一、介绍
银河麒麟操作系统隶属于麒麟软件,麒麟软件是专业从事国产操作系统研发和产业化的企业,面向通用和专用领域打造安全创新的国产操作系统产品和相应解决方案,旗下拥有银河麒麟、中标麒麟、星光麒麟三大产品品牌。
麒麟软件官方网站地址:https://www.kylinos.cn/
麒麟软件旗下的操作系统分两大类(截止2023年11月):
1、服务器操作系统
服务器操作系统最新的版本有:
(1)银河麒麟高级服务器操作系统V10
(2)银河麒麟服务器操作系统V4
(3)中标麒麟高级服务器操作系统软件V7.0
(4)中标麒麟安全操作系统软件V7.0
2、桌面操作系统
桌面操作系统最新的版本有:
(1)银河麒麟桌面操作系统V10
(2)银河麒麟桌面操作系统V4
(3)中标麒麟桌面操作系统软件V7.0
另外在2023年7月份麒麟软件发布了我国首个开源桌面操作系统 “开放麒麟1.0”,也就是—— openKylin 1.0 。标志着我国拥有了操作系统组件自主选型、操作系统独立构建的能力,填补了我国在这一领域的空白。有兴趣的可以去openKylin官网看看,地址是 https://www.openkylin.top/
本文主要介绍麒麟软件中服务器操作系统中银河麒麟高级服务器操作系统V10(以下简称银河麒麟V10)的下载、安装。
二、银河麒麟V10下载
- 登陆官网(https://www.kylinos.cn/),如下图,可以明显看到操作系统的分类,点击“服务器操作系统”:

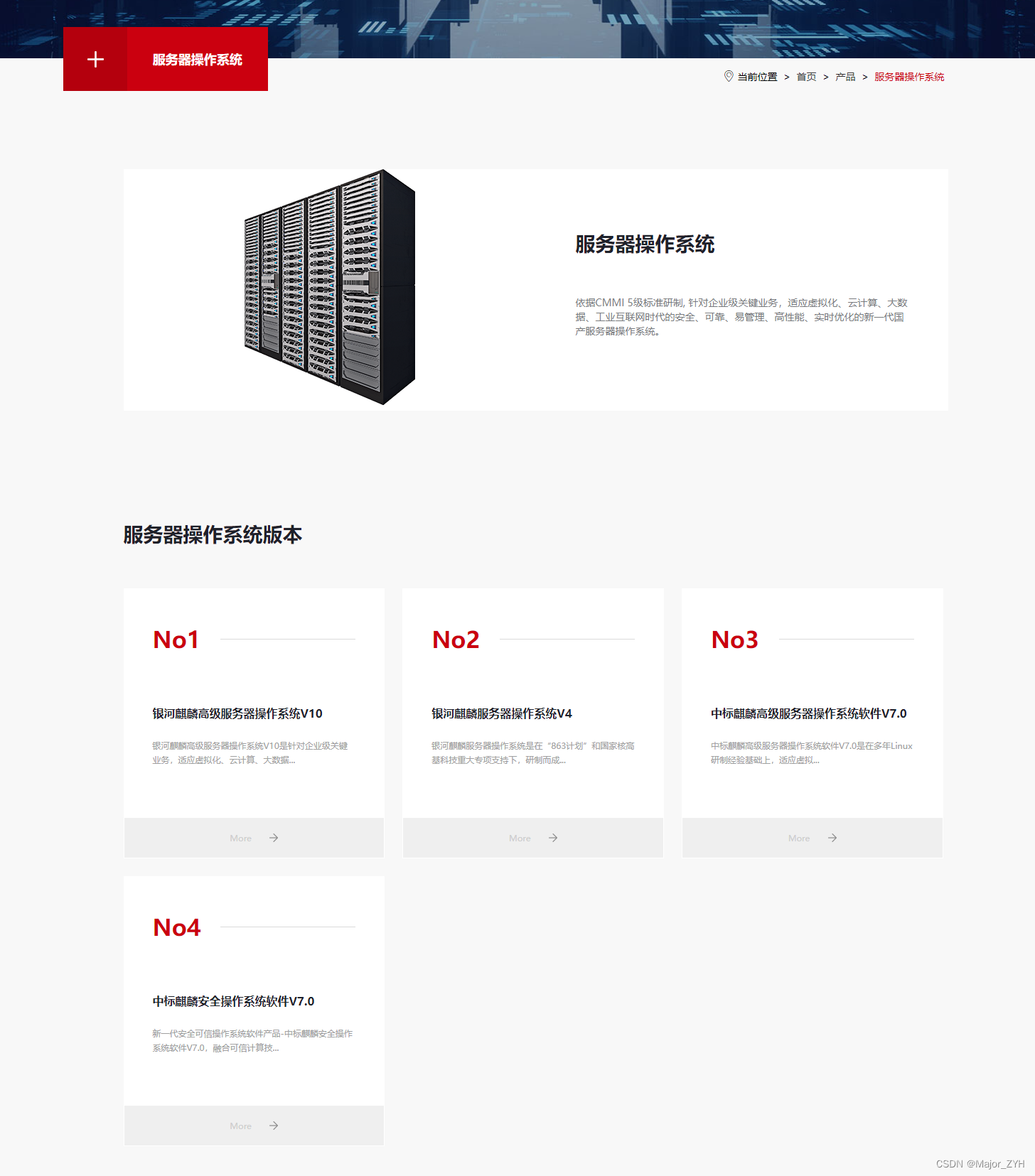
2.在服务器操作系统列表中点击“银河麒麟高级服务器操作系统V10”:

3.跳转到操作系统介绍界面,然后点击 “申请试用”:

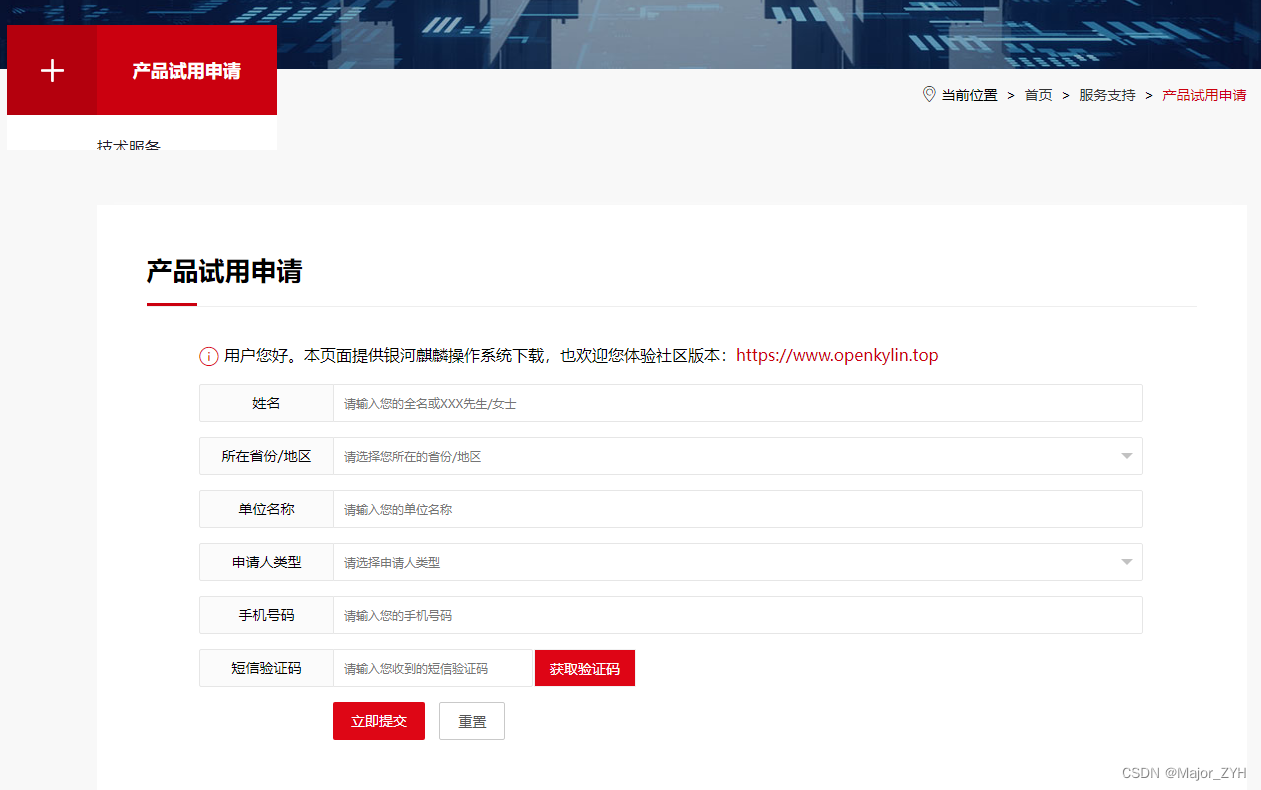
4.在产品使用申请界面按照表格提示填写,然后点击立即提交:

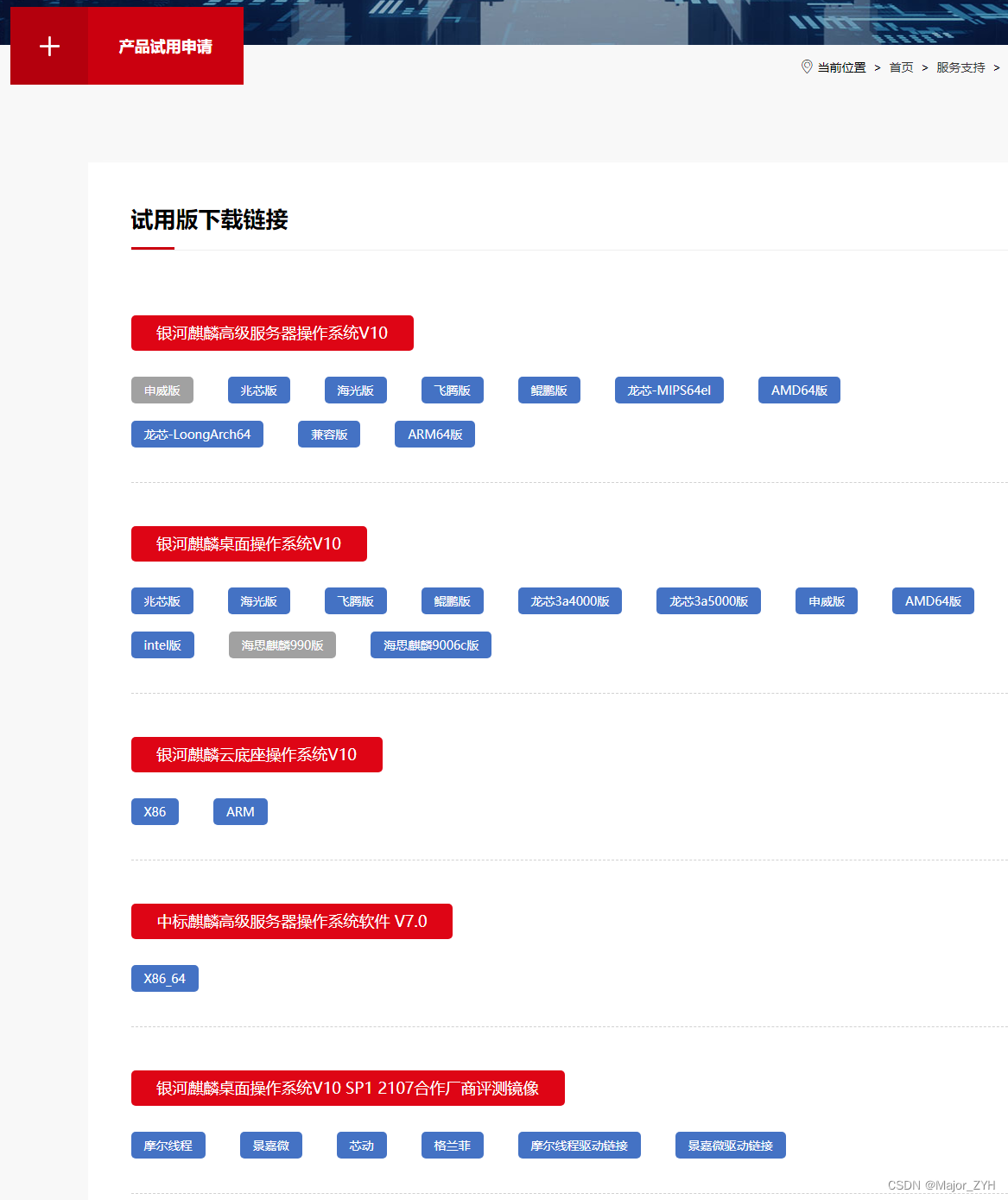
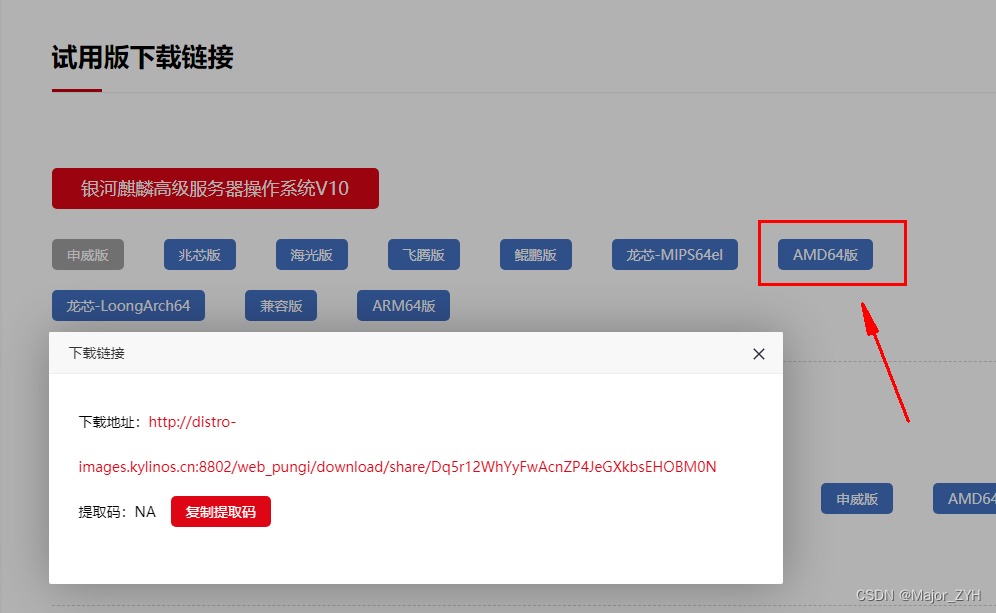
4.跳转到产品下载界面,虽然选择的是一类服务器操作系统,但是填写完申请后,相关的其他操作系统版本也是可以选择下载的,如下图:
并且可以根据硬件类型选择对应版本的操作系统进行下载。

本次因为是个人学习使用,要在个人电脑的虚拟机安装,所以选择的是 “AMD64” 版本的操作系统(按照提示 “兼容版” 应该也可以使用,但是我下载时此版本连接已经失效,后续可以下载了,感兴趣的同学可以尝试一下):

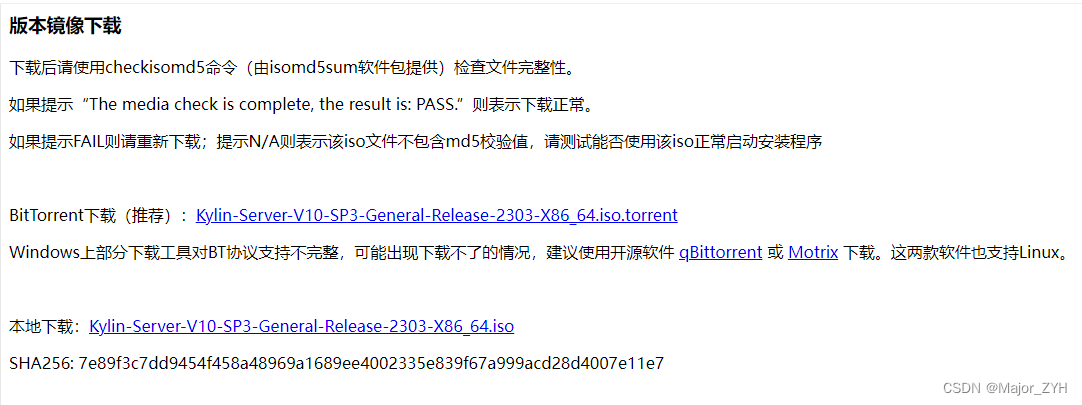
点击弹窗中的 “下载地址” 后面的连接,会跳转新窗口,在新窗口中提供两种下载方式,一个是种子下载,一个是本地下载,自行选择自己喜欢的方式即可:

三、操作系统安装
1.创建虚拟机
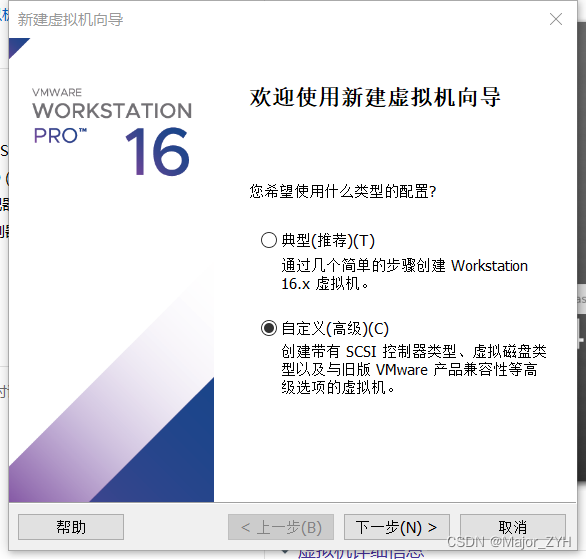
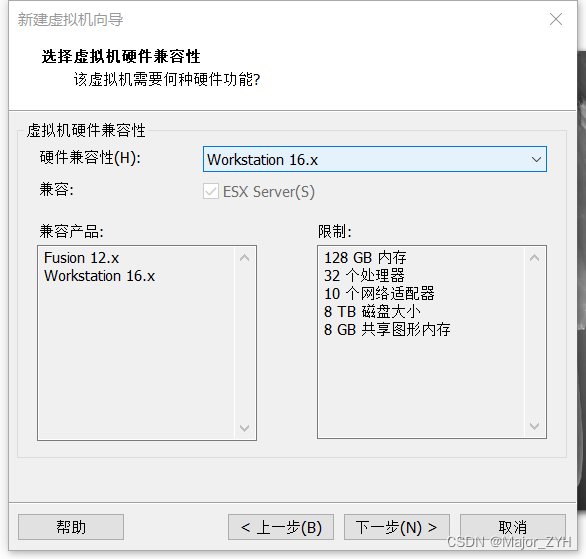
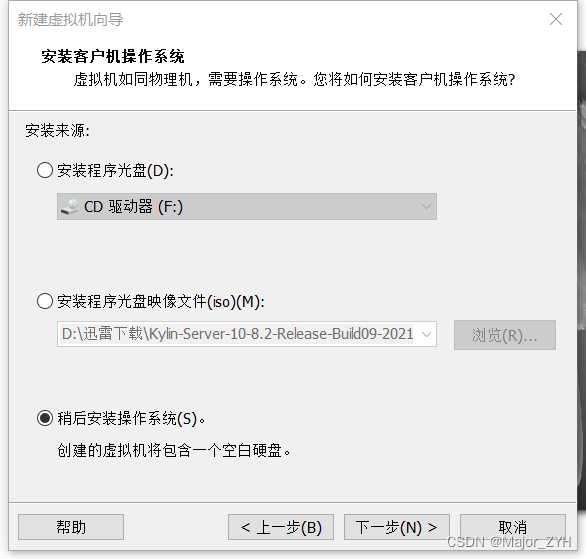
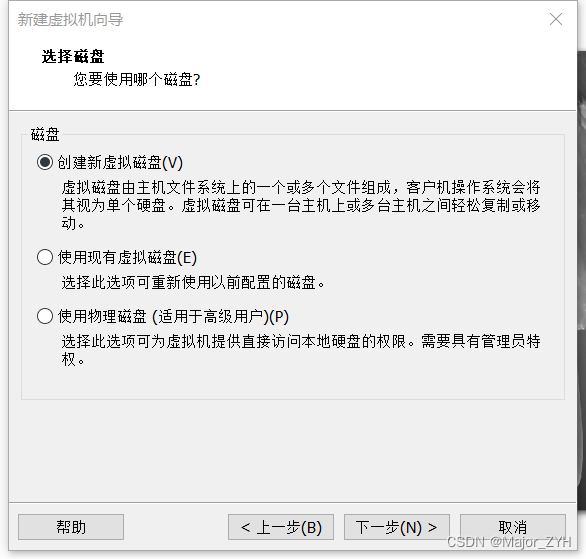
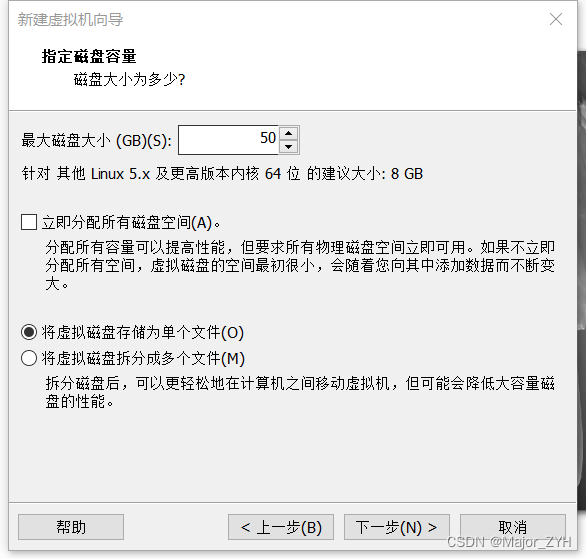
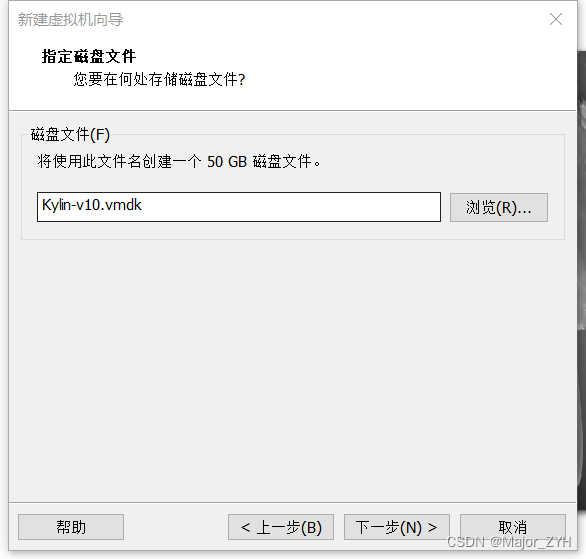
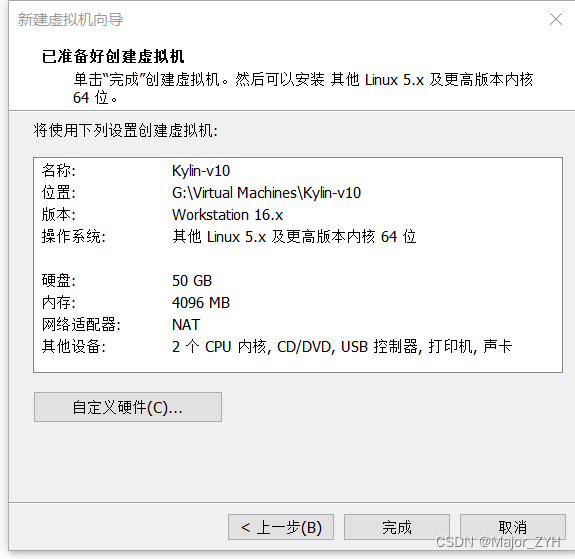
本次使用的虚拟机软件为 “VMware workstation”。按照创建提示一步一步创建即可:


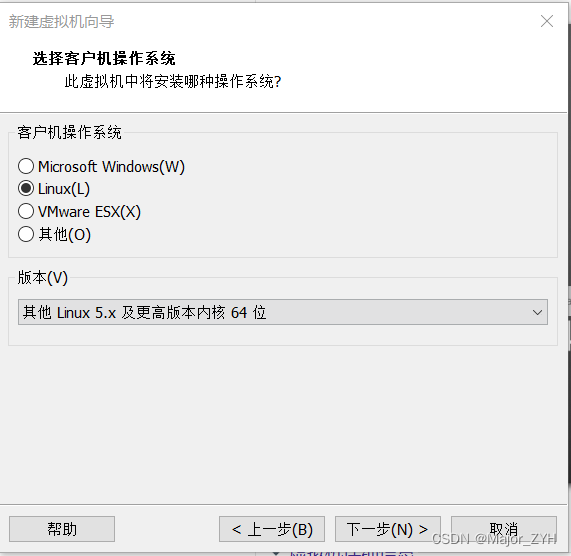
主要不同的是在 “选择客户机操作系统” 这一步选择如下图所示:




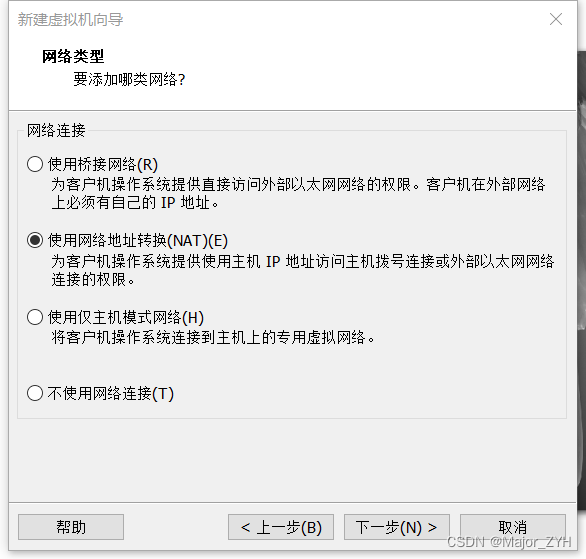
网络建议选择下图方式,便于管理固定ip地址:







2.安装操作系统
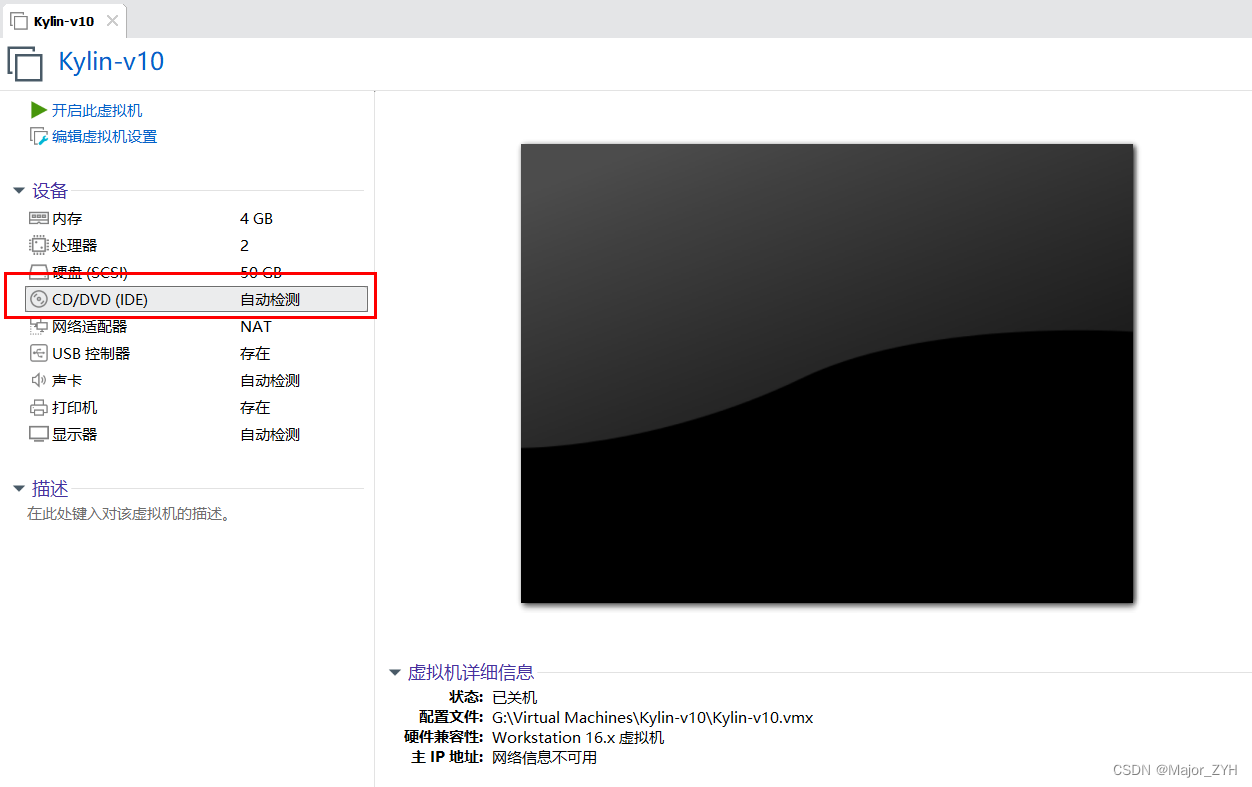
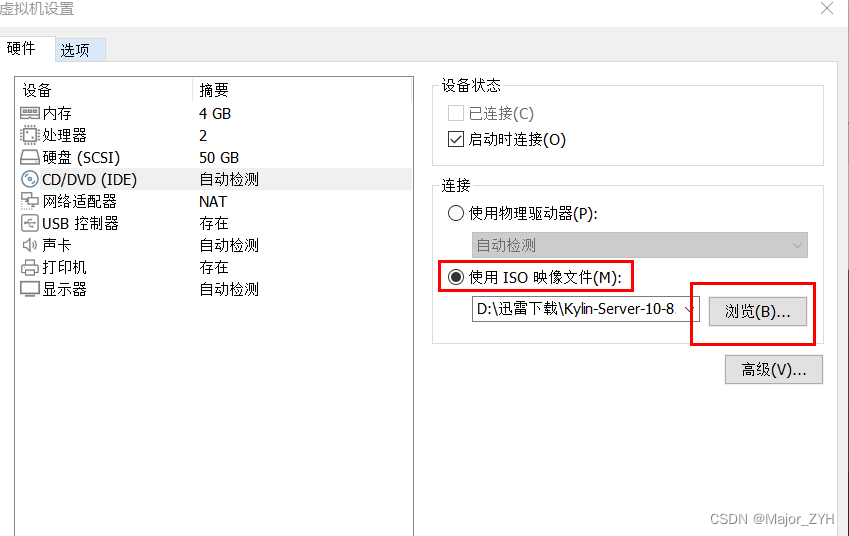
(1)创建好的虚拟机后,点击编辑,然后在 “CD/DVD(IDE)” 处,选择使用ISO镜像文件,在点击浏览后,找到之前下载好的银河麒麟V10的iso系统镜像文件,然后点击右下角的确定,保存配置:


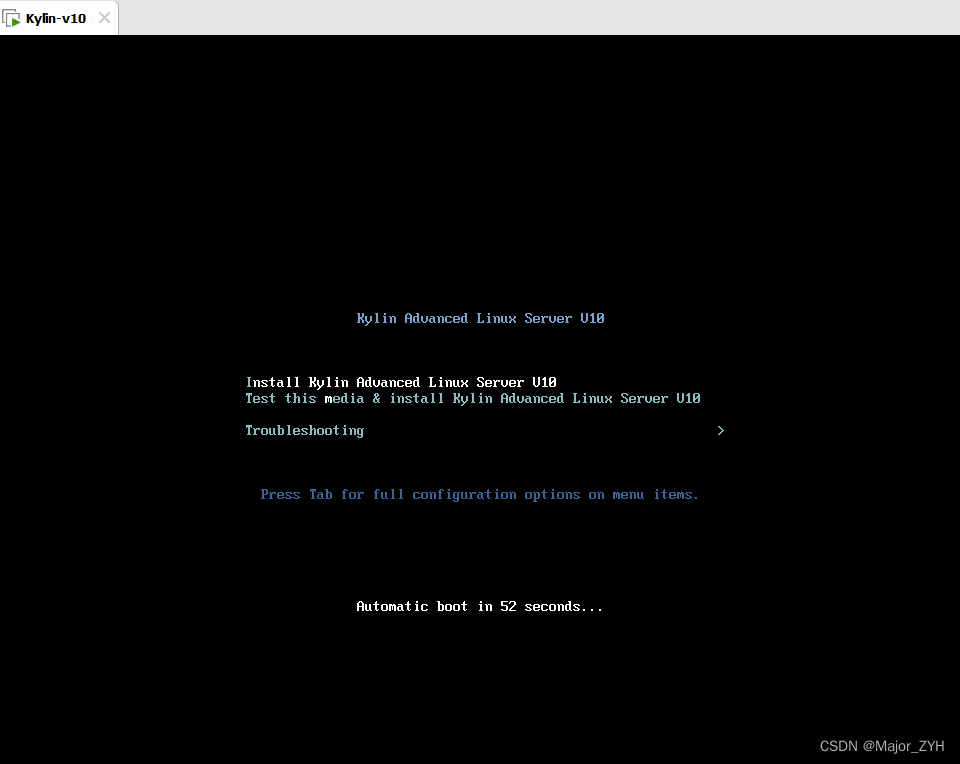
(2)点击开启此虚拟机,等待一会会得到如下图提示,默认第一个选项进行银河麒麟系统的安装:


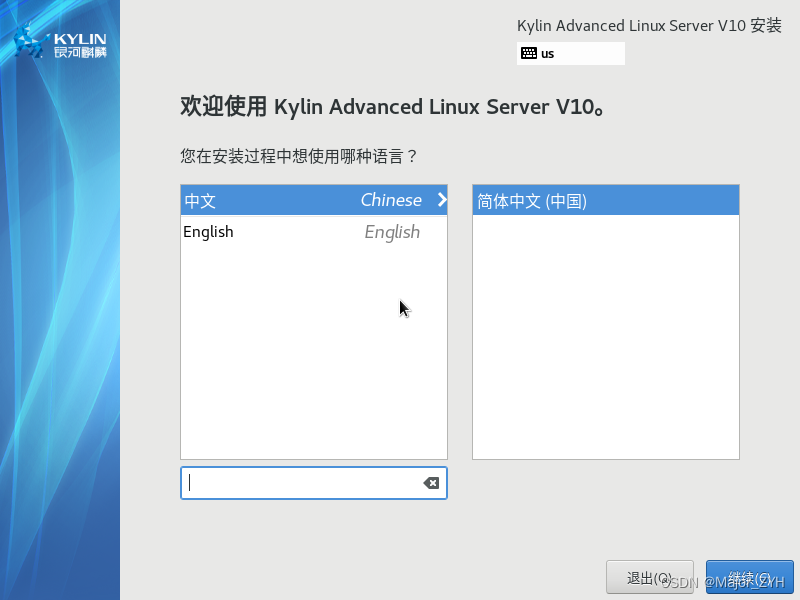
(3)等待一段时间后,进入系统安装的图形化界面:

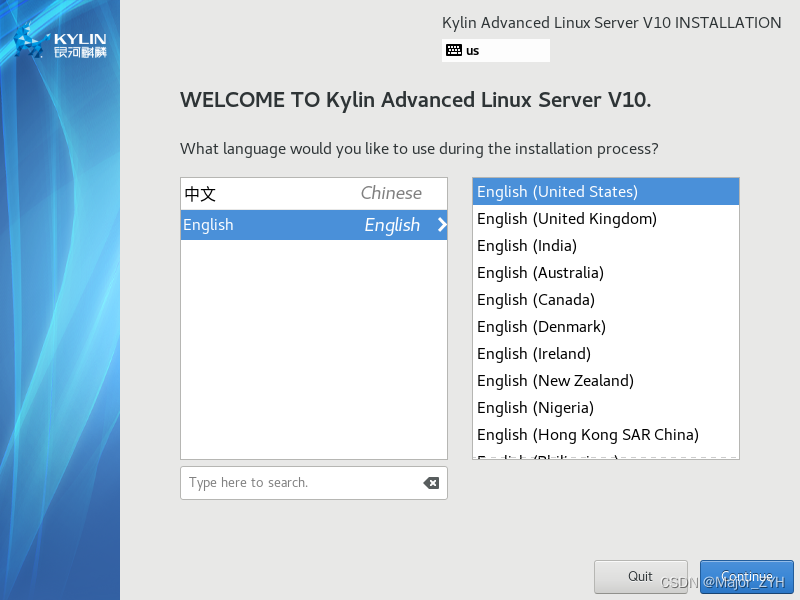
建议安装英文,可以在后续系统选择支持哪些语言时,添加支持中文,然后点击继续:

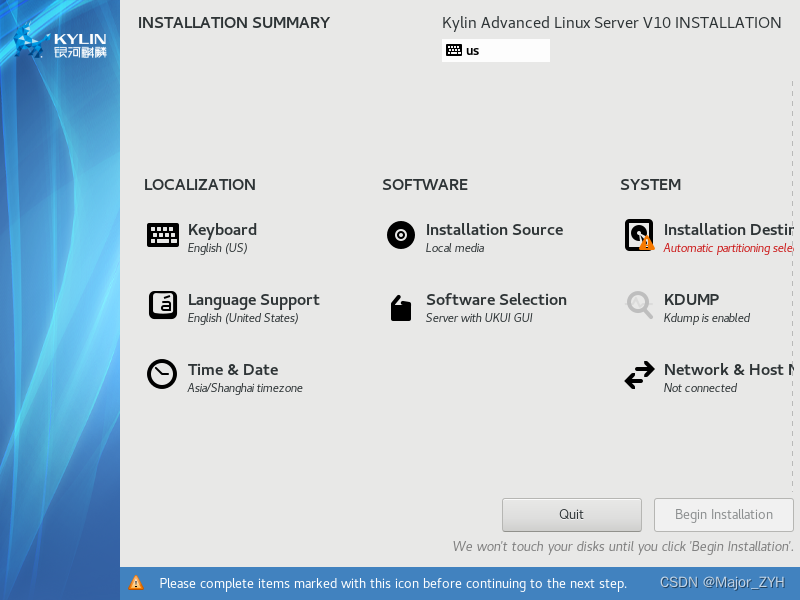
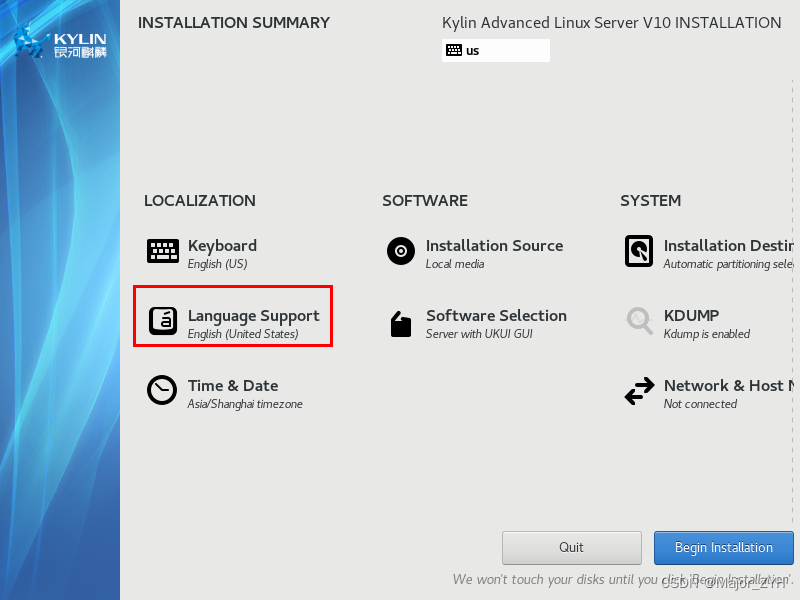
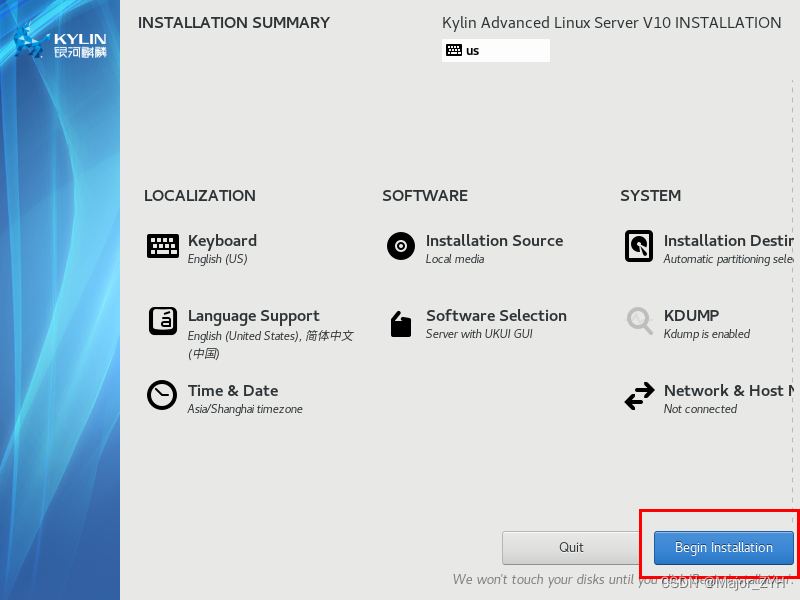
此界面只需要配置个别选项即可:

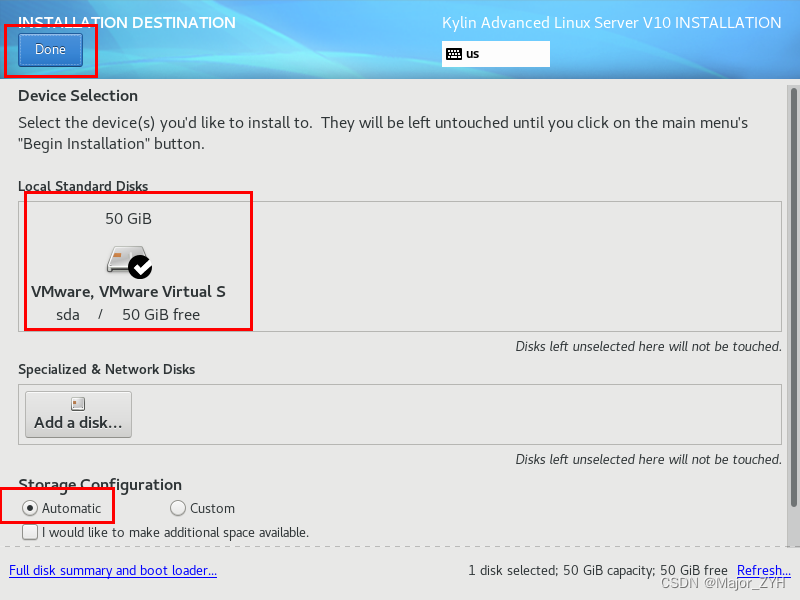
SYSTEM:选择安装的磁盘,本次职位学习,所以选择默认分配的磁盘,并且默认分配,完成后点击左上角的 “Done” 即可:

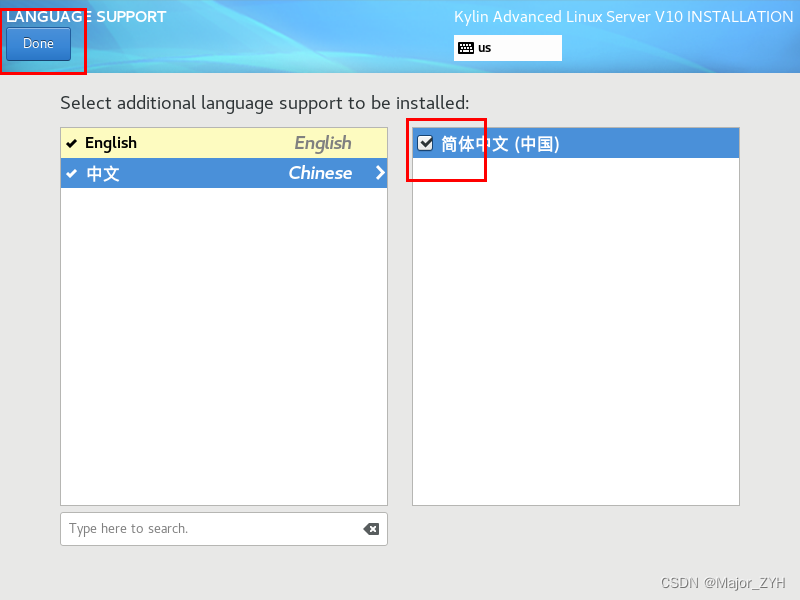
Language Support:选择支持语言,此处将中文勾选上即可,然后点击 Done,


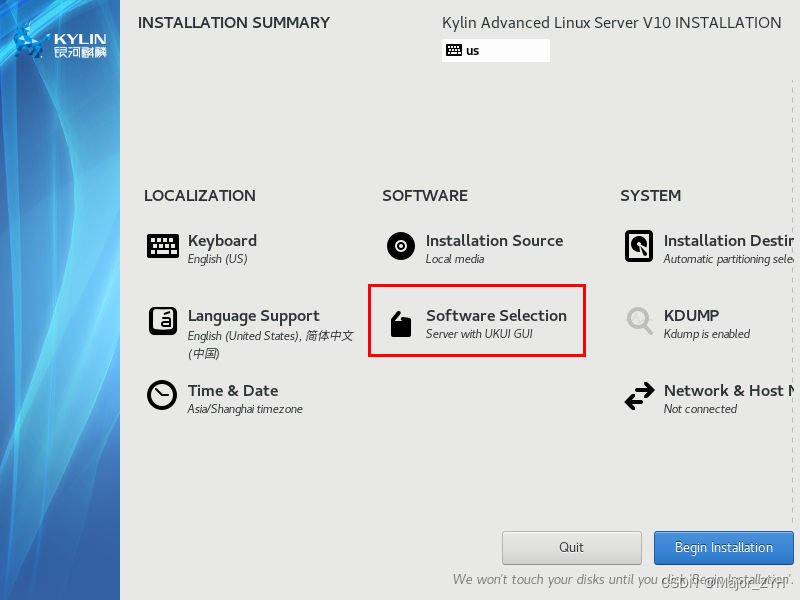
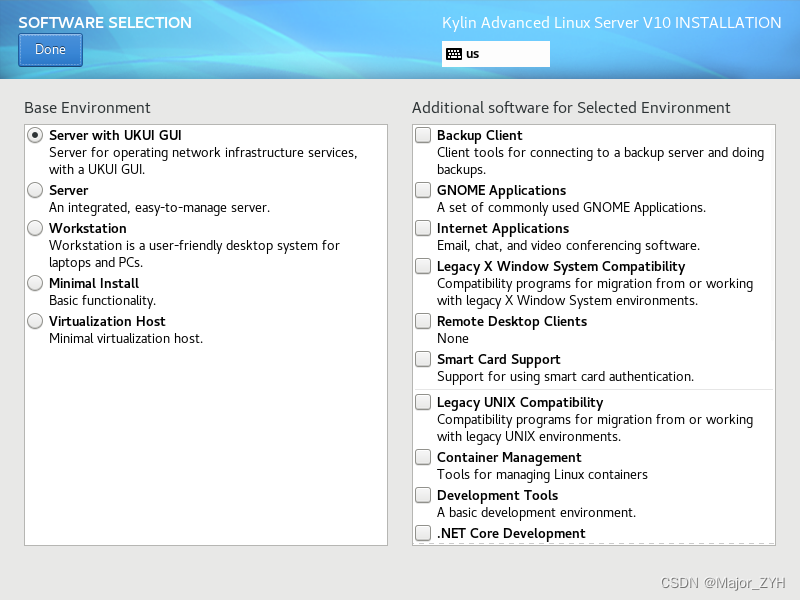
Software Selection:选择安装的服务器类型,初学建议安装桌面。


其他配置可以在安装系统完成后,在系统里进行配置,最后点击 “Begin Installation” 进行系统安装:

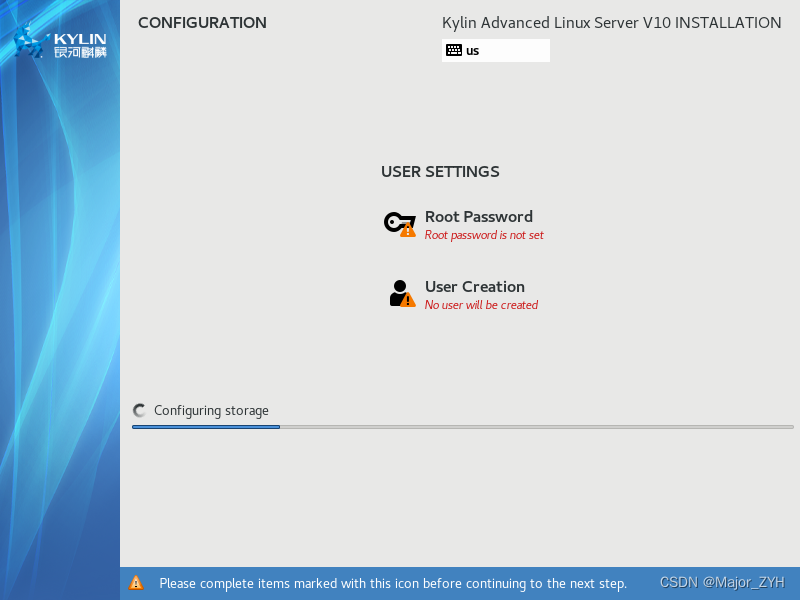
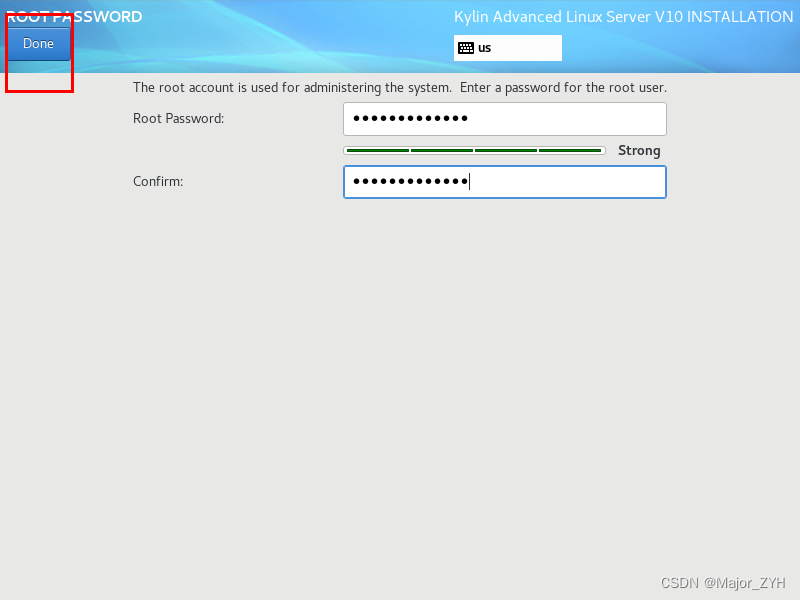
正式进入安装进度条时,可以看到设置root管理员账号密码选项和配置普通用户选项,这里只需要设置root用户密码即可:

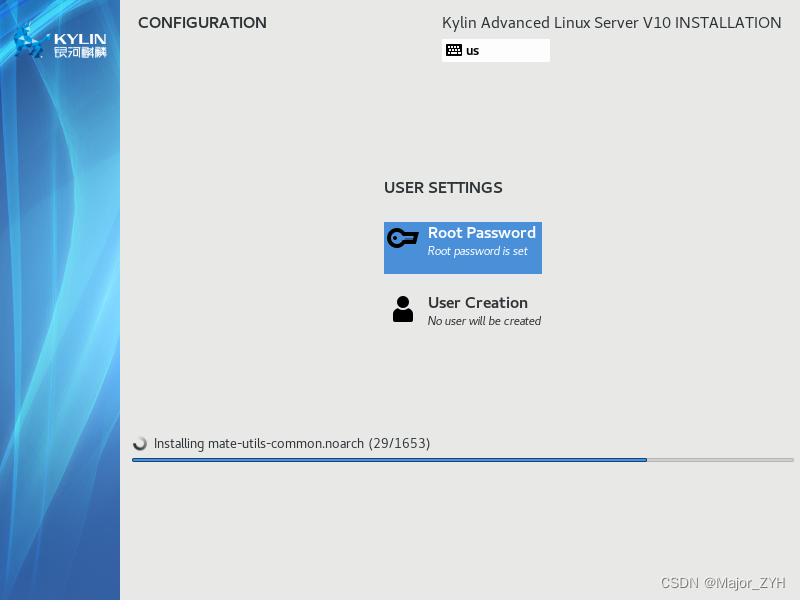
设置好密码后,点击 Done即可回到系统安装进度界面:


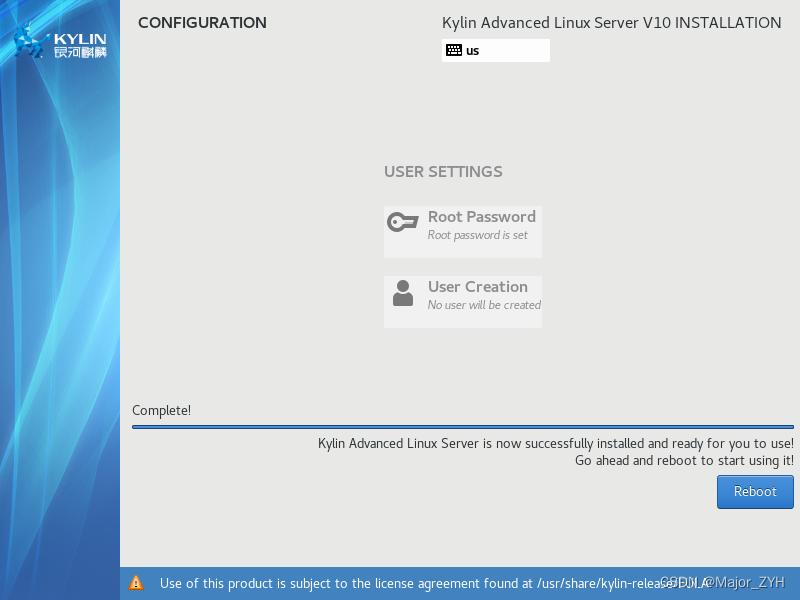
等待一段时间后系统安装完毕,点击 Reboot,进行重启:

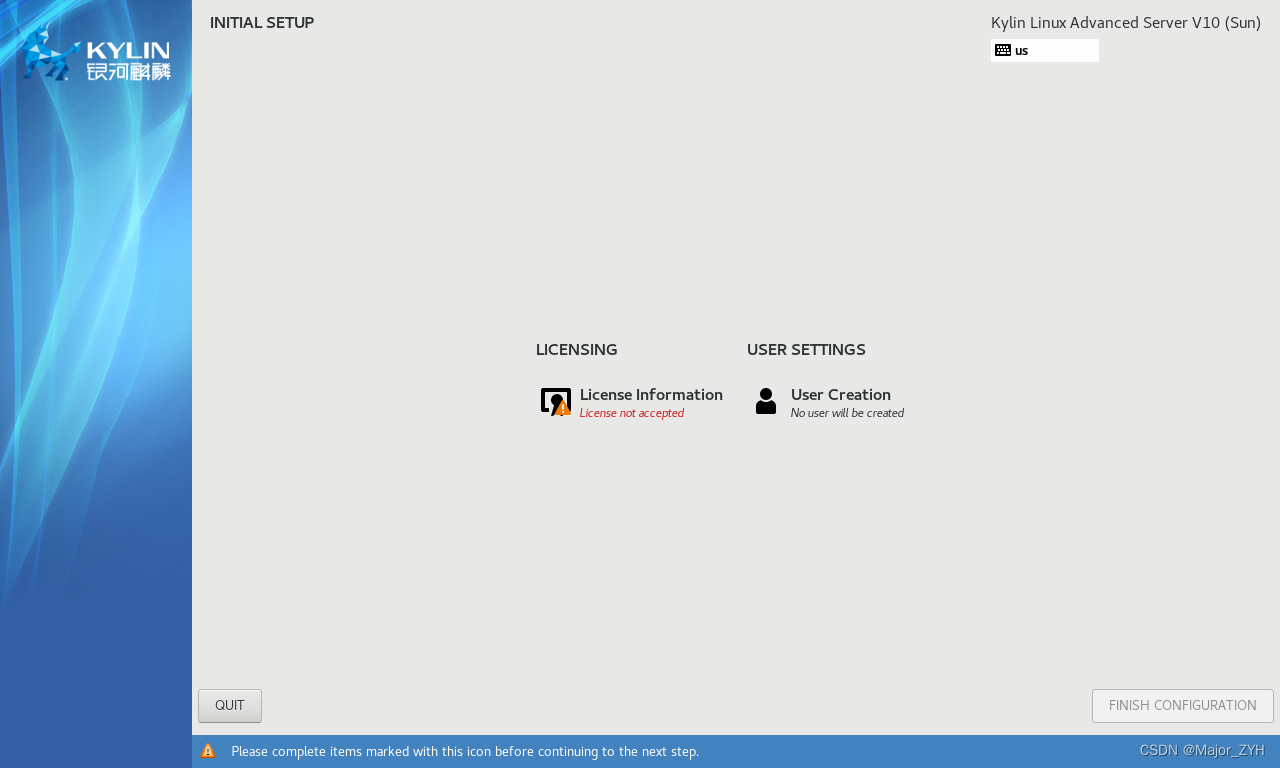
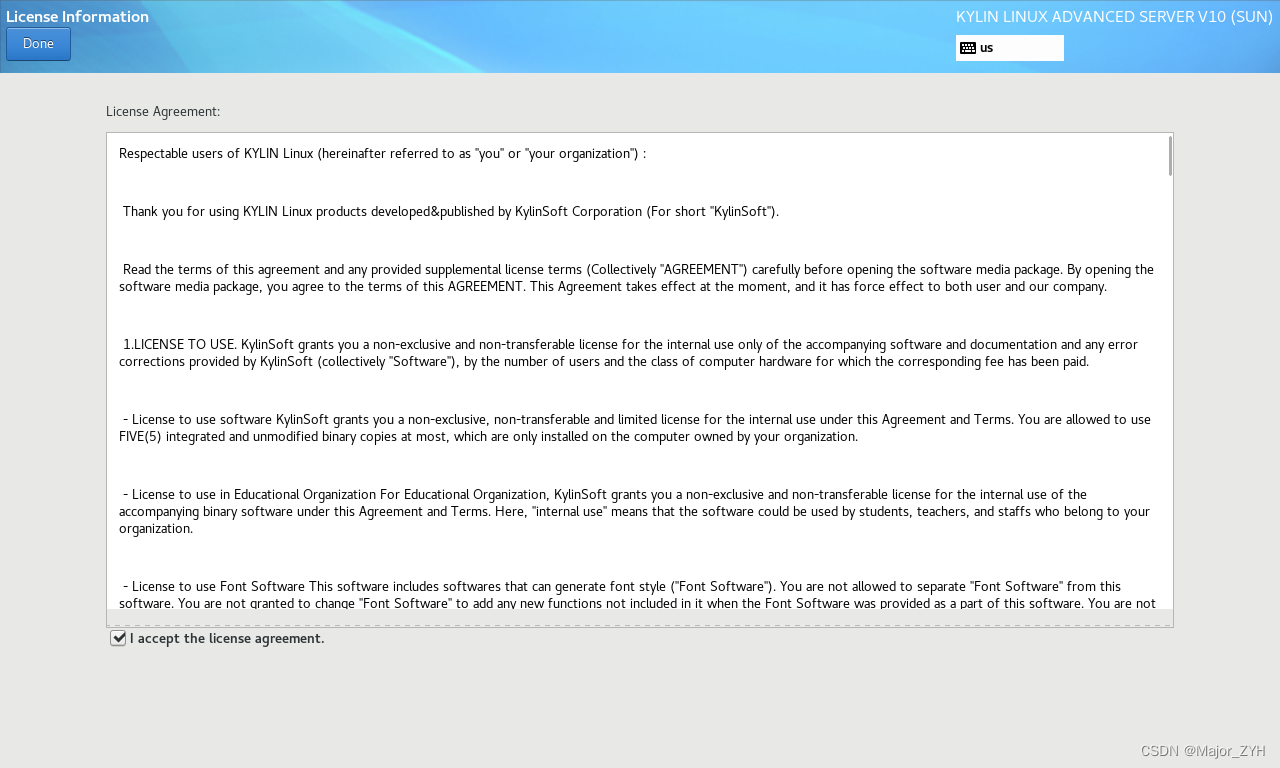
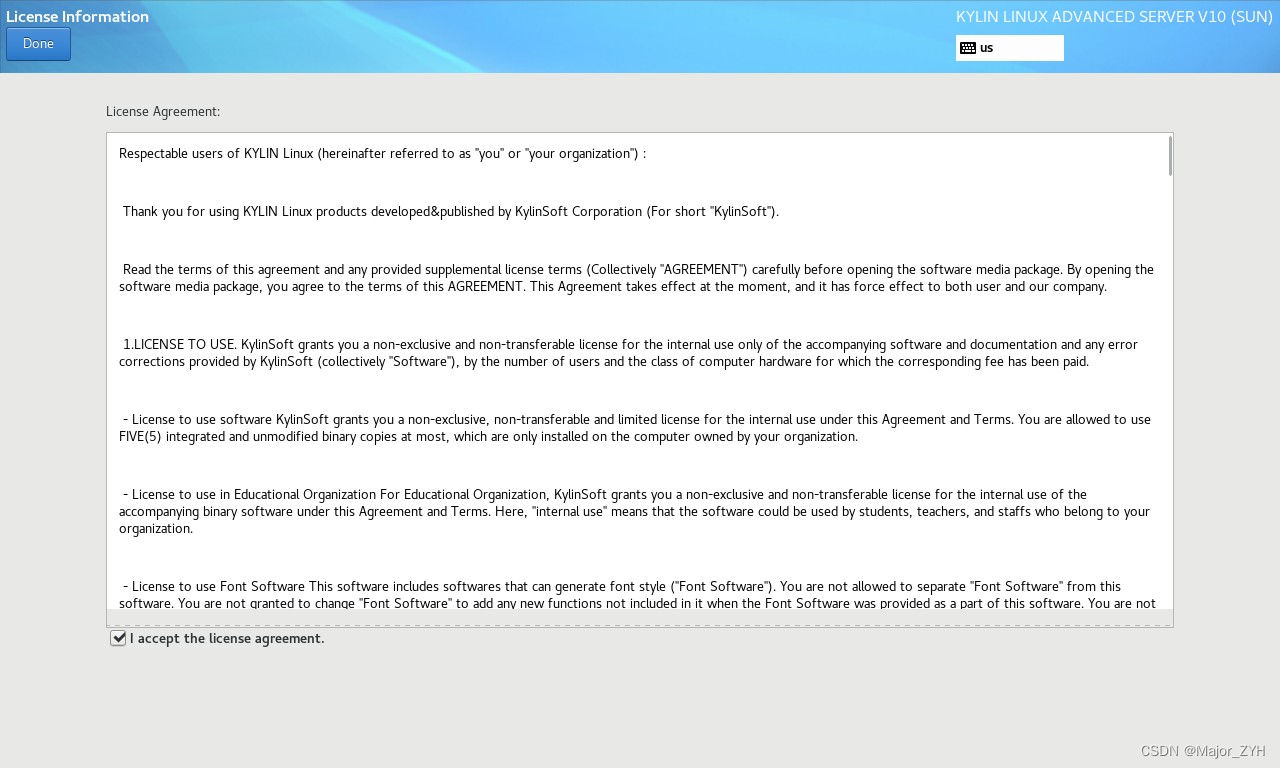
重启后需要点击 “License Information” ,点击同意



同意后回到刚才界面点击 “FINISH CONFIGURATION”,正式进入系统登录界面,至此银河麒麟V10操作系统安装完毕:

四、操作系统介绍(未完。。。)
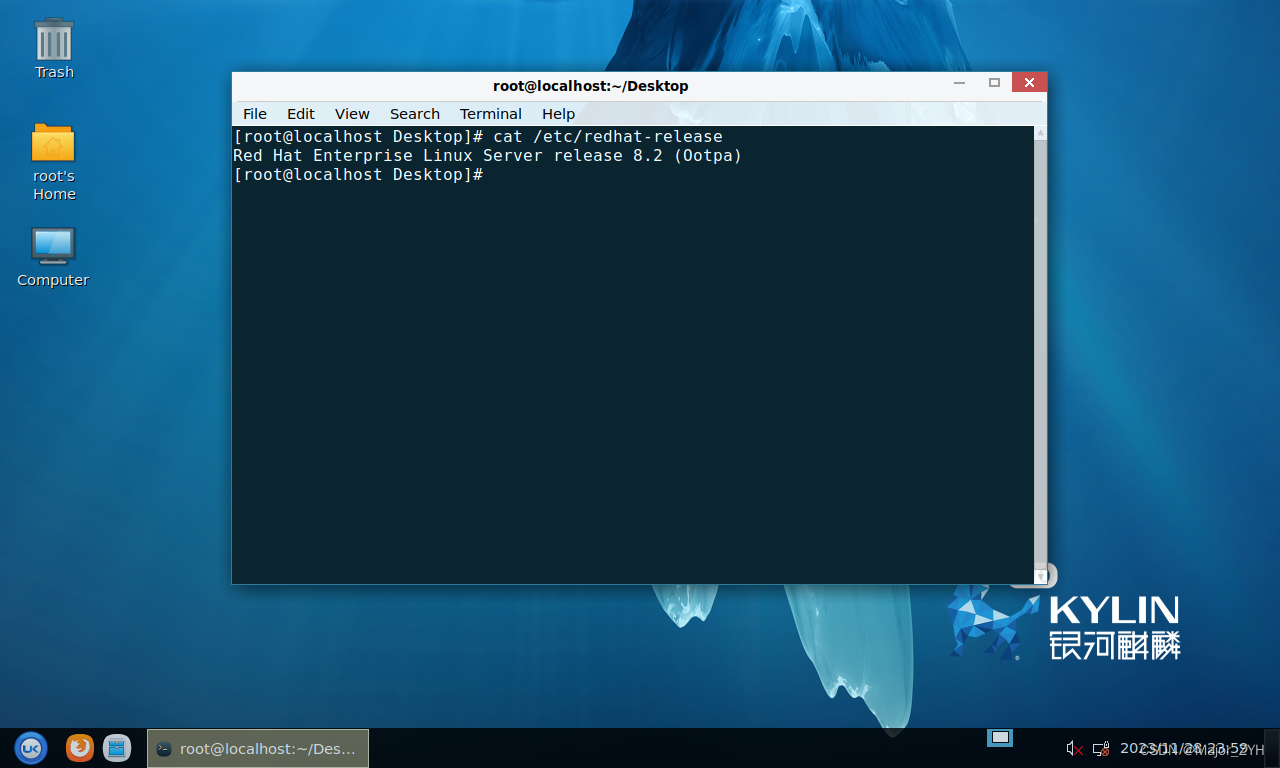
1.系统查看
登录银河麒麟系统后打开终端,查看操作系统,有趣的是看到的居然是Linux红帽8.2:




动态规划)







)







