hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~
组件化编程

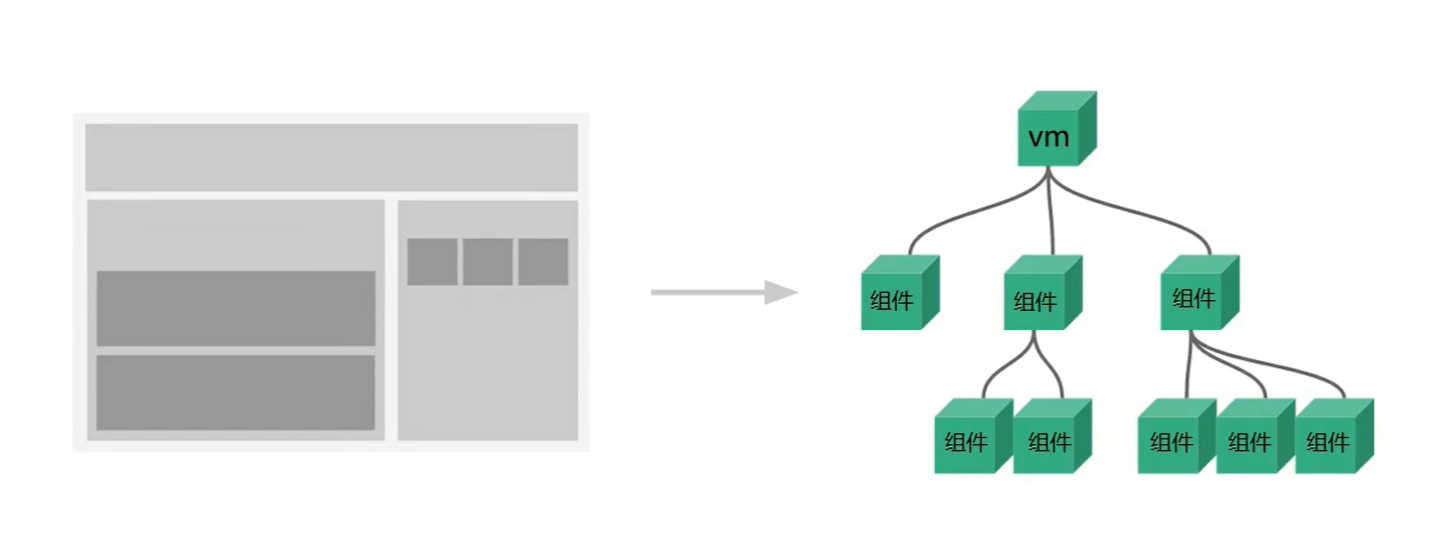
组件是什么?
一句话概括就是:实现特定功能的模块化代码单元
vm就是大哥,组件就是老弟,老弟必须听从大哥的指挥,老弟也能是小弟的大哥,需要的时候都过来,不需要呆在一结构分明,可以复用
keke,认真了,下面细讲一下组件以及和传统方式的对比
组件指的是将用户界面拆分成更小、可复用的部分,每个部分都有自己的模板、样式和逻辑。组件是 Vue.js 应用的基本构建块,能够使开发更模块化、易于维护和高效。以下是有关组件的简要介绍以及传统方式的一些缺点:
组件的概念和优势:
-
模块化:组件让我们能够将应用拆分成独立的、可复用的模块(样式、结构、交互都能够复用),这样可以让开发变得更有组织、易于维护和可扩展。
-
可复用性:我们可以在不同地方多次使用同一个组件,减少了代码冗余,提高了开发效率。
-
可维护性:将用户界面分解成小而独立的组件,使代码更易于理解和维护。
-
并行开发:多个开发人员可以同时处理不同的组件,而不会互相干扰。
-
性能优化:组件的局部更新机制可以有效减少不必要的重新渲染,提升应用性能。
传统方式的缺点:
在没有组件化的传统开发方式中,通常会遇到以下问题:
-
代码复杂性:随着应用的增长,代码变得冗长且难以维护,因为所有逻辑和模板都集中在一处。
-
难以复用:传统方式下,难以将代码片段或功能转化为可复用的部分,导致大量的重复代码。
-
命名冲突:全局命名空间的使用容易导致命名冲突,特别是在多人协作的项目中。
-
协作困难:多人开发时,容易出现不同部分之间的冲突,需要更严格的开发流程规定。
通过将用户界面拆分为小的、可复用的组件来解决传统开发方式的诸多问题,这样可以使开发更加高效、便于灵活使用
组件就是一块砖,哪里需要哪里搬
-slot管理组件II)







- MediaCodecList)
)

使用说明书(十二,轻量级的visionpro))
)






