很多的App都会有这种需求,需要把自己的轨迹绘制在地图上来加标一段行踪,使得自己的行程展现出来,通过地图的展示,自己的行程也就一目了然了。
这里利用Google Map 把自己的行程展现出来,注意这里用到了上一章的基础,还不熟悉的可以先看看上一章的注意事项。
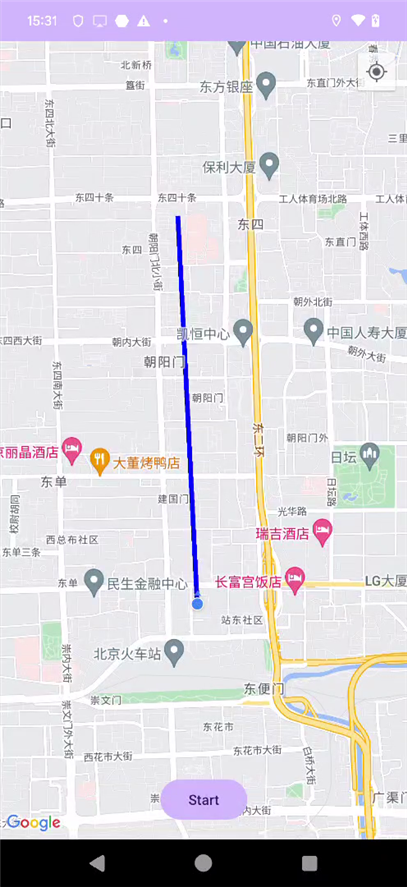
行程轨迹
首先我们需要有一个前台的服务来实时的获取我们的地理位置信息,在Android中,可以使用FusedLocationProviderClient ,FusedLocationProviderClient 通过设置回调的时间,可以根据时间的间隔不断地把地理位置信息,回调给我们。
val locationRequest = LocationRequest.Builder(Priority.PRIORITY_HIGH_ACCURACY,LOCATION_UPDATE_INTERVAL).setWaitForAccurateLocation(false).setMinUpdateIntervalMillis(LOCATION_FASTEST_UPDATE_INTERVAL).build()fusedLocationProviderClient.requestLocationUpdates(locationRequest,locationCallback,Looper.getMainLooper())
setMinUpdateIntervalMillis 用来设置间隔的时间,locationCallback 用来设置回传实时的地理位置信息。
把fusedLocationProviderClient 放到某一个服务中,不停地获取实时的地理位置。
在locationCallback 中把实时的地理位置不断地post出来,谁观察到地理位置,就可以把数据展示出来。
locationList.postValue(this)
绘制
Google Map 中已经提供了很多的绘制Api,只要熟悉如何使用这些Api,画图那就不是什么大事情了。
比如用来画线的,可以使用如下的函数:
private fun drawPolyline() {val polyline = map.addPolyline(PolylineOptions().apply {width(10f)color(Color.BLUE)jointType(JointType.ROUND)startCap(ButtCap())endCap(ButtCap())addAll(locationList)})}
locationList 给出了地理位置坐标,把地理位置坐标放到map里,Google Map 根据地理位置信息绘制出轨迹图。

地图的设置
当Google Map 初始化完成准备好以后,会调用onMapReady,在这个函数中会给出地图的实例,可以对这个实例进行相应的设置。
map.uiSettings.apply {isZoomControlsEnabled = falseisZoomGesturesEnabled = falseisRotateGesturesEnabled = falseisTiltGesturesEnabled = falseisCompassEnabled = falseisScrollGesturesEnabled = false}
如是否允许手势,是否可以放大,这里都是可以进行设置的,更多的设置和谷歌地图的使用可以参考相应的文档。
如果需要本文的代码,可以私信我。



)
)



:层级定位_通过父元素找到子元素)
笔记——错误处理)









)