一:JavaScript(WebAPI)
JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM,这个是 W3C 组织规定的. (和制定 ECMAScript 标准的大佬们不是一伙人).
前面学的 JS 基础语法主要学的是 ECMAScript, 这让我们建立基本的编程思维. 相当于练武需要先扎马步,但是真正来写一个更加复杂的有交互式的页面, 还需要 WebAPI 的支持. 相当于各种招式.
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM,所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
二:DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
- 网页内容
- 网页结构
- 网页样式
一个页面的结构是一个树形结构, 称为 DOM 树.
页面结构形如:

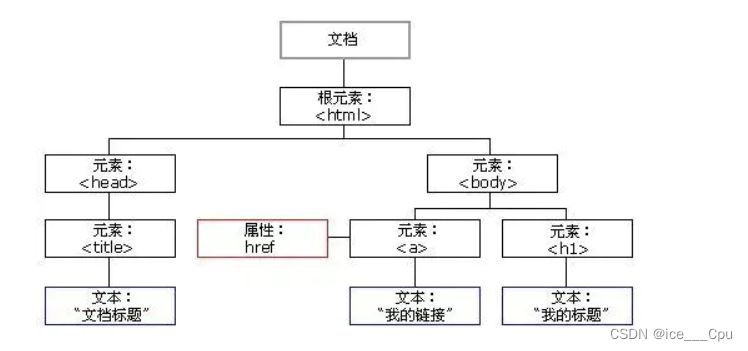
DOM 树结构形如:

重要概念:
- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
这些文档等概念在 JS 代码中就对应一个个的对象.所以才叫 “文档对象模型” .
2.1 获取元素
这部分工作类似于 CSS 选择器的功能.
前面的几种方式获取元素的时候都比较麻烦. 而使用querySelector 能够完全复用前面学过的 CSS 选择器知识, 达到更快捷更精准的方式获取到元素对象.
querySelector是JavaScript中的一个内置方法,用于在文档中选择指定的元素。它可以通过CSS选择器字符串来查找文档中的元素,并返回第一个匹配的元素。
querySelector的使用非常简单,只需将选择器作为参数传递给它。以下是使用querySelector的一些示例:
-
通过元素名称选择元素:
const element = document.querySelector('div'); -
通过类名选择元素:
const element = document.querySelector('.my-class'); -
通过ID选择元素:
const element = document.querySelector('#my-id'); -
通过属性选择元素:
const element = document.querySelector('[data-attribute="value"]');
querySelector方法将返回第一个与选择器匹配的元素。如果没有找到匹配的元素,则返回null。如果需要选择所有匹配的元素,可以使用querySelectorAll方法。
注意事项:
- querySelector只返回满足选择器条件的第一个元素,即使有多个元素满足条件。
- 如果选择器无效或没有匹配的元素,querySelector将返回null。
- querySelector只能选择文档中的元素,而不是文档外的元素。
- querySelector对动态添加的元素也有效,但是只能选择添加到文档中的元素。
- querySelector可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
三:事件
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数.
简单代码示例:
<button id="btn">点我一下</button>
<script>var btn = document.getElementById('btn');btn.onclick = function () {alert("hello world");}
</script>
首先,HTML部分:
<button id="btn">点我一下</button>
这段HTML代码创建了一个按钮,按钮的id属性被设置为"btn",用来在JavaScript代码中获取该按钮的引用。
接下来,JavaScript部分:
var btn = document.getElementById('btn');
btn.onclick = function () {alert("hello world");
}
首先,使用document.getElementById('btn')获取到HTML文档中id为"btn"的元素,也就是上面创建的按钮。将该元素的引用赋值给变量btn。
然后,通过给btn元素的onclick属性赋一个函数,实现了点击按钮后执行的功能。在这里,函数内部调用了alert()方法,传入"hello world"作为参数。alert()方法用于在网页中弹出一个提示框,显示指定的文本内容。
所以这段代码的作用是在网页中创建一个按钮,当用户点击按钮时,会弹出一个提示框显示"hello world"。
其中:
- btn 按钮就是事件源.
- 点击就是事件类型
- function 这个匿名函数就是事件处理程序
- 其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用.
3.1 操作元素
3.1.1 获取/修改元素内容
3.1.1.1 innerText
innerText 是 JavaScript 中 DOM 元素的一个属性,用于获取或设置元素的文本内容。它可以用于获取元素内包含的文本,也可以用于修改元素的文本。
<div><span>hello world</span><span>hello world</span>
</div>
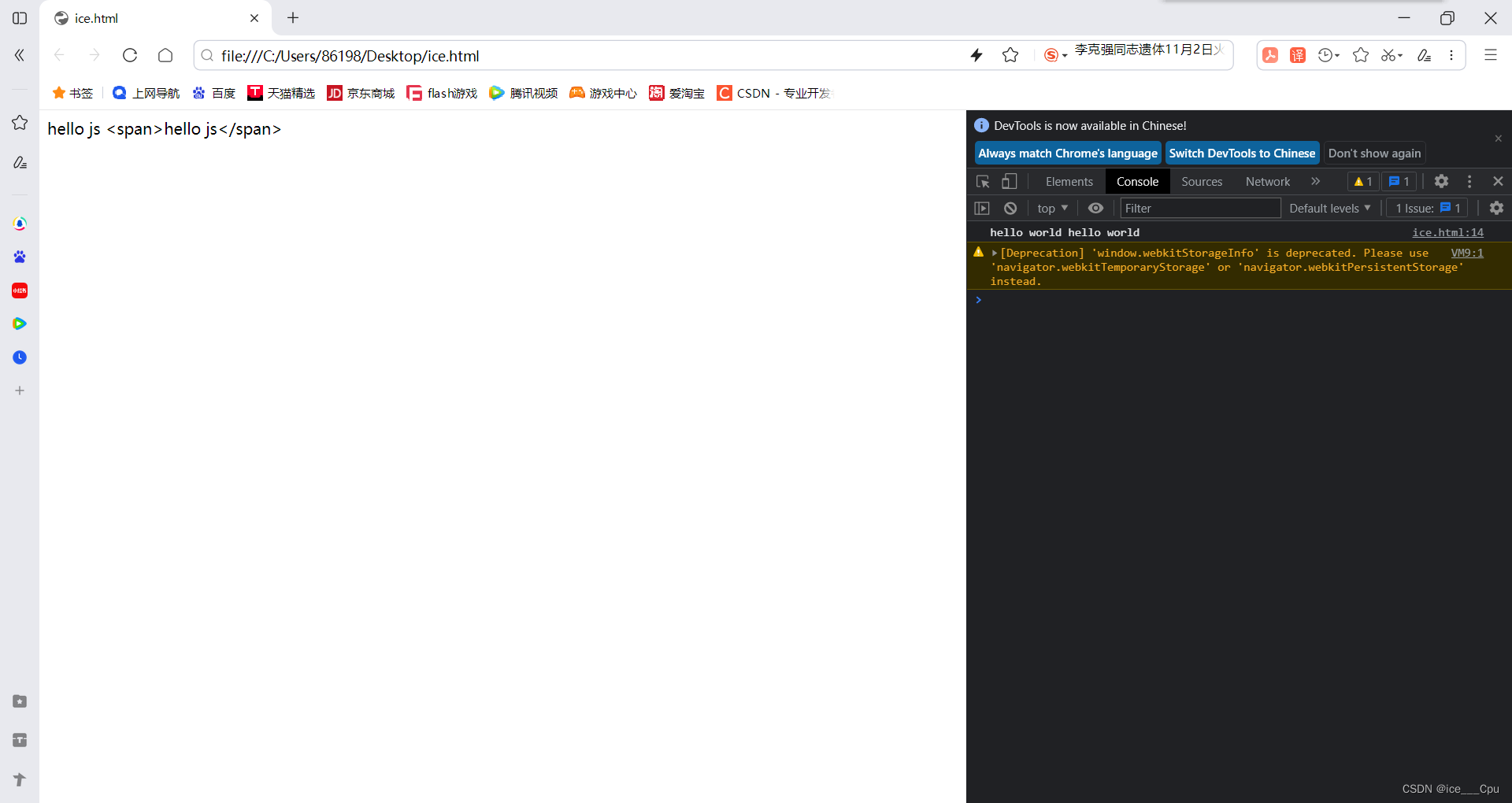
<script>var div = document.querySelector('div');// 读取 div 内部内容console.log(div.innerText);// 修改 div 内部内容, 界面上就会同步修改div.innerText = 'hello js <span>hello js</span>';
</script>

可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置.
3.1.1.2 innerHTML
innerHTML的使用步骤如下:
- 先获取到事件源的元素
- 注册事件
<div><span>hello world</span><span>hello world</span>
</div>
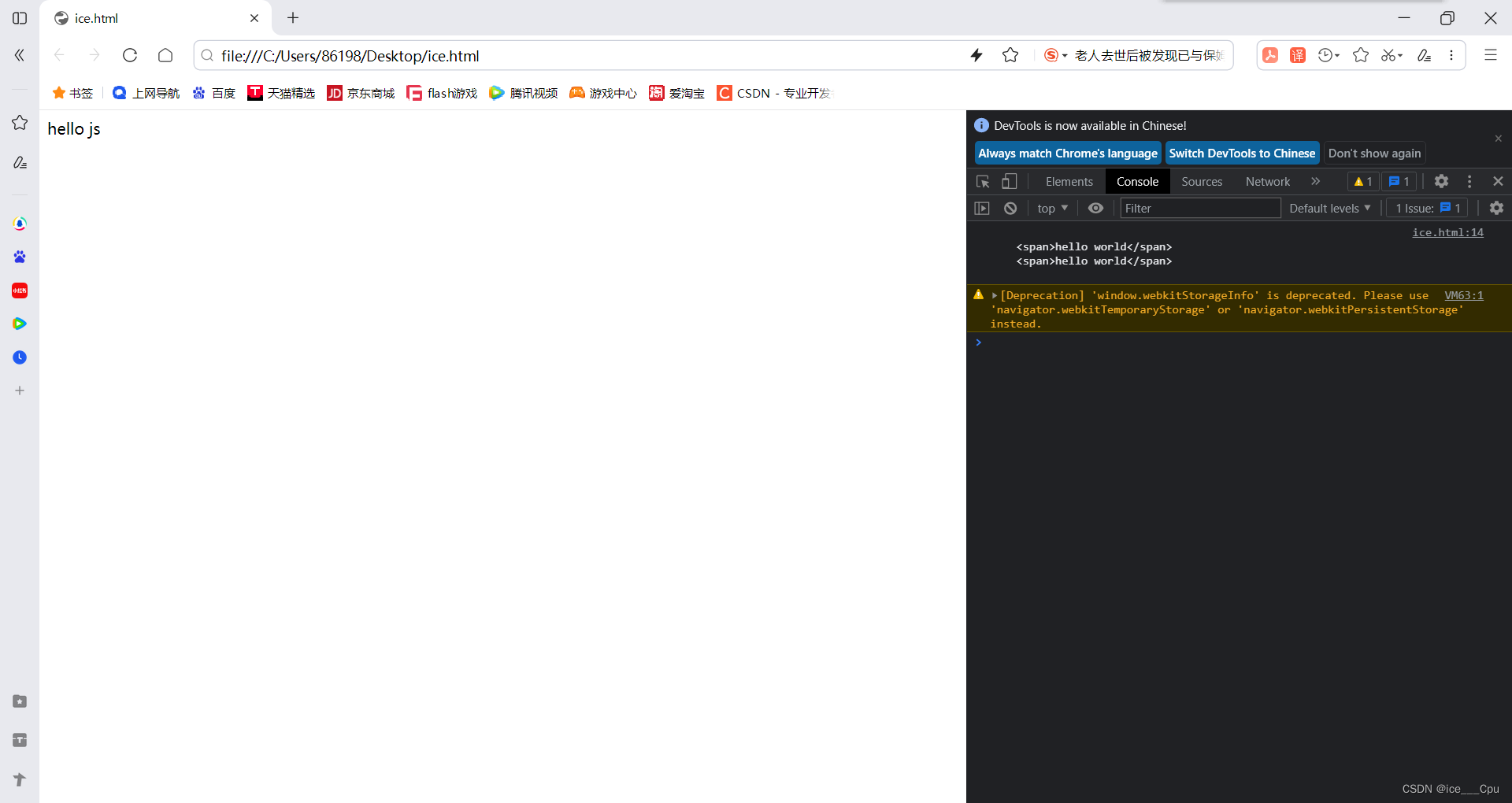
<script>var div = document.querySelector('div');// 读取页面内容console.log(div.innerHTML);// 修改页面内容div.innerHTML = '<span>hello js</span>'
</script>

可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
innerHTML 用的场景比 innerText 更多.
3.1.2 获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
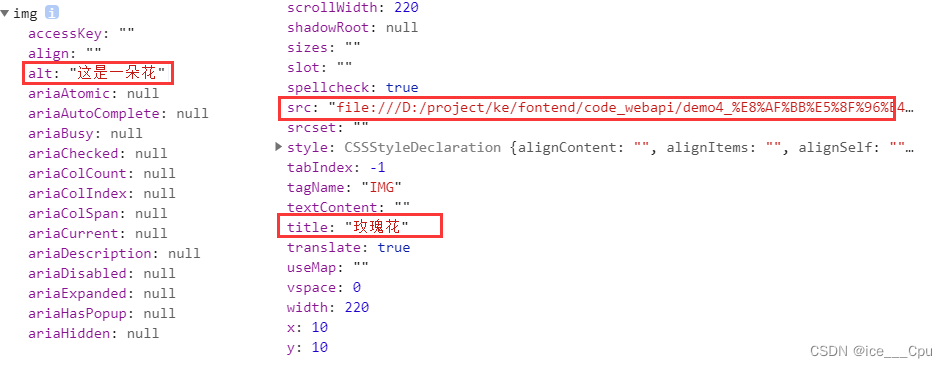
<script>var img = document.querySelector('img');console.dir(img);
</script>
console.dir() 方法用于打印出该元素的详细信息。
此时可以看到 img 这个 Element 对象中有很多属性

我们可以在代码中直接通过这些属性来获取属性的值.
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
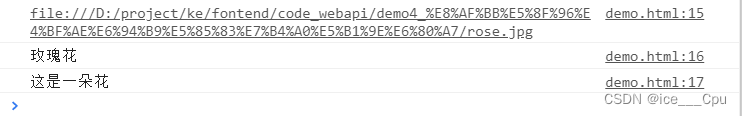
<script>var img = document.querySelector('img');// console.dir(img);console.log(img.src);console.log(img.title);console.log(img.alt);
</script>

还可以直接修改属性:
<img src="rose.jpg" alt="这是一朵花" title="玫瑰花">
<script>var img = document.querySelector('img');img.onclick = function () {if (img.src.lastIndexOf('rose.jpg') !== -1) {img.src = './rose2.png';} else {img.src = './rose.jpg';}}
</script>
这段代码实现了一个简单的点击切换图片效果。下面我来详细解释一下代码的具体内容:
-
首先,通过
document.querySelector方法选择到具有img标签的元素,并将其赋值给变量img。 -
接下来,通过给
img元素绑定onclick事件的方式,为点击事件添加了一个回调函数。 -
在回调函数中,首先使用
lastIndexOf方法检查img.src字符串中是否包含 “rose.jpg”,如果包含则返回其在字符串中的索引,如果不包含则返回 -1。 -
根据
lastIndexOf的返回值,通过if条件语句来判断当前显示的图片是 “rose.jpg” 还是 “rose2.png”。 -
如果当前显示的图片是 “rose.jpg”,则将
img.src修改为 “./rose2.png”,实现切换到新的图片。 -
如果当前显示的图片是 “rose2.png”,则将
img.src修改为 “./rose.jpg”,实现切换回原始图片。
通过这段代码,当用户点击图片时,会在 “rose.jpg” 和 “rose2.png” 之间进行切换,从而实现页面上图片的动态改变效果。
3.1.3 获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例 1: 切换按钮的文本
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Form Attributes</title>
</head>
<body><input type="button" value="播放"><button onclick="updateForm()">Update Form</button><script>var btn = document.querySelector('input');btn.onclick = function () {if (btn.value === '播放') {btn.value = '暂停';} else {btn.value = '播放';}}</script>
</body>
</html>
点击暂停后:

代码示例 2: 点击计数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Form Attributes</title>
</head>
<body><input type="text" id="text" value="0"><input type="button" id="btn" value='点我+1'><script>var text = document.querySelector('#text');var btn = document.querySelector('#btn');btn.onclick = function () {var num = +text.value;console.log(num);num++;text.value = num;}</script>
</body>
</html>
点击一次:

再点击一次:

- input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
- 如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会影响到代码中的属性
- 如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
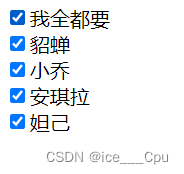
代码示例 3: 全选/取消全选按钮
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">貂蝉 <br>
<input type="checkbox" class="girl">小乔 <br>
<input type="checkbox" class="girl">安琪拉 <br>
<input type="checkbox" class="girl">妲己 <br>
<script>// 1. 获取到元素var all = document.querySelector('#all');var girls = document.querySelectorAll('.girl');// 2. 给 all 注册点击事件, 选中/取消所有选项all.onclick = function () {for (var i = 0; i < girls.length; i++) {girls[i].checked = all.checked;}}// 3. 给 girl 注册点击事件for (var i = 0; i < girls.length; i++) {girls[i].onclick = function () {// 检测当前是不是所有的 girl 都被选中了.all.checked = checkGirls(girls);}}// 4. 实现 checkGirlsfunction checkGirls(girls) {for (var i = 0; i < girls.length; i++) {if (!girls[i].checked) {// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)return false;}}// 所有 girl 中都没找到反例, 结果就是全选中return true;}
</script>

点击我全部都要按钮后:

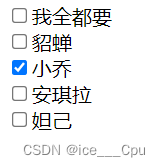
也可以选单个按钮:

3.1.4 获取/修改样式属性
3.1.4.1 行内样式操作
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
“行内样式”, 通过 style 直接在标签上指定的样式. 优先级很高.
适用于改的样式少的情况:
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];
- 通过 element.style.[属性名] = [属性值]; 的方式,我们可以直接设置元素的行内样式属性。例如,要将一个元素的背景色设置为红色,可以使用以下代码:
element.style.backgroundColor = "red";
- 通过 element.style.cssText = [属性名+属性值]; 的方式,我们可以设置多个样式属性。cssText 属性会将整个样式字符串赋给元素的行内样式。例如,要同时设置元素的背景色为红色和字体颜色为蓝色,可以使用以下代码:
element.style.cssText = "background-color: red; color: blue;";
代码示例 4: 点击文字则放大字体.
<div style="font-size: 20px; font-weight: 700;">哈哈
</div>
<script>var div = document.querySelector('div');div.onclick = function () {var curFontSize = parseInt(this.style.fontSize);curFontSize += 10;this.style.fontSize = curFontSize + "px";}
</script>
点击前:

点击一次:

点击两次:

style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的.
例如:
font-size => fontSize,
background-color => backgroundColor
这种方式修改只影响到特定样式, 其他内联样式的值不变.
3.1.4.2 类名样式操作
element.className = [CSS 类名];
例如,要将一个元素的类名修改为 “active”,可以使用以下代码:
element.className = "active";
修改元素的 CSS 类名. 适用于要修改的样式很多的情况,由于 class 是 JS 的保留字, 所以名字叫做 className
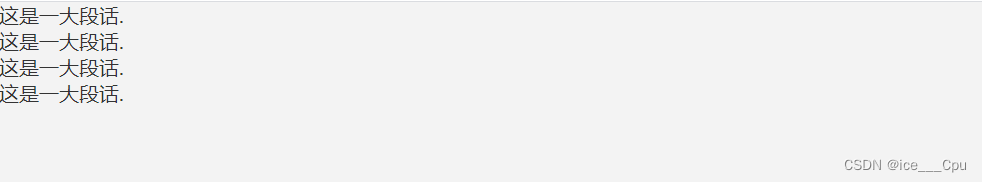
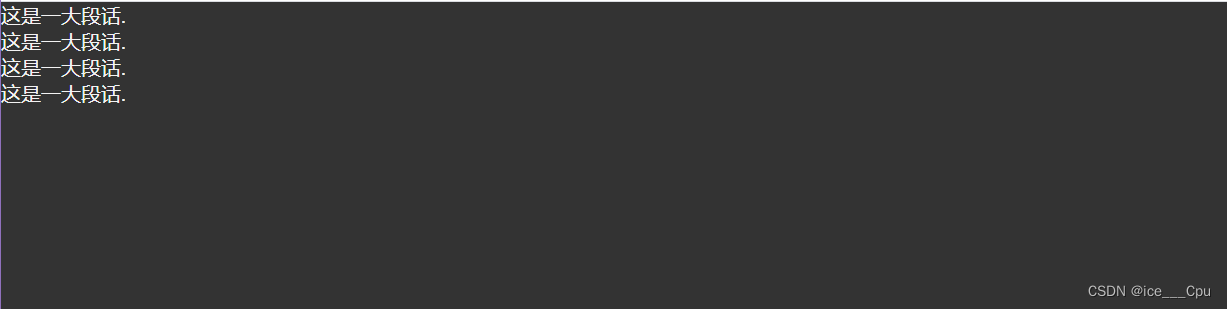
代码示例 5: 开启夜间模式
<div class="container light">这是一大段话. <br>这是一大段话. <br>这是一大段话. <br>这是一大段话. <br>
</div>* {margin: 0;padding: 0;
}
html,
body {width: 100%;height: 100%;
}
.container {width: 100%;height: 100%;
}
.light {background-color: #f3f3f3;color: #333;
}
.dark {background-color: #333;color: #f3f3f3;
}var div = document.querySelector('div');
div.onclick = function () {console.log(div.className);if (div.className.indexOf('light') != -1) {div.className = 'container dark';} else {div.className = 'container light';}
}


- 点击页面切换到夜间模式(背景变成黑色)
- 再次点击恢复日间模式(背景变成白色)
3.2 操作节点
3.2.1 新增节点
分成两个步骤
- 创建元素节点
- 把元素节点插入到 dom 树中.
第一步相当于生了个娃, 第二步相当于给娃上户口
- 使用 createElement 方法来创建一个元素. options 参数暂不关注
var element = document.createElement(tagName[, options]);
const divElement = document.createElement('div');
在这个示例中,我们通过调用 document.createElement(‘div’) 创建了一个新的 div 元素,并将它赋值给了变量 divElement。此时,divElement 变量就是一个代表新创建的 div 元素的对象。
代码示例:
<div class="container">
</div>
<script>var div = document.createElement('div');div.id = 'mydiv';div.className = 'box';
div.innerHTML = 'hehe';console.log(div);
</script>
此时发现, 虽然创建出新的 div 了, 但是 div 并没有显示在页面上. 这是因为新创建的节点并没有加入到DOM 树中.
上面介绍的只是创建元素节点, 还可以使用:
- createTextNode 创建文本节点
- createComment 创建注释节点
- createAttribute 创建属性节点
我们以 createElement 为主即可.
- 插入节点到 dom 树中
方法一:使用 appendChild 将节点插入到指定节点的最后一个孩子之后
element.appendChild(aChild)
示例代码:
<div class="container">
</div>
<script>var div = document.createElement('div');div.id = 'mydiv';div.className = 'box';div.innerHTML = 'hehe';var container = document.querySelector('.container');container.appendChild(div);
</script>

方法二:使用 insertBefore 将节点插入到指定节点之前
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
- insertedNode 被插入节点(newNode)
- parentNode 新插入节点的父节点
- newNode 用于插入的节点
- referenceNode newNode 将要插在这个节点之前
如果 referenceNode 为 null 则 newNode 将被插入到子节点的末尾.
注意: referenceNode 引用节点不是可选参数.
代码示例:
<div class="container"><div>11</div><div>22</div><div>33</div><div>44</div>
</div>
<script>var newDiv = document.createElement('div');newDiv.innerHTML = '我是新的节点';var container = document.querySelector('.container');console.log(container.children);container.insertBefore(newDiv, container.children[0]);
</script>

注意1: 如果针对一个节点插入两次, 则只有最后一次生效(相当于把元素移动了)
<div class="container"><div>11</div><div>22</div><div>33</div><div>44</div>
</div>
<script>var newDiv = document.createElement('div');newDiv.innerHTML = '我是新的节点';var container = document.querySelector('.container');console.log(container.children);// 此处的 children 里有 4 个元素container.insertBefore(newDiv, container.children[0]);// 此处的 children 里有 5 个元素(上面新插了一个), 0 号元素是 新节点,// 1 号元素是 11, 2号节点是 22, 所以是插入到 22 之前.container.insertBefore(newDiv, container.children[2]);
</script>

注意2: 一旦一个节点插入完毕, 再针对刚刚的节点对象进行修改, 能够同步影响到 DOM 树中的内容.
<div class="container"><div>11</div><div>22</div><div>33</div><div>44</div>
</div>
<script>var newDiv = document.createElement('div');newDiv.innerHTML = '我是新的节点';var container = document.querySelector('.container');console.log(container.children);container.insertBefore(newDiv, container.children[0]);// 插入完毕后再次修改 newDiv 的内容newDiv.innerHTML = '我是新节点2';
</script>
3.2.2 删除节点
removeChild 是 JavaScript 中 DOM 元素的一个方法,用于从父节点中移除子节点。它是在 JavaScript 的 Node 接口中定义的。
语法:
parent.removeChild(child)
参数:
parent:要移除子节点的父节点。child:要移除的子节点。
示例代码:
<div id="parent"><p id="child">我是子节点</p>
</div><script>var parent = document.getElementById("parent");var child = document.getElementById("child");parent.removeChild(child);
</script>
在上面的示例中,我们首先通过 getElementById 方法获取了父节点和子节点的引用。然后,使用父节点的 removeChild 方法将子节点从父节点中移除。
注意,使用 removeChild 方法只会从 DOM 结构中移除该子节点,而不会删除该节点。这意味着你仍然可以将它重新添加到其他位置或使用其他方法对其进行操作。
此外,如果你想要从文档中完全删除节点而不仅仅是从其父节点中移除它,可以使用 remove 方法。示例如下:
child.remove();
这将从 DOM 中彻底删除子节点,使其无法再被访问到。
3.3 代码案例
3.3.1 代码案例: 猜数字
<button type="button" id="reset">重新开始一局游戏</button>
<br>
请输入要猜的数字:<input type="text" id="number">
<button type="button" id="button">猜</button>
<br>
已经猜的次数:<span id="count">0</span>
<br>
结果:<span id="result"></span>
<script>var inputE = document.querySelector("#number");var countE = document.querySelector("#count");var resultE = document.querySelector("#result");var btn = document.querySelector("#button");var resetBtn = document.querySelector("#reset");// 随机生成一个 1-100 的数字var guessNumber = Math.floor(Math.random() * 100) + 1// 0 - 1 之间的数var count = 0;// on: 当// click: 点击// 事件驱动(Event-Drive):只要真正发生了点击事件时,才执行该函数btn.onclick = function() {count++;countE.innerText = count;var userGuess = parseInt(inputE.value);if (userGuess == guessNumber) {resultE.innerText = "猜对了";resultE.style = "color: gray;";} else if (userGuess < guessNumber) {resultE.innerText = "猜小了";resultE.style = "color: blue;";} else {resultE.innerText = "猜大了";resultE.style = "color: red;";}};resetBtn.onclick = function() {guessNumber = Math.floor(Math.random() * 100) + 1count = 0;countE.innerText = count;resultE.innerText = "";inputE.value = "";}
</script>

3.3.2 代码案例: 表白墙
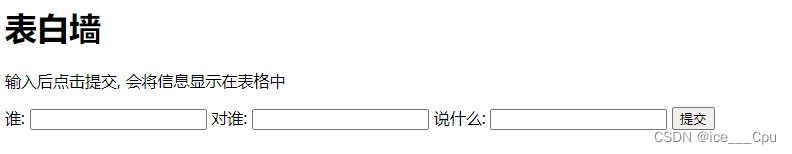
首先创建页面布局:
<h1>表白墙</h1>
<p>输入后点击提交, 会将信息显示在表格中</p>
<span>谁: </span>
<input type="text">
<span>对谁: </span>
<input type="text">
<span>说什么: </span>
<input type="text">
<input type="button" value="提交">
此时效果形如:

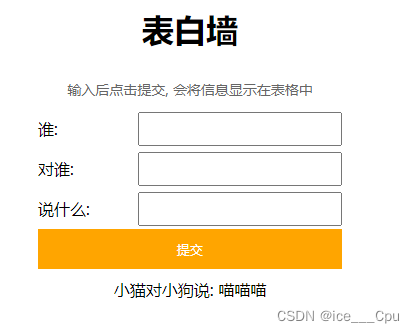
接着调整样式:
<div class="container"><h1>表白墙</h1><p>输入后点击提交, 会将信息显示在表格中</p><div class="row"><span>谁: </span><input class="edit" type="text"></div><div class="row"><span>对谁: </span><input class="edit" type="text"></div><div class="row"><span>说什么: </span><input class="edit" type="text"></div><div class="row"><input type="button" value="提交" class="submit"></div>
</div>
<style>* {margin: 0;padding: 0;}.container {width: 400px;margin: 0 auto;}h1 {text-align: center;padding: 20px 0;}p {color: #666;text-align: center;font-size: 14px;padding: 10px 0;}.row {height: 40px;display: flex;justify-content: center;align-items: center;}span {width: 100px;line-height: 40px;}.edit {width: 200px;height: 30px;}.submit {width: 304px;height: 40px;color: white;background-color: orange;border: none;}</style>
此时效果形如:

接着实现提交功能:
// 给点击按钮注册点击事件
var submit = document.querySelector('.submit');
submit.onclick = function () {// 1. 获取到编辑框内容var edits = document.querySelectorAll('.edit');var from = edits[0].value;var to = edits[1].value;var message = edits[2].value;console.log(from + "," + to + "," + message);if (from == '' || to == '' || message == '') {return;}// 2. 构造 html 元素var row = document.createElement('div');row.className = 'row';row.innerHTML = from + '对' + to + '说: ' + message;// 3. 把构造好的元素添加进去var container = document.querySelector('.container');container.appendChild(row);// 4. 同时清理之前输入框的内容for (var i = 0; i < 3; i++) {edits[i].value = '';}
}
此时效果形如:








)











