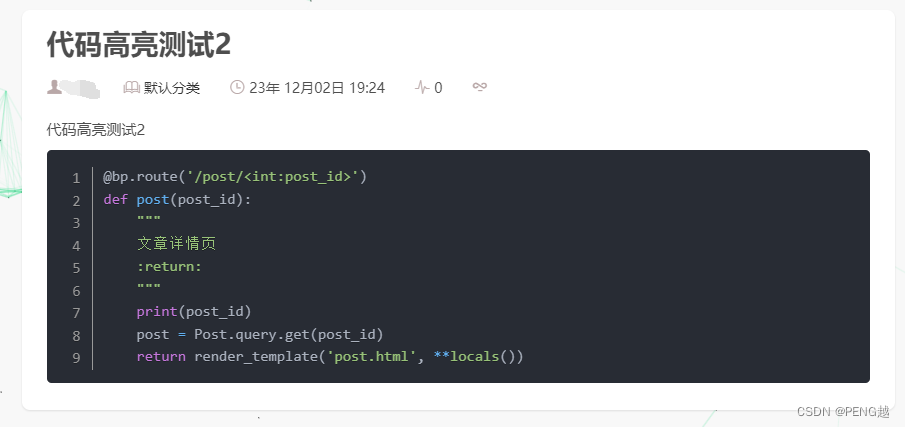
先上效果:


Prism.js
Prism 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建。
使用 Prismjs 可以快速为网站添加代码高亮功能,支持超过113中编程语言,还支持多种插件,是简洁、高效的代码高亮解决方案。
为什么选Prism.js?
极致易用
引用 prism.css 和 prism.js,使用合适的 HTML5 标签(code.language-xxxx),搞定!
天生伶俐
语言的 CSS 类是可继承的,所以你只需定义一次就能应用到多个代码片段。
轻如鸿毛
代码压缩后只有 1.6KB。每添加一个语言平均增加 0.3-0.5KB,主题在 1KB 左右。
快如闪电
如果可能,支持通过 Web Workers 实现并行。
轻松扩展
定义新语言或扩展现有语法,或者新增功能都非常简单。
丰富样式
所有的样式通过 CSS 完成,并使用合理的类名如:.comment, .string, .property 等
使用步骤
- 访问官网
https://prismjs.com/download.html
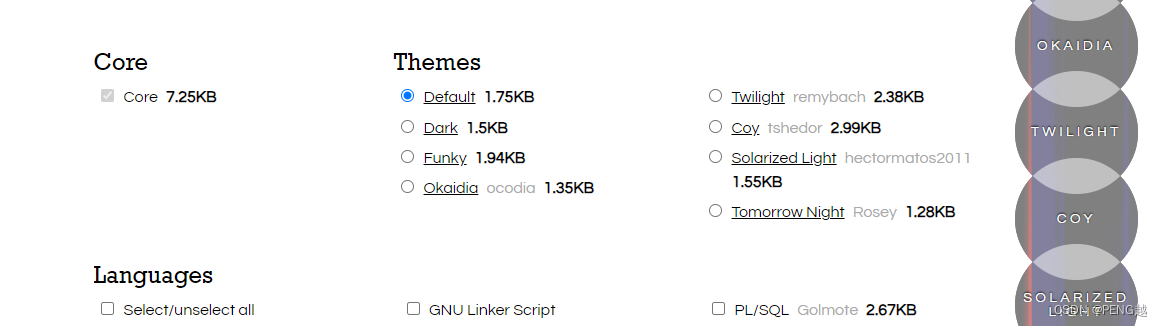
- 选择主题

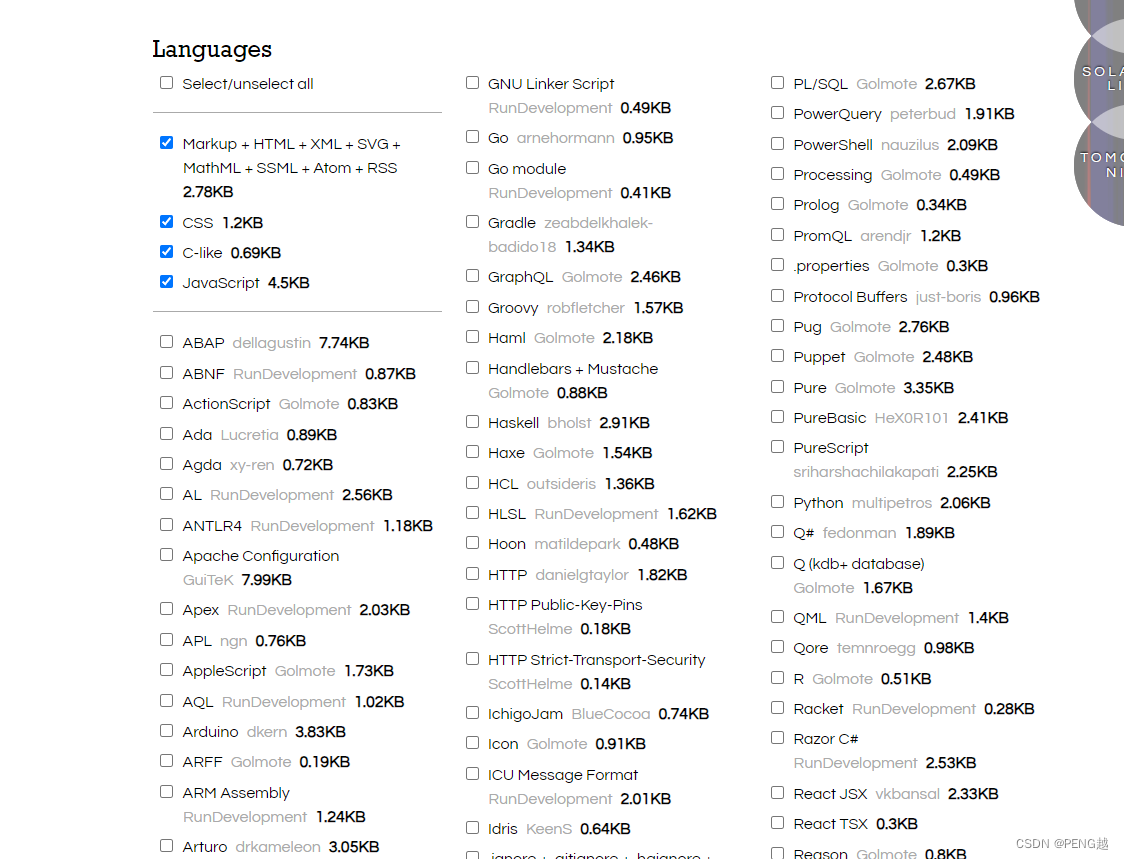
- 选择你需要的代码高亮 (默认会带一些,自己看看需要点上就行)

-
添加行号插件

-
下载JS和CSS

- 项目中引入JS和CSS
<!DOCTYPE html>
<html>
<head>
...
<link href="prism.css" rel="stylesheet" />
</head>
<body>
sungz.com
<script src="prism.js"></script>
</body>
</html>
注意你的代码块需要遵循HTML5 标准,Prism 使用语义化的 <pre> 元素和 <code> 元素来标记代码区块:
<pre><code class="language-css">p { color: red }</code></pre>
- 根据官方文档提示,开启行号需要给pre标签的class属性添加“line-numbers”值,给 style 属性添加 “white-space: pre-wrap”值,让其自动换行
使用jQuery演示:
<script type="text/javascript">$('pre').addClass("line-numbers").css("white-space", "pre-wrap");
</script>
效果展示:

最后鸣谢
https://www.sungz.com/prism-js-daima/



:快速开始大模型应用开发)
和char(10),varchar(10)区别是什么?)








,在真机调试中无法生成隔离)





