目录
- 一,Vue2简介
- 1.1,什么是vue
- 1.2,初始vue
- 1.3,搭建vue环境
- 1.4,第一个hello world
- 二,基础知识
- 2.1 指令
- 2.2-1 指令v-text
- 2.2-2 指令v-html
- 2.2-3 指令v-if
- 2.2-4 指令v-else
- 2.2-5 指令v-show
- 2.2-6 v-if指令与v-show指令区别
- 2.2-7 指令v-on
- 2.2-8 指令v-bind
- 2.2-9 指令v-model
- 2.2-10 指令v-for
- 三,事件绑定
- 3.1,在事件对应的方法中获取到事件对象
- 3.1,事件修饰符-阻止冒泡
- 3.2,事件修饰符-阻止默认行为
- 3.3,一次事件
- 3.3,键盘事件修饰符
- 四,Vue过滤器
- 五,vue中class样式的动态绑定
- 5.1,字符串写法
- 5.1,对象写法
- 5.1,数组写法
- 六,完整代码
- 最后
一,Vue2简介
1.1,什么是vue
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。
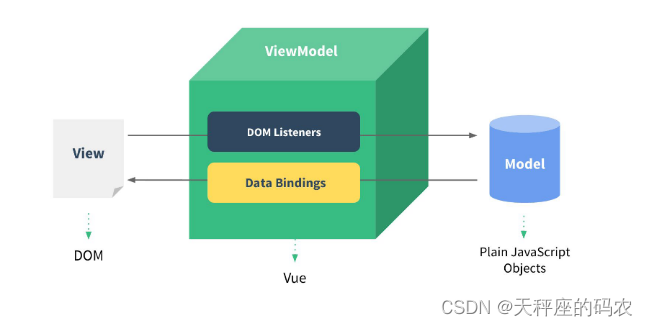
1.2,初始vue
- M:Model(模型) 对应data的数据
- V:View(视图) 模板==>页面
- VM:ViewModel(视图模型) Vue实例对象

1.3,搭建vue环境
vue环境的搭建有很多种:
- 使用cdn
- 下载javaScript文件,自行托管
- 使用npm安装
- 使用官方的cli来构建项目
对于我们初次学习,我们使用自行下载js的方式。
1.4,第一个hello world
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app">{{message}}</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>var app = new Vue({el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串data: { // 用于储存数据,数据供el指定的容器使用message: 'Hello world!',},});
</script>
</html>

注意
- 一个vue实例只能接管一个容器
- 插值语法:{{}} 可以读取到在data的所有属性
- data中数据发生变化,那么在容器用到的数据会自动更新
- data的写法,我们通常会写成函数的方式,代码如下:
data(){return {message: 'Hello world!',}}
面试题:
Data为啥要写成函数?
Vue 里面data属性之所以不能写成对象的格式,是因为对象是对地址的引用,而不是独立存在的。如果一个.vue 文件有多个子组件共同接收一个变量的话,改变其中一个子组件内此变量的值,会影响其他组件的这个变量的值。如果写成函数的话,那么他们有一个作用域的概念在里面,相互隔阂,不受影响。
二,基础知识
2.1 指令
什么是指令?
在vue中提供一些对于页面+数据的更为方便的操作,这些操作就叫做指令。
譬如在HTML页面中这样使用
<div v-xxx=''></div>
在vue中v-xxx就是vue的指令,指令就是以数据去驱动DOM行为的,简化DOM操作。
常用的指令有哪些,及怎么使用这些指令
- v-text 不可解析html标签
- v-html 可解析html标签
- v-if 做元素的插入(append)和移除(remove)操作
- v-else-if
- v-else
- v-show display:none 和display:block的切换
- v-for 数组 item,index 对象 value,key ,index
2.2-1 指令v-text
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div v-text="showText"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {showText:'<h1>vue</h1>',} },})
</script>
</html>

2.2-2 指令v-html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div v-html="showHtml"></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {showHtml:'<h1>vue</h1>',} },})
</script>
</html>

2.2-3 指令v-if
v-if指令称为条件渲染指令,根据表达式的真假来插入和删除元素
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><h1 v-if="isIf">isIf是真的,显示了,false的情况下此节点删除</h1></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {isIf:true,} },})
</script>
</html>

2.2-4 指令v-else
v-else指令为v-if指令添加“else块”,v-else元素必须立即跟在v-if元素的后面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><h1 v-if="isIf">isIf是真的,显示了,false的情况下此节点删除</h1><h1 v-else="isIf">我是isIf为false时显示</h1><!-- v-if不成立时,才会显示 --></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {isIf:false,} },})
</script>
</html>

2.2-5 指令v-show
v-show指令控制切换一个元素的显示和隐藏
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><h1 v-show="isShow">isShow是真的,显示了,false的情况下此节点display为none</h1></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {// 表达式为真元素显示isShow:true, } },})
</script>
</html>

2.2-6 v-if指令与v-show指令区别
按下F12键,打开控制台查看
- v-if指令满足条件时会渲染到HTML中,不满足条件时,不会渲染
- 使用v-show指令的元素始终会被渲染到HTML中
- 只是简单地为元素设置CSS的style属性。当不满足条件的元素被设置style="display:none"样式
应用场景的区别
- v-if指令有更高的切换消耗,当v-if指令条件成立的时候会将元素加上,不成立的时候,就会移除DOM,并且内部的指令不会执行
- v-show指令有更高的初始渲染消耗,v-show只是简单的隐藏和显示
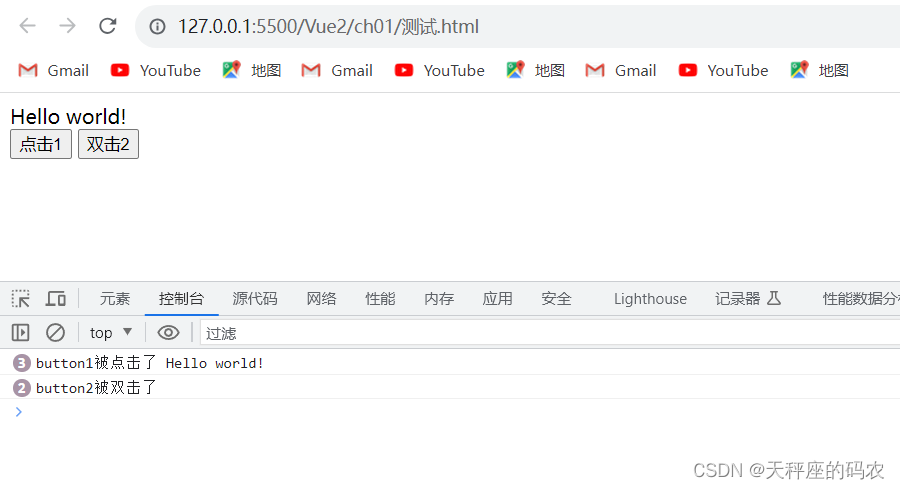
2.2-7 指令v-on
v-on指令为HTML元素绑定事件监听
v-on:事件名称 ="函数名称() "
简写形式 @事件名称 ="函数名称()"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app">{{message}}<br><button @click="fun1">点击1</button><button @dblclick="fun2">双击2</button> </div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {message: 'Hello world!',} },methods:{// 声明了一个叫fun1的方法fun1(){// 怎么在方法中使用data对象的变量,需要使用thisconsole.log("button1被点击了",this.message);this.isShow=falseif(this.isIf){this.isIf=false}else{this.isIf=true}},fun2(){console.log("button2被双击了");},}})
</script>
</html>

2.2-8 指令v-bind
v-bind指令可以在其名称后面带一个参数,参数通常是HTML元素的特性(attribute)
v-bind:属性名 ="表达式"
简写形式 :属性名 ="表达式"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div><img v-bind:src="img1url" width="300px" height="100px" alt=""></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {img1url:'../img/banner1.jpg',} },})
</script>
</html>

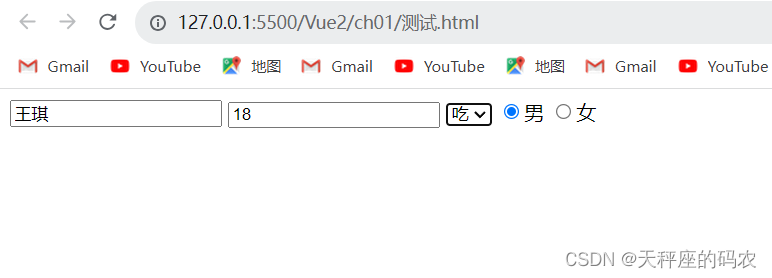
2.2-9 指令v-model
v-model指令能轻松实现表单输入和应用状态之间的双向绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><form action=""><!-- 双向数据绑定是表单元素进行绑定 --><input type="text" name="personNmae" v-model="person.name"><input type="text" name="age" v-model="person.age"><select name="love" v-model="person.love"><option value="eat">吃</option><option value="drick">喝</option></select><input type="radio" v-model="person.sex" name="sex" value="1">男<input type="radio" v-model="person.sex" name="sex" value="2">女</form></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {person:{name:'王琪',age:18,love:'eat',sex:1,},} },})
</script>
</html>

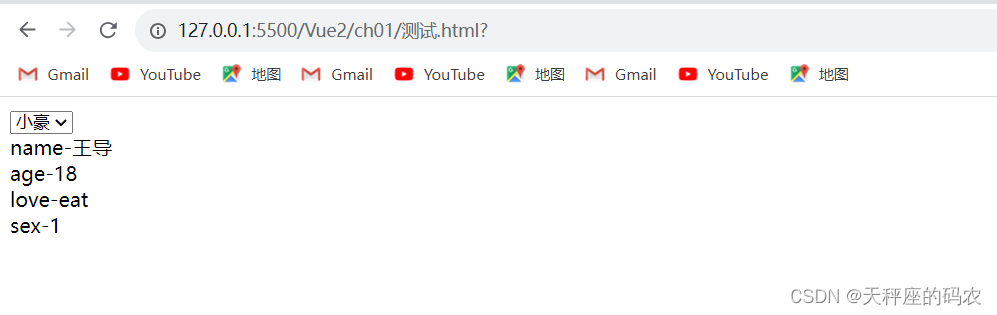
2.2-10 指令v-for
v-for指令可以遍历data中的数据,并在页面进行数据展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><form action=""><div><select v-model="shabi1" name="" id=""><option v-for="(item, index) in shabi" >{{item}}</option></select></div><div v-for="(attr,key) in person">{{key}}-{{attr}}</div></form></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {person:{name:'王导',age:18,love:'eat',sex:1,},shabi:["小豪","王导","光头"],shabi1:"小豪",} },})
</script>
</html>

三,事件绑定
事件绑定v-on:事件名=“表达式||函数名” 简写 @事件名=“表达式||函数名”
事件名可以是原生也可以是自定义的。注意函数的定义也要在Vue中,采用methods属性
3.1,在事件对应的方法中获取到事件对象
加括号,加括号一般是需要有额外参数的情况。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><form action=""><div><table border="1"><tr><td>序号</td><td>姓名</td><td>年龄</td><td>操作</td></tr><tr v-for="(stu,index) in person.studentArray"><td>{{index+1}}</td><td>{{stu.name}}</td><td>{{stu.age}}</td><td><button type="button" @click="fun1($event,stu.name)">修改</button></td></tr></table></div></form></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {person:{studentArray:[{name:"小豪",age:"18"},{name:"导哥",age:"20"}],},} },methods:{// 声明了一个叫fun1的方法fun1(event,name){console.log("事件对象",event);console.log(name);},}})
</script>
</html>
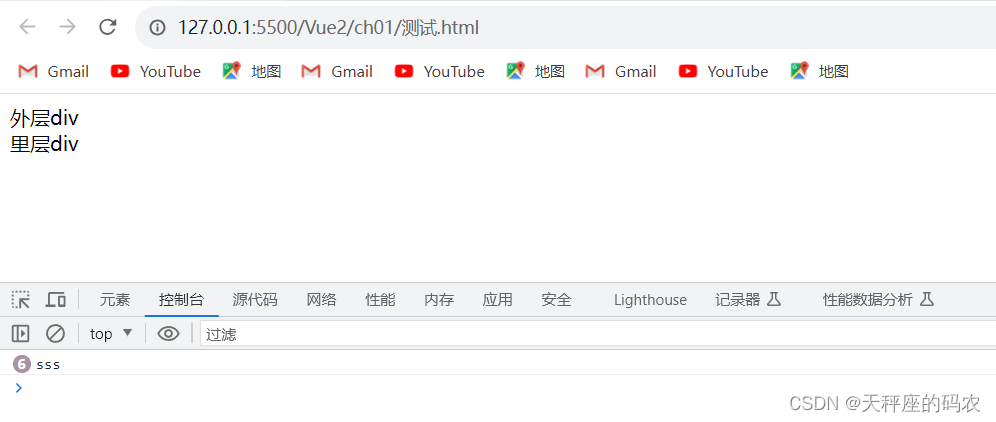
3.1,事件修饰符-阻止冒泡
冒泡发生的情景:子元素和父元素绑定了相同的事件,然后点击了子元素,父元素也触发了该事件
使用原生js阻止冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div @click="fun3">外层div<div @click="fun3">里层div</div></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{fun3(event){console.log("sss");event.stopPropagation(); // 使用原生js阻止冒泡},}})
</script>
</html>

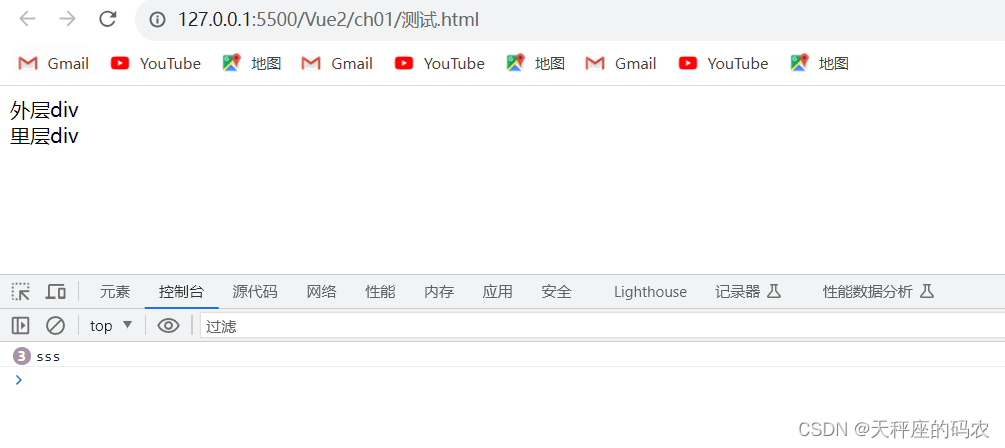
使用vue事件的修饰符阻止冒泡
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div @click="fun3">外层div<div @click.stop="fun3">里层div</div></div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{fun3(event){console.log("sss");// event.stopPropagation(); // 使用原生js阻止冒泡},}})
</script>
</html>

3.2,事件修饰符-阻止默认行为
有些标签是由默认行为的,比如a标签,有个默认的页面跳转。
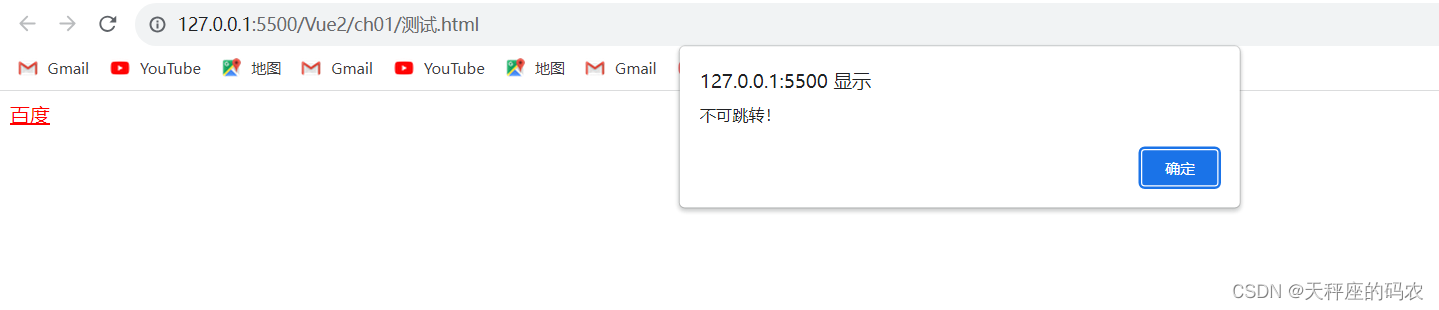
使用原生js阻止默认行为
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><a href="http://www.baidu.com" @click="fun5">百度</a></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{fun5(event){alert("不可跳转!")event.preventDefault(); // 使用原生js阻止默认行为},}})
</script>
</html>

使用vue的事件修饰符阻止默认行为
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><a href.prevent="http://www.baidu.com" @click="fun5">百度</a></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{fun5(event){alert("不可跳转!")// event.preventDefault(); // 使用原生js阻止默认行为},}})
</script>
</html>

3.3,一次事件
此事件只会执行一次,第二次点击无效
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><div @click.once="fun7">一次事件</div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{fun7(event){console.log("sss");},}})
</script>
</html>

3.3,键盘事件修饰符
键盘事件修饰符,主要筛选输入特定字符才触发。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app"><!-- 13表示是输入enter,起的keycode值可以查询 --><input type="text" @keyup.13="change"></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素methods:{change(event){console.log(event.key,event.keyCode);}}})
</script>
</html>

四,Vue过滤器
过滤器是指Vue.js支持在{{}}插值的尾部添加一个管道符“(|)”对数据进行过滤,经常用于格式化文本,比如字母的大写、货币的千位使用、逗号分隔等
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<body><div id="app">{{ times | conversion("yyyy-MM-dd HH:mm:ss 星期w") | againChange}}</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {times: 1690944730436,}},// 2. 定义过滤器filters: {//3.定义一个处理函数,参数value为要处理数据,format为传入参数conversion: function (value, format) {//这个转换方法就不介绍了,看看就行,过滤器用法为主var date = new Date(value);function addZero(date) {if (date < 10) {return "0" + date;}return date;}let getTime = {yyyy: date.getFullYear(),yy: date.getFullYear() % 100,MM: addZero(date.getMonth() + 1),M: date.getMonth() + 1,dd: addZero(date.getDate()),d: date.getDate(),HH: addZero(date.getHours()),H: date.getHours(),hh: addZero(date.getHours() % 12),h: date.getHours() % 12,mm: addZero(date.getMinutes()),m: date.getMinutes(),ss: addZero(date.getSeconds()),s: date.getSeconds(),w: (function () {let a = ["日", "一", "二", "三", "四", "五", "六"];return a[date.getDay()];})(),};for (let i in getTime) {format = format.replace(i, getTime[i]);}return format;},//4.再定义一个过滤器,给数据前加上"时间为:"这几个字againChange: function (value) {return "时间为:" + value;},},})
</script>
</html>

五,vue中class样式的动态绑定
5.1,字符串写法
- 使用场景
- 样式的类型不确定
- 手动触发样式改变
- 注意
字符串使用的是vue实例data中的已有属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<style>.yangshi{font-size: 50px;}.yanse{color: aquamarine;}
</style>
<body><div id="app"><div :class="myclass">你好vue</div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {myclass:'yangshi yanse',}},})
</script>
</html>

5.1,对象写法
- 使用场景
- 样式个数、类名确定,通过Boolean动态展示与否
- 对象写在内联样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<style>.yangshi{font-size: 50px;}.yanse{color: aquamarine;}
</style>
<body><div id="app"><div :class="{yangshi:isyangshi,yanse:isyanse}">你好</div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {isyangshi:true,isyanse:true,}},})
</script>
</html>

5.1,数组写法
- 使用场景
- 需要绑定的样式个数不确定,类名也不确定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2</title>
</head>
<style>.yangshi{font-size: 50px;}.yanse{color: aquamarine;}
</style>
<body><div id="app"><div :class="myclassObject">你好</div></div>
</body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {myclassObject:['yangshi','yanse']}},})
</script>
</html>

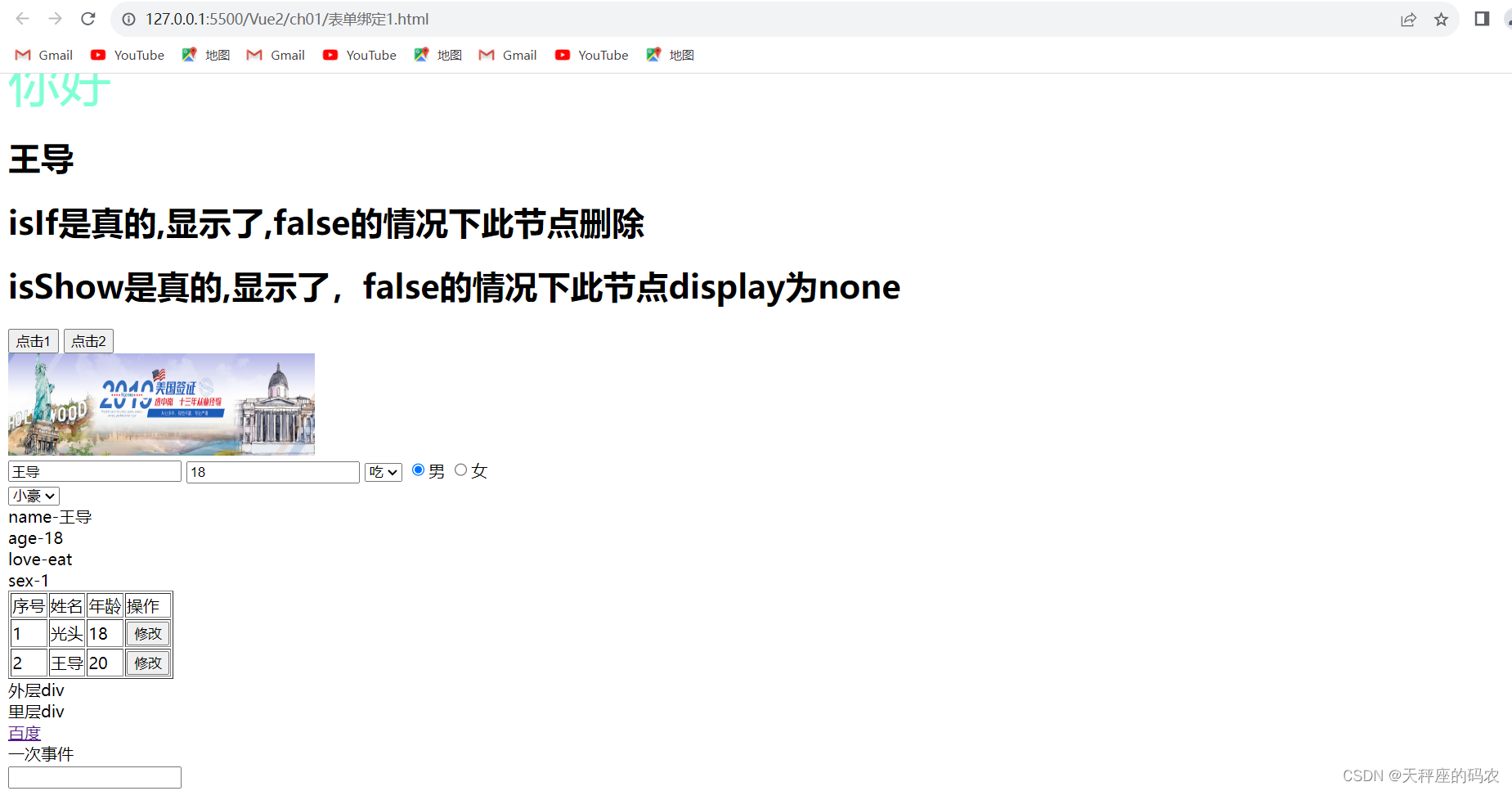
六,完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>.yangshi{font-size: 50px;}.yanse{color: aquamarine;}
</style>
<body><div id="app">{{ times | conversion("yyyy-MM-dd HH:mm:ss 星期w") | againChange}}<div :class="myclass">你好</div><div :class="{yangshi:isyangshi,yanse:isyanse}">你好</div><div :class="myclassObject">你好</div><div v-html="showHtml"></div><h1 v-if="isIf">isIf是真的,显示了,false的情况下此节点删除</h1><h1 v-else>我是isIf为false时显示</h1><h1 v-show="isShow">isShow是真的,显示了,false的情况下此节点display为none</h1><button @click="fun1">点击1</button><button @dblclick="fun2">点击2</button><div><img v-bind:src="img1url" width="300px" height="100px" alt=""></div><div><form action=""><!-- 双向数据绑定是表单元素进行绑定 --><input type="text" name="personNmae" v-model="person.name"><input type="text" name="age" v-model="person.age"><select name="love" v-model="person.love"><option value="eat">吃</option><option value="drick">喝</option></select><input type="radio" v-model="person.sex" name="sex" value="1">男<input type="radio" v-model="person.sex" name="sex" value="2">女<div><select v-model="shabi1" name="" id=""><option v-for="(item, index) in shabi" >{{item}}</option></select></div><div v-for="(attr,key) in person">{{key}}-{{attr}}</div><div><table border="1"><tr><td>序号</td><td>姓名</td><td>年龄</td><td>操作</td></tr><tr v-for="(stu,index) in studentArray"><td>{{index+1}}</td><td>{{stu.name}}</td><td>{{stu.age}}</td><td><button type="button" @click="fun3($event,stu.name)">修改</button></td></tr></table></div></form></div><div><div @click="fun4">外层div<div @click.stop="fun4">里层div</div></div></div><div><a href="http://www.baidu.com" @click.prevent="fun5">百度</a></div><div><div @click.once="fun6">一次事件</div></div><div><!-- 13表示是输入enter,起的keycode值可以查询 --><input type="text" @keyup.13="change"></div></div></body>
<script src="../js/vue2.7.js"></script>
<script>// 创建一个Vue实例var app = new Vue({el:"#app", // 绑定一个元素data(){return {name:'小豪老放屁!!',isIf:true,isShow:true,img1url:'../img/banner1.jpg',person:{name:'王导',age:18,love:'eat',sex:1,},showHtml:'<h1>王导</h1>',shabi:["小豪","王导","光头"],shabi1:"小豪",studentArray:[{name:"光头",age:"18"},{name:"王导",age:"20"}],times: 1690944730436,myclass:'yangshi yanse',isyangshi:true,isyanse:true,myclassObject:['yangshi','yanse']}},methods:{// 声明了一个叫fun1的方法fun1(){// 怎么在方法中使用data对象的变量,需要使用thisconsole.log("button1被点击了",this.name);this.isShow=falseif(this.isIf){this.isIf=false}else{this.isIf=true}},fun2(){console.log("button2被双击了");},fun3(event,name){console.log("事件对象",event);console.log(name);},fun4(event){console.log("111");// elent.stopPropagation(); // 使用原生js阻止冒泡},fun5(event){alert("111");// elent.preventDefault(); // 使用原生js阻止默认行为},fun6(){console.log("sss");},change(event){console.log(event.key,event.keyCode);}},// 2. 定义过滤器filters: {//3.定义一个处理函数,参数value为要处理数据,format为传入参数conversion: function (value, format) {//这个转换方法就不介绍了,看看就行,过滤器用法为主var date = new Date(value);function addZero(date) {if (date < 10) {return "0" + date;}return date;}let getTime = {yyyy: date.getFullYear(),yy: date.getFullYear() % 100,MM: addZero(date.getMonth() + 1),M: date.getMonth() + 1,dd: addZero(date.getDate()),d: date.getDate(),HH: addZero(date.getHours()),H: date.getHours(),hh: addZero(date.getHours() % 12),h: date.getHours() % 12,mm: addZero(date.getMinutes()),m: date.getMinutes(),ss: addZero(date.getSeconds()),s: date.getSeconds(),w: (function () {let a = ["日", "一", "二", "三", "四", "五", "六"];return a[date.getDay()];})(),};for (let i in getTime) {format = format.replace(i, getTime[i]);}return format;},//4.再定义一个过滤器,给数据前加上"时间为:"这几个字againChange: function (value) {return "时间为:" + value;},},})
</script>
</html>

最后
送大家一句话:穷且益坚,不坠青云之志


)




 ,count(1)与count(*) 有何区别?)



)







