什么是 Shell scripts
shell script(程序化脚本):shell 部分是一个文字接口下让我们与系统沟通的一个工具接口;script 是脚本的意思,shell script 就是针对 shell 写的脚本。
shell script 是利用 shell 的功能所写的一个【程序(program)】,这个程序是使用纯文本文件,将一些 shell 的语法与指令(含外部指令)写在里面,搭配正规表示法、管线命令与数据流重导向等功能,以达到所想要的处理目的。
shell script 编写的注意事项:
1.指令的执行是从上而下、从左而右的分析与执行;
2.指令的下达:指令、选项与参数间的多个空白都会被忽略掉;
3.空白行也将被忽略掉,并且[tab]按键所推开的空白同样视为空格键;
4.如果读取到一个 Enter 符号(CR),就尝试开始执行该行(或该串)命令;
5.至于如果一行的内容太多,则可以使用【[Enter]】来延伸至下一行;
6.【#】可做为批注!任何加在#后面的资料将全部被视为批注文字而被忽略。
执行写好的 .sh 文件的几个方法:
1.直接指令下达:shell.sh 文件必须要具备可读与可执行(rx)的权限,然后:
绝对路径:使用/home/feng/shell.sh来下达指令;
相对路径:假设工作目录在/home/feng/,则使用 ./shell.sh 来执行;
变量【PATH】功能:将 shell.sh 放在 PATH 指定的目录内,例如: ~/bin/。
2.以bash程序来执行:透过「 bash shell.sh 」或「 sh shell.sh 」来执行
若 shell.sh 在 ~/bin 内且具有 rx 的权限,那就直接输入shell.sh 即可执行该脚本程序。

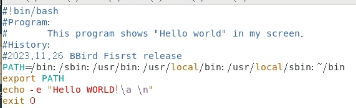
1.第一行 #!/bin/bash 在宣告这个 script 使用的 shell 名称:
因为我们使用的是 bash,所以,必须要以【#! bin/bash】来宣告这个文件内的语法使用 bash 的语法。当这个程序被执行时,他就能够加载bash的相关环境配置文件(一般来说就是non-login shell 的 ~/.bashrc),并且执行 bash来使底下的指令能够执行。这很重要的(在很多状况中,如果没有设定好这一行,那么该程序很可能会无法执行,因为系统可能无法判断该程序需要使用什么shell 来执行)
2.程序内容的说明:
整个 script当中,除了第一行的【#!】是用来宣告 shell 的之外,其他的 # 都是【批注】用途。所以上面的程序当中,第二行以下就是用来说明整个程序的基本数据。一般来说,建议你一定要养成说明该script的:1.内容与功能; 2.版本信息;3.作者与联络方式;4.建榴日期;5.历史纪录等等。
3.主要环境变量的宣告:
建议务必要将一些重要的环境变量设定好,PATH 与LANG(如果有使用到输出相关的信息时)是当中最重要的!。如此一来,则可让我们这支程序在进行时,可以直接下达一些外部指令,而不必写绝对路径,比较方便。
4.主要程序部分:
就将主要的程序写好即可
5.执行成果告知(定义回传值)
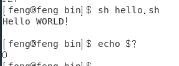
是否记得我们在第十章里面要讨论一个指令的执行成功与否,可以使用S这个变量来观察~那么我们也可以利用 exit 这个指令来让程序中断,并且回传一个数值给系统。代码使用 exit 0 ,这代表离开script 并且回传一个 0 给系统,所以我执行完这个 script后,若接着下达 echo $?则可得到0 的值。

养成好习惯,每个 script 的头文件处记录好:
script的功能;script的版本信息;script的作者与联络方式;script的版权宣告方式;script的 History(历史纪录);script内较特殊的指令,使用【绝对路径】的方式来下达;script运作时需要的环境变量预先宣告与设定。
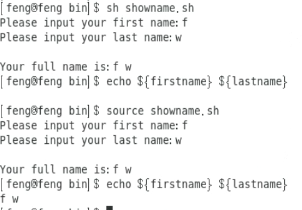
shell script 的执行方式差异(source,sh script,./script)
不同的 script 执行方式会造成不一样的结果。
利用直接执行的方式来执行 script
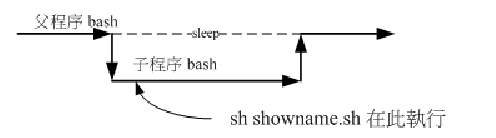
直接指令下达(不论是绝对路径/相对路径还是${PATH}内),或者是利用bash(或 sh)来下达脚本时,该script 都会使用一个新的 bash环境来执行脚本内的指令。
也就是说,使用这种执行方式时,其实 script 是在子程序的 bash 内执行的。当子程序完成后,在子程序内的各项变量或动作将会结束而不会传回到父程序中。

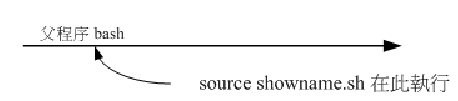
利用 source 来执行脚本:在父程序中执行
当子程序完成后,在子程序内的各项变量或动作结束会传回到父程序中


善用判断式
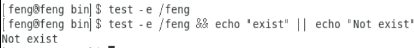
利用 test 指令的测试功能
检测系统上面某些文件或者是相关的属性。
test -e /feng && echo "exist" || echo "No exist"

常用:
-e 就是是否存在的意思。
-f 是是否存在且为文件
-d 该文件名是否存在且为目录
test 后面可以接的关键字太多了。。。
利用判断符号 [ ]
除了我 tes t之外,还可以利用判断符号 [] (就是中括号)来进行数据的判断。
举例来说,如果想要知道${HOME}这个变量是否为空的,可以这样做:
[ -z "${HOME}" ];echo $?
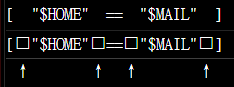
使用中括号必须要特别注意,因为中括号用在很多地方,包括通配符与正规表示法等等,所以如果要在bash 的语法当中使用中括号作为 shell 的判断式时,必须要注意中括号的两端需要有空格符来分隔喔!假设空格键使用【口】符号来表示,那么,在这些地方都需要有空格键:

在中括号[]内的每个组件都需要有空格键来分隔;
在中括号内的变数,最好都以双引号括号起来;
在中括号内的常数,最好都以单或双引号括号起来。
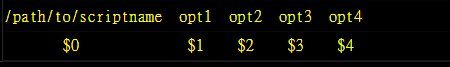
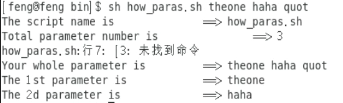
Shell script 的默认变数($0,$1…)
script 针对参数已经有设定好一些变量名称了

执行的脚本档名为 $0 这个变量,第一个接的参数就是$1, ~所以,只要在 script 里面善用$1的话,就可以很简单的立即下达某些指令功能。
除了这些数字的变量之外,还有一些较为特殊的变量可以在 script 内使用来呼叫这些参数:
$#:代表后接的参数【个数】,以上表为例这里显示为【 4 】;
$@:代表【“$1"”$2"“$3””$4”】之意,每个变量是独立的(用双引号括起来);
$*:代表【“$1c$2c$3c$4”】,其中c为分隔字符,默认为空格键,所以本例中代表【”$1$2 $3 $4”】之意。

脚本后面所接的变量可以进行偏移,可以使用 shift 来实现。
shift n
# n 表示偏移几个变量
shift 后面可以接数字,代表拿掉最前面的几个参数的意思。
条件判断式
利用 if … then
if [条件判断式]; then当条件成立时,可以进行的指令工作内容
fi # if 反过来写表示结束if
如果有多个条件要判别时,除了将多个条件写入一个中括号内的情况之外,还可以有多个中括号来隔开,而括号与括号之间,则以 &&(AND 的意思) 或 || (OR 的意思)来隔开。
多重、复杂条件判断式
if [条件判断式一]; then当条件判断式一成立时,可以进行的指令工作内容;
elif [条件判断式二]; then当条件判断式二成立时,可以进行的指令工作内容;
else当条件判断式一与二均不成立时,可以进行的指令工作内容;
fi
利用 case … esac 判断
case $变量名称 in #关键词为case ,还有变数前有钱字号"第一个变量内容") #每个变量内容建议用双引号括起来,关键词则为小括号)程序段;; #每个类别结尾使用两个连续的分号来处理"第二个变量内容")程序段;;*) #最后一个变量内容都会用*来代表所有其他值不包含第一个变量内容与第二个变量内容的其他程序执行段exit 1;;
esac #最终的 case 结尾
为何需要有*这个变量内容在最后:如果用户不是输入变量内容一或二时,可以告知用户相关的信息。
一般来说,使用【 case $变量 in】这个语法中,当中的那个【$变量】大致有两种取得的方式:
直接下达式:利用【 script.sh variable 】 的方式来直接给予$1这个变量的内容,这也是在 /etc/init.d 目录下大多数程序的设计方式。
交互式:透过read这个指令来让用户输入变量的内容。
利用 function 功能
function fname(){程序段
}
那个 fname 是自定义的执行指令名称,而程序段就是执行的内容。要注意的是因为 shell script的执行方式是由上而下,由左而右,因此在 shell script 当中的 function 的设定一定要在程序的最前面,这样才能够在执行时被找到可用的程序段。
另外,function也是拥有内建变量的,他的内建变量与 shell script 很类似,函数名称代表示 $0 ,而后续接的变量也是以$1, $2…来取代的。这里很容易搞错~因为【 function fname(){程序段}】内的$0,$1…等等与shell script的 $0 是不同的。
循环
循环可以不断的执行某个程序段落,直到用户设定的条件达成为止。
while da done, until do done(不定循环)
while [ condition ] #中括号内的状态就是判断式
do #do是循环的开始程序段落
done #done是循环的结束
while 的中文是【当…时】,所以,这种方式说的是【当condition条件成立时,就进行循环,直到condition的条件不成立才停止】的意思。还有另外一种不定循环的方式:
until [condition]
do程序段落
done
这种方式恰恰与 while 相反,它说的是【当condition条件成立时,就终止循环,否则就持续进行循环的程序段】。
for … do … done(固定循环)
for 是已经知道要进行几次循环的状态:
for var in con1 con2 con3 ...
do 程序段
done
1.第一次循环时,$var 的内容为con1;
2.第二次循环时,$var 的内容为con2;
3.第三次循环时,$var 的内容为con3;
4…
for … do … done
for ((初始值;限制值;执行步阶))
do程序段
done
初始值:某个变量在循环当中的起始值,直接以类似i=1设定好;
限制值:当变量的值在这个限制值的范围内,就继续进行循环。例如i<=100;
执行步阶:每作一次循环时,变量的变化量。例如 i=i+1。
shell script 的追踪与 debug
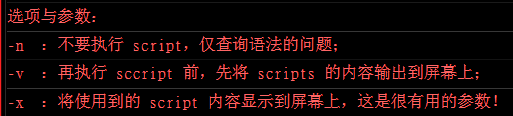
判断 scripts 是否有问题:
sh [-nvx] scripts.sh

《鸟哥的Linux私房菜-基础篇》学习笔记


















)
