标题")
w1 = Label(root, text = "欢迎来到tkinter教程!", background = "white")
w2 = Label(root, text = "好好学习,天天向上!", background = "green")
w3 = Label(root, text = "轻松愉快,就选Python!", background = "red")
w1.pack()
w2.pack()
w3.pack()
root.mainloop()
3.3.3 总结
- 我们这⼀节学习了 Label 这个组件,它的创建使⽤ Label 这个类,实例化的时候⾸
先要指定它的⽗窗⼝,然后就是 ⽤字典的⽅式设置⾃⼰的⼀些特征,这些特征上⾯
都列出 了,但是没有实例演示。 - 然后使⽤ pack() ⽅法布局上去,关于布局,我们后⾯会详 细讲,这⾥我们统⼀使⽤
pack() 就可以了。
3.4 按钮button
- 按钮也是⾮常重要的组件, 按钮的重要性在于它可以执⾏相应 的功能。
- 按钮的英⽂表述是 button ,它随处可⻅,当我们单 击的时候,它可以执⾏相应的功能。
- 按钮在 tkinter 中有⼀个类专⻔负责它,叫做 Button ,该类也⾮常简短。
3.4.1 按钮与功能的绑定
- 上⽂说到,按钮可以执⾏相应的功能,这⾥的功能我们 可以理解为⼀个函数,或者这些功能通过相应的函数去实 现。
- 绑定⽅式通常有如下⼏种:第⼀种,在按钮组件被声明 的时候⽤ command 属性声明, command 属性接受⼀个函数名, 注意函数名不要加双引号。第⼆种,使⽤ bind⽅法,该⽅ 法是 Misc 这个类的⼀个⽅法,下⾯我们仔细讲解。
3.4.2 第⼀种⽅法绑定事件
我们要完成的功能是我们按下这个按钮的时候,就会在 窗⼝上增加⼀个 Label,它显示“我爱 python”。
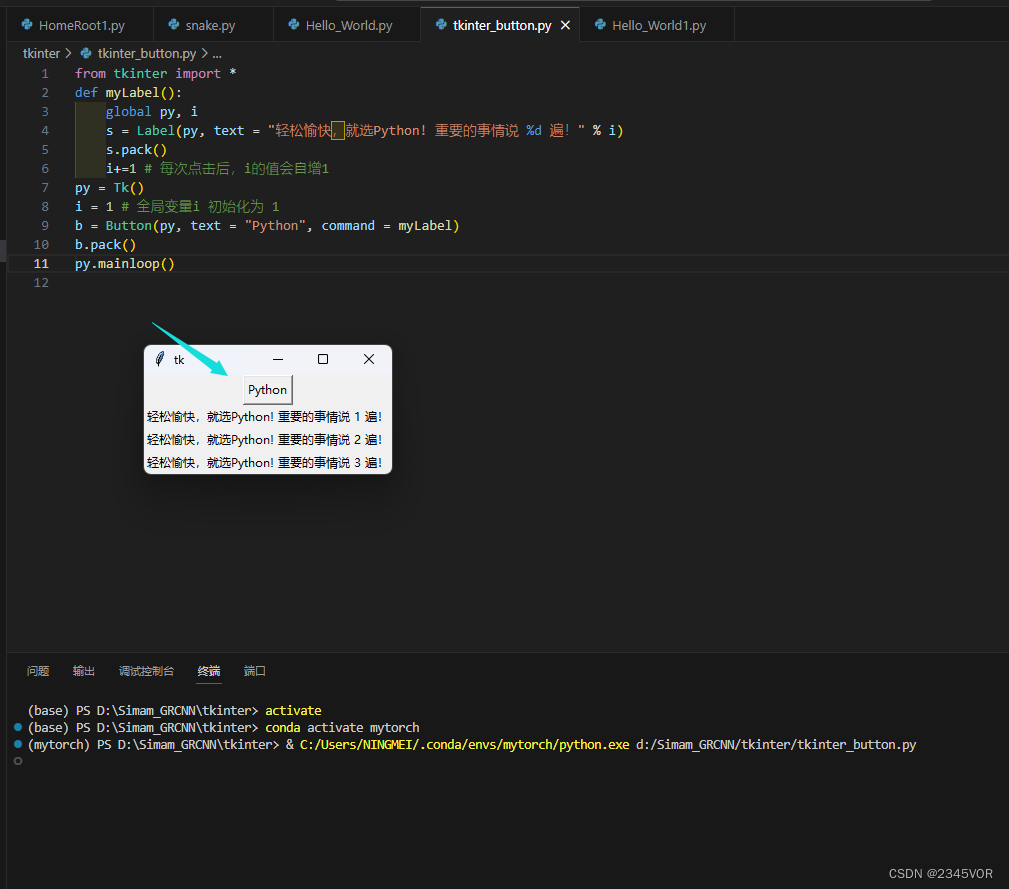
from tkinter import *
def myLabel():global py, is = Label(py, text = "轻松愉快,就选Python! 重要的事情说 %d 遍!" % i)s.pack()i+=1 # 每次点击后,i的值会⾃增1
py = Tk()
i = 1 # 全局变量i 初始化为 1
b = Button(py, text = "Python", command = myLabel)
b.pack()
py.mainloop()
运⾏结果:(⼀开始是只有⼀个按钮的,点击⼀下,就会在这个窗⼝上多⼀个标签,下⾯是我点击了三次之后的截图):

代码解读
- 其实很简单,这⾥只需要注意 command 属性后⾯不要加任何的标点符号。
- 这⾥的 myLabel 函数中,使⽤了全局的 py 和 i 变量,需要注意。
3.4.3 第⼆种⽅式绑定事件
下⾯使⽤第⼆种⽅式来绑定事件,这个事件完成同样的功能。
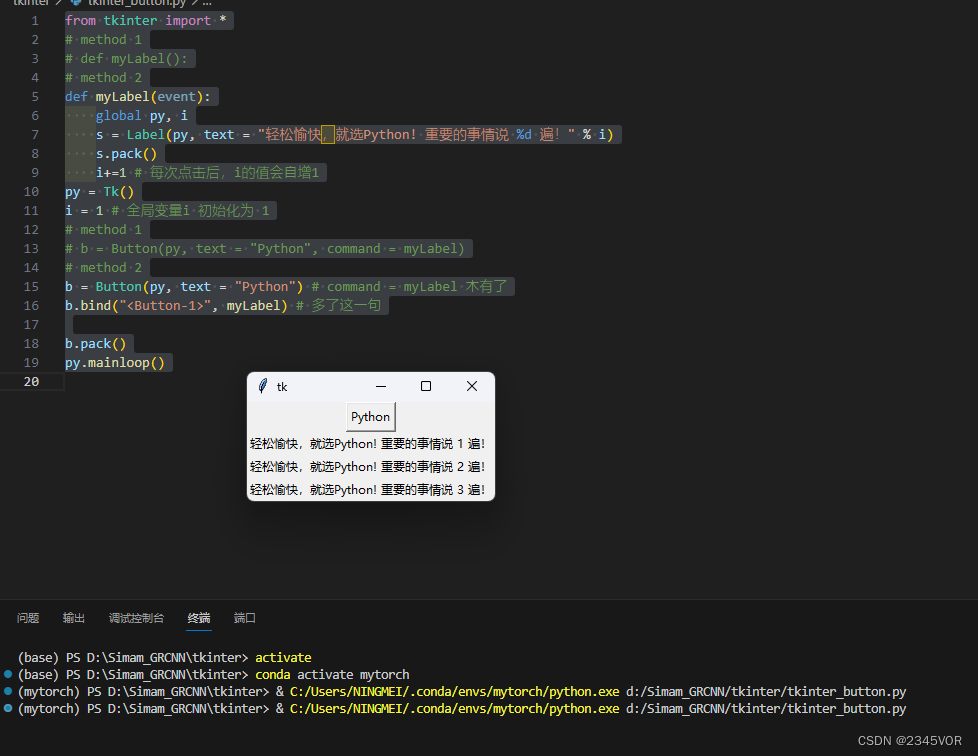
from tkinter import *
# method 1
# def myLabel():
# method 2
def myLabel(event):global py, is = Label(py, text = "轻松愉快,就选Python! 重要的事情说 %d 遍!" % i)s.pack()i+=1 # 每次点击后,i的值会⾃增1
py = Tk()
i = 1 # 全局变量i 初始化为 1
# method 1
# b = Button(py, text = "Python", command = myLabel)
# method 2
b = Button(py, text = "Python") # command = myLabel ⽊有了
b.bind("<Button-1>", myLabel) # 多了这⼀句b.pack()
py.mainloop()和第⼀种⽅法的结果⼀样

代码解读:
- bind这个⽅法是在 Misc 类中的,可以接受三个参数,但是本例中我们只传递了两个参数。
- 第⼀个参数可能对刚使⽤它的⼈来说有点复杂,常⻅的⿏标左键单击如下: <Button1> (也就是上⾯的代码⽤到的),或者 等。
- 第⼆个参数可以是⼀个函数名,记住,不要加任何的标 点符号,否则运⾏时会报错的。
- 使⽤ bind 函数的时候,第⼆个参数是⼀个函数名,该函数必须接受⼀个参数,即表示该事件。 这个参数通常⽤ event 来表示,如果我们调⽤的函数不接 受任何参数,则会报错如下 : TypeError: myLabel() takes no arguments
(1 given)
bind的第⼀个参数是⽤字符串包含的事件类型,它采⽤的描述⽅式是: <MODIFIER-MODIFIER-TYPE-DETAIL>
- 这⾥的 MODIFIER 即键盘或者⿏标修饰符,它的全部取值如下: Control, Mod2,M2, Shift, Mod3, M3, Lock, Mod4, M4, Button1, B1, Mod5, M5, Button2, B2, Meta, M, Button3,B3, Alt, Button4, B4, Double,Button5, B5 Triple , Mod1, M1
- TYPE 表示类型,它的全部取值如下: Activate, Enter, Map, ButtonPress,Button, Expose, Motion, ButtonRelease, FocusIn, MouseWheel,Circulate, FocusOut, Property, Colormap, Gravity Reparent, Configure,KeyPress, Key, Unmap, Deactivate, KeyRelease Visibility, Destroy,Leave
- DETAIL 表示细节,其实也就是对第⼆个参数的⼀些辅助说明。
3.4.4 设置属性
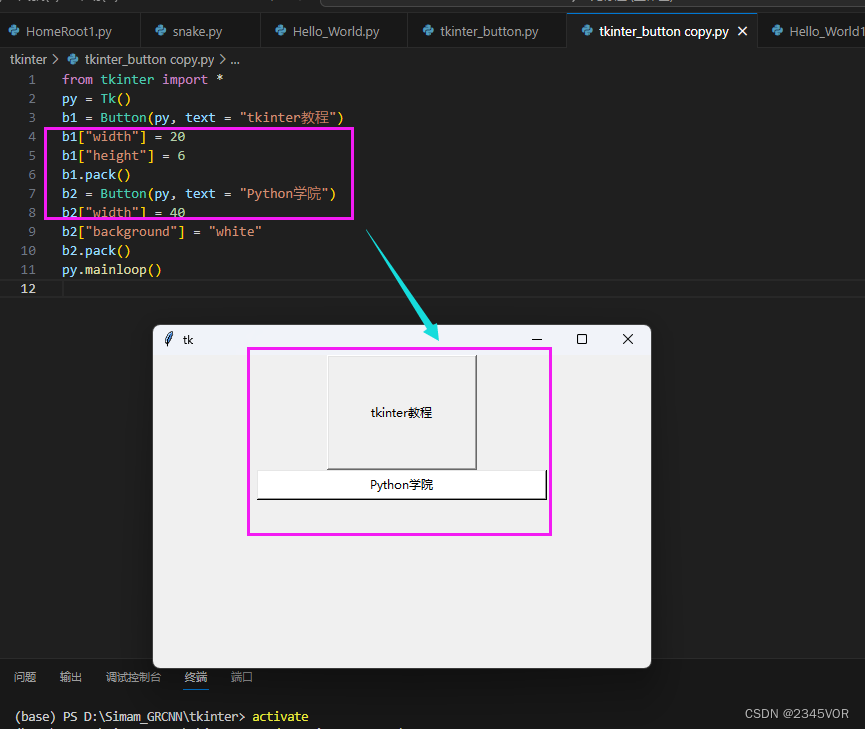
下⾯我们可以设置⼀些属性,这些东⻄随着⼤量的代码示例,⼤家会接触不少的。
⽐如我们可以设置背景⾊,这⾥直接设置属性,代码截 图:
from tkinter import *
py = Tk()
b1 = Button(py, text = "tkinter教程")
b1["width"] = 20
b1["height"] = 6
b1.pack()
b2 = Button(py, text = "Python学院")
b2["width"] = 40
b2["background"] = "white"
b2.pack()
py.mainloop()

3.4.5 总结
- 关于按钮,我们重点理解的就是它如何和事件进⾏绑定的。
- 当然,使⽤⼀些其他属性来美化按钮也很重要。
- 下⾯要讲⼀讲布局⽅⾯的东⻄了。
4. 布局layout
对于任何⼀⻔图形界⾯编程来说,布局都是⾮常重要 的⼀关,它的英⽂翻译叫做“layout”。不管是MFC、Java、还是Qt等图形界⾯编程, 都会有有布局的相关知识。 Python 的 tkinter 也⼀样。
4.1 tkinter的三种布局:
- 其实我们已经接触过 tkinter 的⼀种布局,就是 pack 布局,它⾮常简单,我们不⽤做过多的设置,直接使⽤⼀个 pack 函数就可以了。
- grid 布局: grid 可以理解为⽹格,或者表格,它可以把 界⾯设置为⼏⾏⼏列的⽹格,我们在⽹格⾥插⼊我们想要 的元素。这种布局的好处是不管我们如何拖动窗⼝,相对 位置是不会变化的,⽽且这种布局也超简单。
- place 布局:它直接使⽤死板的位置坐标来布局,这样做 的最⼤的问题在于当我们向窗⼝添加⼀个新部件的时候, ⼜得重新测⼀遍数据,且我们不能随便地变⼤或者缩⼩窗⼝,否则可能会导致混乱。
4.1.1 pack 布局
- 我们使⽤ pack 函数的时候,默认先使⽤的放到上⾯,然 后 依次向下排,它会给我们的组件⼀个⾃认为合适的位置 和⼤⼩,这是默认⽅式,也是我们上⾯⼀直采⽤的⽅式。
- pack 函数也可以接受⼏个参数:
- side 参数指定了它停 靠在哪个⽅向,可以为 LEFT,TOP,RIGHT,BOTTOM,分别代表 左,上,右,下
- fill 参数可以是 X,Y,BOTH 和 NONE,即在⽔平⽅向填充,竖直⽅向填充,⽔平和竖直⽅向填充和不填充。
- expand 参数可以是 YES 和 NO,它的 anchor 参数可 以是 N,E,S,W(这⾥的 NESW 分别表示北东南⻄,这⾥分别 表示上右下左)以及他们的组合或者是CENTER(表示中 间)。
- ipadx 表示的是内边距的 x ⽅向,它的 ipady 表示 的是内边距的 y ⽅向,padx表示的是外边距的 x ⽅向, pady 表示的是外边距的 y ⽅向。
4.1.2 pack 的布局实例
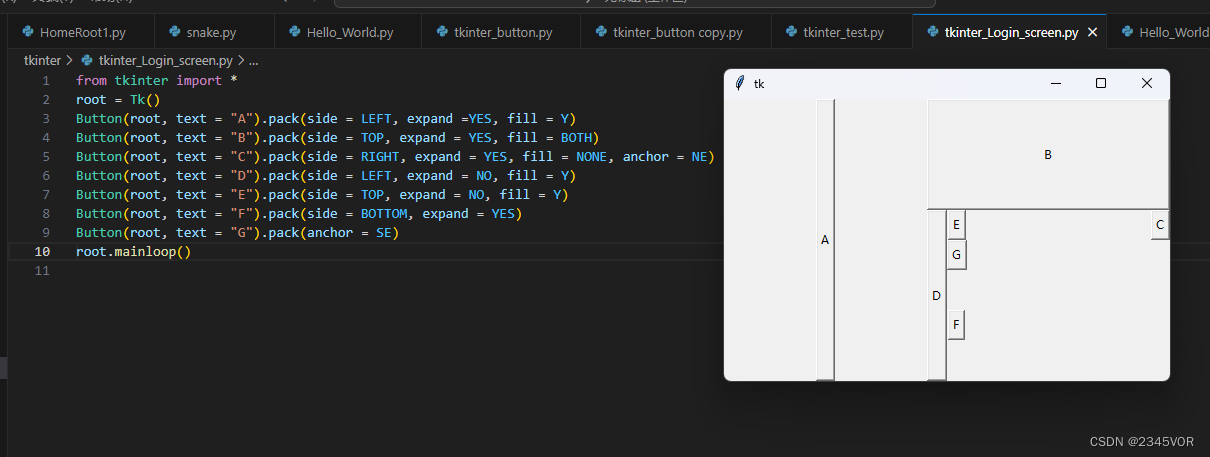
- 根据上⾯的介绍,我们可以做出如下布局的样⼦:
- 按理说做的这么复杂本身没什么意思,只是想让⼤家看 ⼀下其实 pack 也可以完成相对复杂的布局,它的源代码如下:
from tkinter import *
root = Tk()
Button(root, text = "A").pack(side = LEFT, expand =YES, fill = Y)
Button(root, text = "B").pack(side = TOP, expand = YES, fill = BOTH)
Button(root, text = "C").pack(side = RIGHT, expand = YES, fill = NONE, anchor = NE)
Button(root, text = "D").pack(side = LEFT, expand = NO, fill = Y)
Button(root, text = "E").pack(side = TOP, expand = NO, fill = Y)
Button(root, text = "F").pack(side = BOTTOM, expand = YES)
Button(root, text = "G").pack(anchor = SE)
root.mainloop()

4.2 grid 布局
- 由于我们的程序⼤多数都是矩形,因此特别适合于⽹格 布局,也就是 grid 布局。
- 使⽤ grid 布局的时候,我们使⽤ grid 函数,在⾥⾯指 定两个参数,⽤ row 表示⾏,⽤ column 表示列,注意的是 row 和 column 的编号都从 0 开始。
- grid 函数还有个 sticky 参数,它可以⽤ N,S,W,E 表示 上,下,左,右 , 它决定了这个组件是从哪个⽅向开始的, 下⾯的例⼦可以很好的解释这⼀点。
- grid 布局直接⽤后⾯的⾏和列的数字来指定了它位于哪个位置,⽽不必使⽤其他参数。
- grid 函数也⽀持诸如 ipadx,ipady,padx,pady ,它们的意思和 pack 函数是⼀样的,默认边距是 0。
- 它还⽀持参数⽐如 rowspan ,表示跨越的⾏数, columnspan 表示跨越的列数。
- 它还有⼀些属性,可以在以后我们的demo中慢慢使⽤来 看出其重要性。
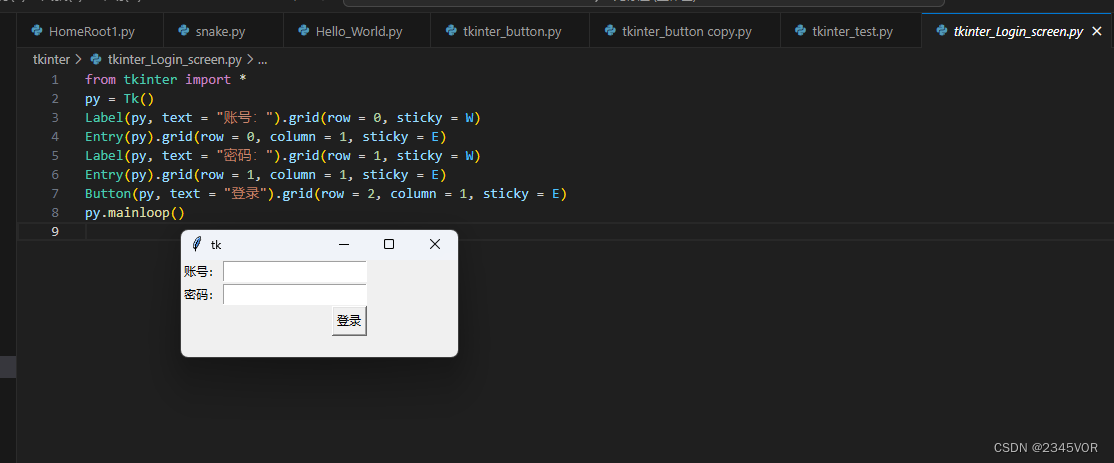
账号登陆例⼦的截图
界⾯如下:

代码如下:
from tkinter import *
py = Tk()
Label(py, text = "账号:").grid(row = 0, sticky = W)
Entry(py).grid(row = 0, column = 1, sticky = E)
Label(py, text = "密码:").grid(row = 1, sticky = W)
Entry(py).grid(row = 1, column = 1, sticky = E)
Button(py, text = "登录").grid(row = 2, column = 1, sticky = E)
py.mainloop()
- 代码说明: 代码⾮常简单,参考grid布局介绍理解,其中 Entry 表示“输⼊框”。
4.3 place 布局
- 关于 place 布局,这个的⼏何管理器组织放置在⼀个特定的位置
- 它使⽤ place 函数,它分为 绝对布局 和 相对布局 ,绝对布局使⽤ x 和 y 参数,相对布局使⽤ relx,rely, relheight 和 relwidth 参数。
- 该⽅法⽤的极少,⽽且极度不推荐⼤家⽤,这⾥就不详细说明了。
4.4 总结
- place 不推荐⽤,pack 和 grid 布局更常⽤⼀些。
- 但是 pack 和 grid 不能同时⽤。⽽且通常对于较为复杂点的界⾯, 还是建议⼤家⽤gird;如果布局相对简单,使⽤pack 也很不错。










覆盖优化 - 附代码)


)
-ChatGLM3)
开源的一些看法)



)
)