文章目录
- 前言
- 一、Checkbox 多选框
- 1.1 基础用法
- 1.2 禁用状态
- 1.3 多选框组
- 1.4 indeterminate 状态
- 1.5 可选项目数量的限制
- 1.6 按钮样式
- 1.7 带有边框
- 1.8 Checkbox Events
- 1.9 Checkbox Attributes
- 二、Input 输入框
- 2.1 基础用法
- 2.2 禁用状态
- 2.3 可清空
- 2.4 密码框
- 2.5 带 icon 的输入框
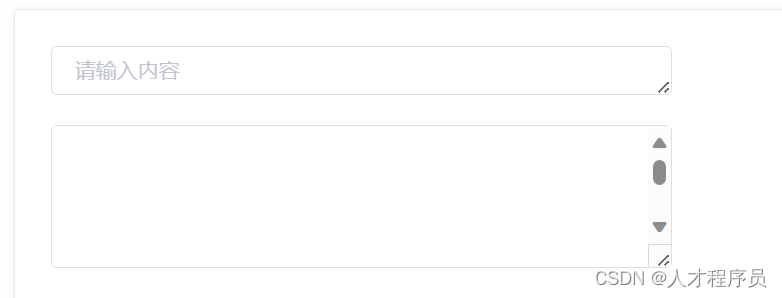
- 2.6 文本域
- 2.7 可自适应文本高度的文本域
- 2.8 复合型输入框
- 2.9 尺寸
- 2.10 带输入建议
- 总结
前言
在现代Web应用程序的开发中,用户交互和界面设计至关重要。Element-ui为Vue.js提供了一套丰富的组件,其中包括Checkbox多选框和Input输入框。Checkbox多选框允许用户从多个选项中进行选择,而Input输入框则是用户输入文本的关键元素。本文将深入介绍这两个组件,探讨它们的用法和特性,以帮助开发人员更好地利用它们构建出直观、友好的用户界面。
Checkbox 多选框:
Element-ui的Checkbox多选框是一种灵活的选择控件,通过简单的配置,可以实现单个或多个选项的选择。通过与数据绑定结合使用,Checkbox使得在处理复杂数据集时变得更加高效。本文将详细介绍Checkbox的基本用法、数据绑定、以及一些常见的选项设置,以助力你在项目中充分利用Checkbox组件。
Input 输入框:
Input输入框是用户与应用程序进行信息交互的关键元素之一。Element-ui提供的Input组件支持多种类型,包括文本、数字等,并且提供了一系列的事件和属性,使得输入框的行为可以被灵活地控制。在本文中,我们将深入研究Input的基本用法,与数据绑定的结合,以及一些实用的属性和事件,帮助你更好地应对各种输入场景。
一、Checkbox 多选框
一组备选项中进行多选
Element-ui的Checkbox多选框是一种灵活的选择控件,通过简单的配置,可以实现单个或多个选项的选择。通过与数据绑定结合使用,Checkbox使得在处理复杂数据集时变得更加高效。本文将详细介绍Checkbox的基本用法、数据绑定、以及一些常见的选项设置,以助力你在项目中充分利用Checkbox组件。
1.1 基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选中为true。
<template><!-- `checked` 为 true 或 false --><el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>export default {data() {return {checked: true};}};
</script>


1.2 禁用状态
多选框不可用状态。
设置disabled属性即可。
<template><el-checkbox v-model="checked1" disabled>备选项1</el-checkbox><el-checkbox v-model="checked2" disabled>备选项</el-checkbox>
</template>
<script>export default {data() {return {checked1: false,checked2: true};}};
</script>
1.3 多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
<template><el-checkbox-group v-model="checkList"><el-checkbox label="复选框 A"></el-checkbox><el-checkbox label="复选框 B"></el-checkbox><el-checkbox label="复选框 C"></el-checkbox><el-checkbox label="禁用" disabled></el-checkbox><el-checkbox label="选中且禁用" disabled></el-checkbox></el-checkbox-group>
</template><script>export default {data () {return {checkList: ['选中且禁用','复选框 A']};}};
</script>
1.4 indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果
<template><el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox><div style="margin: 15px 0;"></div><el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data() {return {checkAll: false,checkedCities: ['上海', '北京'],cities: cityOptions,isIndeterminate: true};},methods: {handleCheckAllChange(val) {this.checkedCities = val ? cityOptions : [];this.isIndeterminate = false;},handleCheckedCitiesChange(value) {let checkedCount = value.length;this.checkAll = checkedCount === this.cities.length;this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;}}};
</script>
这个属性可选参数:
indeterminate 设置 indeterminate 状态,只负责样式控制 boolean — false
1.5 可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。
<template><el-checkbox-group v-model="checkedCities":min="1":max="2"><el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox></el-checkbox-group>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data() {return {checkedCities: ['上海', '北京'],cities: cityOptions};}};
</script>


1.6 按钮样式
按钮样式的多选组合。
只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。
<template><div><el-checkbox-group v-model="checkboxGroup1"><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="medium"><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup3" size="small"><el-checkbox-button v-for="city in cities" :label="city" :disabled="city === '北京'" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup4" size="mini" disabled><el-checkbox-button v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox-button></el-checkbox-group></div>
</template>
<script>const cityOptions = ['上海', '北京', '广州', '深圳'];export default {data () {return {checkboxGroup1: ['上海'],checkboxGroup2: ['上海'],checkboxGroup3: ['上海'],checkboxGroup4: ['上海'],cities: cityOptions};}}
</script>

1.7 带有边框
设置border属性可以渲染为带有边框的多选框。
<template><div><el-checkbox v-model="checked1" label="备选项1" border></el-checkbox><el-checkbox v-model="checked2" label="备选项2" border></el-checkbox></div><div style="margin-top: 20px"><el-checkbox v-model="checked3" label="备选项1" border size="medium"></el-checkbox><el-checkbox v-model="checked4" label="备选项2" border size="medium"></el-checkbox></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup1" size="small"><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border disabled></el-checkbox></el-checkbox-group></div><div style="margin-top: 20px"><el-checkbox-group v-model="checkboxGroup2" size="mini" disabled><el-checkbox label="备选项1" border></el-checkbox><el-checkbox label="备选项2" border></el-checkbox></el-checkbox-group></div>
</template><script>export default {data () {return {checked1: true,checked2: false,checked3: false,checked4: true,checkboxGroup1: [],checkboxGroup2: []};}}
</script>
1.8 Checkbox Events
事件名称 说明 回调参数
change 当绑定值变化时触发的事件 更新后的值
1.9 Checkbox Attributes
参数 说明 类型 可选值 默认值
checked 当前是否勾选 boolean — false
这个在CheckButton中也可以使用
二、Input 输入框
Input输入框是用户与应用程序进行信息交互的关键元素之一。Element-ui提供的Input组件支持多种类型,包括文本、数字等,并且提供了一系列的事件和属性,使得输入框的行为可以被灵活地控制。在本文中,我们将深入研究Input的基本用法,与数据绑定的结合,以及一些实用的属性和事件,帮助你更好地应对各种输入场景。
通过鼠标或键盘输入字符
Input 为受控组件,它总会显示 Vue 绑定值。
通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。
不支持 v-model 修饰符。
2.1 基础用法
<el-input v-model="input" placeholder="请输入内容"></el-input><script>
export default {data() {return {input: ''}}
}
</script>

2.2 禁用状态
通过 disabled 属性指定是否禁用 input 组件
<el-inputplaceholder="请输入内容"v-model="input":disabled="true">
</el-input><script>
export default {data() {return {input: ''}}
}
</script>

2.3 可清空
使用clearable属性即可得到一个可清空的输入框
<el-inputplaceholder="请输入内容"v-model="input"clearable>
</el-input><script>export default {data() {return {input: ''}}}
</script>

2.4 密码框
使用show-password属性即可得到一个可切换显示隐藏的密码框
<el-input placeholder="请输入密码" v-model="input" show-password></el-input><script>export default {data() {return {input: ''}}}
</script>


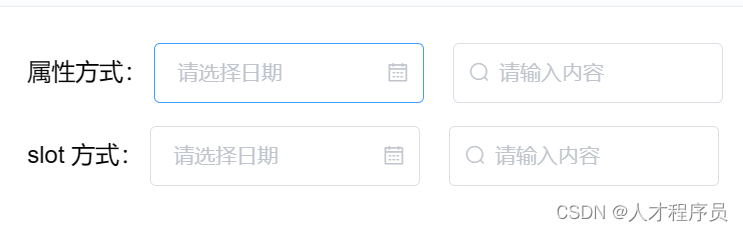
2.5 带 icon 的输入框
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。
<div class="demo-input-suffix">属性方式:<el-inputplaceholder="请选择日期"suffix-icon="el-icon-date"v-model="input1"></el-input><el-inputplaceholder="请输入内容"prefix-icon="el-icon-search"v-model="input2"></el-input>
</div>
<div class="demo-input-suffix">slot 方式:<el-inputplaceholder="请选择日期"v-model="input3"><i slot="suffix" class="el-input__icon el-icon-date"></i></el-input><el-inputplaceholder="请输入内容"v-model="input4"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input>
</div><script>
export default {data() {return {input1: '',input2: '',input3: '',input4: ''}}
}
</script>

2.6 文本域
用于输入多行文本信息,通过将 type 属性的值指定为 textarea。
文本域高度可通过 rows 属性控制
<el-inputtype="textarea":rows="2"placeholder="请输入内容"v-model="textarea">
</el-input><script>
export default {data() {return {textarea: ''}}
}
</script>
2.7 可自适应文本高度的文本域
通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。
<el-inputtype="textarea"autosizeplaceholder="请输入内容"v-model="textarea1">
</el-input>
<div style="margin: 20px 0;"></div>
<el-inputtype="textarea":autosize="{ minRows: 2, maxRows: 4}"placeholder="请输入内容"v-model="textarea2">
</el-input><script>
export default {data() {return {textarea1: '',textarea2: ''}}
}
</script>

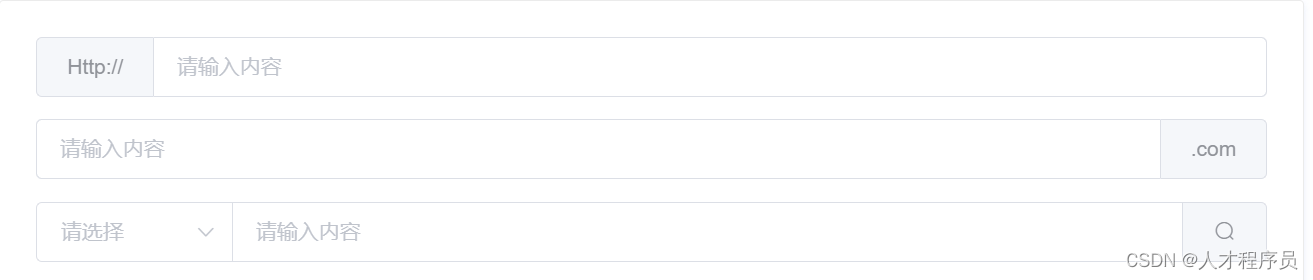
2.8 复合型输入框
可前置或后置元素,一般为标签或按钮
可通过 slot 来指定在 input 中前置或者后置内容。
<div><el-input placeholder="请输入内容" v-model="input1"><template slot="prepend">Http://</template></el-input>
</div>
<div style="margin-top: 15px;"><el-input placeholder="请输入内容" v-model="input2"><template slot="append">.com</template></el-input>
</div>
<div style="margin-top: 15px;"><el-input placeholder="请输入内容" v-model="input3" class="input-with-select"><el-select v-model="select" slot="prepend" placeholder="请选择"><el-option label="餐厅名" value="1"></el-option><el-option label="订单号" value="2"></el-option><el-option label="用户电话" value="3"></el-option></el-select><el-button slot="append" icon="el-icon-search"></el-button></el-input>
</div>
<style>.el-select .el-input {width: 130px;}.input-with-select .el-input-group__prepend {background-color: #fff;}
</style>
<script>
export default {data() {return {input1: '',input2: '',input3: '',select: ''}}
}
</script>

2.9 尺寸
可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸。
<div class="demo-input-size"><el-inputplaceholder="请输入内容"suffix-icon="el-icon-date"v-model="input1"></el-input><el-inputsize="medium"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input2"></el-input><el-inputsize="small"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input3"></el-input><el-inputsize="mini"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input4"></el-input>
</div><script>
export default {data() {return {input1: '',input2: '',input3: '',input4: ''}}
}
</script>
2.10 带输入建议
根据输入内容提供对应的输入建议
autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。
<el-row class="demo-autocomplete"><el-col :span="12"><div class="sub-title">激活即列出输入建议</div><el-autocompleteclass="inline-input"v-model="state1":fetch-suggestions="querySearch"placeholder="请输入内容"@select="handleSelect"></el-autocomplete></el-col><el-col :span="12"><div class="sub-title">输入后匹配输入建议</div><el-autocompleteclass="inline-input"v-model="state2":fetch-suggestions="querySearch"placeholder="请输入内容":trigger-on-focus="false"@select="handleSelect"></el-autocomplete></el-col>
</el-row>
<script>export default {data() {return {restaurants: [],state1: '',state2: ''};},methods: {querySearch(queryString, cb) {var restaurants = this.restaurants;var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants;// 调用 callback 返回建议列表的数据cb(results);},createFilter(queryString) {return (restaurant) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);};},loadAll() {return [{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },{ "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },{ "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },{ "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },{ "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },{ "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },{ "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },{ "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },{ "value": "枪会山", "address": "上海市普陀区棕榈路" },{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },{ "value": "钱记", "address": "上海市长宁区天山西路" },{ "value": "壹杯加", "address": "上海市长宁区通协路" },{ "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },{ "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },{ "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },{ "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },{ "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },{ "value": "浏阳蒸菜", "address": "天山西路430号" },{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },{ "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },{ "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },{ "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },{ "value": "阳阳麻辣烫", "address": "天山西路389号" },{ "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }];},handleSelect(item) {console.log(item);}},mounted() {this.restaurants = this.loadAll();}}
</script>
这段代码是一个使用Vue.js框架和Element-ui库中的Autocomplete组件创建的组件。该组件包含两个Autocomplete实例,分别称为state1和state2,用于展示不同的行为。
关键代码解释:
和 :
这是Element-ui库中的布局组件,用于在行和列中进行结构布局。
Autocomplete组件:
使用了两个el-autocomplete组件创建了两个部分。
第一个Autocomplete组件(state1)设置为在激活时立即显示建议。
第二个Autocomplete组件(state2)配置为仅在有用户输入时显示建议,而不是在焦点上显示。
v-model 指令:
v-model指令用于双向数据绑定,将Autocomplete组件的输入值与Vue.js数据中的相应state1和state2变量绑定。
:fetch-suggestions 属性:
两个Autocomplete组件均使用:fetch-suggestions属性指定一个方法(querySearch),该方法将在用户输入时调用以获取和过滤建议。
:trigger-on-focus 属性:
在第二个Autocomplete组件(state2)中,:trigger-on-focus属性设置为false。这意味着仅在用户开始键入时才会触发建议,而不是在焦点上触发。
@select 事件:
@select事件绑定到handleSelect方法,当从建议列表中选择项目时将调用该方法。
Vue.js组件方法:
querySearch方法负责根据用户的输入过滤建议。Autocomplete组件在用户输入时调用该方法。
createFilter方法基于当前输入查询生成一个过滤函数。
提供的代码片段中的loadAll方法似乎是不完整的。它可能用于加载建议的初始数据。
Vue.js数据:
该组件具有一个data函数,定义了restaurants、state1和state2作为响应式变量。
总的来说,这个Vue.js组件集成了Element-ui的Autocomplete组件,用于创建两个部分,展示根据用户输入展示不同行为的建议。它处理了数据绑定、建议过滤和选择事件的逻辑,通过Vue.js方法实现。
总结
Checkbox多选框和Input输入框作为Element-ui组件库中的两个重要成员,分别解决了用户选择和输入的核心问题。通过深入了解它们的使用方式和特性,我们可以更加高效地构建用户友好的界面。Checkbox的灵活性使得处理选择变得简单而强大,而Input的丰富属性和事件则提供了更大的控制权。在实际项目中,充分利用这两个组件,将帮助你打造出更具交互性和易用性的Web应用。希望本文能够对你理解Element-ui中的Checkbox多选框和Input输入框有所帮助。


 是一个成员函数,用于获取文档对象)




)



docker版Mysql8.x设置大小写忽略)



![【算法每日一练]-图论(保姆级教程篇12 tarjan篇)#POJ3352道路建设 #POJ2553图的底部 #POJ1236校园网络 #缩点](http://pic.xiahunao.cn/【算法每日一练]-图论(保姆级教程篇12 tarjan篇)#POJ3352道路建设 #POJ2553图的底部 #POJ1236校园网络 #缩点)


使用说明书(十五,轻量级的visionpro))
)