>创建闭包的必要条件:
1.函数嵌套
2.内部函数引用外部函数的变量
3.将内部函数作为返回值返回
>闭包是什么?
就是可以访问外部函数(作用域)中变量的内部函数
> 闭包是什么时候产生的?
- 当调用外部函数时,闭包就已经创建了
- 外部函数每调用一次就会产生一个闭包,
闭包和闭包之间是相互独立的
>闭包是怎么消失的?
- 直到内部函数被GC(垃圾回收)后才消失
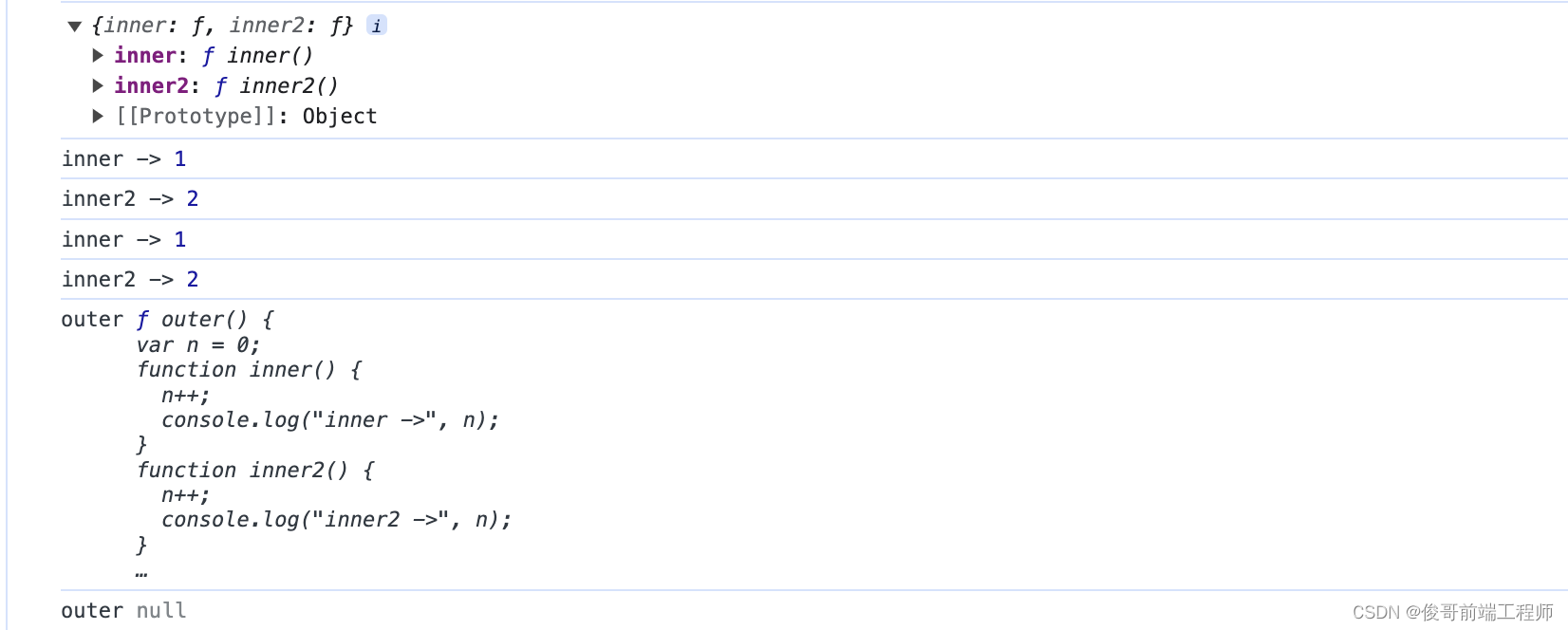
function outer() {var n = 0;function inner() {n++;console.log('inner ->',n);}function inner2() {n++;console.log('inner2 ->',n)}// 将内部函数存储到一个对象中返回return {inner:inner,inner2:inner2};}var obj = outer();var obj2 = outer();console.log(obj); // 打印的是 {inner: ƒ inner(), inner2: ƒ inner2()}obj.inner();// 初次n++ 打印的是1obj.inner2();// 二次n++ 因为改变的是同一个变量 打印的是2// obj2是单独的函数调用,所以产生的闭包和obj之间是独立obj2.inner();// 初次n++ 打印的还是1obj2.inner2();// 二次n++ 因为改变的和obj2.inner()改变的是同一个变量 打印的是2console.log('outer',outer); // 打印的是 'outer',f outer(){}...var outer = null // 闭包消失console.log('outer',outer); // 打印的是 'outer',null闭包在实际的项目中其实是无处不在的,可以算得上是前端工程师的必修课,在面试中也是会经常问到的,希望正在学习的小伙伴们可以熟练掌握。
>控制台数据显示效果:
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!






模块的相对路径导入)

![还在担心发抖音没素材跟文案?[腾讯云HAI] AIGC带你蹭热度“今年你失去了什么?”](http://pic.xiahunao.cn/还在担心发抖音没素材跟文案?[腾讯云HAI] AIGC带你蹭热度“今年你失去了什么?”)





)




实现天气预报代码实现)
