系统主要是以后台管理员管理为主。管理员需要先登录系统然后才可以使用本系统,管理员可以对个人中心、用户管理、赛事信息管理、球队信息管理、球员信息管理、比赛分值板管理、系统管理等进行添加、查询、修改、删除,以保障足球联赛管理系统的正常运行。 开发语言 node.js
框架:Express
技术栈:nodejs+vue+elementui+express
数据库:mysql
数据库工具:Navicat
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。





框架:
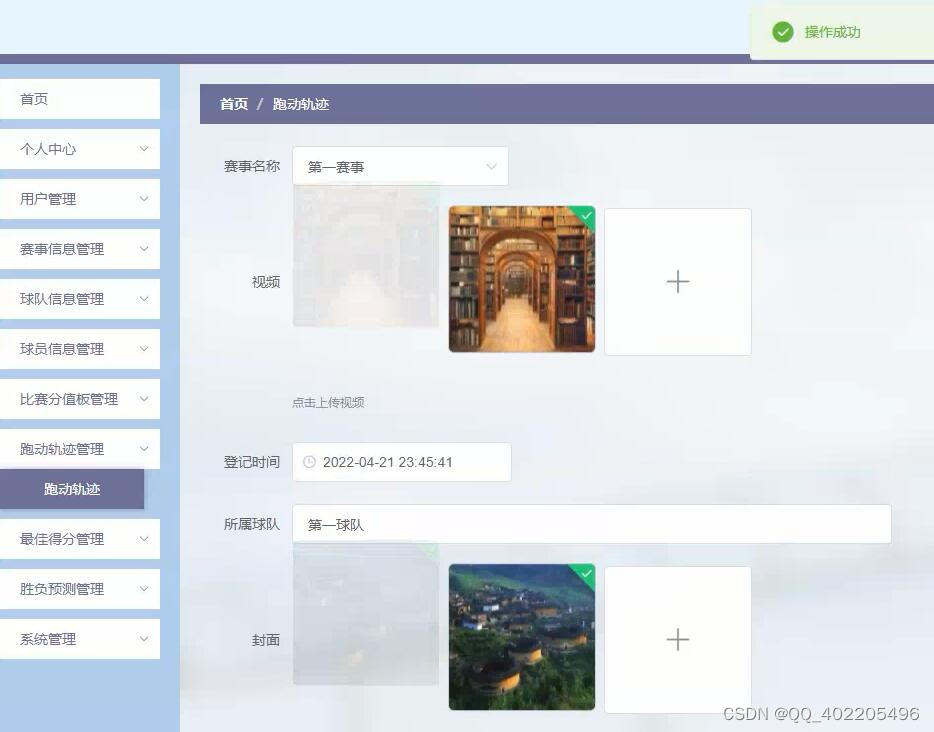
管理员模块可以进行个人中心,对其进行增删改查操作,系统用户的属性包括用户名、密码、权限、添加时间;对进行用户管理,可以添加用户信息,将信息记录表中,经过添加后,此信息可以被用户查看,可以对信息进行更新,将信息从表中进行删除;对进行赛事信息管理,可以添加赛事信息,对赛事信息列表进行查询,对赛事信息进行修改以及将赛事信息从列表删除。可以管理球队信息,并对球队信息列表进行查询,对球队信息进行修改以及删除。对进行球员信息管理,可以添加球员信息,对球员信息列表进行查询,对球员信息进行修改以及将球员信息从列表删除。可以管理比赛分值板,并对比赛分值板列表进行查询,对比赛分值板进行修改以及删除。对进行跑动轨迹管理,可以添加跑动轨迹信息,对跑动轨迹列表进行查询,对跑动轨迹进行修改以及将跑动轨迹从列表删除。可以管理最佳得分,并对最佳得分列表进行查询,对最佳得分进行修改以及删除;对进行胜负预测管理,可以添加胜负预测信息,对胜负预测列表进行查询,对胜负预测进行修改以及将胜负预测从列表删除
目录
第1章 引言 1
1.1开发背景与意义 1
1.2研究目的 1
1.3国内外研究现状 2
1.4论文结构 2
第2章 主要技术 3
2.3 Vue框架 4
2.4 MySQL数据库 4
第3章 系统分析 5
3.1可行性分析 5
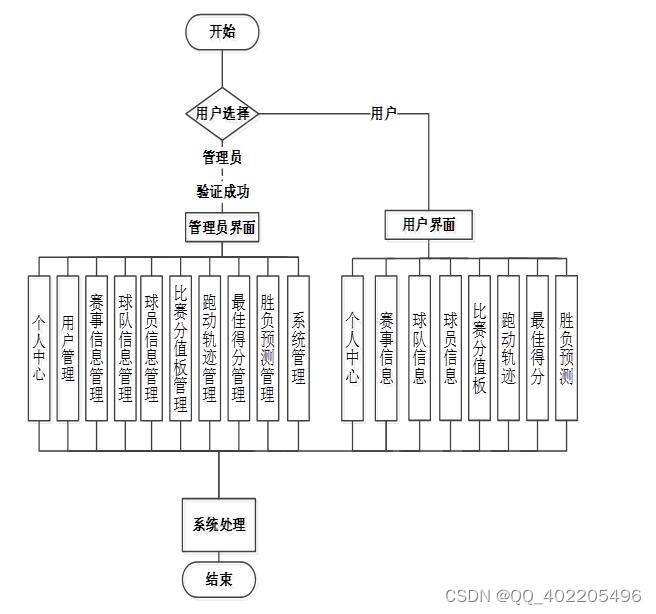
3.2业务流程分析 6
3.3需求分析 6
第4章 系统设计 8
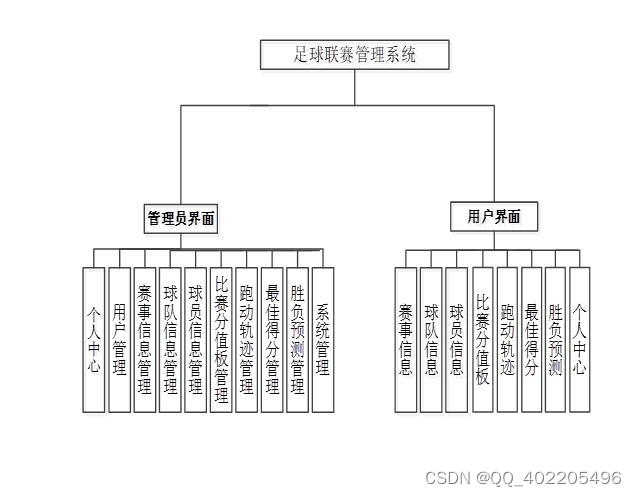
4.1系统总体功能设计 8
4.1.1管理员模块 8
4.2数据库设计 10
4.2.1数据库设计概述 10
4.3.2概念设计 10
4.3.3表设计 11
第5章 系统实现 14
5.1登录模块的实现 14
5.2个人中心模块 14
5.3职位信息管理模块 15
5.4用户管理模块 16
5.5赛事信息管理模块 17
5.6用户管理模块 18
5.7职位统计理模块 19
第6章 程序测试 21
6.1测试的目的 21
6.2测试方法 21
6.3测试用例 21
6.3.1界面测试 21
6.3.2管理员登录测试 22
6.3.3招聘计划添加测试 24
6.4测试结果 24
结论 26
致谢 27
参考文献 28





函数)





)







)