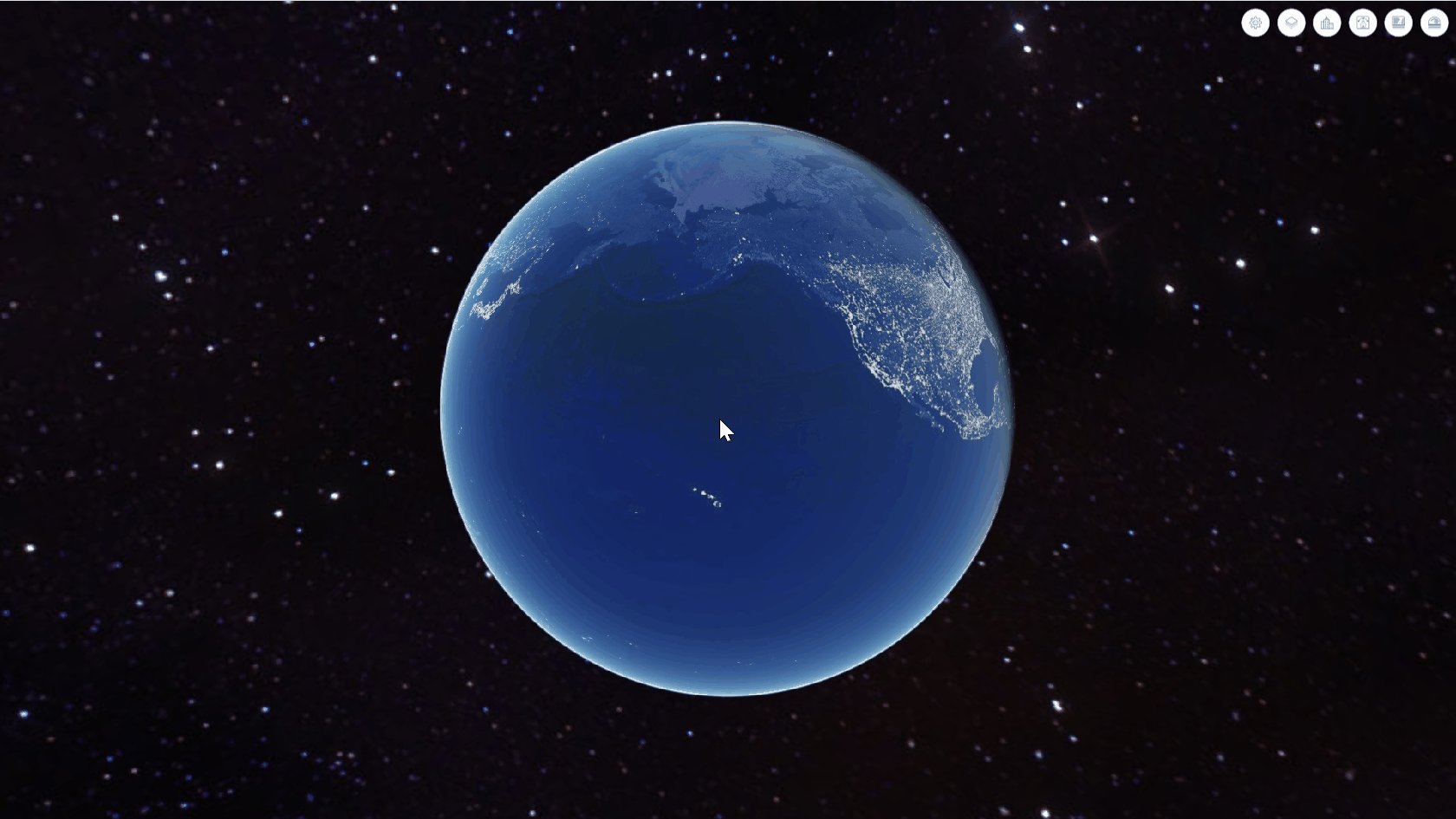
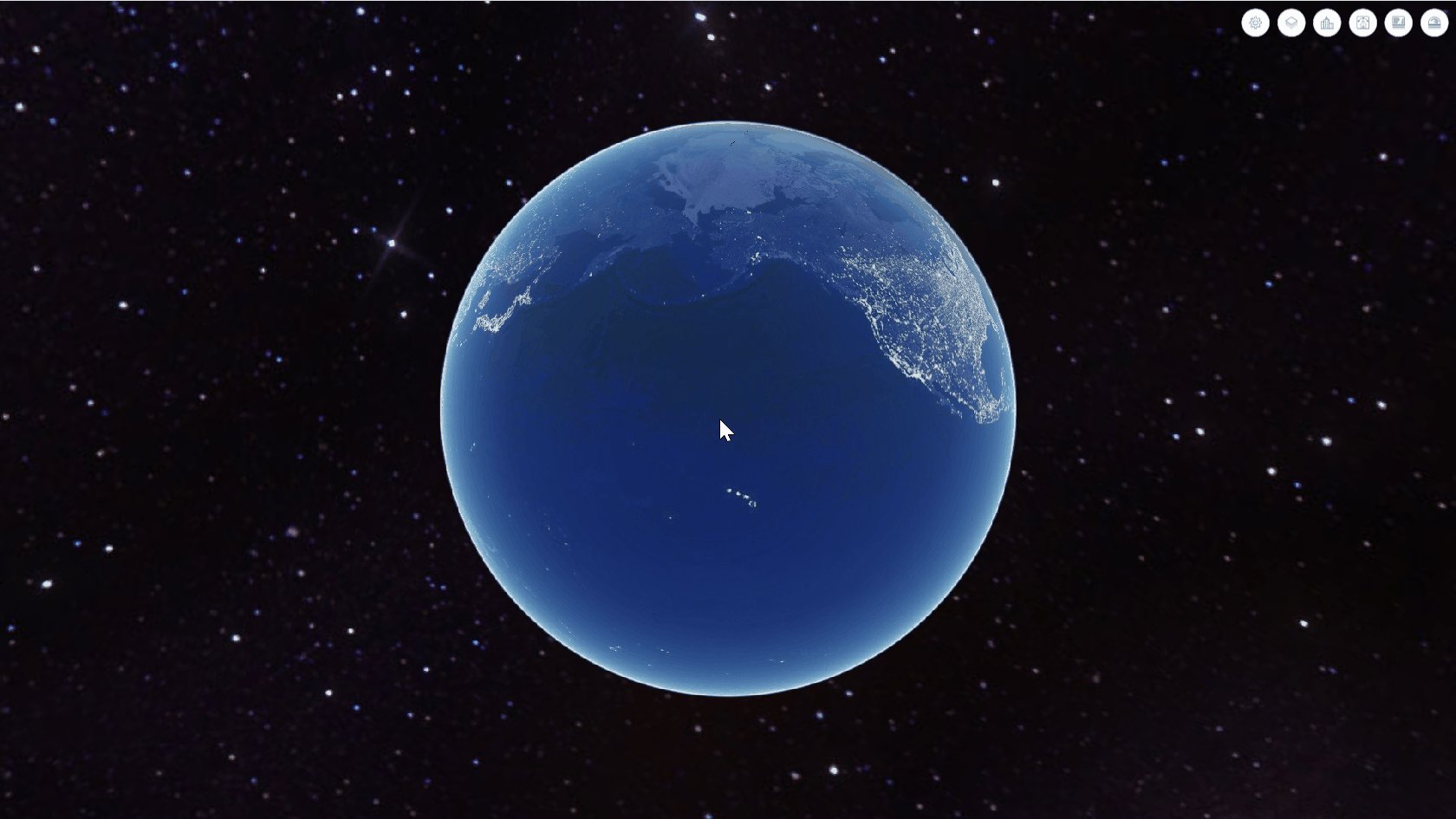
效果
漫游效果视频:
【WebGIS实例】(10)Cesium开场效果(场景、相机
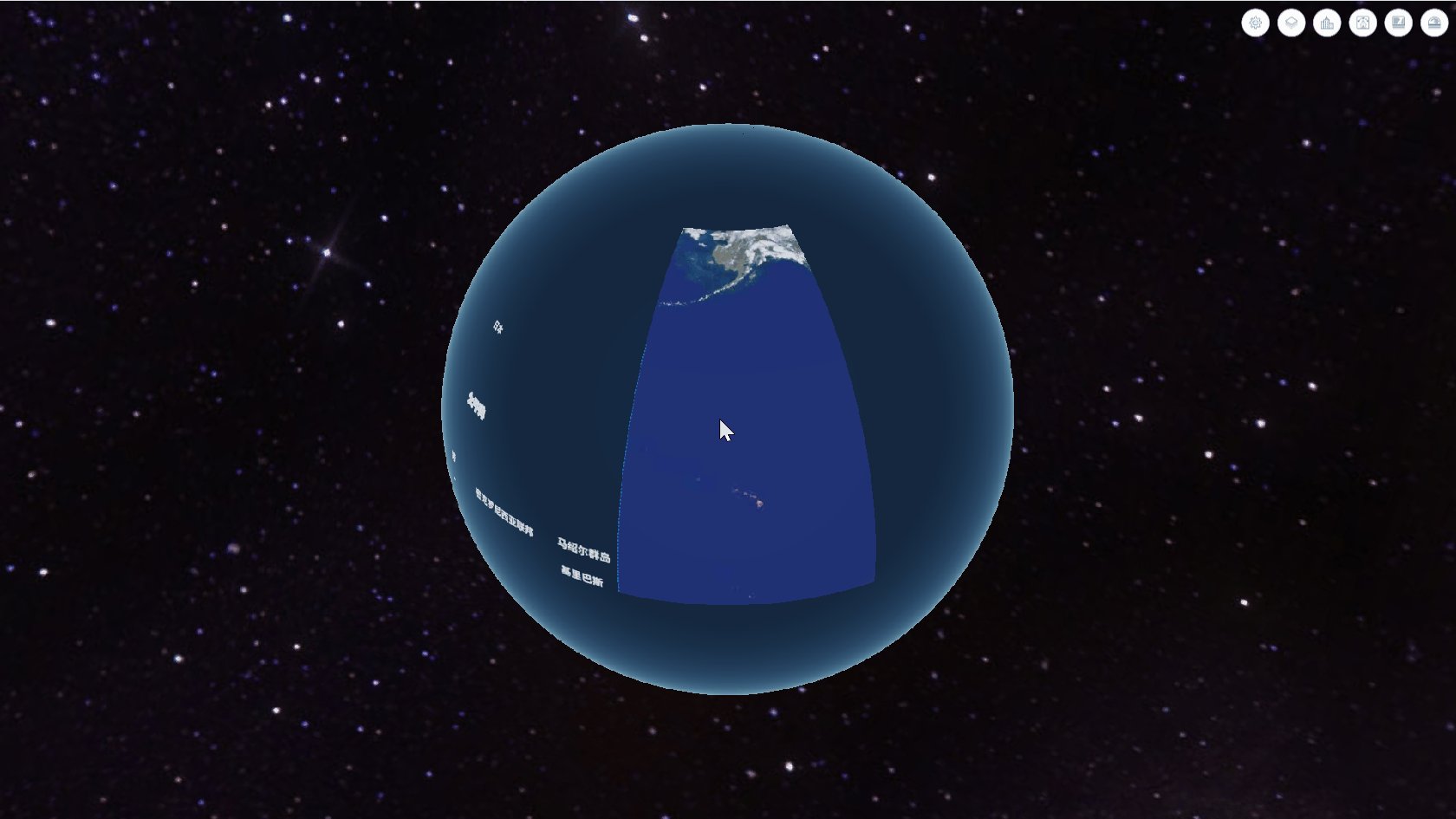
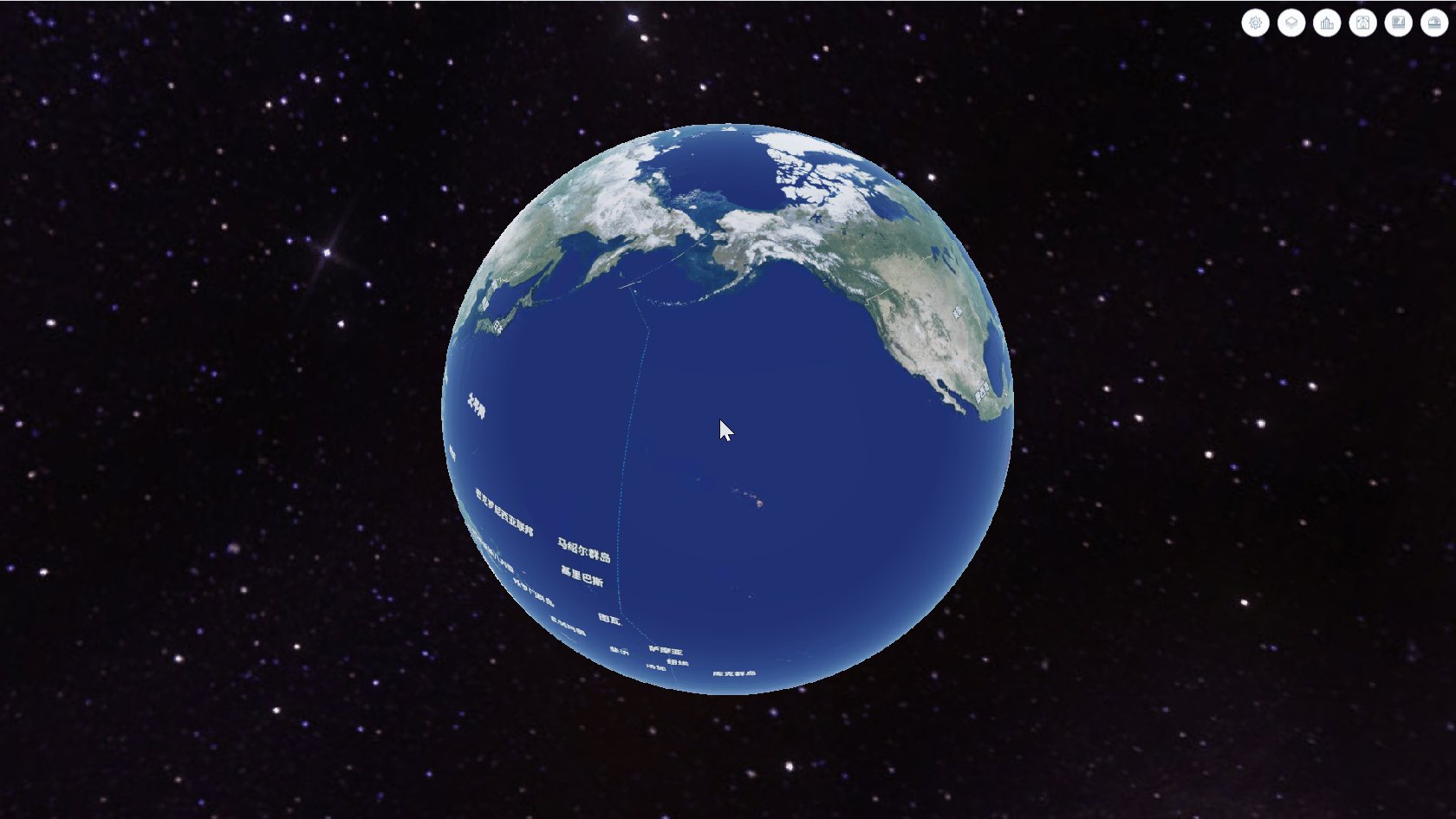
点击鼠标后将停止旋转并正常加载影像底图:

代码
可以直接看代码,注释写得应该比较清楚了:
/** @Date: 2023-07-28 16:21:53* @LastEditors: ReBeX 420659880@qq.com* @LastEditTime: 2023-07-28 18:18:34* @FilePath: \cesium-tyro-blog\src\utils\Visualization\roaming.js* @Description: 相机漫游效果*/import { viewer } from '@/utils/createCesium.js' // 引入地图对象
import * as Cesium from 'cesium'import darkEarth from '@/assets/images/darkEarth.jpg'function showAllImagery(boolean = true) {// 获取图像图层集合const imageryLayers = viewer.imageryLayers;// 遍历图像图层并隐藏它们let numLayers = imageryLayers.length;for (let i = 0; i < numLayers; i++) {const layer = imageryLayers.get(i); // 获取图像图层对象layer.show = boolean; // 设置图像图层隐藏}
}function roaming() {let isRoaming = true; // 漫游标志位const DEFAULT_LIGHTING = viewer.scene.globe.enableLighting; // 默认光照状态const DEFAULT_SKY_ATMOSPHERE = viewer.scene.skyAtmosphere.show; // 默认光照状态let bgImglayer; // 地球底图showAllImagery(false); // 隐藏所有图层viewer.clock.multiplier = -2000.0; // 时间加速!const provider = await Cesium.SingleTileImageryProvider.fromUrl('/src/assets/images/darkEarth.jpg')bgImglayer = viewer.imageryLayers.addImageryProvider(provider); // 加载背景底图if (!DEFAULT_LIGHTING) {viewer.scene.globe.enableLighting = true; // 开启光照}if (!DEFAULT_SKY_ATMOSPHERE) {viewer.scene.skyAtmosphere.show = true; // 开启天空大气,能在一定程度上降低地球轮廓锯齿}// 添加鼠标事件,触发后停止漫游效果const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas); // 交互句柄handler.setInputAction((event) => {isRoaming = false // 停止旋转showAllImagery(true) // 显示图层if (!DEFAULT_LIGHTING) {viewer.scene.globe.enableLighting = false; // 关闭光照}if (!DEFAULT_SKY_ATMOSPHERE) {viewer.scene.skyAtmosphere.show = false; // 关闭光照}viewer.imageryLayers.remove(bgImglayer, true); // 移除图层viewer.clock.multiplier = 1; // 正常时间流速handler.removeInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK); // 移除鼠标事件监听}, Cesium.ScreenSpaceEventType.LEFT_CLICK);(function roamingEvent() {if (isRoaming) {// 控制相机围绕 Z 轴旋转viewer.camera.rotate(Cesium.Cartesian3.UNIT_Z, Cesium.Math.toRadians(0.1));requestAnimationFrame(roamingEvent);}})()
}export {roaming
}
调用:
import {roaming} from '@/utils/Visualization/roaming.js'roaming()
其他
刚进入时就是直接加载这种图片作为SingleTileImageryProvider的,因为这样能够很快得加载出完整效果,而且不会像瓦片底图那样一张一张的加载。


:检索(Retrieval))





)











