ESP32-Web-Server编程- 通过 Highcharts 创建图表(Chart)实时显示设备信息
概述
上节讲述了通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据,并通过表格显示传感器的数据。
本节书接上会,继续使用 SSE 机制在网页实时显示设备的数据,进一步优化网页的前端设计,实现使用图表(Chart)实时显示设备信息。
Highcharts 是一个免费的,非商业用途的,通过 JavaScript 编写的一个图表库。
通过 Highcharts 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,包括条形图、柱形图、饼图、折线图、曲线图等。
需求及功能解析
本节演示如何在 ESP32 上部署 SSE Web 服务器,然后通过前端的 Highcharts 图表库,创建网页上的图表实时显示传感器的数据。这种显示方法更适合直观地展示历史数据的变化趋势。
示例解析
目录结构
├── CMakeLists.txt
├── main
│ ├── CMakeLists.txt
│ └── main.c User application
├── components
│ └── fs_image
└── README.md This is the file you are currently reading
- 目录结构主要包含主目录 main,以及组件目录 components.
- 其中组件目录components中包含了用于存储网页文件的 fs_image 目录(即前述前端文件)。
- main 目录包含 Web Server 的实现以及后端代码。
前端代码
要使用 Highcharts,需要在网页的 html 文件中包含该库的链接:
<script src="https://code.highcharts.com/highcharts.js"></script>
前端代码components/fs_image/web_image/index.html中生成显示传感器数据的图表,分别显示 Temperature、Humidity:
<div class="topnav"><h1>ESP WEB SERVER CHARTS</h1>
</div>
<div class="content"><div class="card-grid"><div class="card"><p class="card-title">Temperature Chart</p><div id="chart-temperature" class="chart-container"></div></div><div class="card"><p class="card-title">Humidity Chart</p><div id="chart-humidity" class="chart-container"></div></div></div>
</div>
此外,在 JS 代码components/fs_image/web_image/js/script.js中,创建图表的绘表方法。
创建图表的绘表方法,首先创建图表的配置文件,给配置文件通过 JSON 格式进行配置,以绘制 Temperature的图表为例:
// Create Temperature Chart
var chartT = new Highcharts.Chart({chart:{ renderTo:'chart-temperature' },series: [{name: 'BME280'}],title: { // 标题text: undefined},plotOptions: { // 绘图选项line: { animation: false,dataLabels: { enabled: true }}},xAxis: { // 配置要在 X 轴显示的项type: 'datetime',dateTimeLabelFormats: { second: '%H:%M:%S' }},yAxis: { // 配置要在 Y 轴显示的项title: { text: 'Temperature Celsius Degrees' }},credits: { enabled: true }
});
然后创建绘图函数,这里以绘制 Temperature的函数为例:
//Plot temperature in the temperature chart
function plotTemperature(value) {var x = (new Date()).getTime()var y = Number(value);if(chartT.series[0].data.length > 40) {chartT.series[0].addPoint([x, y], true, true, true);} else {chartT.series[0].addPoint([x, y], true, false, true);}
}
主要死调用 addPoint() 将从 Web 后端获取的数据添加到图表上。关于 addPoint() 的使用简介如下:
// 在渲染时间后向序列中添加一个点。该点可以在结束时添加,也可以通过给它一个X值添加到序列的开始或中间。
addPoint(options [, redraw] [, shift] [, animation] [, withEvent])
参数:
| Name | Type | Argument | Default | Description |
|---|---|---|---|---|
options | Highcharts.PointOptionsType | 要绘制在图表上的点。如果该选项是单个数字,则具有该y值的点将附加到序列中。如果它是一个数组,它将分别被解释为x轴和y轴值。如果是对象,则应用“series.data”下列出的高级选项。 | ||
redraw | boolean | true | 添加点后是否重新绘制图表。当添加多个点时,强烈建议将重绘选项设置为false,否则,图表将在添加每个点后重新绘制。 | |
shift | boolean | false | 如果为true,则会将一个旧点从序列的开头偏移,因为一个新的点会附加到末尾。 | |
animation | boolean | Partial.<Highcharts.AnimationOptionsObject> | 是否应用动画,以及可选的动画配置。 | ||
withEvent | boolean | true | 内部使用,是否激发系列“addPoint”事件。 |
其他代码与上节代码相同。
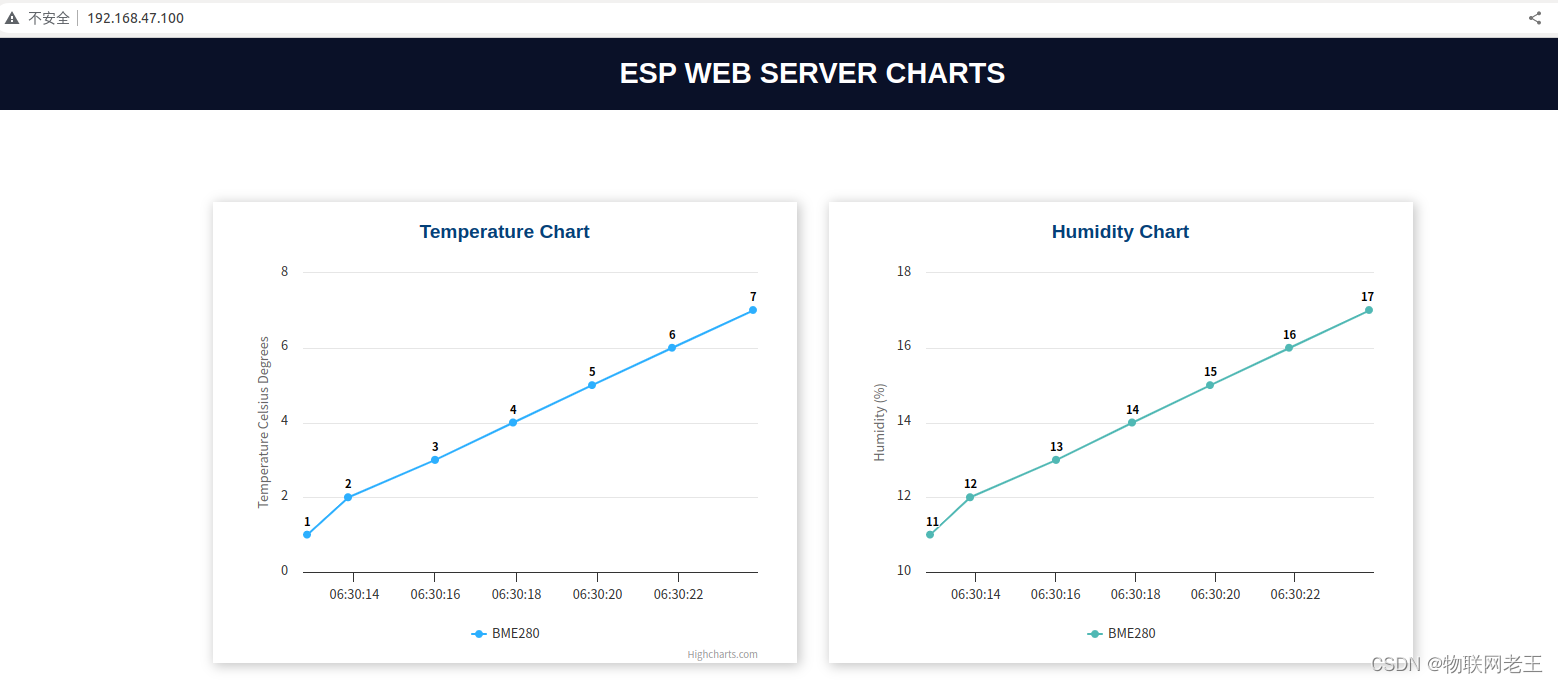
示例效果

讨论
1)更多 Highcharts 的学习参考 菜鸟教程 Highcharts、Highcharts APIs. 前端代码很多,我们边用边学就可以了,不必深纠。
总结
1)本节主要是基于上节讲述的通过 Server-Sent Events(以下简称 SSE) 实现在网页实时更新 ESP32 Web 服务器的传感器数据。进一步优化网页端的设计,通过 Highcharts 创建图表(Chart)实时显示设备信息。
资源链接
1)ESP32-Web-Server ESP-IDF系列博客介绍
2)对应示例的 code 链接 (点击直达代码仓库)
3)下一篇:ESP32-Web-Server编程- 通过文本框向 Web 提交数据
(码字不易感谢点赞或收藏)





linux环境准备)
)











)
)