<!DOCTYPE html>
<html>
<head><title>气温图表</title><script src="https://cdn.jsdelivr.net/npm/chart.js"></script><style>#myChart{width:800px;height: 400px;}</style>
</head>
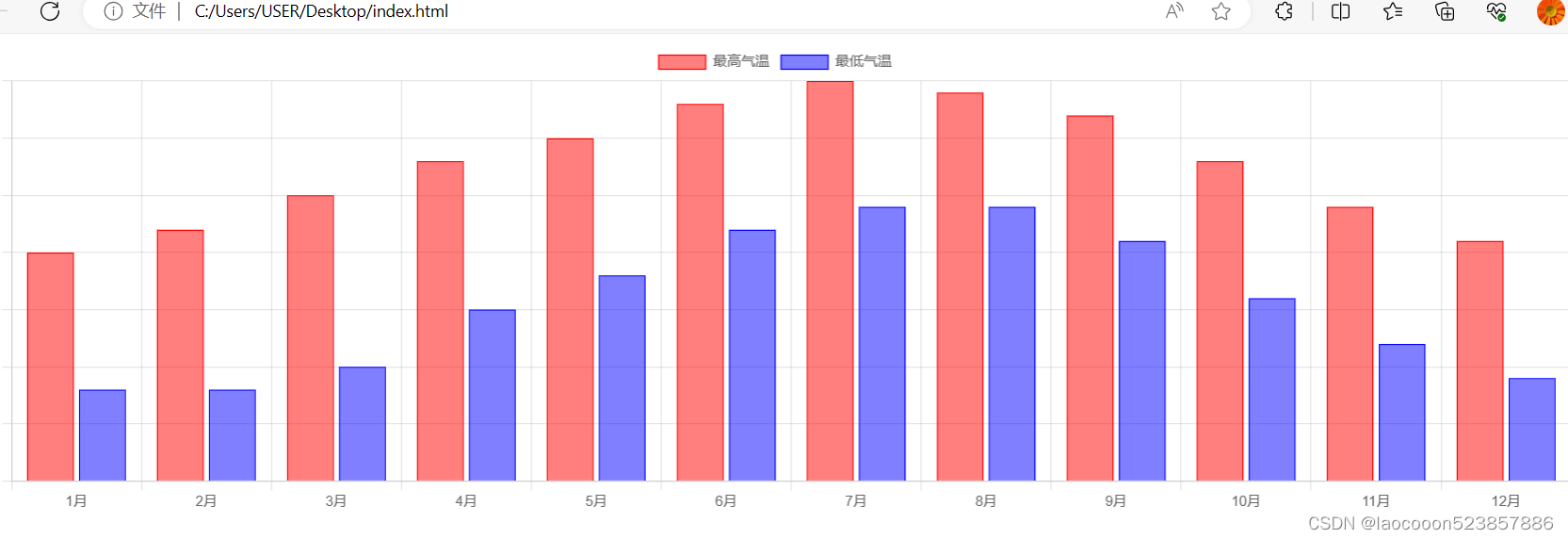
<body><canvas id="myChart"></canvas><script>var tempData = {labels: ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"],datasets: [{label: "最高气温",backgroundColor: "rgba(255,0,0,0.5)",borderColor: "red",borderWidth: 1,data: [20, 22, 25, 28, 30, 33, 35, 34, 32, 28, 24, 21]},{label: "最低气温",backgroundColor: "rgba(0,0,255,0.5)",borderColor: "blue",borderWidth: 1,data: [8, 8, 10, 15, 18, 22, 24, 24, 21, 16, 12, 9]}]};var tempOptions = {responsive: true,maintainAspectRatio: false,scales: {yAxes: [{ticks: {beginAtZero: true}}]}};var ctx = document.getElementById("myChart").getContext("2d");var myChart = new Chart(ctx, {type: "bar",data: tempData,options: tempOptions});</script>
</body>
</html>
使用char.js 柱形方式显示 一年12个月的最高气温与最低气温
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/177750.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
2023全球数字贸易大赛-web3,区块链,诺威信,浪潮云,微众区块链,福建中科星泰,瓴羊区块链,联想-元宇宙,硅基智能-
目录
诺威信B隐私计算平台
浪潮云=星火连-澳优码 HyperChain
产品介绍
CA认证即电子认证服务
离线安装python包,遇到is not a supported wheel on this platform
离线安装python包,遇到is not a supported wheel on this platform
行走_
于 2022-10-14 23:11:27 发布
阅读量2.7k 收藏 8
点赞数6 分类专栏: Python 文章标签: python 开发语言 版权
Python 专栏收录该内容 46 篇文章2 订阅 订阅专栏…
【一文带你读懂docker,从入门到精通!】
dockerfile 是啥?dockerfile 用来构建 docker 镜像的文件。 前言 Docker 入门到精通 1、DockerFile 介绍 dockerfile 是啥?dockerfile 用来构建 docker 镜像的文件。 具体步骤:
1、编写一个 dockerfile 文件
2、docker build 构造一个镜像
3、docker run 运行…
Swift下如何使用#if条件编译
一、OC使用条件编译
OC中可以使用宏定义,再使用条件编译
#define USER_CUSTOM使用
#if USER_CUSTOM
//其他代码
#endif二、Swift使用条件编译
Swift 不像ObjectC一样,通过定义一个变量,然后使用**#if #endif** 方法。swift需要设置一下才能…
计算机网络(超详解!) 第一节计算机网络的性能指标
1.速率
比特(bit)是计算机中数据量的单位,也是信息论中使用的信息量的单位。
比特(bit)来源于 binary digit,意思是一个“二进制数字”,因此一个比特就是二进制数字中的一个 1 或 0。
速率是…
aPEAR包绘制功能富集网络图
本期教程 前言
今天学习aPEAR包,绘制KEGG和GO功能富集网络图,用起来还是比较方便的,直接将clusterProfiler富集结果进行绘制,对人类、动物等分析结果非常方便。对于模式植物,使用自己制作的GO或KEGG背景文件进行富集分…
QT linux下应用程序打包
一、应用程序app
1、应用程序的pro文件 2、 程序工作函数 3、app的UI界面 二、动态库lib
1、Lib类头文件 2、.cpp文件 三、对应用程序和动态库进行构建
1、对动态库进行qmake,然后进行构建 2、对应用程序进行qmake,然后进行构建
3、查看构建目录 四、编写脚本
…
一键删除多余内容,批量处理HTML文本,轻松省时!
亲爱的用户们,您是否曾经为了删除HTML文本中的多余内容而烦恼?是否曾经为了批量处理文本而感到困扰?现在,我们为您带来了一款全新的HTML文本处理工具,它可以轻松解决您的问题!
首先,在首助编辑…
【python】python基础速通系列2-python程序中的积木块
【组成Python的几个单位】 变量:指向值的名称。或者说变量是一个名称,这个名称指向一个具体的指。比如n=17,就说这个叫做n的变量的值是17。表达式:是值,变量和运算符的组合。如果把变量理解为名词,那么表达式就是把名词连起来的动词形容词。比如:n+25。语句:代码的基本…
设计模式 创建者模式
设计模式 创建者模式 前言原来代码使用设计模式总结Builder模式在源码中的应用:其他代码 前言 “对象创建”模式——绕开new 工厂模式 抽象工厂 原型模式 构建器 动机与背景 目前需要建造一个房子,建造房子需要一系列特定的步骤,但是房子的类…
Ansys Lumerical|带 1D-2D 光栅的出瞳扩展器
附件下载
联系工作人员获取附件
此示例显示了设置和模拟出瞳扩展器 (EPE) 的工作流程,EPE 是波导型增强现实 (AR) 设备的重要组成部分。该工作流程将利用 Lumerical 和 Zemax OpticStudio 之间的动态链接功能 。为了…
以促进产教融合、协同育人等方式,优路教育发挥职教价值
开展校企合作,推动产教融合,一直是优路教育推进职业教育高质量发展的重要举措,亦是响应政策号召,发挥职教价值的重要实践。 据悉,优路教育积极响应教育部产学合作协同育人政策号召,与西安理工大学土木建筑工…
MySQL(主从复制)
简述:主从复制,是用来建立一个和主数据库完全一样的数据库环境,称为从数据库,主数据库一般是准实时的 业务数据库、事务处理库,从库做查询库。
复制过程简单的说就是 master 将数据库的改变写入二进制日志,…
高噪点灰度图目标粗定位CoraseLocation
高噪点的灰度图目标粗定位
/*
** @name: CoraseLocation
** @brief: 粗定位
** @param:[in] srcGray 灰度图()
** @param:[in] box 目标尺寸(像素)
** @param:[ou] roi 目标定位结果
** @return: true=成功,false=失败
*/
bool CoraseLocation(cv::Mat& s…
【Bootloader学习理解学习--加强版】
笔者在接着聊一下bootloader,主要针对MCU的Bootloader。 笔者之前介绍过一篇Bootloader文章,主要是其概念、一些升级包的格式和升级流程,本次接着来说一下。
1、MCU代码运行方式
之前文章也介绍过,MCU的代码运行方式有两种&…
水淼采集器-免费水淼采集器下载
在当今数字时代,随着信息的迅猛增长,许多网站管理员面临一个共同而具有挑战性的问题——如何在短时间内获取大量优质内容,以满足用户对信息的不断需求?水淼采集器,作为一个备受瞩目的解决方案,正成为许多人…
错误:FinalShell连接CentOs连接失败
需要说明的是:这个错误不是首次连接发生的,而是多次使用后可能发生的错误
正文:
可能的原因是虚拟机的ip地址发生了变更,原因有以下几点:
最最可能的原因:1.DHCP分配变更: 如果虚拟机使用DHCP来获取IP地址,那么DHCP服务器可能会分配给虚拟机一个新的I…
shell脚本正则表达式
目录 一. 正则表达式定义
二. 基本正则表达式
1. 元字符
2. 表示次数
3. 位置锚定
4. 分组或其他
二. 拓展正则表达式
1. 表示次数
2. 表示分组 一. 正则表达式定义
正则表达式(REGEXP ):由一类特殊字符及文本字符所编写的模式&…
常量指针和指针常量的区别
常量指针
常量指针,本质是指针,这个指针指向的内存块是常量,不能通过这个指针改变指向的内存块的值。
定义:
const int *p;
#include <iostream>
using namespace std;int main(int argc, char *argv[])
{int a 10;int…
Logstash安装部署
目录 一、环境准备
二、安装部署
2.1 下载安装包到指定文件夹,并解压
2.2 复制证书文件
2.3 编辑配置文件
2.4 启动服务 一、环境准备 部署模式:单节点部署。 官网地址:Elasticsearch 平台 — 大规模查找实时答案 | Elastic 注意事项&am…





 第一节计算机网络的性能指标)







)






