文章目录
- 什么是CSS伪类?什么是伪元素?
- 怎么用伪元素?可以做些什么?
- ::before,在标签选择器之前添加内容,::after正好与之相反
- ::before,在类选择器之前添加内容(:制作一个悬浮提示窗
- 参考链接
作为一名假前端,css在我眼里是一个非常神奇的东西。我只会想页面上的内容需要以什么方式展示,但是不知道怎么用css去实现,或者说不知道css里面有哪些技术可以实现。最近发现css中伪类的一个用法,特意查询了一下,感觉很有趣,记录一下。
请允许我先暂且叫它们 css伪类, 后来我通过查阅相关的资料发现
css伪类和
css伪元素是两种不同的东西。
在css3中,按照规范使用 单冒号(:) 表示伪类,使用 双冒号(::) 表示伪元素:
- 常见的伪类
- :hover:表示鼠标移动到某个元素上会发生什么。
- :hover - CSS:层叠样式表 | MDN
- :visited:表示鼠标激活某个链接后会发生什么。通常用在a标签和area标签
- :visited - CSS:层叠样式表 | MDN
- :checked:表示鼠标选中某些元素后会发生什么。如单选、复选、下拉等
- :checked - CSS:层叠样式表 | MDN
- ……
- :hover:表示鼠标移动到某个元素上会发生什么。
- 常见的伪元素
- ::before:在某个类或伪类之前添加内容
- ::after (:after) - CSS:层叠样式表 | MDN
- ::after:在某个类或伪类之后添加内容
- ::before (:before) - CSS:层叠样式表 | MDN
- ::marker:在某个类或伪类之前添加标志
- ::marker - CSS:层叠样式表 | MDN
- ::placeholder:如表示input输入框提示文本的样式
- ::placeholder - CSS:层叠样式表 | MDN
- ……
- ::before:在某个类或伪类之前添加内容
这里不对伪类做太多的讨论,重点看一下伪元素是怎么用的。
什么是CSS伪类?什么是伪元素?
伪类 - CSS:层叠样式表 | MDN
伪元素 - CSS:层叠样式表 | MDN
怎么用伪元素?可以做些什么?
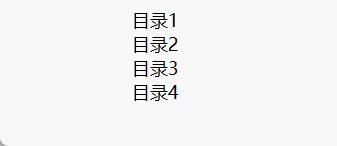
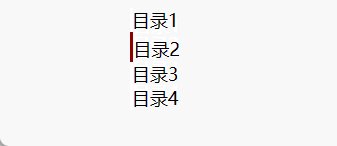
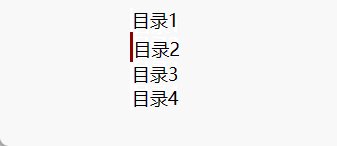
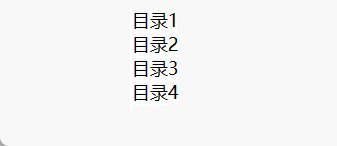
::before,在标签选择器之前添加内容,::after正好与之相反

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>伪元素测试</title><link rel="stylesheet" href=""><style type="text/css">/* 给所有span元素添加,手型 */span {cursor: pointer;}/* 给所有span元素添加,鼠标悬浮上去之后,在当前span元素前面添加竖线 */span:hover::before {content: "";font-size: 20px;border-right: solid darkred;}</style>
</head>
<body style="text-align: center;"><span class="menu">目录1</span><br><span class="menu">目录2</span><br><span class="menu">目录3</span><br><span class="menu">目录4</span><br>
</body>
</html>
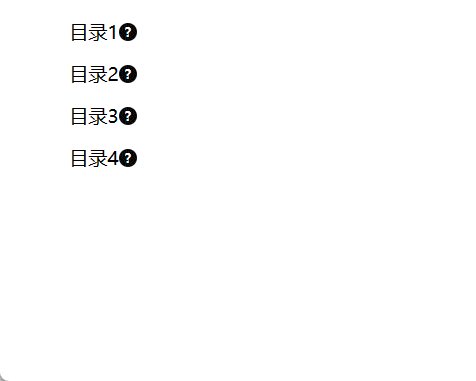
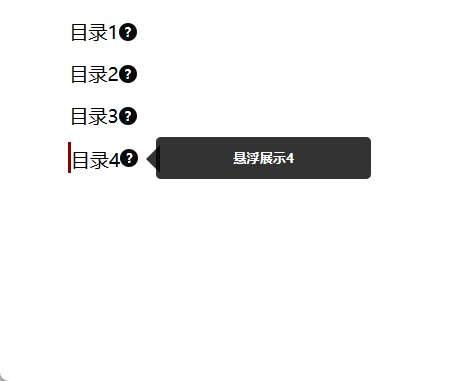
::before,在类选择器之前添加内容(:制作一个悬浮提示窗

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>伪元素测试</title><link rel="stylesheet" href=""><style type="text/css">.menu {cursor: pointer;display: block;line-height: 15px;margin: 20px;}.menu:hover::before {content: "";font-size: 20px;border-right: solid darkred;}/* 定义提示窗口的样式 */.tips {display: none;
/* display: inline-block;*/position: absolute;min-width: 155px;max-height: 55px;width: max-content;background: rgba(0, 0, 0, 0.8);padding: 10px 12px;border-radius: 4px;color: #fff;left: 30px;top: -10px;}/* 定义问号样式 */.tips-question {position: absolute;display: inline-block;background-color: #080808;width: 15px;height: 15px;line-height: 15px;text-align: center;border-radius: 10px;cursor: pointer;user-select: none;color: white;font-size: 11px;font-weight: bold;width: -moz-max-content;}/* 问号,鼠标悬浮上之后展开提示窗口 */.tips-question:hover .tips {display: inline-block;}/* 展开提示窗口之后,在窗口左边加一个小三角形 */.tips-question .tips::before {content: '';border: solid 12px #00000000;border-right-color: rgba(0, 0, 0, 0.8);position: absolute;top: 7px;left: -20px;}</style>
</head>
<body style="text-align: center;"><ul><li class="menu">目录1<div class="tips-question"><p style="display: inline;">?</p><div class="tips">悬浮展示1</div></div></li><li class="menu">目录2<div class="tips-question"><p style="display: inline;">?</p><div class="tips">悬浮展示2</div></div></li><li class="menu">目录3<div class="tips-question"><p style="display: inline;">?</p><div class="tips">悬浮展示3</div></div></li><li class="menu">目录4<div class="tips-question"><p style="display: inline;">?</p><div class="tips">悬浮展示4</div></div></li></ul>
</body>
</html>
参考链接
css中::before ::after的用法_css中before和after的用法-CSDN博客




)











)


