最近在阅读《GPGPU编程技术从GLSL、CUDA到OpenCL》时,章节3.4.3 卷积核中讲到了半格效应,该书中的英文标注为:0.5 effect,也有被称为:half pixel offset等。
联想到我之前的GPU计算、渲染时的代码,在做画质bittrue对分的时候,经常会因为GPU中的像素坐标漏掉了0.5的偏移量,而导致GPU输出图像和CPU算法原型无法bittrue对齐。具体可以查看我之前的两篇代码记录,对GPU像素坐标计算都有0.5的偏移量相关计算。
之前一直以为0.5的偏移量是GPU中可能存在四舍五入,现在看来我之前的理解都是错误的。正确的认识是:GPU会使用像素的中心点作为坐标值,也就是是[0.5, 0.5]这样,因此会存在0.5的偏移量。
下面转载、翻译相关的文章来解释这个效应/特性。
附录1:《GPGPU编程技术从GLSL、CUDA到OpenCL》 3.4.3 卷积核
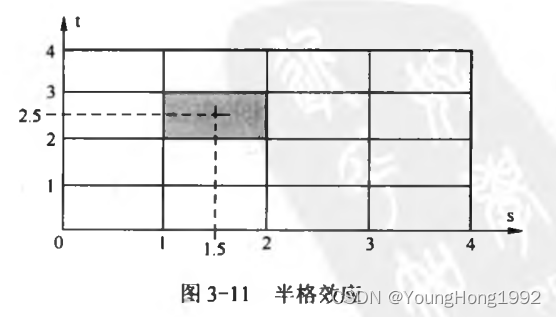
纹理元是离散的,即不存在0.3个纹理元这样的概念。然而,纹理坐标是连续的,它们在GPU中是以浮点数表示的。在着色器中,GLSL内建变量glTexCoord[i]保存的纹理坐标自动对齐到了纹理元的几何中心。在这样的效应下,GPGPU使用纹理同CPU编程使用数组时的下标有所不同。举例来说,纹理图上的第三行、第二列的纹理元的坐标不是[1,2],而是[1.5,2.5],如图3- 11所示。
这个效应在GPGPU中称为半格效应(0.5 effect)。虽然纹理在经典GPGPU中起到的作用同数组完全一致(见 3.2.2节 第一部分关于纹理和数组的类比),但用户需要注意到像这样的用法差异。

附录2:《Bilinear down/upsampling, aligning pixel grids, and that infamous GPU half pixel offset》
原文地址:https://bartwronski.com/2021/02/15/bilinear-down-upsampling-pixel-grids-and-that-half-pixel-offset/
什么是半像素偏移?
假设您有一个大小为4的一维纹理,那么它的像素/纹素坐标是什么?
如果我们向使用一维数组一样,直接按照下标来访问这4个像素,那么这4个像素的坐标理应是[0, 1, 2, 3],对应的坐标范围是[0, width - 1]。
但GPU使用半像素偏移的约定,所以它们实际上是[0.5, 1.5, 2.5, 3.5],对应的坐标范围是[0.5, width - 0.5]。标准化(归一化)后的坐标值为:[0.5/4, 1.5/4, 2.5/4, 3.5/4],范围是:[0.5/width, 1 - 0.5/width]。
GPU的半像素偏移这种表示法起初可能看起来不太直观,但它为我们提供了一个保证和约定:即图像的坐标范围(最大)可以表示为非标准化的[0, width - 1],或标准化后的[0, 1]。
这对于重新采样图像和处理不同分辨率的图像非常有帮助。
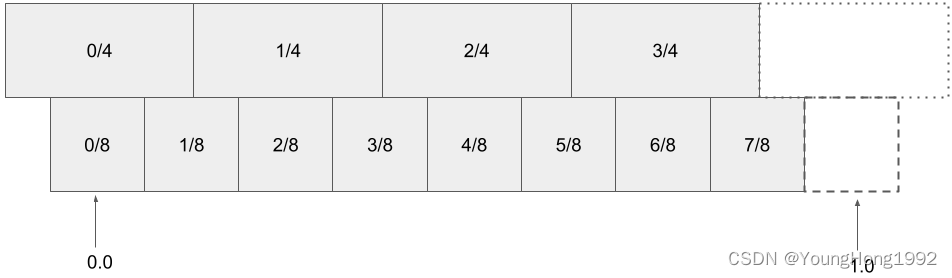
让我们在下面的图表上进行比较,例如将大小为4的一维纹理,上采样为大小为8的一维纹理:
图1:半像素偏,定通过对齐像素网格的角/边缘来完美对齐像素网格。

图2:没有半像素偏移,可以对齐第1个像素中心,直到最后一个像素的中心。但图像在 0,1 范围之外“重叠”并且不对称!
《The Center of the Pixel is (0.5,0.5)》
原文地址:https://www.realtimerendering.com/blog/the-center-of-the-pixel-is-0-50-5/


)


,Javaee项目,springboot项目。)





)


)




