系列文章目录
【Vue3+Vite+Ts+element-plus】使用tsx实现左侧栏菜单无限层级封装
前言
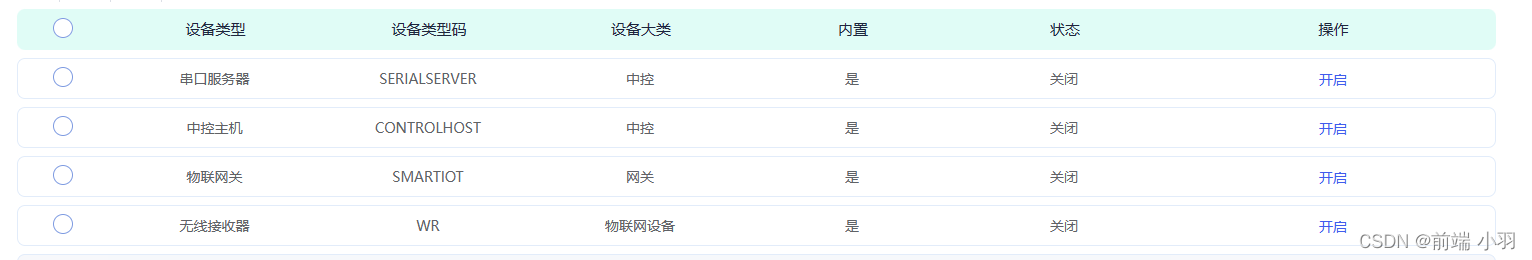
我们在使用element-plus或element 的table时是否有时UI给到的UI效果是如下面这样的,但是我们翻遍了组件库的文档 调整了很多次样式 发现在 左右侧栏固定的时候 普通的方法是完全没效果的。要么就是左侧没圆角 要么就是右侧没圆角,通过普通的方法是解决不了圆角问题的。接下来我将 分成两个方案 一个是普通表格 一个是左侧右侧固定表格通过伪类的方式解决此问题

一、vue 代码如下
这里定义custom-table 类是方便下面scss代码的使用
<el-tableclass="custom-table"....></el-table>
三、 scss 代码如下(普通表格实现效果 没有使用伪类)
//表格头部圆角
:deep(.el-table__header-wrapper) {border-radius: 8px;z-index: 100 !important;overflow: hidden;-webkit-border-radius: 8px;-moz-border-radius: 8px;-ms-border-radius: 8px;-o-border-radius: 8px;
}
//此代码是让每行左侧变圆
:deep(.el-table td:first-child) {border-left: 1px solid #e2ecfa;border-radius: 8px 0 0 8px;padding: 2px;z-index: 999;background: #fff;
}
/此代码是让每行右侧变圆
:deep(.el-table td:last-child) {border-right: 1px solid #e2ecfa;border-radius: 0 8px 8px 0;z-index: 999;padding: 2px;background: #fff;
}
三、 scss 代码如下(如果你的项目有左侧及右侧固定效果的 请使用此方案)
下面是实现table表格的代码
//表格头部圆角
:deep(.el-table__header-wrapper) {border-radius: 8px;z-index: 100 !important;overflow: hidden;-webkit-border-radius: 8px;-moz-border-radius: 8px;-ms-border-radius: 8px;-o-border-radius: 8px;
}//此代码是让每行左侧变圆
:deep(.el-table td:first-child) {border-left: 1px solid #e2ecfa;border-radius: 8px 0 0 8px;padding: 2px;z-index: 999;background: #fff;
}
/此代码是让每行右侧变圆
:deep(.el-table td:last-child) {border-right: 1px solid #e2ecfa;border-radius: 0 8px 8px 0;z-index: 999;padding: 2px;background: #fff;
}
.custom-table .el-table__fixed-left-wrapper,
.custom-table .el-table__fixed-right-wrapper {overflow: visible;
}
.custom-table::before,
.custom-table::after {content: '';position: absolute;top: 0;bottom: 0;width: 8px; z-index: 1;
}.custom-table::before {left: 0;background-color: #fff; border-top-left-radius: 10px;border-bottom-left-radius: 10px;
}.custom-table::after {right: 0;background-color: #fff; border-radius: 10px;
}
.control-table {position: relative;
}




时报错TypeError: ‘_AxesStack‘ object is not callable)
)













