之前的指令,无论使用哪一种,都是在代码当中定义的内容。在web开发当中经常要去获取用户的输入,v-model可以十分方便的将表单的值和实例当中的数据关联起来。
这样就可以十分便捷的获取和设置表单元素的值了。(注意是表单元素)
v-model
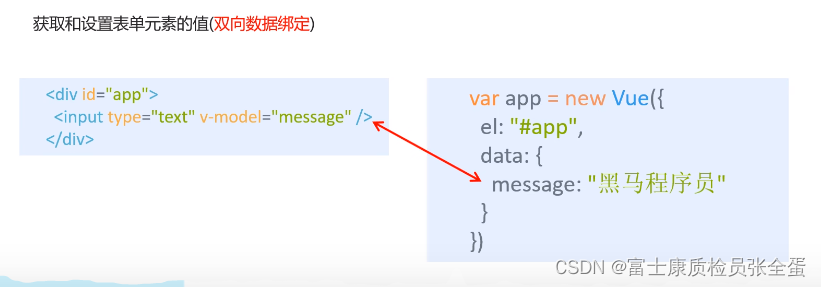
获取和设置表单元素的值(双向数据绑定)
v-nodel需要和表单元素一起使用,文本框它要去和data当中的数据进行绑定,这里添加了message,接下来使用v-midel指令将想要绑定的数据设置给表单元素。解析完毕之后两个的值就会关联起来。
什么叫双向呢?也就是一解析之后message的值同步到表单上面,更改了表单元素的值之后,它也会将这次的更新同步到message的上面。一来一回就是两个方向。
双向数据绑定就是更改两边的数据任何一边,它们都会同步更新对方的值。

这使用h2标签,然后使用v-text的指令的缩写,两个大括号{{}}。下面其实也就是更改表单元素值的时候,它确实同步更新了msg值。
另外一个去获取msg的值,使用v-on加上事件修饰符,用一个键盘事件。
有了v-model指令之后,就可以十分便捷的将表单元素的值和data当中的数据进行绑定,无论设置还是获取都会变得非常的简单快捷。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><link href="" type="text/css" rel="stylesheet"/><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style type="text/css"></style>
</head><body> <div id="vue"><button type="button" @click="setmsg()">修改msg</button><input type="text" v-model="msg" @keyup.enter="getmsg()"><h1>{{msg}}</h1></div><script type="text/javascript">new Vue({ el: "#vue", data:{ msg: "vue-model"},methods:{setmsg:function(){this.msg = "xxxxxx"},getmsg:function(){alert(this.msg)}, }}
)</script></body></html>


)

)



和polqa一致性对比和可信度雁阵)









)

)