目录
1. HTTPS协议介绍
1.1 加密解密和秘钥的概念
1. 2 为什么要加密
2. 对称加密和非对称加密
2.1 只使用对称加密
2.2 只使用非对称加密
2.3 双方都使用非对称加密
2.4 使用非对称加密+对称加密
2.5 中间人攻击MITM
3. 证书的概念和HTTPS的通信方式
3.1 CA认证机构
3.2 数据摘要的概念
3.3 数据签名的概念
3.4 HTTPS的通信方式
本篇完。
1. HTTPS协议介绍
HTTP协议内容都是按照⽂本的⽅式明⽂传输的,这就导致在传输过程中出现⼀些被篡改的情况。
HTTP协议不安全的主要原因就是它传输的数据是明文传输,为了让传输的数据更安全,就需要将请求和响应中的数据进行加密,尤其是账号和密码等私密数据。
HTTPS协议:Hypertext Transfer Protocol Secure 超文本传输安全协议
HTTPS协议就是在HTTP协议的基础上引入了一个加密层。

如上图所示网络通信协议栈示意图中,蓝色线条表示HTTP协议传输数据,绿色线条表示HTTPS协议传输数据。
- HTTP:应用层→传输层→网络层→数据链路层→数据链路层(对端)→网络层(对端)→传输层(对端)→应用层(对端)
- HTTPS:应用层→加密层→传输层→网络层→数据链路层→数据链路层(对端)→网络层(对端)→传输层(对端)→加密层(对端)→应用层(对端)
HTTPS协议只是比HTTP协议多经过一个加密层,在经过之前仍然是HTTP协议,经过之后就成了HTTPS协议。
加密层也是位于软件层,具体的有ssl和tls。
HTTP经过加密层中的加密算法后就变成了HTTPS协议,在到达对端后,需要经过对端加密层中的算法解密后变成HTTP协议,对端才能获取到传输的内容。
1.1 加密解密和秘钥的概念
- 加密:把明文(要传输的信息)进行一系列变换,生成密文。
- 解密:把密文再进行一系列变换,还原成明文。
- 密钥:在加密解密的过程中,往往需要一个或多个中间数据辅助这个过程,这样的数据就称为密钥。
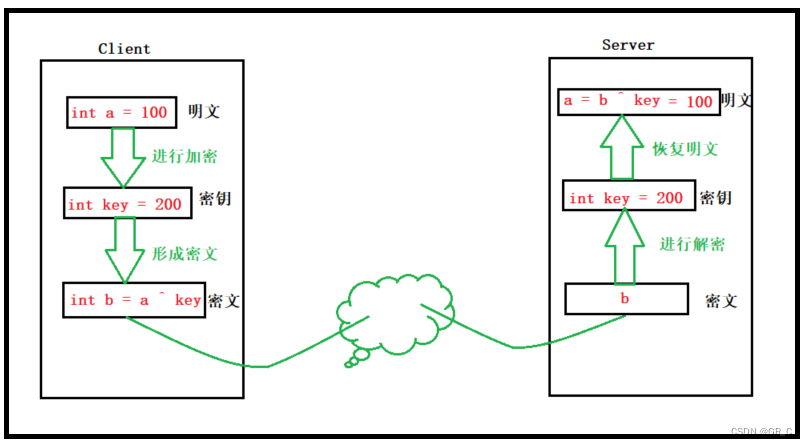
举一个例子来帮助理解:

如上图所示,客户端Client要发送一个数据int a = 100到服务器Server上,将a=100放入HTTP协议中后,此时这个数据是明文的,然后经过加密层加密形成密文int b = a ^ key,此时就变成了HTTPS协议。
int key = 200中的这个key值就被叫做密钥。
因为相同的两个数相异或的结果为0,任何一个数和0相异或都是数本身。当使用HTTPS协议将数据传输到服务器后,服务器首先拿到的是加密后的数据b,然后经过ssl/tls进行解密得到明文a = b ^ key = 100,此时就又变成了HTTP协议,服务端就可以直接拿到数据a了。
所以在上面数据传输过程中,加密后的数据成为b = a ^ key,在解密的时候,b ^ key = a ^ key ^ key = a就恢复到了明文。
当然真正的密钥不可能只是一个key值这么简单,它由有一个或者多个数据经过一定的逻辑运算。
加密解密到如今已经发展成⼀个独⽴的学科:密码学,而密码学的奠基人,也正是计算机科学的祖师爷之一:艾伦·麦席森·图灵
1. 2 为什么要加密
简单看一下臭名昭著的“运营商劫持”:
首先了解什么是运营商:运营商是指那些提供宽带服务的ISP,包括三大运营商中国电信、中国移动、中国联通,还有一些小运营商,比如长城宽带、歌华有线宽带。运营商提供最最基础的网络服务,掌握着通往用户物理大门的钥匙,目前运营商劫持很普遍。
运营商劫持是指网络运营商在传输数据时,对数据进行篡改或者拦截的行为。这种行为可能会导致用户的隐私泄露、网络安全受到威胁等问题。
在你点击一个软件的下载链接的时候,你可能下载到了另一个你不想下载的软件:

如上图所示,当客户端发起下载千千动听的请求时,请求被传输到了运营商设备或者公网中,此时运营商设备发现这是一个HTTP下载千千动听的请求,它悄悄的将这个请求变成了下载qq浏览器的请求。
原本应该传送到千千动听的下载请求没有传递到千千动听的服务器,反而是将下载qq浏览器的请求传递到了qq浏览器的服务器上。此时qq浏览器就会返回一个下载链接,运营商设备再将这个链接返回给客户端。如果客户端没有注意到下载框中的内容就点击了下载,那么最后下载下来的软件就是qq浏览器。
因为http的内容是明⽂传输的,明⽂数据会经过路由器、wifi热点、通信服务运营商、代理服务器等多个物理节点。
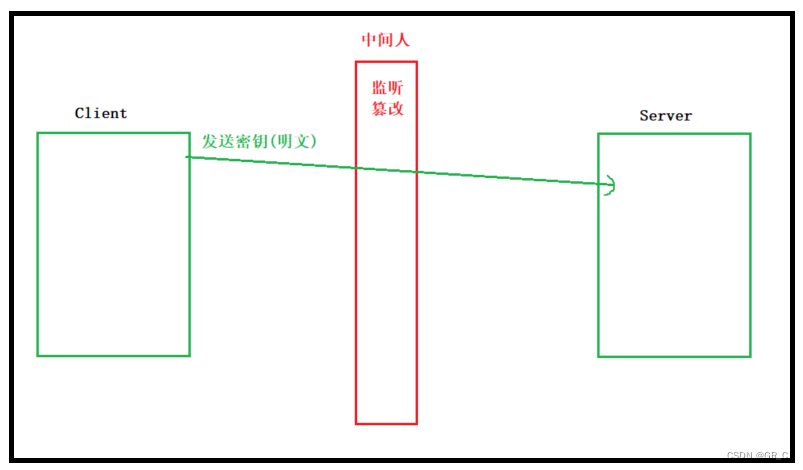
如果信息在传输过程中被劫持,传输的内容就完全暴露了,劫持者还可以篡改传输的信息且不被双方察觉,这就是中间人攻击,所以我们才需要对信息进行加密。

如上图所示,中间人存在于客户端和服务端之间,客户端和服务端之间的网络请求和响应他都能进行监听和篡改。
想想你下载软件的时候,一不小心就下载了一个全家桶。为什么存在“运营商劫持”?应该就是利益相关的了。
不止运营商可以劫持,其他的黑客也可以⽤类似的手段进行劫持,来窃取用户隐私信息,或者篡改内容。在互联网上,明文传输是比较危险的事情。HTTPS 就是在 HTTP 的基础上进⾏了加密,进⼀步的来保证用户的信息安全。
2. 对称加密和非对称加密
网络传输中不再直接传输明文了,而是加密之后的 "密文,加密的⽅式有很多, 但是整体可以分成两大类:对称加密和非对称加密。
对称加密:
- 采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,也叫做单密钥加密。
- 特征:加密和解密所用的密钥是相同的。
对称加密其实就是通过同⼀个"密钥",把明文加密成密文,并且也能把密文解密成明文。前面介绍加密解密的时候,那个key值就是密钥。
- 常见的对称加密算法:DES、3DES、AES、TDEA、Blowfish、RC2等。
- 对称加密的特点:算法公开、计算量小、加密速度快、加密效率高。
非对称加密:
- 需要两个密钥来进⾏加密和解密,这两个密钥是公开密钥(public key,简称公钥)和私有密钥(private key,简称私钥)。
- 特征:用私钥加密,必须用公钥解密,用公钥加密,必须用私钥解密。
公钥和私钥必须成对存在,一个用来加密,一个用来解密。就像古时候大臣给皇帝上的密折,大臣将折子放入一个箱子里并且锁上,然后将这个箱子通过特定途径给到皇帝,皇帝手里有一把钥匙可以打开这个箱子,只有大臣和皇帝手里有钥匙,别人即使拿着箱子也打不开。
- 常见非对称加密算法:RSA,DSA,ECDSA等。
- 特点:算法强度复杂、安全性依赖于算法与密钥但是由于其算法复杂,而使得加密解密速度没有对称加密解密的速度快。
网络通信中,要解决的问题主要是:数据被监听,以及数据被篡改。
所以在进行正常的加密数据通信之前,先解决密钥如何能被对方安全收到的问题。
2.1 只使用对称加密
如果通信双方都各自持有同⼀个密钥X,且没有别人知道,这两方的通信是密文的,安全当然是可以被保证的(除非密钥被破解)
但在通信之前必须先协商好用什么秘钥,发送秘钥是明文的:

如果只使用对称加密,也就是客户端和服务端用一把密钥来进行加密和解密,第一步要做的事情就是让通信双方都知道密钥是什么,后续才可以进行密文传输。
如上图所示,当客户端将密钥发送给服务端的时候,由于此时发送的密钥是明文传输,也就是用的HTTP协议,中间人同样可以得到这个密钥。
此时即使服务端拿到密钥后,双方使用密钥进行加密通信也没有意义,因为密钥中间人手里也有,他可以进行解密,甚至篡改后再加密。
发送密钥只能使用HTTP协议进行明文传输,如果给密钥加密的话,那么第一把密钥怎么传过去的呢?此时就成了一个是鸡生蛋还是蛋生鸡的问题了。
所以只使用对称加密的方式是无法保证数据传输的安全的。
2.2 只使用非对称加密
比如只有服务端有一对密钥,公钥S和私钥S’。

上图中,首先客户端在发起请求之前向服务端发起密钥协商。服务端收到客户端的密钥协商后,将自己的公钥推送给客户端(明文传输)。此时中间人也能拿到这个公钥,因为它是明文传输的。
客户端拿到公钥后,将要发送的请求使用公钥加密,然后发送给服务端,此时中间人即使拿到这个加密的请求也无法进行解密,因为他没有私钥。
服务端拿到加密了的请求后,使用私钥进行解密,就得到了请求的原文,然后根据具体的请求构建响应。
先假设服务端用公钥加密响应,然后发送出去,此时中间人虽然拿到了响应,但是由于没有私钥就无法解密。同样的客户端拿到公钥加密的响应后,也没有私钥,也就无法解密拿到原文,所以通信失败。
再假设服务端用私钥加密响应,然后发送出去,此时中间人拿到了响应,由于再密钥协商阶段中间人也拿到了公钥,所以就可以用公钥解密得到原文,从而进行监听或者篡改。同样通信失败。
公钥和私钥只有一对,在上图所示的过程中,全世界只有服务端有私钥,其他人都没有,公钥是全世界公开的,谁都知道。
起码从客户端到服务端是安全的(暂时),中间人即使拿到使用公钥后加密的数据也无法解密。
所以只是用非对称加密是无法保证通信安全的。
2.3 双方都使用非对称加密
比如服务端有一对密钥,公钥S和私钥S‘。客户端也有一对密钥,公钥C和私钥C’。

客户端向服务端推送自己的公钥C,中间人也可以拿到,服务端收到公钥C后,向客户端推送自己的公钥S,中间人也能拿到。
客户端将自己的请求使用公钥S进行加密形成请求密文,然后发送给服务端,此时即使中间人拿到密文也无法解密,因为没有私钥S’。
服务端收到请求密文后,使用自己的私钥S’解密,得到请求原文。
服务端根据请求构建出响应,使用客户端的公钥C进行加密形成响应密文,然后发送给客户端,此时中间人拿到密文同样无法解密。
客户端收到响应密文后,使用自己是私钥C’解密,得到响应原文。
在上面客户端和服务端通信过程中,中间人能拿到明文的两把公钥C和S,但是没有私钥C’和S’,当客户端和服务端使用对方的公钥进行加密通信时,中间人没有任何办法,只能看着密文从眼皮下溜走。
可以看到,双方都使用对称加密似乎可以保证数据传输的安全的,但是依旧存在一个问题:效率太低。非对称加密的效率相比于对称加密要低很多,而双方都使用对称加密,就会导致网络通信的速度奇慢,效率极低。
而且,真的可以保证数据传输的安全吗?如果中间人在第一步就把公钥C换成中间人自己的公钥呢?再把中间人自己的公钥给传输出去......中间人就能通过自己的私钥得到双方通信的消息,当然也能修改。这样服务端和客户端也不知道秘钥有没有被换。
2.4 使用非对称加密+对称加密
先解决上面2.3 双方都使用非对称加密的效率问题:
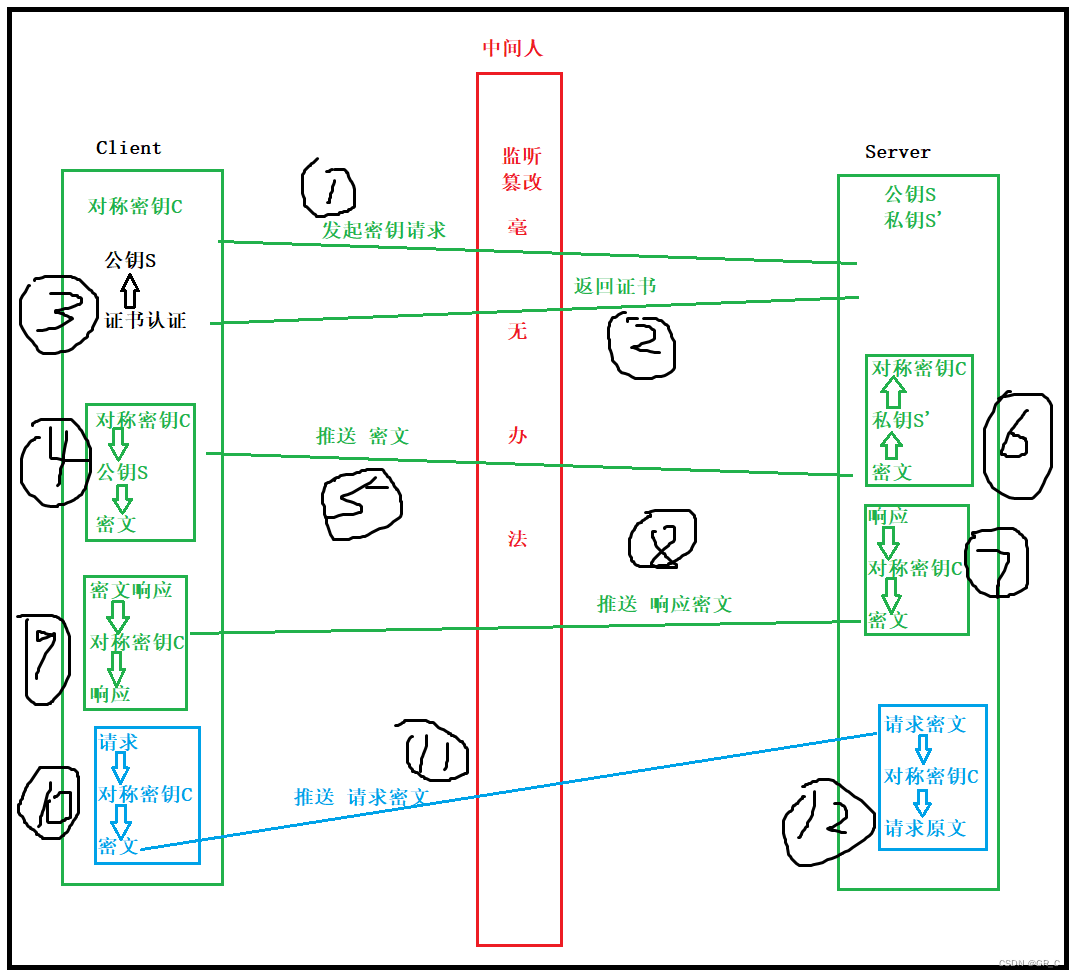
比如服务端有一对密钥,公钥S和私钥S’,客户端有一把对称密钥C。

客户端向服务端发起公钥S请求,服务端收到请求后将自己的公钥S返回给客户端,中间人同样能拿到公钥S。
客户端再将自己的对称密钥C使用公钥S加密形成密文发送给给服务端,中间人也可以拿到密文,但是没有私钥S’无法解密得到对称密钥C。
服务端收到密文后用私钥S’解密得到对称密钥C,然后用对称密钥C加密响应形成响应密文发送给客户端,中间人仍然可以拿到密文,但是没有对称密钥C,无法解密。
客户端收到密文后,用对称密钥C解密,得到响应原文,表明服务器已经得到对称密钥C。
此后,客户端和服务端就可以使用对称密钥C进行加密和解密,即使中间人拿到密文也毫无办法。
对称密钥 + 非对称密钥的方式,解决了上面2.3 双方都使用非对称加密的效率问题。
但是安全问题呢?还是那句话:如果中间人从一开始就发起攻击呢?
2.5 中间人攻击MITM
方案2.2,方案2.3,方案2.4都存在⼀个问题,如果中间人从一开始就发起攻击呢?
Man-in-the-MiddleAttack,简称“MITM攻击”
服务端有一对密钥,公钥S,私钥S’。客户端对称密钥C。中间人有一对密钥,公钥M,私钥M’。

客户端请求公钥S,服务端收到以后返回公钥S,中间人可以拿到公钥S。
中间人将服务端的公钥S保存下来,将自己的公钥M返回给客户端。
客户端收到公钥M以后,并不知道已经被中间人掉包了,认为还是服务端的公钥,所以会使用公钥M加密自己的对称密钥C形成密文,然后再发送给客户端,中间人可以拿到密文。
中间人拿到密文后,使用自己的私钥M’解密得到对称密钥C,然后用截取下来的服务端公钥S加密对称密钥C形成密文,再将密文发送给服务端。
服务端拿到密文后,用自己的私钥S’解密得到对称密钥C,然后再用对称密钥C加密响应形成密文发送给客户端。
客户端收到响应密文后,认为服务端已经知道了对称密钥C,所以双方之后都使用对称密钥C进行通信。
但是通信双方并不知道,中间人也拿到了对称密钥C,中间人可以进行数据监听和数据篡改。
不安全的原因是客户端无法识别公钥的合法性。也就是说,如果客户端在收到服务端发来的公钥后,能够验证这个公钥是服务端的公钥S,而不是中间人的公钥M,如果是中间人的公钥M就停止通信,如果是服务端的公钥S就继续通信。这样一来就能够保证通信的安全了。
该如何保证公钥的合法性呢?就要用到下面的证书。
3. 证书的概念和HTTPS的通信方式
证书实际是由证书签证机关(CA)签发的对用户的公钥的认证。
3.1 CA认证机构
证书颁发机构(CA, Certificate Authority)即颁发数字证书的机构。是负责发放和管理数字证书的权威机构,并作为电子商务交易中受信任的第三方,承担公钥体系中公钥的合法性检验的责任。
- CA机构:它是采用PKI(Public Key Infrastructure)公开密钥基础架构技术,专门提供网络身份认证服务,CA可以是民间团体,也可以是政府机构。
- 作用:专门负责签发和管理数字证书,且具有权威性和公正性的第三方信任机构。
- 它的作用就像我们现实生活中颁发证件的公司,如护照办理机构。国内的CA认证中心主要分为区域性CA认证中心和行业性CA认证中心。
服务端在使用HTTPS前,需要向CA机构申领⼀份数字证书,数字证书里含有证书申请者信息、公钥信息等。服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了,证书就如身份证,证明服务端公钥的合法性。
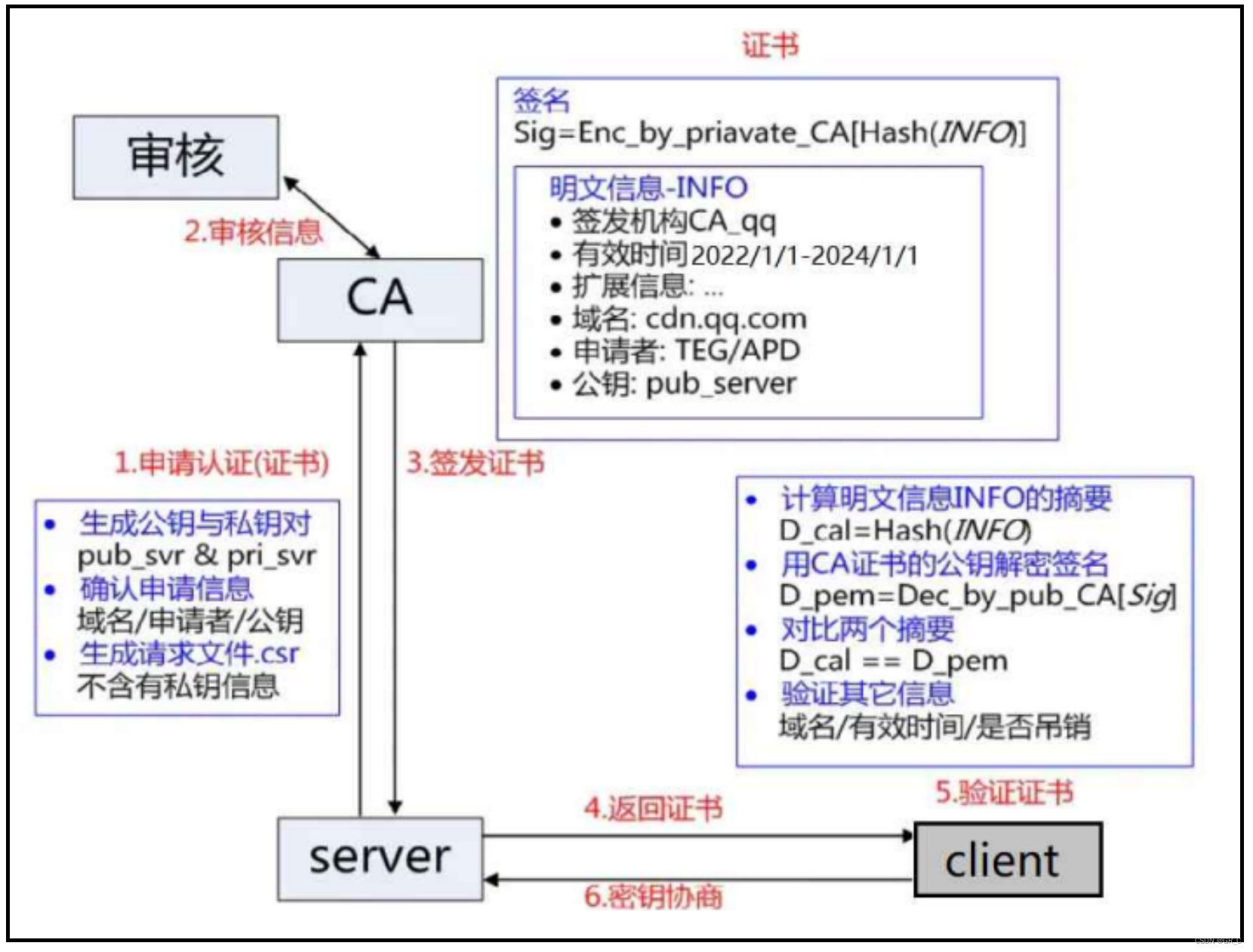
形成数据签名时候的签名者就是CA机构,他手里有一对非对称密钥,私钥只有他自己知道,公钥全世界公开。证书申请:

如上图所示,服务器在申请证书的时候,先将信息填好,如上图所示的步骤1,包括公钥与私钥对,域名/申请者/公钥等信息,不包含服务端私钥S。
填好信息以后向CA机构提交,等待CA机构审核,如上图所示步骤2。
审核通过以后CA机构向服务端签发证书,如上图所示步骤3,证书中包含数据签名和申请信息等内容,其中申请信息这些内容都是明文信息,谁都可以看到,中间人也能拿到。
证书可以理解成为一个结构化的字符串,包含以下信息:
- 证书发布机构
- 证书有效期
- 服务端公钥
- 证书所有者
- …
- 数据签名
申请证书的时候,需要在特定平台生成,会同时生成⼀对密钥对,即服务端公钥和私钥。
其中公钥会随着CSR文件,⼀起发给CA进行权威认证,私钥服务端自己保留,用来后续进行通信。可以使用在线生成CSR和私钥:
CSR在线生成工具
形成CSR之后,后续就是向CA进行申请认证,不过⼀般认证过程很繁琐,网络各种提供证书申请的服务商,⼀般真的需要,直接找平台解决就行。
3.2 数据摘要的概念
下面讲讲证书中包含的数据签名,在理解数据签名前先了解一下数据摘要:
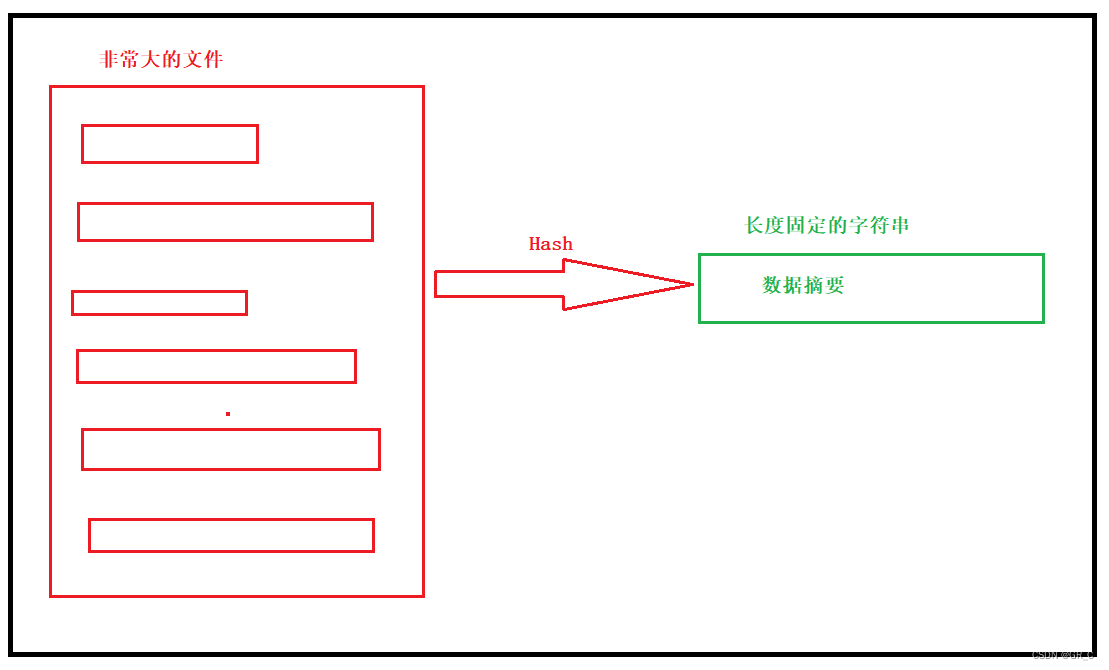
- 数据摘要:数据摘要也叫作数据指纹,其基本原理是利用单向散列函数(Hash函数)对信息进行运算,生成⼀串固定长度的数据摘要。
- 数据摘要并不是⼀种加密机制,但可以⽤来判断数据有没有被窜改。

如上图所示,有一个非常大的文本文件,该文件中的内容经过一个Hash算法后,形成一个长度固定的字符串(散列值),该字符串就被叫做数据摘要。
有点像压缩文件的意思,但是生成的是一个数据摘要。
数字摘要可以做到,文件中只要有微小的改动,即使只是改变了一个标点符号,对应的数据摘要都会发生很大的变换。文件内容和数字摘要是一一对应的。
- 摘要常见算法:有MD5、SHA1、SHA256、SHA512等,算法把无限的映射成有限,因此可能会有碰撞(两个不同的信息,算出的摘要相同,但是概率非常低)。
- 摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推原信息,通常用来进行数据对比。
可以理解为,形成数据摘要使用的Hash方法是不可逆的。
那么数据摘要有什么作用呢?拿百度网盘的“秒传来举例”:
用户A有一部电影《星际穿越》,把它上传保存在了百度网盘上,这个过程会耗费较长时间。在上传之前,会先形成数据摘要,按照数据摘要在百度网盘的服务器中查找,如果没有相同的数据摘要,说明服务器中不存在,然后将用户资源保存在磁盘中。
此时用户B也有一部《星际穿越》电影,也要上传到百度网盘中,这次上传就不用耗费很多时间。
在上传之前,《星际穿越》同样会形成一个数据摘要,然后按照数据摘要在百度网盘的服务器中查找,发现有相同的数据签名,说明磁盘中有《星际穿越》这部电影了。此时就不会再上传,而是将用户A的《星际穿越》保存位置返回给用户B,所以这次的上传速度就很快。
百度网盘并不是说你可用的空间有40GB就给你预留40GB等你来用,而是在你用的时候再给你分配空间。如果遇到你上传的资源已经存在了,就不会再上传了,而是将已存在资源的路径给你,方便下次访问,这样做是为了节省内存,提高效率。
数据摘要的意义主要在于判读,因为两个大文本是不方便进行比较的,而两个固定长度的数据摘要比较起来很方便。
服务端在向CA机构提交证书申请以后,CA机构会生成一份证书,并且将证书的内容通过Hash函数形成数据摘要。
3.3 数据签名的概念
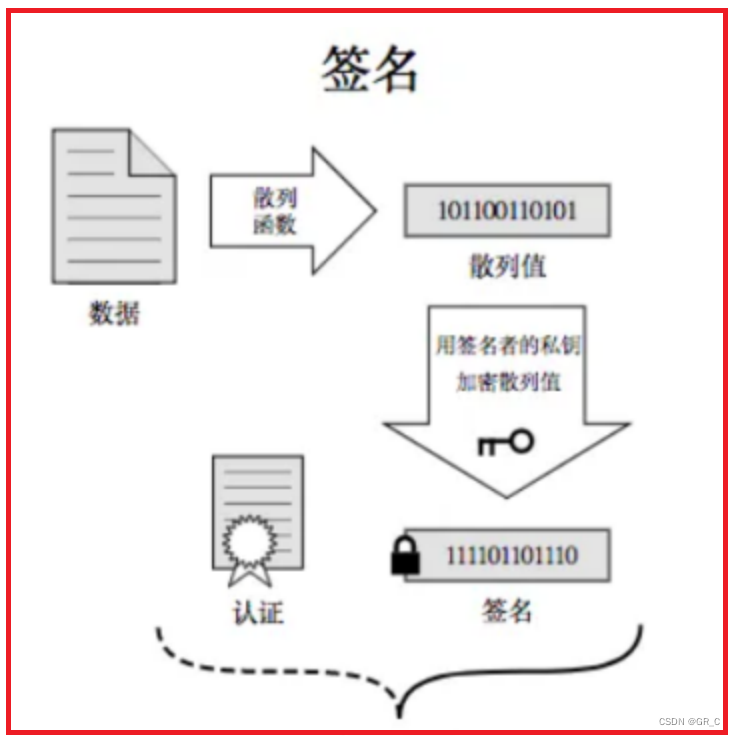
数据签名:将数据摘要用签名者的私钥加密,形成的密文就是数据签名。
注意,目前暂时和https没有关系,不要和https中的公钥私钥搞混了。

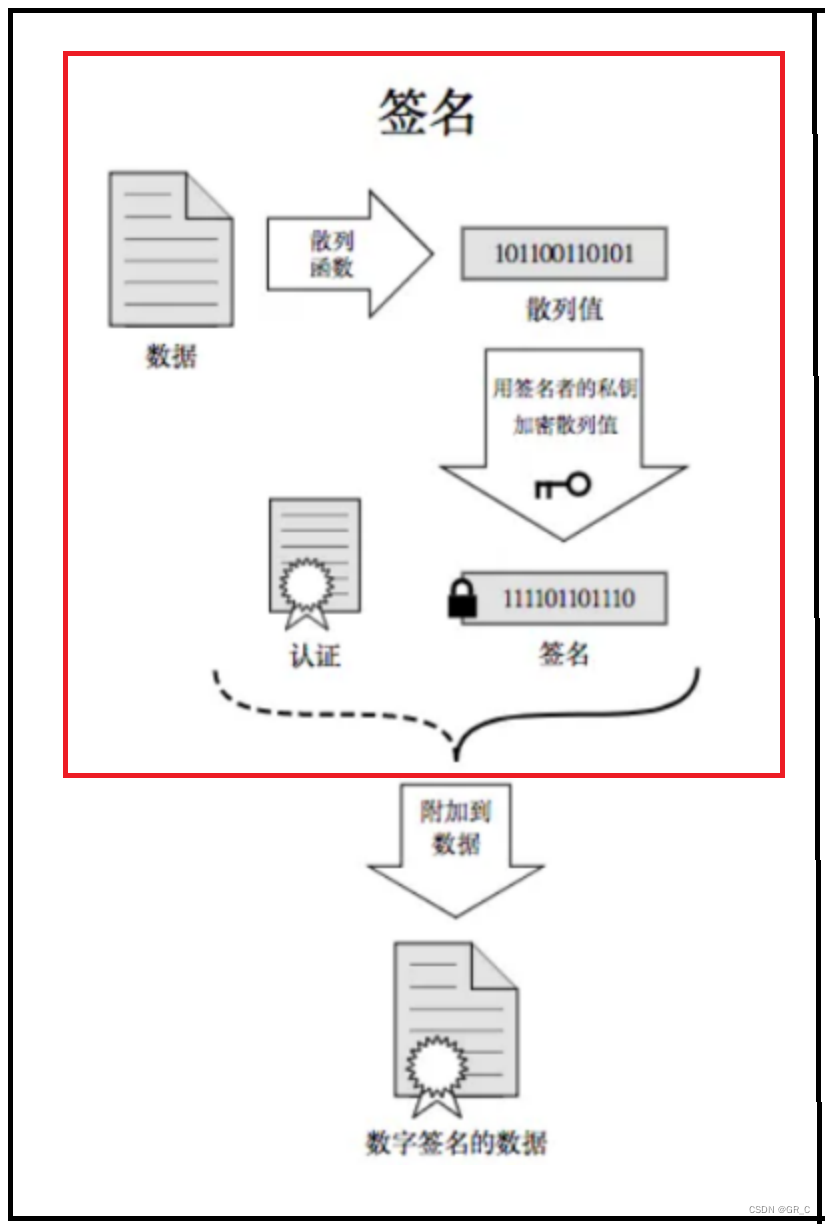
如上图所示形成数据签名的过程,数据先经过Hash函数生成散列值即数据摘要,然后用签名者的私钥对数据摘要加密,形成的密文就是数据签名。
要想获得该数据的数据摘要,只能使用签名者的公钥对数据签名解密,才能得到数据摘要。
这里的签名者拥有一对非对称密钥,一个私钥用来形成数据签名,一个公钥是公开的。
为什么数字签名不直接对证书原文加密,而是要先hash形成摘要呢?这是为了缩小数字签名密文的长度,加快数字签名的验证,以及数字签名的运算速度。

当服务端申请CA证书的时候,CA机构会对该服务端进行审核,然后为该网站形成数字签名,然后CA机构会生成一份证书,并且将证书的内容通过Hash函数形成数据摘要。
哈希函数是公开的,全世界都知道。然后CA机构用自己的私钥给数据摘要加密,形成数字签名,最后再将数字签名附在证书上签发给服务端。
当客户端向服务端发起密钥请求后,服务端就会将附有数字签名的证书返回给客户端,此时中间人也能拿到这个证书。证书中包含公钥信息,而且是公开的。

如上图所示,当客户端拿到服务端返回的带有数字签名的数据后,会进一步进行验证。
将数据和数字签名分开,并且将数据内容使用公开的Hash方法形成数据摘要1。
再使用CA机构公开的公钥,将数字签名进行解密,得到数据摘要2。
然后进行判断,如果数据摘要1 = 数据摘要2,那么说明证书是合法的,是由服务端发送来的,证书中的公钥S也是合法的,就可以将对称密钥C通过公钥S加密后发送给服务端,然后进行通信了。
如果此时中间人截取了服务端给客户端返回的带有数据签名证书,并且对其中的服务端公钥S进行了替换,然后又转发给了客户端。
当客户端收到被篡改的带了数字签名的证书后,进行验证,通过公开的Hash方法形成的数据摘要1和用CA机构公钥解密数字签名后得到数据摘要2并不相等,就说明证书被篡改了,接下来的通信也就不再进行。
由于CA机构的私钥其他人没有,所以CA机构颁发证书中的数字签名一经签发就是独一无二且永不改变的。
所以中间人修改了证书中的内容后,无法使用CA机构的私钥形成新的数据签名。
即使中间人用自己的私钥形成了新的数据签名,但是客户端在验证的时候是使用的CA机构的公钥,无法解密这个数据签名,也会验证失败。
每个浏览器中都内置了CA机构的公钥,解密证书中的数据签名时只能使用这个公钥。
如此一来,客户端就能验证服务端公钥的合法性了,即使服务端的公钥是明文传送的,中间人也没有办法对其进行修改,从而保证了后续网络通信的安全性。
3.4 HTTPS的通信方式
根据前面的铺垫讲解,想来大家自己也能知道HTTPS采用的通信方式是什么了,采用的是非对称加密+对称加密+证书认证的方式
- 非对称加密是为了保证对称密钥的安全性。
- 对称密钥是为了保证通信的高效安全。
- 证书认证是为了保证非对称密钥的合法性。

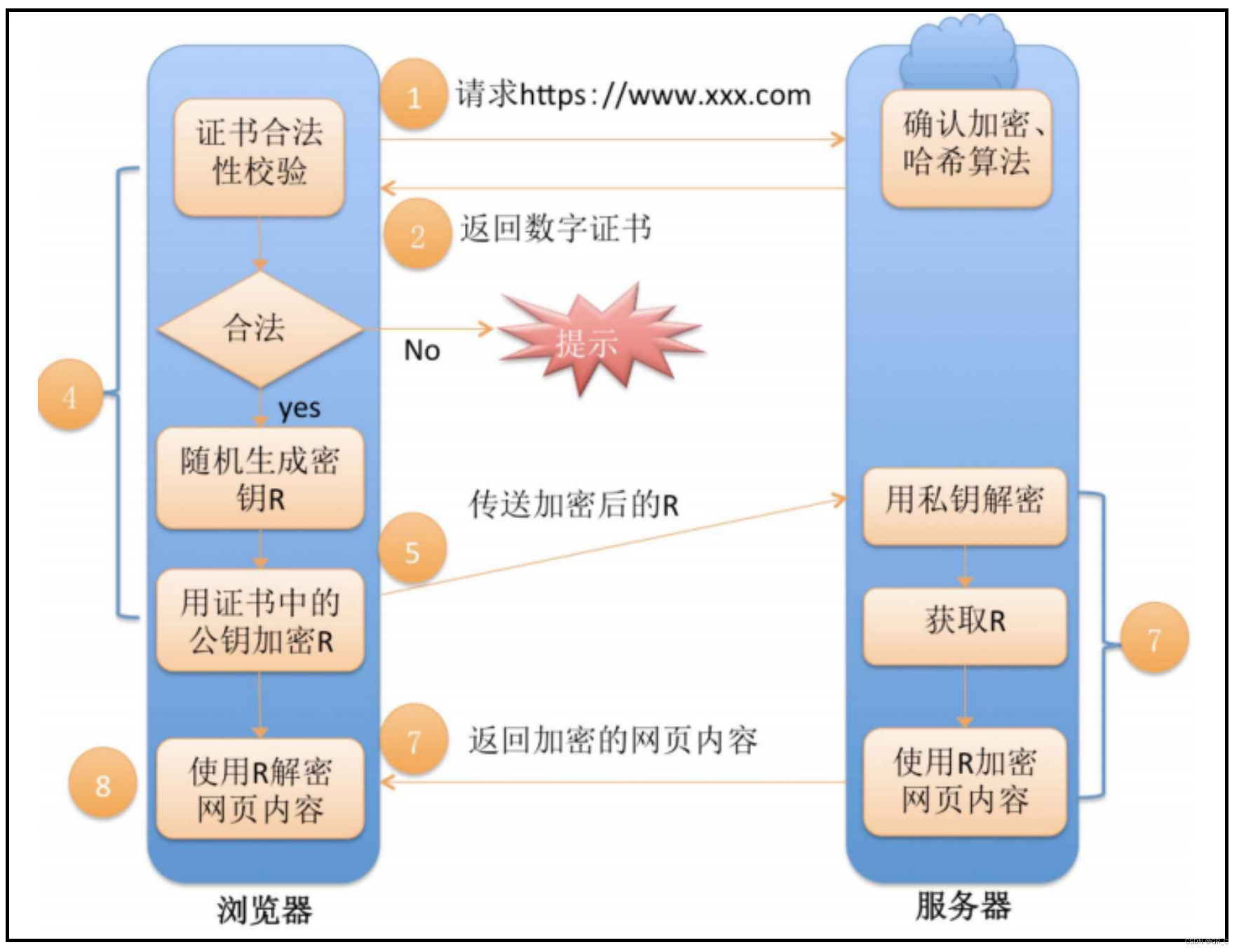
如上图所示,客户端先向服务端发起密钥请求,服务端收到请求后返回带有数字签名的证书,中间人也能拿到。
客户端收到证书后使用CA机构的公钥来验证证书的合法性,验证通过后是使用证书中的公钥S将自己的对称密钥C加密形成密文,然后发送给服务端。
服务端收到密文后使用自己的私钥S’进行解密得到对应密钥C,然后将收到密钥的响应通过对称密钥C加密形成密文,在发送给客户端。
客户端收到服务端的响应以后,使用自己的对称密钥C加密请求形成请求密文,然后在发送给服务端。
服务端收到请求密文后使用对称密钥C解密得到请求原文,再构建响应并且使用对称密钥C加密响应形成相应密文,然后再发送给客户端。
如此来就进行了“安全”的网络通信。
证书在我们平时上网的时候一定见过,在使用的浏览器中,点击右上方的三个点,选择"设置",搜索"证书",即可看到以下界面。(如果没有,在隐私设置和安全性->安全里面找)

可以看到浏览器中存在着多个证书,这么多证书都是在访问不同的服务器时,服务器发送过来后保存在浏览器中的,方便之后直接通信。
点击某个证书后,会弹出来证书的详细内容,包括序列号有效时期公钥等等内容。
有时候我们在访问某些网站的时候,会出现上图所示的提示框,提示我们证书不安全,说明此时浏览器在认证证书的时候没有通过,可能是被篡改,也可能是证书有效时间过了等等原因。
如果继续浏览,浏览器就会继续进行访问通信,但是会有数据被篡改以及监听的风险。如果点击关闭则结束这次访问,也就不再和服务端进行网络通信了。
下图是客户端和服务端使用HTTPS进行网络通信的完整流程。
左侧都是客户端做的事情,右侧都是服务器做的事情

上面是按照中间人篡改证书内容来分析,得出结论是中间人不能修改,修改了客户端就无法通过认证,进而就不会继续通信。
证书也有假的,那么中间人能不能掉包整个证书呢?答案是不能的
因为中间人没有CA私钥,所以无法制作假的证书,假的证书中的数据签名浏览器是无法用CA公钥解密的。
除非中间人向CA机构申请一个真证书,然后用自己申请的证书进行掉包,这样确实能做到整体掉包。但是,证书明文中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能识别出来域名等信息和要访问的信息不一致。并且CA认证的是实名制的。
中间人没有CA私钥,所以对任何证书都无法进行合法修改,包括自己的。
难道使用这样的方式中间人就真的没有办法破解了吗?不是的。
世界上没有破解不了的加密,只是代价问题。
只要付出足够大的代价,比如使用有足够高算力的计算机,再花费巨大的人力物力时间成本,任何加密方式都可以破解,包括服务端的私钥S’,客户端的对称密钥C,甚至是CA机构私钥M’都可以破解。
但是这么做就不值得了,中间人付出的代价比他破解后得到的利益还多,所以注定这样的事情就没人会去干。
前面所说的所有“安全”都指的是,中间人破解加密付出的代价比他破解后得到的利益还多,那么就称加密是安全的。
总结:HTTPS工作过程中涉及到的密钥有三组。
- 第一组非对称加密。(与证书有关的)用于校验证书是否被篡改,服务器持有私钥(私钥在形成CSR文件与申请证书时获得),客户端持有公钥(操作系统包含了可信任的CA认证机构有哪些,同时持有对应的公钥)服务器在客公钥进行证书验证,保证证书的合法性,进一步保证证书中携带的服务端公权威性。
- 第二组非对称加密。用于协商生成对称加密的密钥,客户端用收到的CA证书中的公钥(是可被信任的)给随机生成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密获取到对称加密密钥。
- 第三组对称加密。客户端和服务器后续传输的数据都通过这个对称密钥加密解密。
其实⼀切的关键都是围绕第三组这个对称加密的密钥,其他的机制都是辅助这个密钥工作的。
本篇完。
下一篇:7(传输层)UDP和TCP协议(端口号+确认应答+超时重传+三次握手四次挥手)。




LinkedList的常见使用)



:Flink SQL之单流kafka写入mysql)
![LeetCode [中等]3. 无重复字符的最长子串](http://pic.xiahunao.cn/LeetCode [中等]3. 无重复字符的最长子串)

:Vue3快速开发模板)







