这个问题有两种解决办法:
- 一是使用pinia的持久化存储
- 一是使用vue的依赖注入
刷新后,通过pinia存储的vue store数据丢失,实际上是因为Vue原组件卸载、新组件重新挂载导致的,vue store是挂载在组件上的,当刷新导致组件卸载,那么原有的数据也就会同时丢失。
1.pinia持久化存储
持久化存储,实际上是pinia在组件卸载时,写入Localstorage。Vue项目中使用持久化存储的过程为:
- 安装并在sotre处注入持久化插件
import piniaPluginPersist from 'pinia-plugin-persist'const store = createPinia()
store.use(piniaPluginPersist) // 使用插件export default store
在配置上述代码前,首先需要执行npm install pinia-plugin-persist --save,安装插件。
- 在需要持久化的store中添加persist
import { defineStore } from 'pinia'export const useMyStore = defineStore({id: 'myStore',state: () => ({data: null}),persist: true, // 添加 persist 属性
这样,在页面刷新后,myStore的值就不会消失。
2.依赖注入
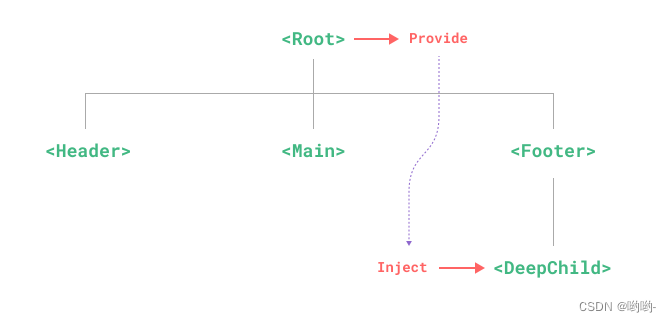
第二种方法是以来注入,它通过在顶层框架中注入一个需要在全局使用的变量,这样,在所有顶层组件的子孙组件中都可以通过依赖注入使用该变量。使用方法为:
- 变量提供组件
// 1. 引入symbol类型的key
import { userInfoSymbolKey } from '../utils/keys'// 2. 获取store中存储的变量
const userInfo = computed(() => useClientidStore().loginUserInfo)// 3. 在挂载生命周期中,调用获取用户信息的方法
onMounted(() => {useStore().setUserState()
})// 4. 提供数据
provide(userInfoSymbolKey, { userInfo })
- 变量注入组件
import { userInfoSymbolKey } from '../../utils/keys' // 引入key
const { userInfo } = inject(userInfoSymbolKey) as any // 注入变量
这样,就可以在组件中使用userInfo变量了。

依赖注入其实是通过顶层组件的每次加载都会向其内部注入相应的值来实现的。因为,不论底层组件如何刷新、卸载、挂载,对于顶层组件而言,都会随着底层组件每个动作的执行进行一遍卸载和挂载的过程。所以,这种方法实质是在每次组件更新时都重新请求数据或向组件中塞入新变量来达到变量看起来保持没消失的效果,实际上,每次刷新原来的变量都发生了变化,我们刷新后使用的,是顶层组件重新获取并向下传递的新数据而已。所以,对于这种方式,有两种场景非常适用:
- 需要重新判断权限。如修改用户权限后,刷新后用户权限发生变化,需要在多个子组件中使用该权限变量时,依赖注入就只需要调用一次接口就行,可供后面的所有子组件使用。
- 可能没有数据改变,但必须给多个下级组件使用时。
但是,使用该方法时需要注意:
- 如果是通过调用接口获取数据,那么,在根组件挂载生命周期中需要调用该方法,保证每一次的组件重新挂载都能够获取到最新的数据







:pytorch搭建卷积神经网络)




字段定义与设计)


)


![[c++]——string类____详细初步了解string类的运用](http://pic.xiahunao.cn/[c++]——string类____详细初步了解string类的运用)
