安装Ubuntu 20.04.3 LTS版本

image.png
安装Ubuntu 20.04按照安装提示,仔细选择每一项,基本默认即可。
系统中查看GPU信息
系统安装完成之后,进入系统,使用lspci 命令查询一下GPU是否存在、型号信息是什么。
bpang@bobpang:\~$ sudo lspci |grep -i nvidia
2f:00.0 3D controller: NVIDIA Corporation GV100GL [Tesla V100 PCIe 16GB] (rev a1)
86:00.0 3D controller: NVIDIA Corporation GV100GL [Tesla V100 PCIe 16GB] (rev a1)
下载NVIDIA Tesla V100驱动
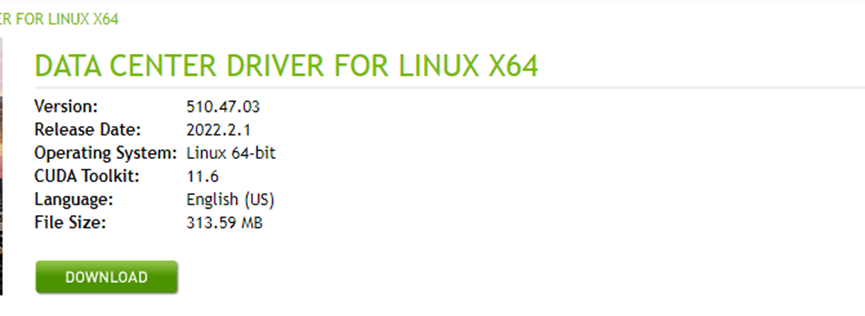
通过lspci查询到GPU的型号之后,可以按照如下选择,选择产品类型、系列、型号、然后根据自己的操作系统来选择。
注意:如果操作系统是Linux,尽量选择Linux 32-bit/Linux 64-bit,不需要选择详细的Linux发行版本。测试是发现选择详细的Linux发行版本,安装驱动之后,找不到nvidia-smi命令。

image.png

image.png
安装gcc等依赖包
当安装GPU驱动时,提示缺少相关的依赖包,在此,我们需要提前安装相关的依赖包,目前需要用到的是gcc , g++ , make :
bpang@bobpang:\~$ sudo apt install gcc g++ make
屏蔽nouveau开源版本的GPU驱动
当系统安装完成之后,会安装系统开源的NVIDIA驱动版本,名称为nouveau。下面将屏蔽该驱动。
首先,创建/etc/modprobe.d/blacklist-nouveau.conf文件,
bpang@bobpang:\~$ sudo vim /etc/modprobe.d/blacklist-nouveau.conf
将下面内容添加进去:
blacklist nouveau
blacklist lbm-nouveau
options nouveau modeset=0
alias nouveau off
alias lbm-nouveau off
创建/etc/modprobe.d/nouveau-kms.conf文件,将options nouveau mdeset=0添加进去:
bpang@bobpang:\~$ echo options nouveau modeset=0 | sudo tee -a /etc/modprobe.d/nouveau-kms.conf
更新一下initramfs:
bpang@bobpang:\~$ sudo update-initramfs -u
重启服务器:
bpang@bobpang:\~$ sudo reboot
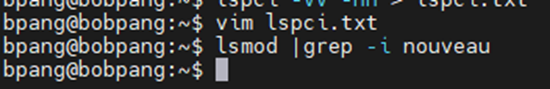
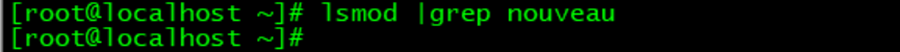
查看nouveau模块是否加载,不显示的话就表示已经禁用:
bpang@bobpang:\~$ sudo lsmod | grep nouveau

image.png
安装NVIDIA GPU驱动
安装下载的GPU驱动:NVIDIA-Linux-x86\_64-510.47.03.run ,目前驱动版本为:510.47.03,如下执行该驱动文件,即可安装。
bpang@bobpang:\~$ ./ NVIDIA-Linux-x86\_64-510.47.03.run
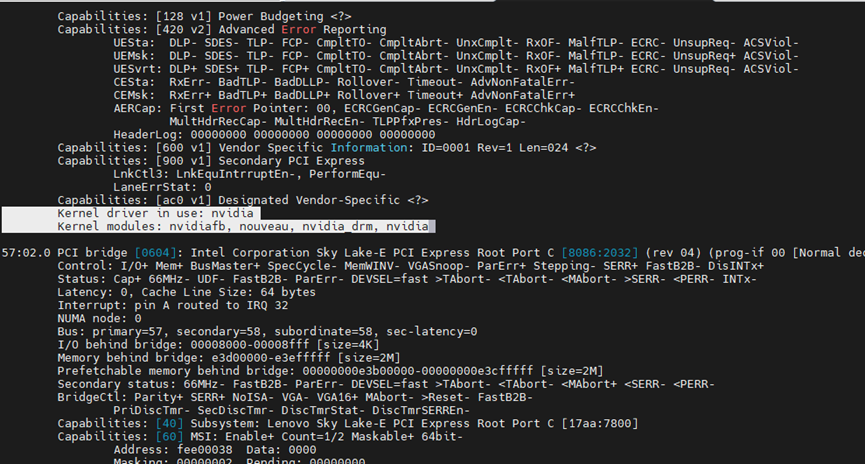
安装完成之后,可以使用lspci看到GPU的驱动信息:

image.png
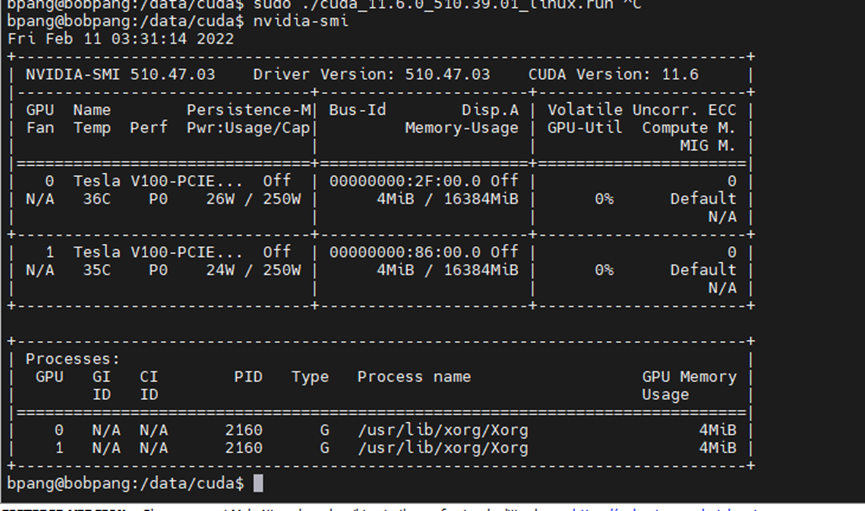
使用nvidia-smi命令查看GPU的信息
bpang@bobpang:\~$ nvidia-smi

image.png
安装CUDA 11.6
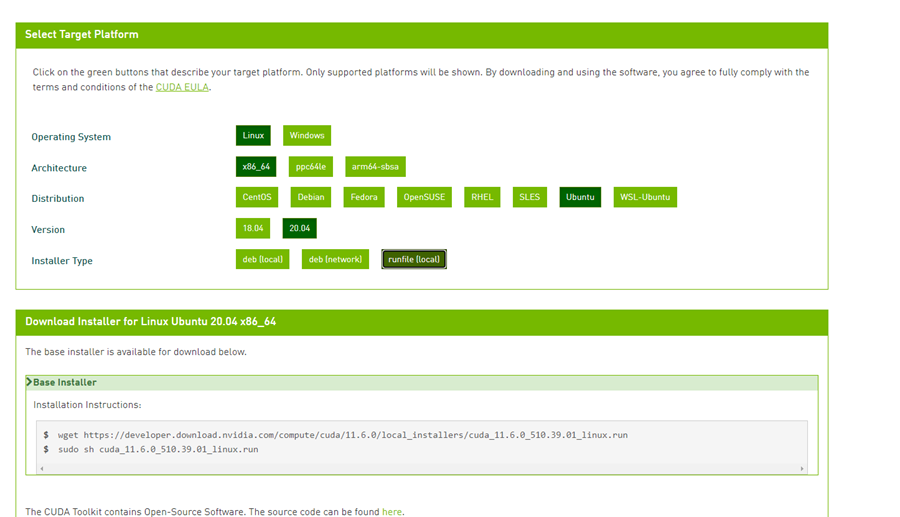
访问nvidia官网,下载CUDA,cuda的链接为:CUDA Toolkit 12.3 Update 1 Downloads | NVIDIA Developer
选择runfile文件来安装。

image.png
bpang@bobpang:\~$ wget https://developer.download.nvidia.com/compute/cuda/11.6.0/local\_installers/cuda\_11.6.0\_510.39.01\_linux.run
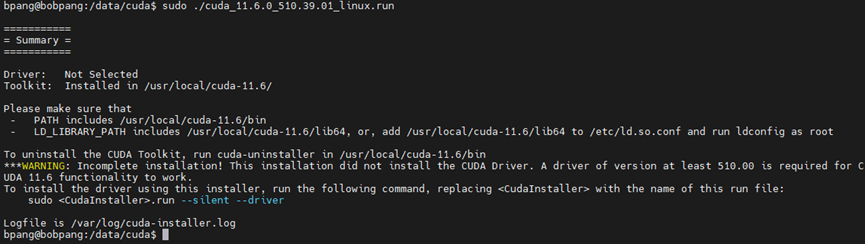
bpang@bobpang:\~$ sudo sh cuda\_11.6.0\_510.39.01\_linux.run
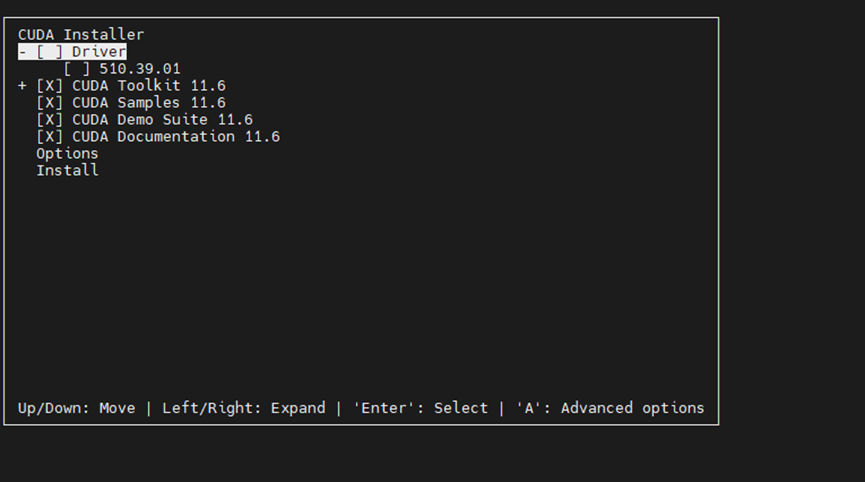
如下图,Driver选项不要勾选了,前面已经安装GPU驱动了。

image.png

image.png
创建环境变量,编辑\~/.bashrc文件:
bpang@bobpang:/data/cuda$ vim \~/.bashrc
将下面命令追加到文件最后面:
export CUDA\_HOME=/usr/local/cuda
export PATH=$PATH:$CUDA\_HOME/bin
export LD\_LIBRARY\_PATH=/usr/local/cuda-11.6/lib64${LD\_LIBRARY\_PATH:+:${LD\_LIBRARY\_PATH}}
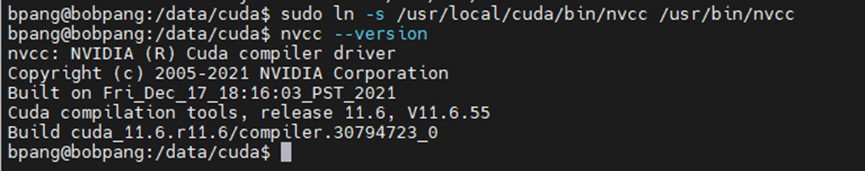
为nvcc命令创建一个软连接到/usr/bin目录:
bpang@bobpang:/data/cuda$ sudo ln -s /usr/local/cuda/bin/nvcc /usr/bin/nvcc
使用nvcc命令查看cuda的版本:
bpang@bobpang:/data/cuda$ nvcc --version

image.png
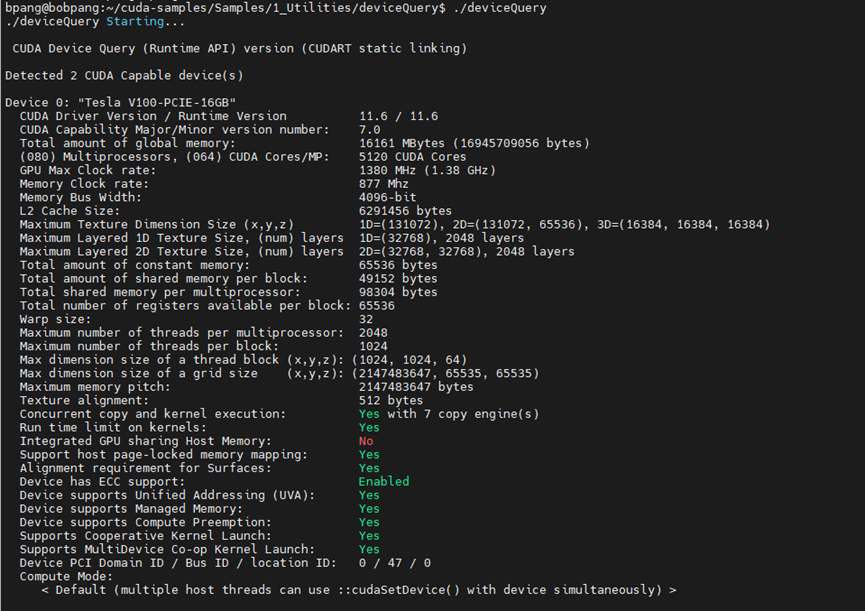
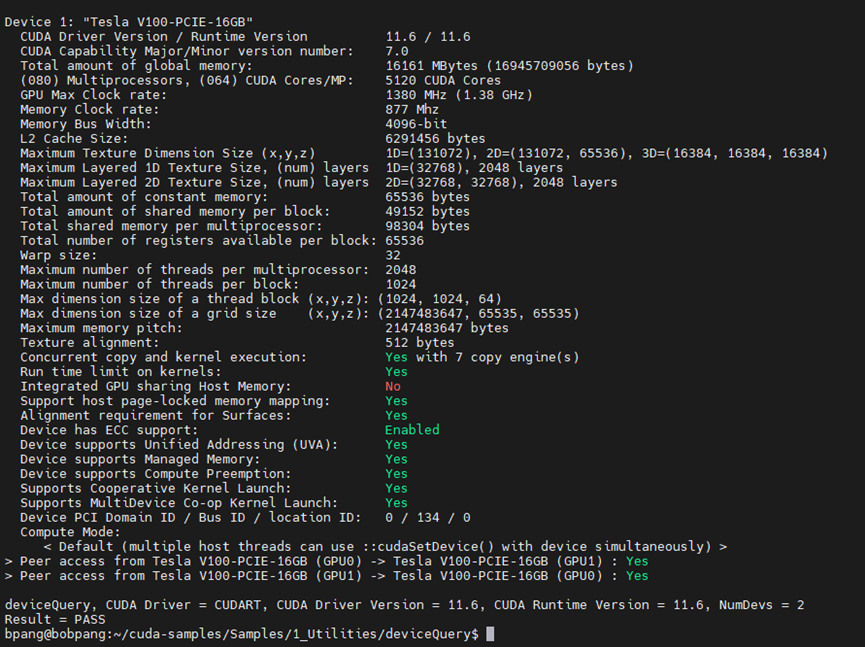
验证CUDA是否安装成功
下载CUD实例文件。因为CUDA 11.6版本中 /usr/local/cuda/samples里面没有实例文件,只有一个README文件,内容中告诉你需要从github下载,因为github太慢,所以从gitee中下载实例文件:
bpang@bobpang:\~$ git clone liwuhao/cuda-samples
bpang@bobpang:\~$ mv cuda-samples/Samples/* /usr/local/cuda/samples/*
bpang@bobpang:\~$ cd /usr/local/cuda/samples/1\_Utilities/deviceQuery
$ sudo make
$ ./deviceQuery

image.png

image.png
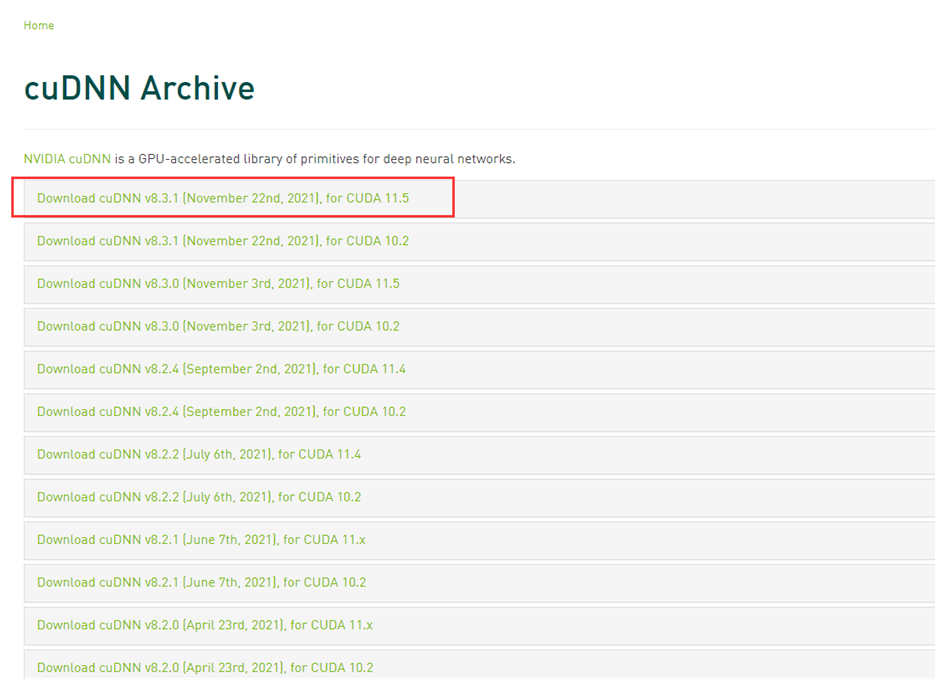
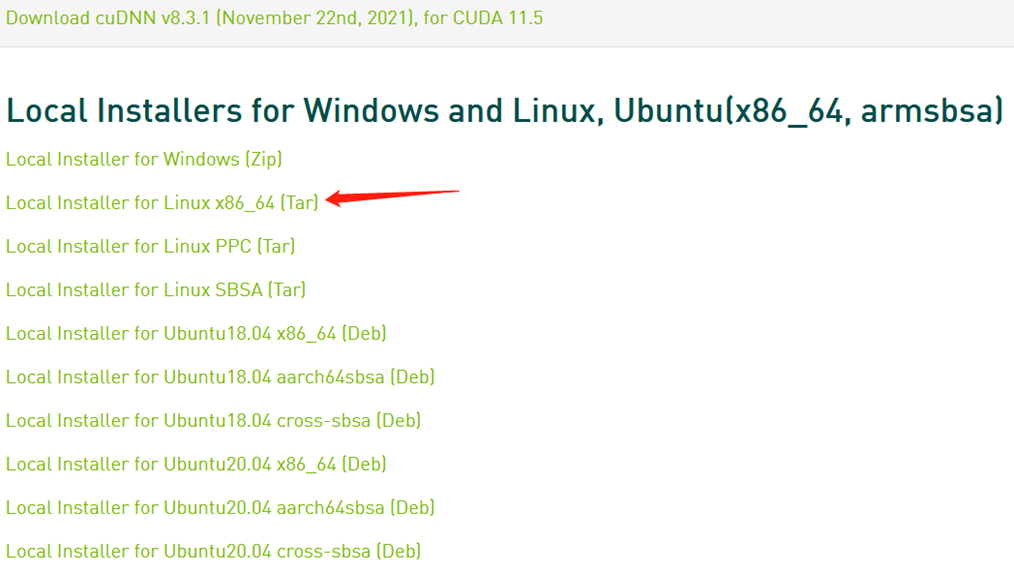
安装cuDNN
CUDA Deep Neural Network (cuDNN) | NVIDIA Developer 从官网下载cudnn

image.png

image.png
下载的文件名为:cudnn-linux-x86\_64-8.3.2.44\_cuda11.5-archive.tar.xz
文件拷贝到服务器。然后安装:
bpang@bobpang:/data$ tar xvf cudnn-linux-x86\_64-8.3.2.44\_cuda11.5-archive.tar.xz
bpang@bobpang:\~$ cd /usr/local/cuda
bpang@bobpang:/usr/local/cuda$ sudo cp -p /data/cudnn-linux-x86\_64-8.3.2.44\_cuda11.5-archive/include/cudnn*.h include/
bpang@bobpang:/usr/local/cuda$ sudo cp -p /data/cudnn-linux-x86\_64-8.3.2.44\_cuda11.5-archive/lib/libcudnn* lib64/
bpang@bobpang:\~$ sudo chmod a+r /usr/local/cuda-11.6/include/cudnn.h
bpang@bobpang:\~$ sudo chmod a+r /usr/local/cuda-11.6/lib64/libcudnn*
Centos 7 安装V100 驱动
1. 安装依赖环境
yum install kernel-devel gcc -y
一定要确保kernel-devel版本和系统kernel版本一样,否则后期安装驱动会出现问题
2. 屏蔽系统自带的nouveau
[root@localhost home]# vi /lib/modprobe.d/dist-blacklist.conf
修改dist-blacklist.conf文件:
vim /lib/modprobe.d/dist-blacklist.conf
将nvidiafb注释掉:
\#blacklist nvidiafb
然后添加以下语句:
blacklist nouveau
options nouveau modeset=0
屏蔽前:

image.png
系统重启后,如果屏蔽成功后,显示未:

image.png
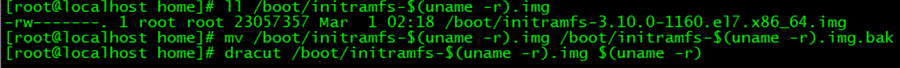
3. 重建initramfs image
mv /boot/initramfs-$(uname -r).img /boot/initramfs-$(uname -r).img.bak
dracut /boot/initramfs-$(uname -r).img $(uname -r)

image.png
4.修改运行级别为文本模式
systemctl set-default multi-user.target
![]()
image.png
5.重启系统
版权说明
转载请注明365文档,更多技术文档请访问365文档




)














