📑前言
本文主要是使用 yum 出现 Loaded plugins: fastestmirro,如果有什么需要改进的地方还请大佬指出⛺️
🎬作者简介:大家好,我是青衿🥇
☁️博客首页:CSDN主页放风讲故事
🌄每日一句:努力一点,优秀一点
linux下yum安装时出现Loaded plugins: fastestmirror
使用 yum 出现 Loaded plugins: fastestmirror
Loaded plugins: fastestmirror
意思为:插件不可用
[root@localhost ~]# yum –y install xxx
Loaded plugins: fastestmirror
解决办法
1.修改fastestmirror配置文件
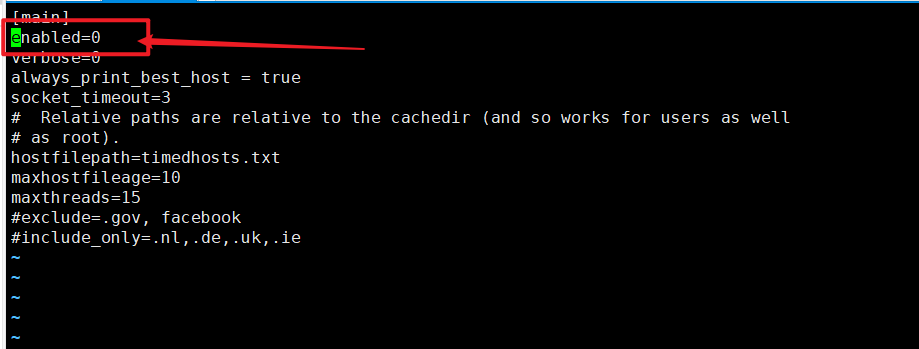
vim /etc/yum/pluginconf.d/fastestmirror.conf
复制
将 enable=1 改为 enable=0

2.修改yum配置文件
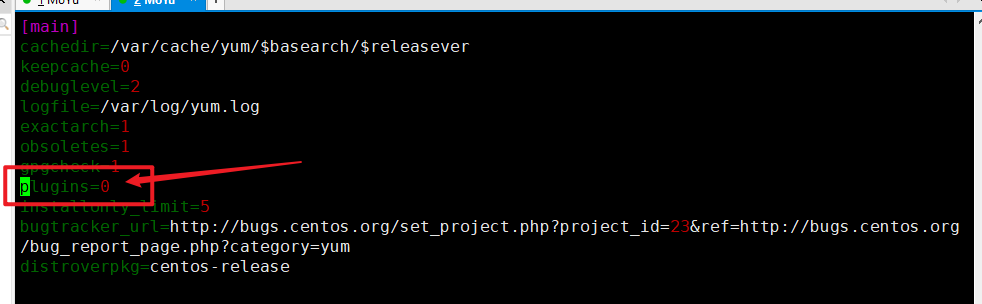
vim /etc/yum.conf
复制

3.清除缓存并重新构建yum源
yum clean all
yum clean dbcache
yum makecache
基本概念)








----排序小结(不用三连,混流量券))









数据改变页面不刷新)