最近又被烦的不行,琐事不断,要是比起懒来一个人比一个人懒,但是懒要转换成动力啊,能让自己真正的偷懒,而不是浪费时间。每天还是需要不断的学习的,才能更好的提高效率,把之前做的简单小功能爬虫分享一下,仅供参考,少抬杠!
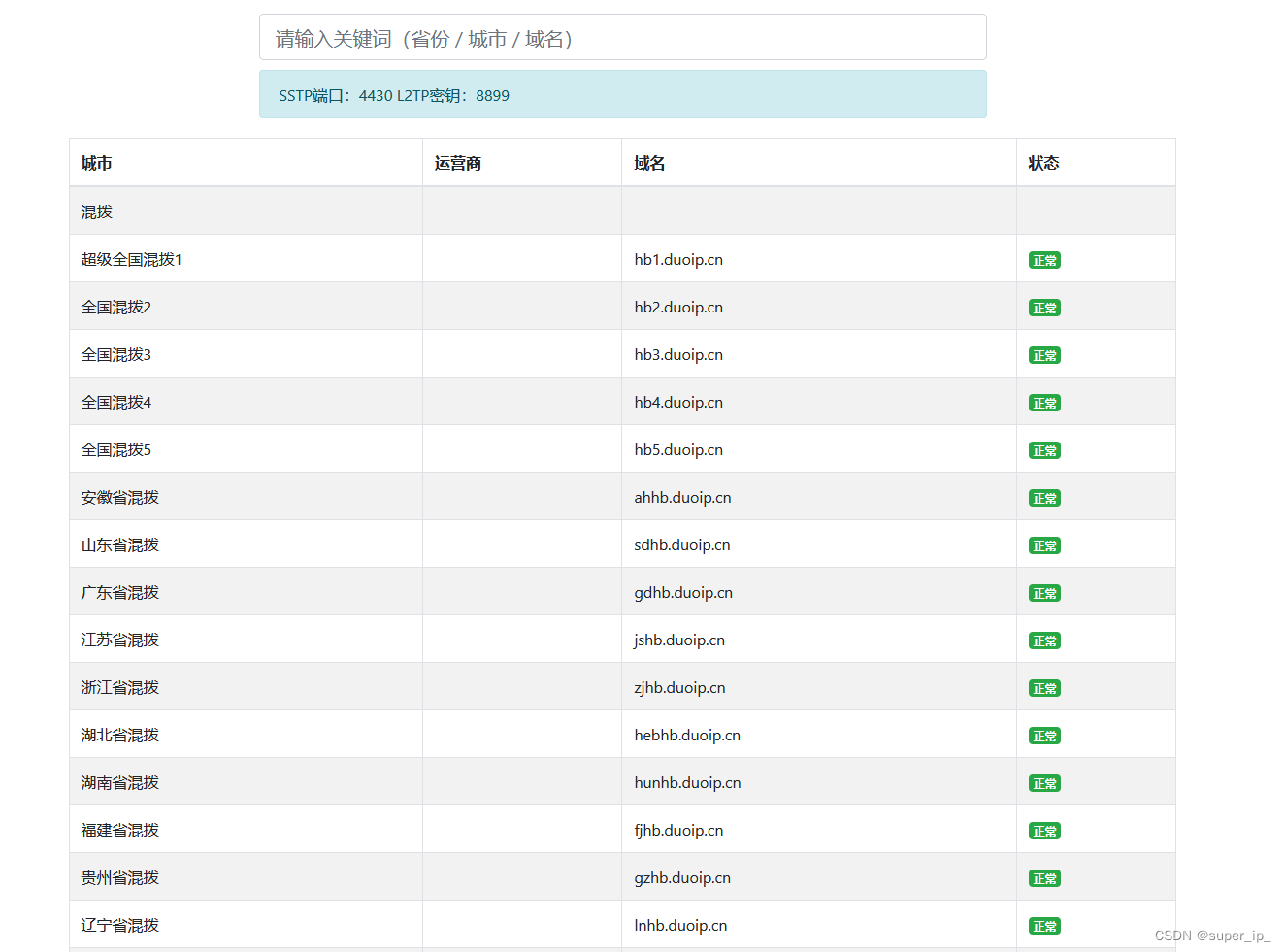
先看简单的页面截图效果:

主要思路就是抓取页面,然后把一些内容替换为自己想要的内容,如果想实现一些简单的功能可以通过js来实现。废话不多说,上代码先
<!DOCTYPE html>
<html>
<head><title>华科云商-专业的ip资源提供商</title><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css"><style>.centered-table {margin: 0 auto;width: 50%;}.table {width: 60%;margin-bottom: 1rem;color: #212529;margin: auto;
}</style>
</head>
<body><div class="input-group input-group-lg" style="max-width: 750px;margin: auto;padding-top: 20px !important;"><input type="text" id="searchkey" class="form-control" placeholder="请输入关键词(省份 / 城市 / 域名)"></div><p class="alert alert-info margin-top" style="max-width: 750px;margin: auto;margin-top: 10px !important;">SSTP端口:4430 L2TP密钥:8899</p>
<?php
// 使用curl函数访问URL
$url = 'http://api.xxx.com/display.php?product=18';
//$curl = curl_init($url);
//curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
//$response = curl_exec($curl);
$response = file_get_contents($url);
//将内容中的.xxx.com替换为.duoip.cn
$replacedResponse = str_replace('.xxx.com', '.duoip.cn', $response);// 解析修改后的内容
$data = json_decode($replacedResponse, true);// 构建表格
$table = '<table class="table table-bordered table-striped table-hover" style="margin-top: 20px !important;">';
$table .= '<thead><tr>';
$table .= '<th>城市</th>';
$table .= '<th>运营商</th>';
$table .= '<th>域名</th>';
$table .= '<th>状态</th>';
$table .= '</tr></thead><tbody>';foreach ($data['data'] as $row) {$statusClass = '';if ($row['online'] === '正常') {$statusClass = 'badge badge-success';} elseif ($row['online'] === '故障') {$statusClass = 'badge badge-danger';}$table .= '<tr>';$table .= '<td>' . $row['city'] . '</td>';$table .= '<td>' . $row['supply'] . '</td>';$table .= '<td>' . $row['nasname'] . '</td>';$table .= '<td><span class="' . $statusClass . '">' . $row['online'] . '</span></td>';$table .= '</tr>';
}$table .= '</tbody></table>';// 输出表格
echo $table;
?><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script><script>document.getElementById("searchkey").addEventListener("input", searchFunction);function searchFunction() {var searchkey = document.getElementById("searchkey").value.toLowerCase();var lines = document.getElementsByTagName("tr");for (var i = 0; i < lines.length; i++) {var line = lines[i].innerText.toLowerCase();if (line.includes(searchkey) || searchkey === '') {lines[i].style.display = "";} else {lines[i].style.display = "none";}}}</script>
</body>
</html>简单说明一下:这里使用file_get_contents而不是curl 主要就是curl太慢,会卡下,具体可以直接测试。简单小功能和页面尽量在线cdn链接,省事。
以前的模式每次都整理成execl表格,然后更新,简直太麻烦,所以直接同步抓取更新,对自己和用户来说都很方便。
好了,为了偷懒而做 这个事情,后面遇到相似的问题,都可以用这种方法实现,如果有其他问题欢迎随时留言或私信,拒绝杠精。



















