19.1 选中高亮 NavLink
App.jsx
import React from "react";
import {NavLink, useRoutes} from "react-router-dom";
import routes from "./routes/index.jsx";
import "./app.css"const App = () => {const element = useRoutes(routes);// 选中高亮const activeStyle = ({isActive}) => {return isActive ? 'background' : "";};return (<div className="all"><div><div className="link"><NavLink to="/home" className={activeStyle}>打开首页的页面</NavLink></div><div className="link"><NavLink to="/about" className={activeStyle}>打开关于的页面</NavLink></div></div><div className="view">{element}</div></div>);
}export default App;19.2 嵌套路由
home(首页的页面)中嵌套两个字路由,并对字路由设置选中高亮
Home/index.jsx -> 类组件
import React from "react";
import {NavLink, Outlet} from "react-router-dom";class App extends React.Component {// 类组件中不能用const定义变量// 选中高亮activeStyle = ({isActive}) => {return isActive ? 'background' : "";};render() {return (<div>首页的页面<div style={{display: "flex", justifyContent: 'center', marginTop: '20px'}}><NavLink to='classify' className={this.activeStyle}>classify</NavLink><NavLink to='navigation' className={this.activeStyle}>navigation</NavLink></div><div style={{background: 'red'}}>{/*<!-- Renders the child route's element, if there is one. -->*/}<Outlet/></div></div>);}
}export default App;路由表 routes
import {Navigate} from "react-router-dom";
import Home from "../components/Home";
import About from "../components/About";
import Classify from "../components/Home/components/Classify.jsx";
import Navigation from "../components/Home/components/Navigation.jsx";export default [{path: '/home',element: <Home/>,children: [{path: 'classify',element:<Classify />},{path: 'navigation',element:<Navigation />},]},{path: '/about',element: <About/>,},{path: '/',element: <Navigate to='about'/>,}
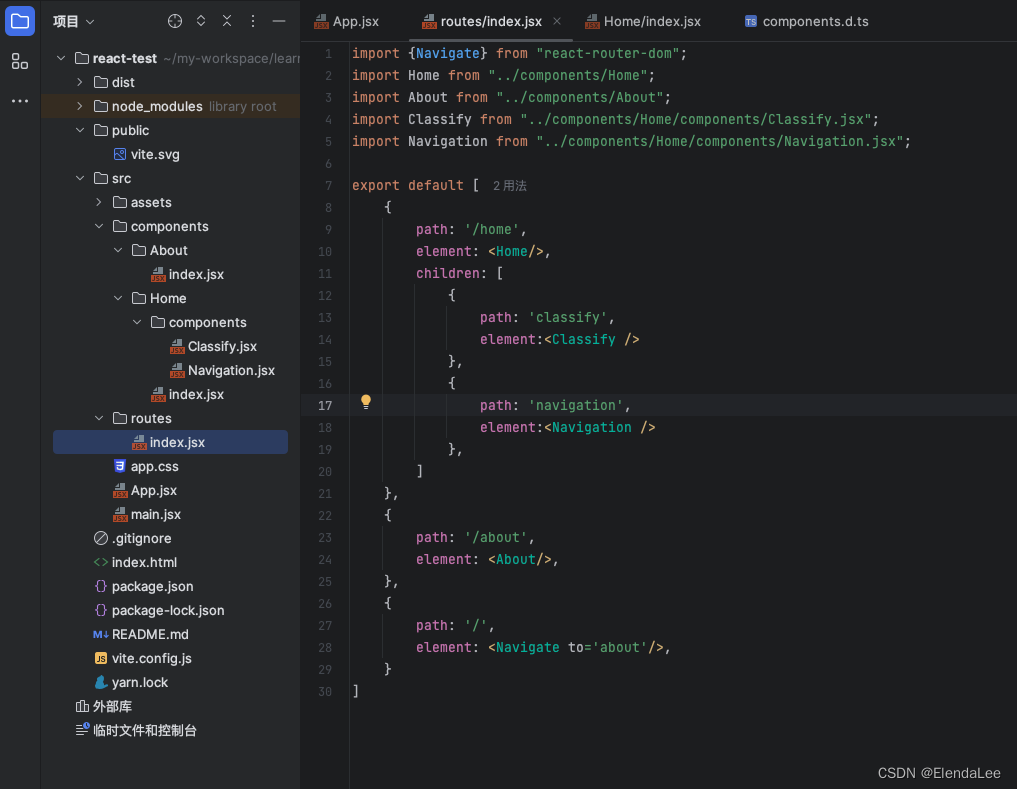
]下面附一张文件结构图

 定义静态方法)

)










)


)


)