背景:
公司管理平台项目一直是前辈用jQuery做的,为扩展根据自身的技术栈,将jQuery的老项目嵌套入vue3的框架,新功能用vue开发,旧的功能不动直接在vue3用iframe容器来展示
嵌套步骤
2种方式嵌套,一个是已经上线的网站,一个是本地静态页面html
一、嵌套一个已经部署好的jQuery网站
vue3管理平台框架使用了:
vue3-element-admin: 🔥Vue3 + Vite + TypeScript + Element-Plus的后台管理系统模板,配套接口文档和后端源码,vue-element-admin的Vue3版本。
将项目下载运行即可
# 切换目录 cd vue3-element-admin# 安装 pnpm npm install pnpm -g# 安装依赖 pnpm install# 启动运行 pnpm run dev
打开项目先写一个路由跟菜单栏
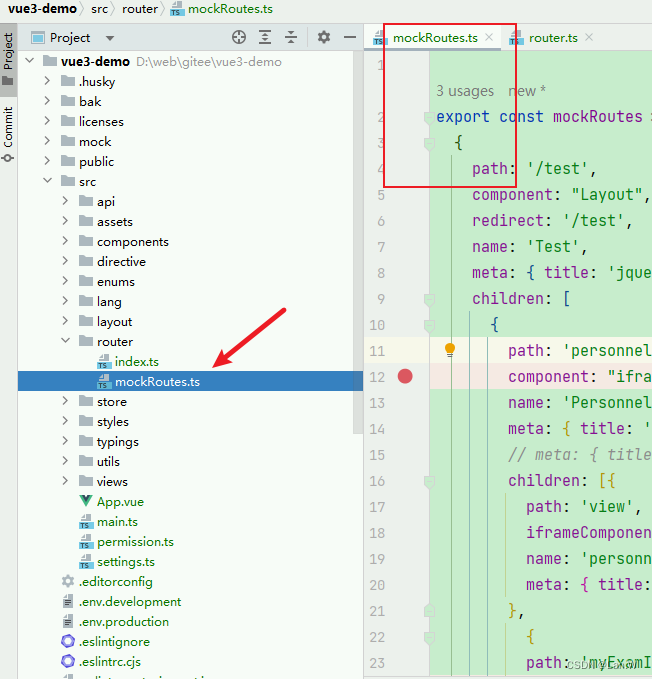
在src/router目录创建一个mockRouter.ts,用来配置菜单跳转到iframe,效果如下,点击的菜单出来了。


mockRouter.ts源码
export const mockRoutes = [{path: '/test',component: "Layout",redirect: '/test',name: 'Test',meta: { title: 'jquery引入测试', icon: 'nested', roles: ['ADMIN'] },children: [{path: 'personnelFile',component: "iframe/index",name: 'PersonnelFile',meta: { title: '老项目', roles: ['ADMIN'], query: { url: 'https://cn.vuejs.org/' }, iframe: true },children: [{path: 'view',iframeComponent: "iframe/index",name: 'personnelFileView',meta: { title: '查看个人档案', roles: ['ADMIN'], hidden: true}},{path: 'myExamInfo/:tagText',component: "iframe/index",name: 'personnelFileViewExam',meta: { title: '考试详情', roles: ['ADMIN'], hidden: true }}]}]}
]
老项目的路径,我用vue3官方展示文档网站测试:
url: 'https://cn.vuejs.org/'
可以根据自己的项目部署路径配置
创建一个iframe容器用于嵌套展示原来的html
/views/iframe/index.vue 源码
<template><div class="app-container" style="height:100%;background-color: #f1f4f9;"><!-- <div id="childApp"></div> --><iframe v-if="url" name="iframeChild" id="iframeChild" :src="url" width="100%" frameborder="0" scrolling="no"ref="iframeDom"></iframe><Nodata v-else></Nodata></div>
</template><script setup lang="ts">
import { useRoute } from 'vue-router';
import Nodata from '@/views/error-page/404.vue';
const route = useRoute();
let url = route?.meta.query?.url;
console.log(useRoute())</script>
<style lang="scss" scoped>
iframe {background: #f1f4f9;min-height: calc(100vh - 84px)
}
</style>
在这里iframe:指向路径为: 'https://cn.vuejs.org/' ,运行效果。

二、嵌套一个当前本地jQuery项目(本地html)
如果要指向当前项目静态页面html,可以放在index.html目录下。然后修复配置的路由mockRouters.ts指向
//meta: { title: '老项目', roles: ['ADMIN'], query: { url: 'https://cn.vuejs.org/' }, iframe: true },meta: { title: '老项目', roles: ['ADMIN'], query: { url: 'http://localhost:3000/test/test1.html' }, iframe: true },
vue3项目运行的配置是:http://localhost:3000/, 然后要指向的静态页面路由配置url: 'http://localhost:3000/test/test1.html'

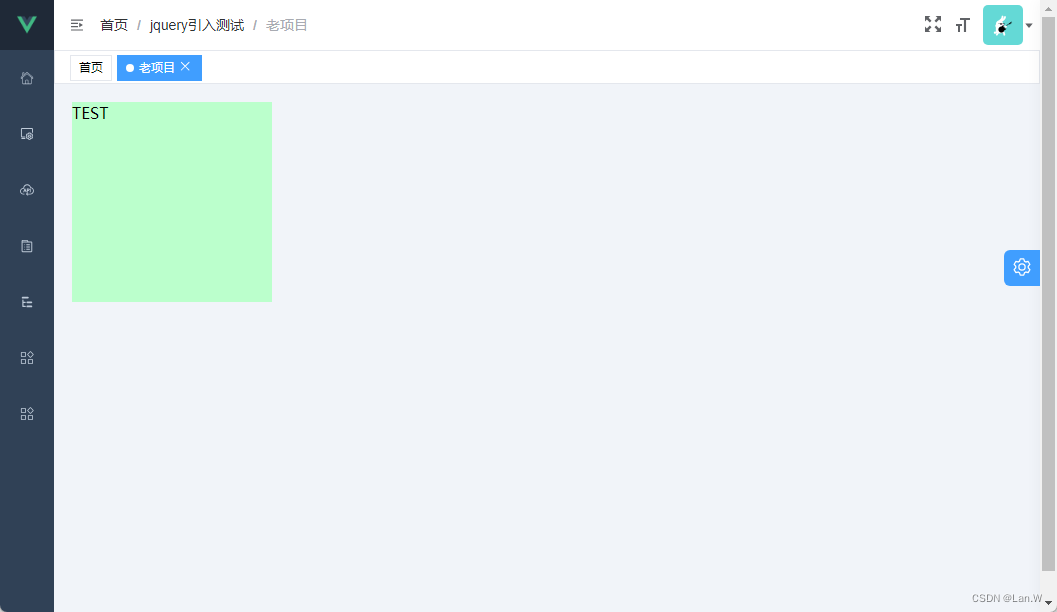
当前vue项目其他静态jQuery页面html运行项目效果

test1.html源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="overview" style="background-color: #bfc;height: 200px;width: 200px">TEST</div>
</body>
</html>


)


-- 算法导论12.2 3题)




)
轨迹跟踪过程)







