目录
1:组件之间的父子关系
2:使用组件的三个步骤
3:components组件的是私有子组件
4:在main.js文件中使用Vue.component全局注册组件
1:组件之间的父子关系
一:首先封装好的组件是不存在任何的关系的,每个封装好的组件彼此都是独立的。

二:在使用组件的过程中根据嵌套关系,可能形成兄弟关系或者父子关系如图所示(APP这个组件中用到了组件Left和组件Right,Left和Right组件与App组件就形成了父子关系,Left和Right组件就是兄弟关系)。

2:使用组件的三个步骤
一:在哪些组件中需要用到哪些组件就使用import语法导入需要的组件

二:使用components节点声明组件
注意:
全写形式:(key:value)

简写形式:key和value一致,一个名字声明即可

三:按照标签的形式使用刚才注册的组件

3:components组件的是私有子组件
例如:组件A中的components节点下注册了B组件,那么B组件只能在A组件中进行使用,不能在C组件中进行使用,除非C组件的components节点下声明了B组件,可以使用B组件。
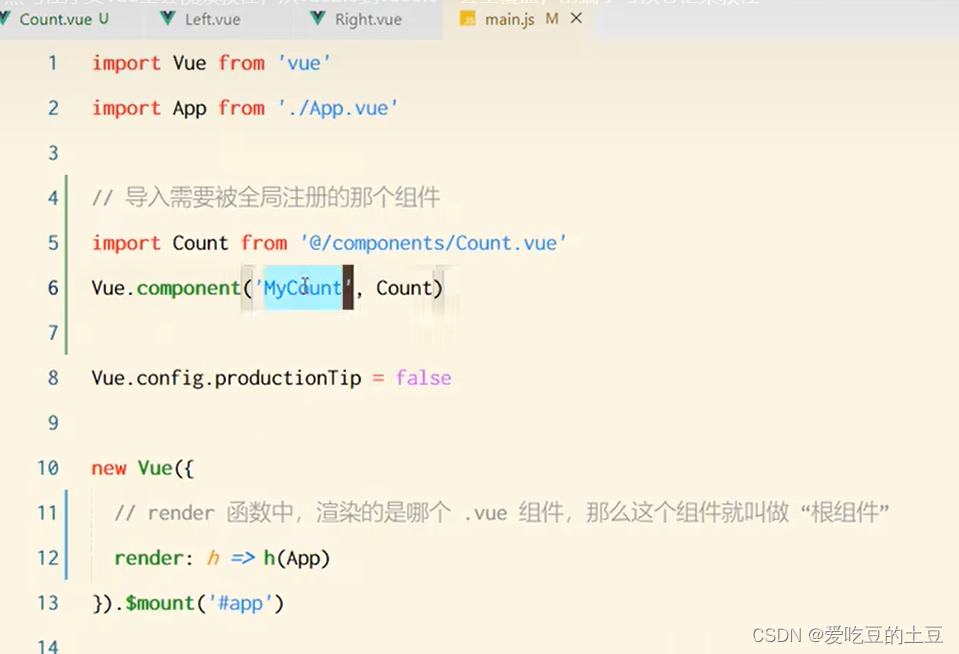
4:在main.js文件中使用Vue.component全局注册组件
场景:频繁使用的组件可以注册到main.js文件中进行全局注册。
在全局中注册的组件,其他的组件使用这个全局组件可直接使用注册时的名称作为标签,全局组件不可在组件中使用自己。

)












——向量及其操作)
)




