 书城分页查询
书城分页查询
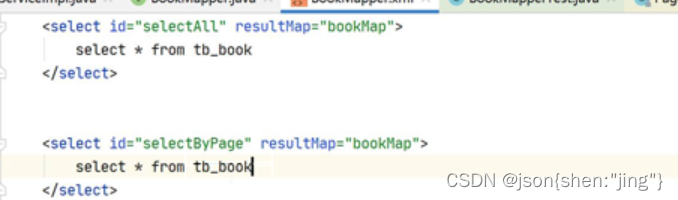
使用mybatis分页插件:
请完成登陆注册 -> 跳转到首页


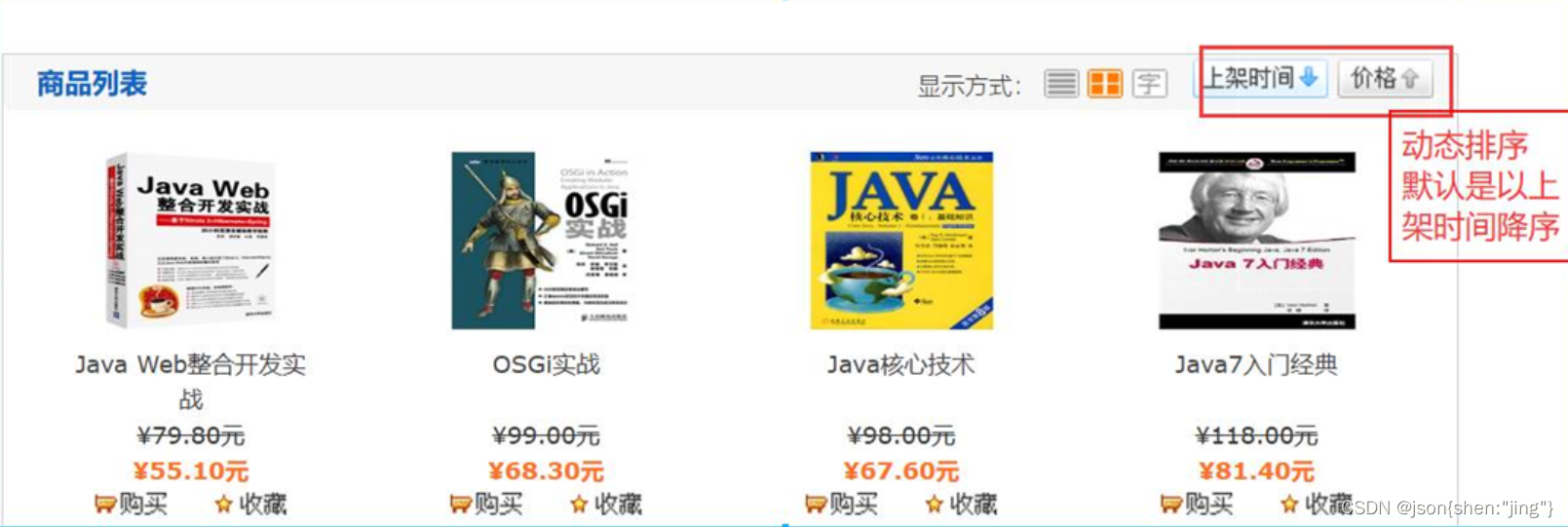
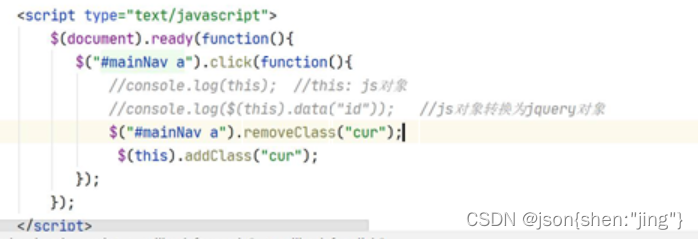
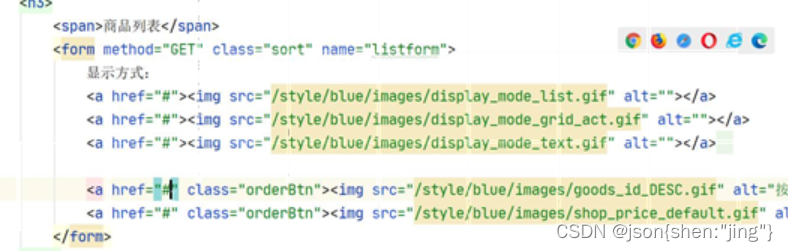
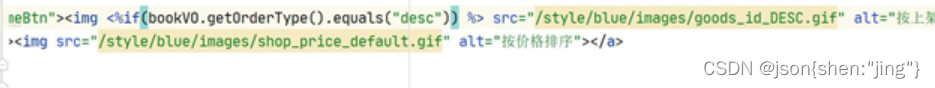
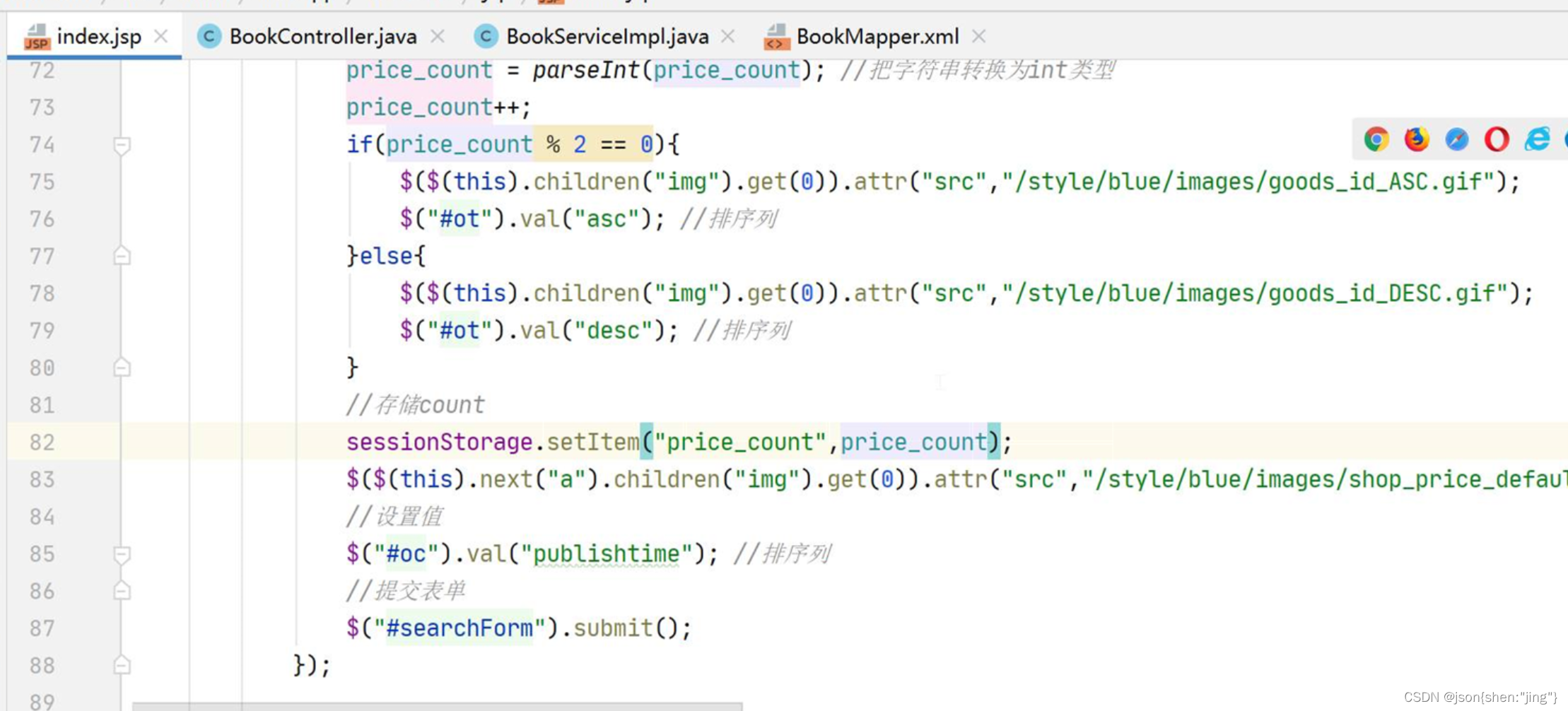
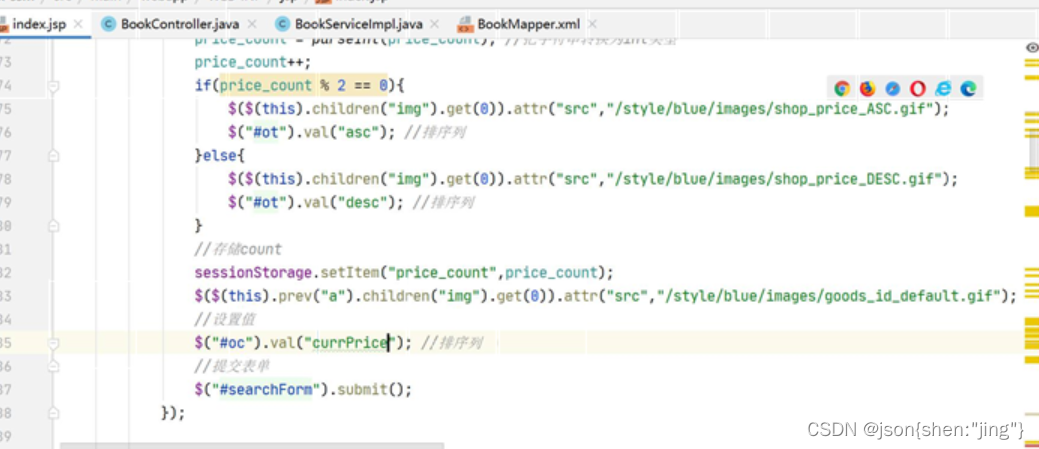
解决前端上架时间点击切换 以及侧边栏点击由背景颜色的改变
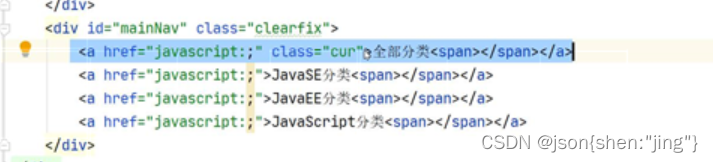
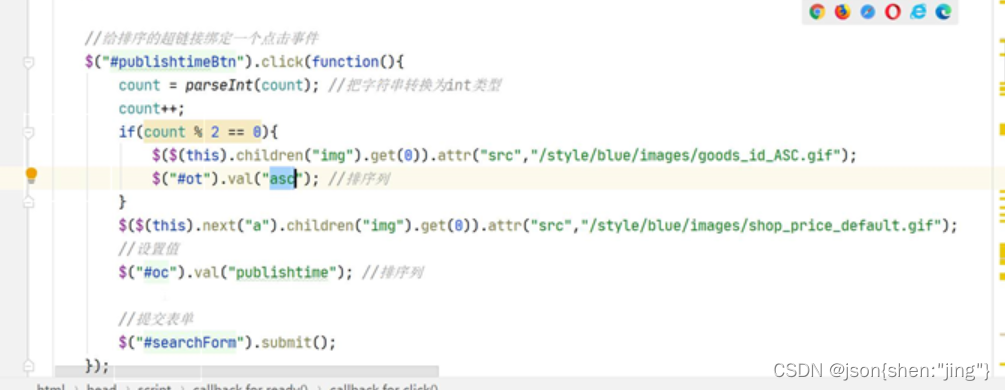
完成超链接的绑定点击时间 -> jquery

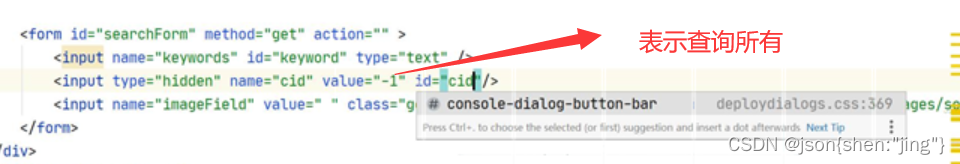
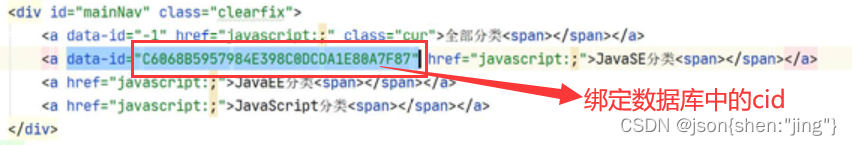
$(document).ready(function() { // 初始化上架时间状态为 true(上架) var isOnSale = true; // 点击切换上架时间按钮时,切换状态并更新侧边栏背景颜色 $('#toggle-btn').click(function() { isOnSale = !isOnSale; // 切换上架状态 updateSidebarBackground(); // 更新侧边栏背景颜色 }); // 点击侧边栏时,选择对应的商品并更新背景颜色(模拟选中效果) $('#sidebar').on('click', '.item', function() { var $item = $(this); // 获取被点击的商品项 $item.addClass('selected').siblings('.item').removeClass('selected'); // 添加选中样式并移除其他商品的选中样式 updateSidebarBackground(); // 更新侧边栏背景颜色 }); // 根据上架时间和选中商品的数量更新侧边栏背景颜色 function updateSidebarBackground() { var color; if (isOnSale) { // 上架状态时,使用浅灰色背景颜色(#e0e0e0) color = '#e0e0e0'; } else { // 下架状态时,使用灰色背景颜色(#f5f5f5)并且选中商品使用浅灰色背景颜色(#fff) color = '#fff'; } $('#sidebar').css('background-color', color); // 设置侧边栏背景颜色 } });拿到数据库中的cid data-id:绑定数据 -1表示全部分类
。





![]()

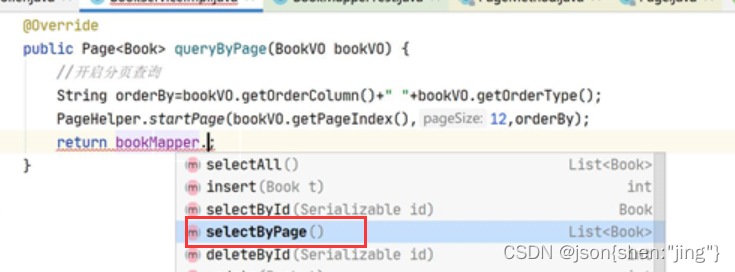
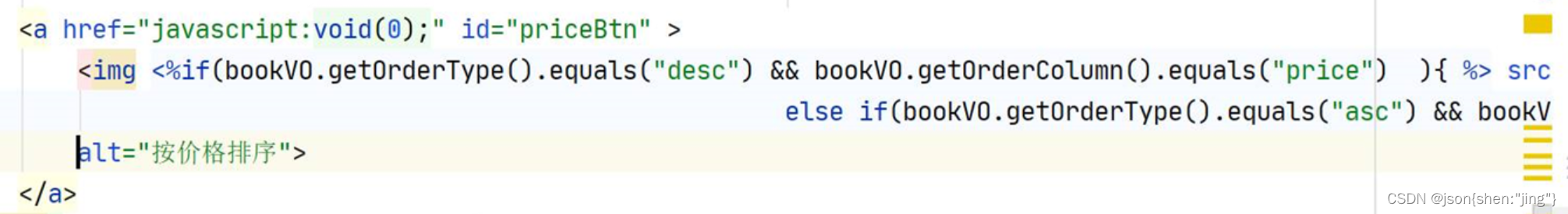
排序列名 orderColumn 还有一个价格




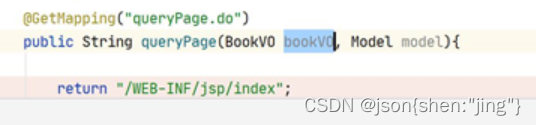
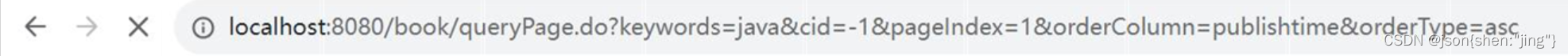
get请求:
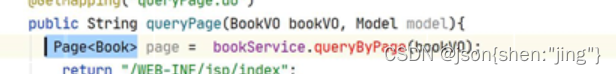
返回页面 -> String :逻辑视图名
数据放到model 接收数据
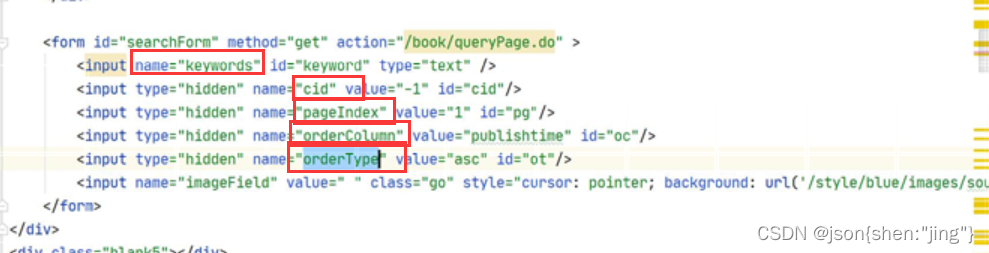
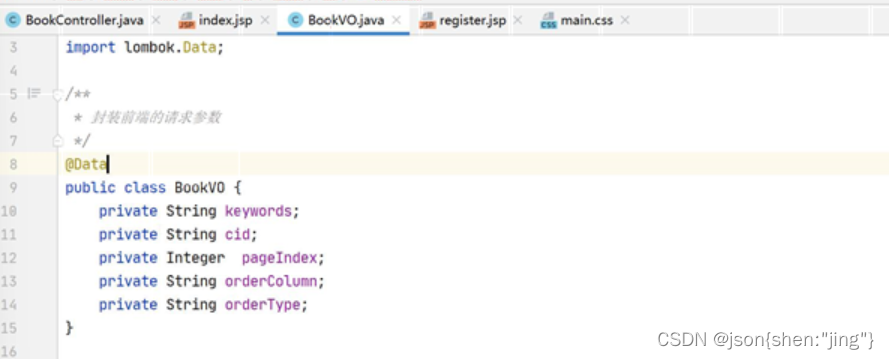
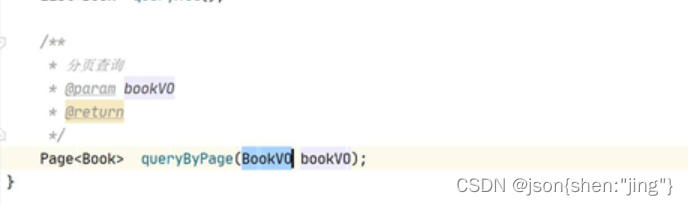
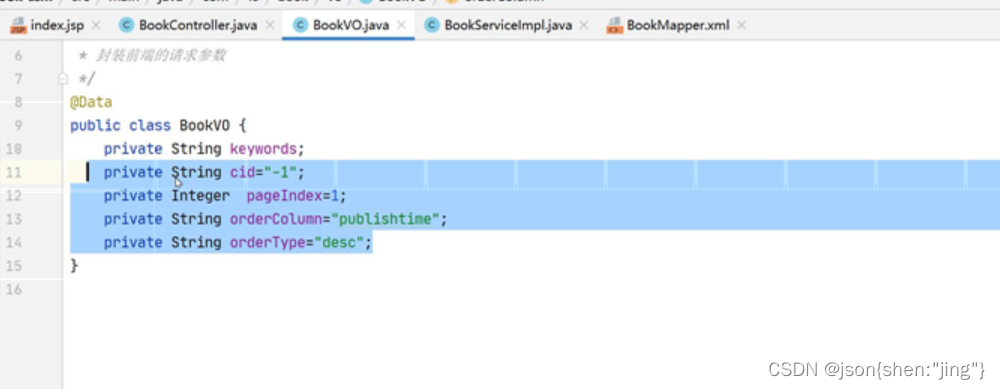
BookVo实体类用于接受前端的请求参数

封装Model -> BookVo

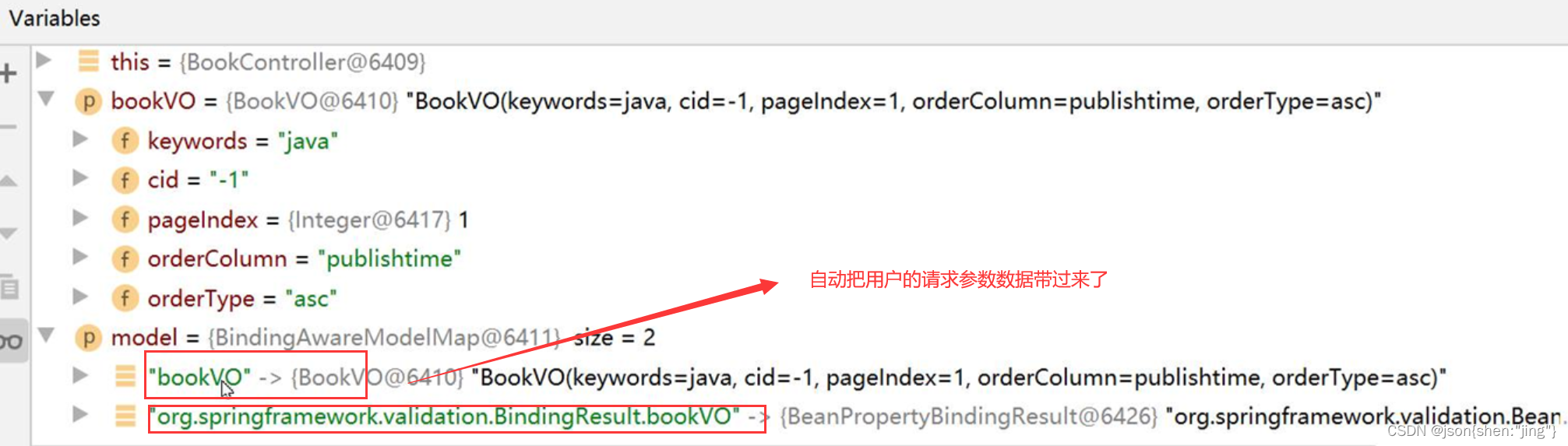
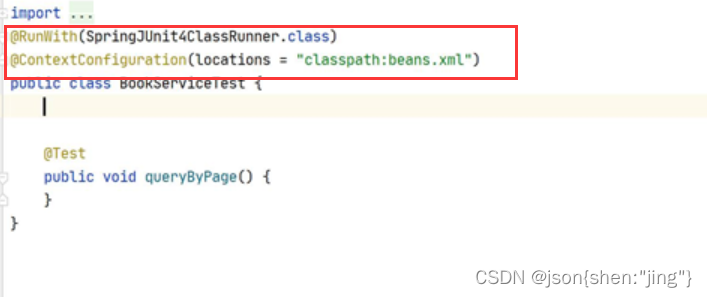
测试是否数据能够封装成功


注入业务层



page存在域当中 model.addAttribute








记住-1的特殊情况


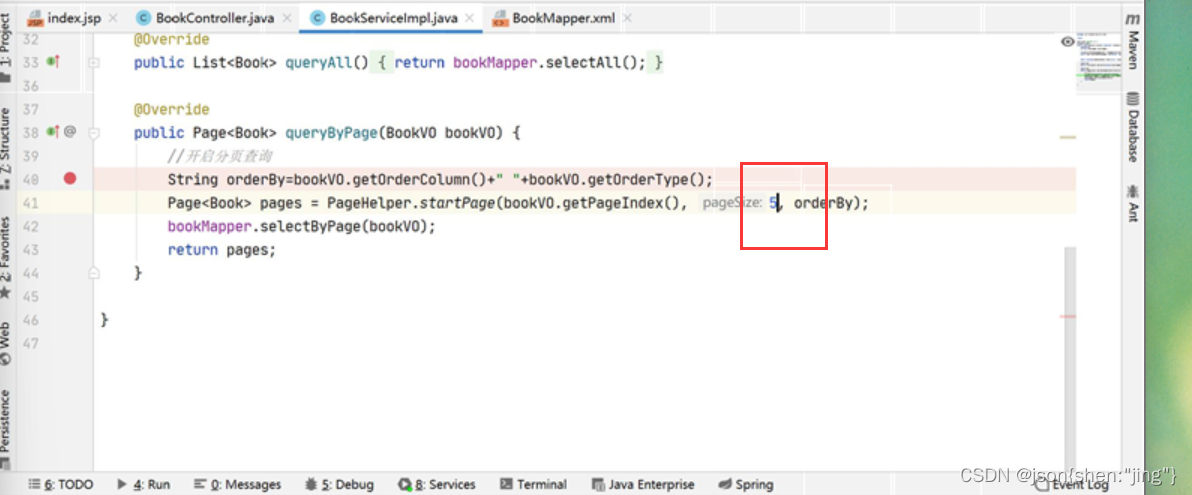
bookserviceImpl实现分类
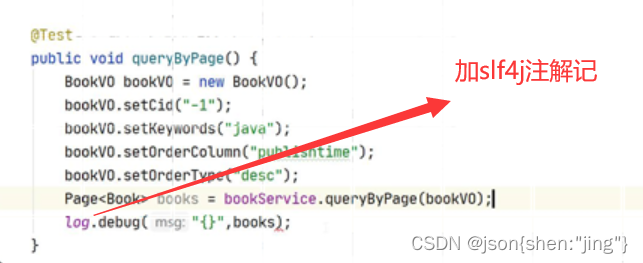
开始测试分页



报错nullpointer
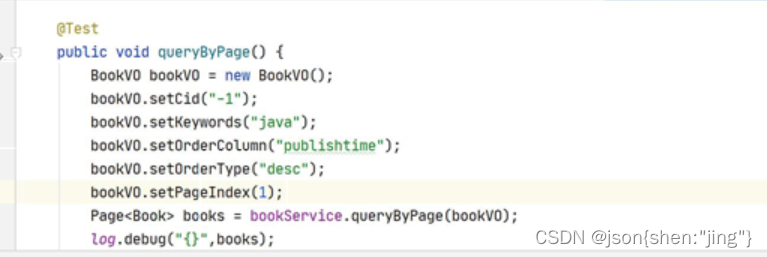
pageIndex没有赋值 -> 导致出现了空指针异常的问题

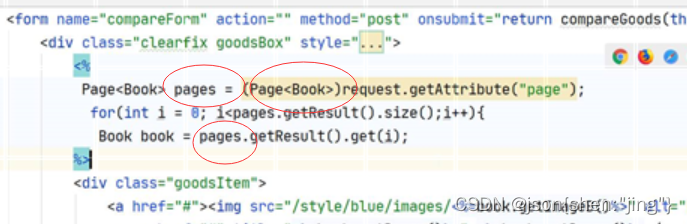
拿到数据:books.getResult()

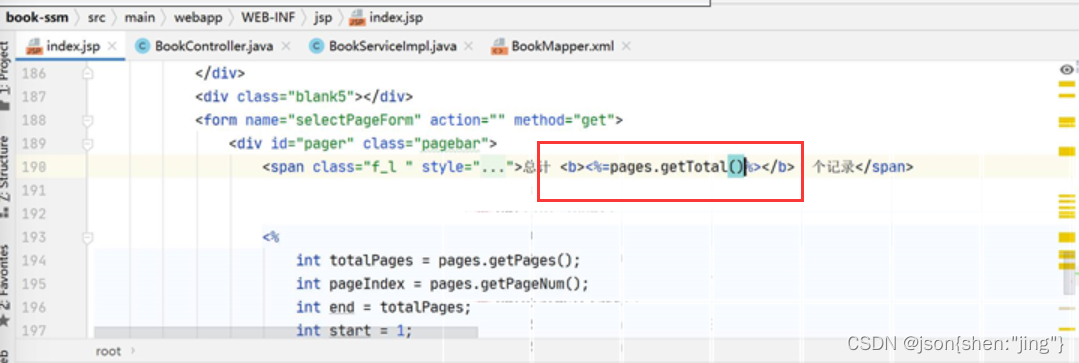
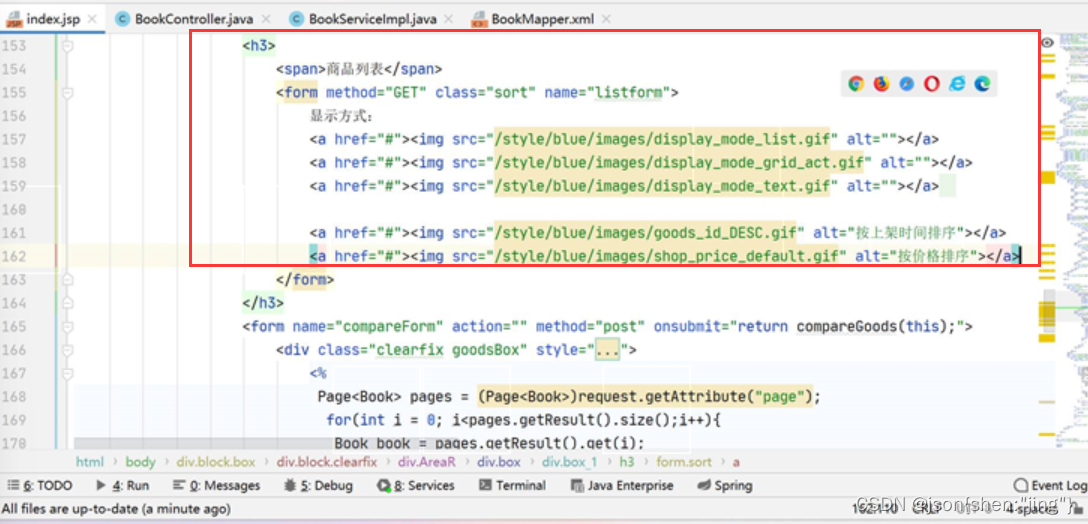
更改前端:
page数据放到了model里面了,



点击分类:看一下cid
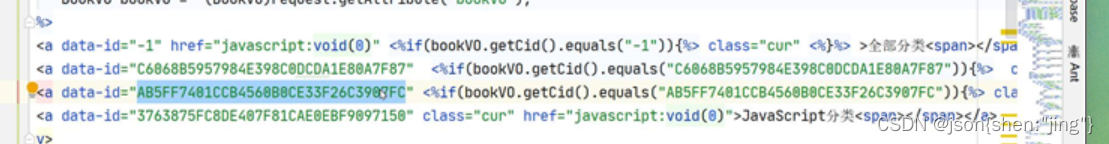
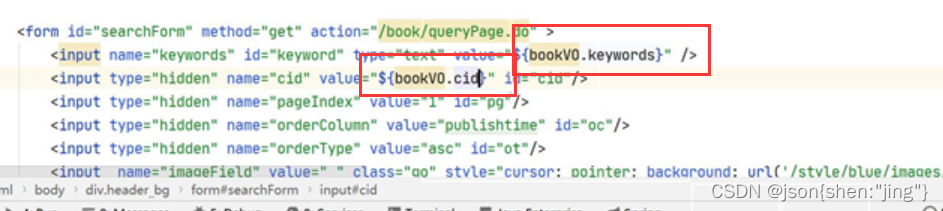
回显?? ->
就是下一次打开这个页面上次提交的数据还可以有显示在输入框中



不应该写死 进行查询需要完成!
表单里未回显 点击之后value需要改变


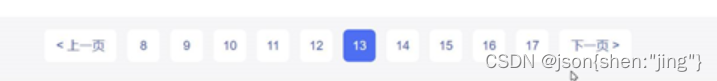
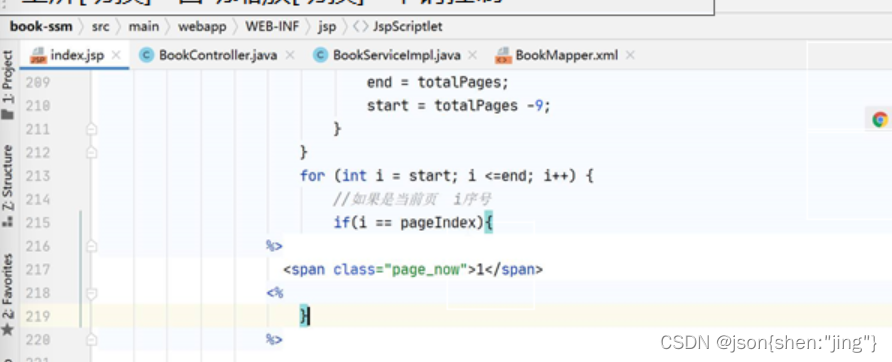
百度点击页码递增



















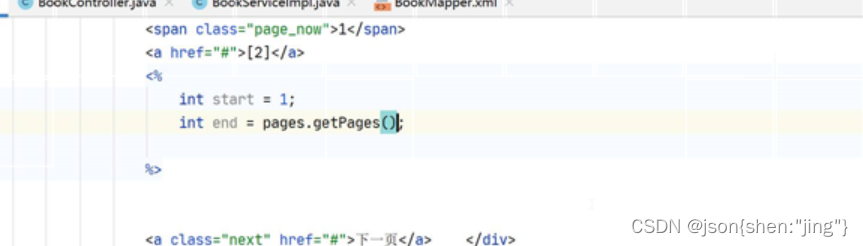
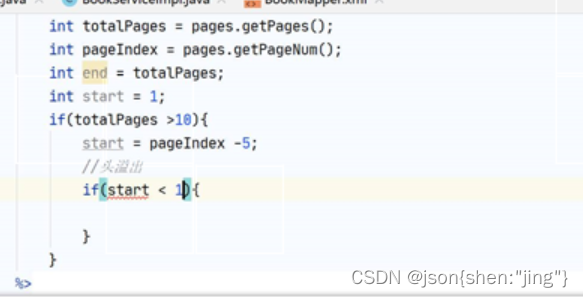
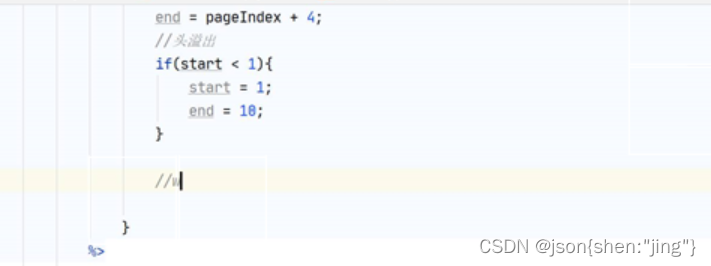
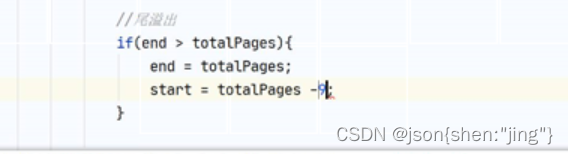
完成上一页 下一页的逻辑

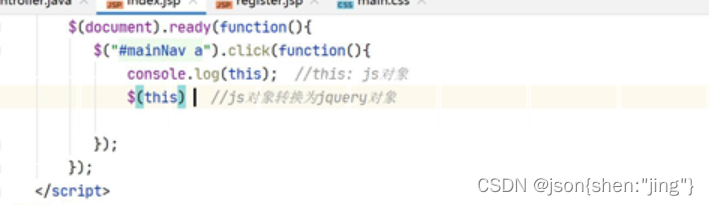
js对象 -> $(js对象) -> jquery对象















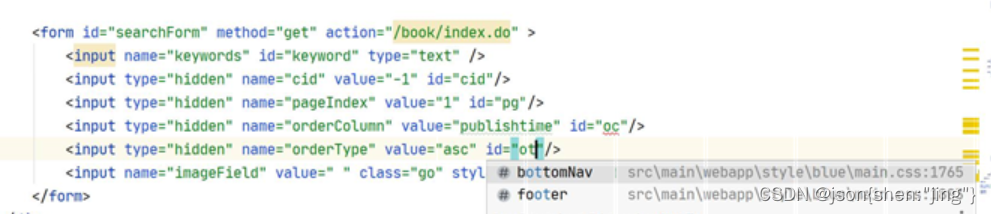
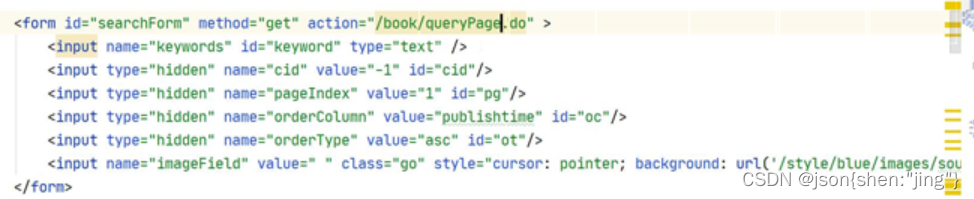
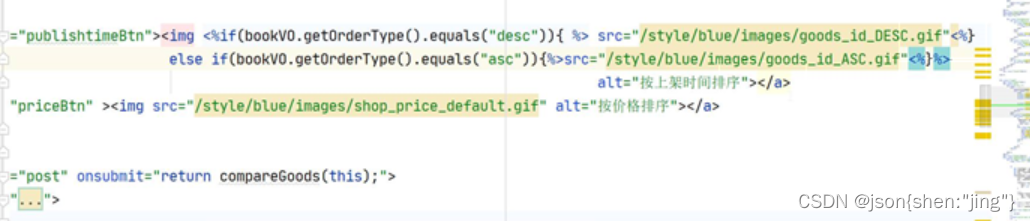
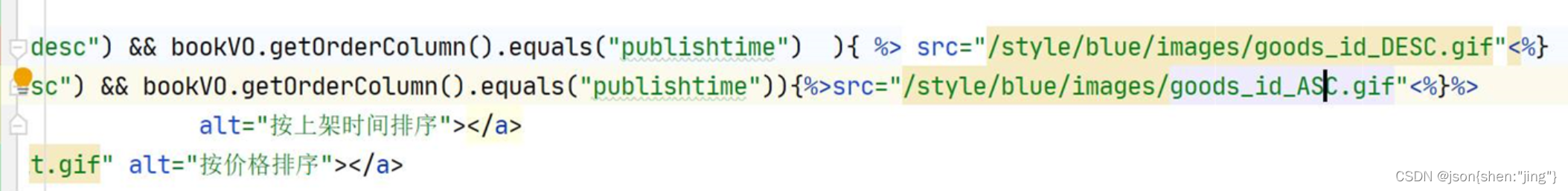
排序列 -> 在BookVo -> 回显在MOdel里


![]()
![]()















登陆进来 BookVo 默认cid=1 pageIndex = 1 orderColumn = "pub...." ......
设置一下默认值





)

)







)



)

)