
目录
前言
一、腾讯云HAI介绍:
1、即插即用 · 轻松上手
2、横向对比 · 青出于蓝
3、多种高性能应用部署场景
二、腾讯云HAI一键部署并使用ChatGLM2-6B快速实现开发者所需的相关API服务
1、登录 高性能应用服务 HAI 控制台
2、点击 新建 选择 AI模型,输入实例名称
3、等待创建完成后,查看相关状态(预计等待3-8分钟,等待时间不计费)
4、创建完成,查看相关状态
5、查看配置详情
6、(关键环节)使用 JupyterLab 启动 ChatGLM2-6B 提供的API 服务
三、AI办公助手代码开发
1、选择腾讯云的云开发编辑器Cloud Stuio,详细使用教程可以看博主另一篇文章
2、选择模板,快速生成项目
3、项目代码开发
(1)项目生成后,集成并下载开发所需的依赖
(2)配置一下接口的代理,避免本地开发浏览器访问跨域(前端开发都懂)
(3)开发项目界面,这里详细的开发过程就不赘述~
(4)开发业务及交互逻辑
(5)开发完成后在浏览器中查看最终实现效果
四、常见问题
五、总结
前言
常常听起公司的行政小姐姐反馈AI要是能帮助她们在部门员工考勤记录整理;各种活动文案编写;报表核算和员工培训这些方面提供便利就好了!正好博主最近在研究和学习AIGC,首先,我对新技术非常感兴趣,对于GPT模型也非常好奇。其次,企业越来越需要复合型人才,而GPT能够帮助我快速学习和成长。因此,我决定尝试借助GPT模型的能力来先开发一个简单的AI办公助手Demo试用,来帮助企业运营提升效率,正向反馈后,持续迭代,深度集成到公司内部的办公平台,打磨出一个完整的产品!
当然了,AIGC拥有这么多的能力,那么我们才能独立部署体验呢?首先我们需要部署这些这些大模型,大模型处理的数据量巨大无比,整个处理过程可以分为训练(train)、微调(fine-tune)和推理(inference)。从算力消耗上来说,是训练>微调>推理,训练要比推理的算力消耗高至少3个数量级以上,训练和微调大型语言模型对于硬件资源的要求非常高,对于只是短期使用,自己购买硬件资源价格昂贵显然是不划算的。
最近腾讯云推出了一款“高性能应用服务HAI”,它基于腾讯云GPU云服务器底层算力,提供即插即用的高性能云服务。以应用为中心,匹配GPU云算力资源,助力中小企业及开发者快速部署LLM、AI作画、数据科学等高性能应用,部署起来非常省心!!!博主这次也是亲自体验了一番,从0到1使用腾讯云高性能应用服务 HAI 部署了ChatGLM2-6B 模型来辅助我开发【AI办公助手】,其中的智能生成SQL,智能生成Excel,英文助手等功能都是基于ChatGLM2-6B大模型的API来实现,工作效率提升很多,不到一天时间就完成了全部开发,这里也给大家先看看博主开发的作品成果:
场景1:智能生成sql,自主查询考勤记录及统计请假天数
 场景2:智能生成excel,自主计算统计复杂报表
场景2:智能生成excel,自主计算统计复杂报表
 场景3:英文助手,辅助英文文案撰写
场景3:英文助手,辅助英文文案撰写 那么这次应用开发的亲身体验下来,博主还用到了腾讯云编辑器Cloud Studio云来做开发,HAI和Cloud Studio有何优势和便捷之处,以及我是如何来进行【AI办公助手】这款应用的开发呢,且听博主接下来为你娓娓道来~~~
那么这次应用开发的亲身体验下来,博主还用到了腾讯云编辑器Cloud Studio云来做开发,HAI和Cloud Studio有何优势和便捷之处,以及我是如何来进行【AI办公助手】这款应用的开发呢,且听博主接下来为你娓娓道来~~~
一、腾讯云HAI介绍:
腾讯云高性能应用服务 HAI 是为开发者量身打造的澎湃算力平台。无需复杂配置,便可享受即开即用的GPU云服务体验。在 HAI 中,根据应用智能匹配并推选出最适合的GPU算力资源,以确保您在数据科学、LLM、AI作画等高性能应用中获得最佳性价比。
1、即插即用 · 轻松上手
基于腾讯云GPU云服务器底层算力,提供即插即用的高性能云服务。

2、横向对比 · 青出于蓝
大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,开箱即用

3、多种高性能应用部署场景

腾讯云HAI功能如此强大,开箱即可上手, 接着博主就手把手教大家怎么快速搭建并使用AI模型 ChatGLM2-6B~~~
二、腾讯云HAI一键部署并使用ChatGLM2-6B快速实现开发者所需的相关API服务
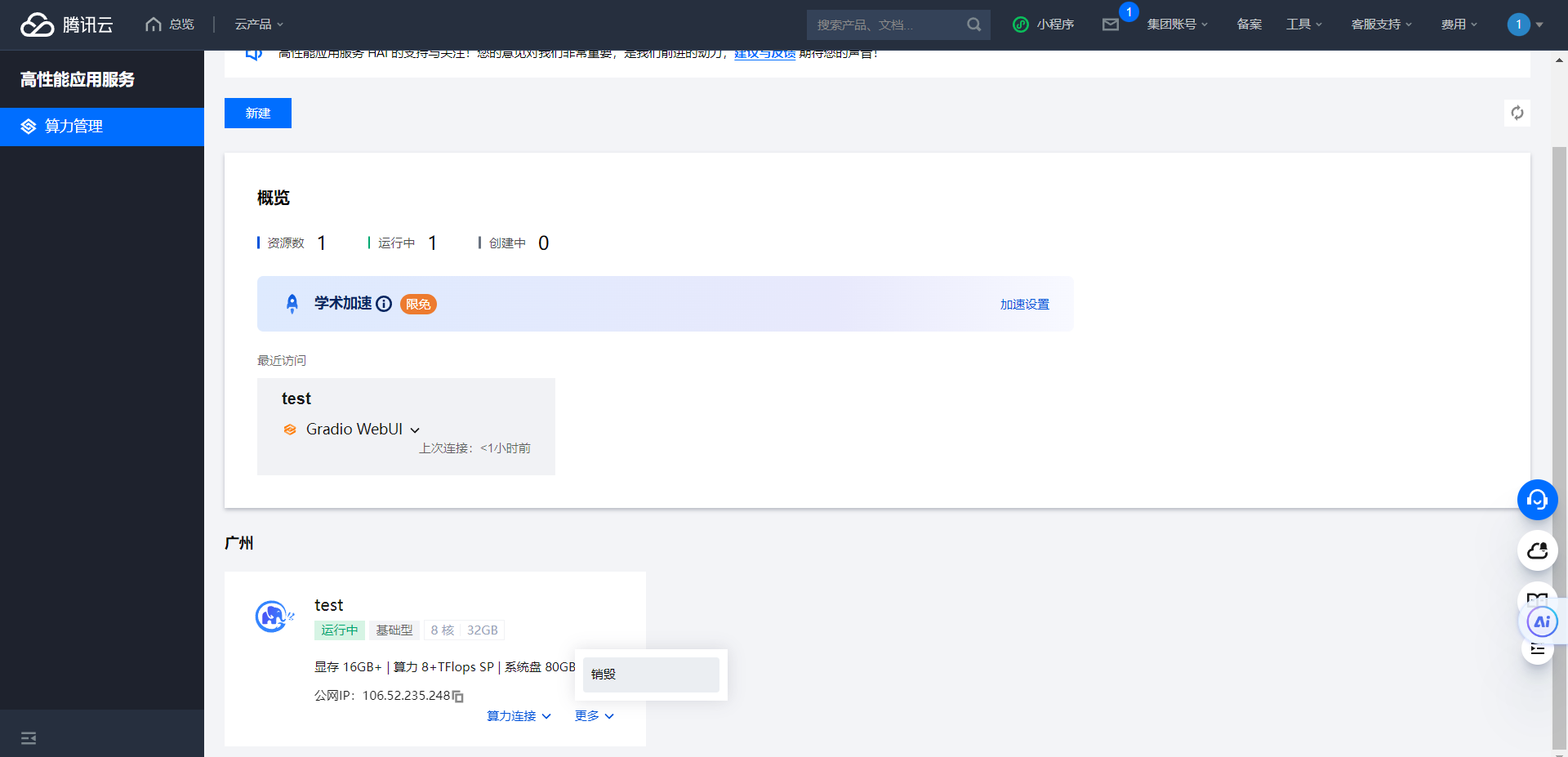
1、登录 高性能应用服务 HAI 控制台

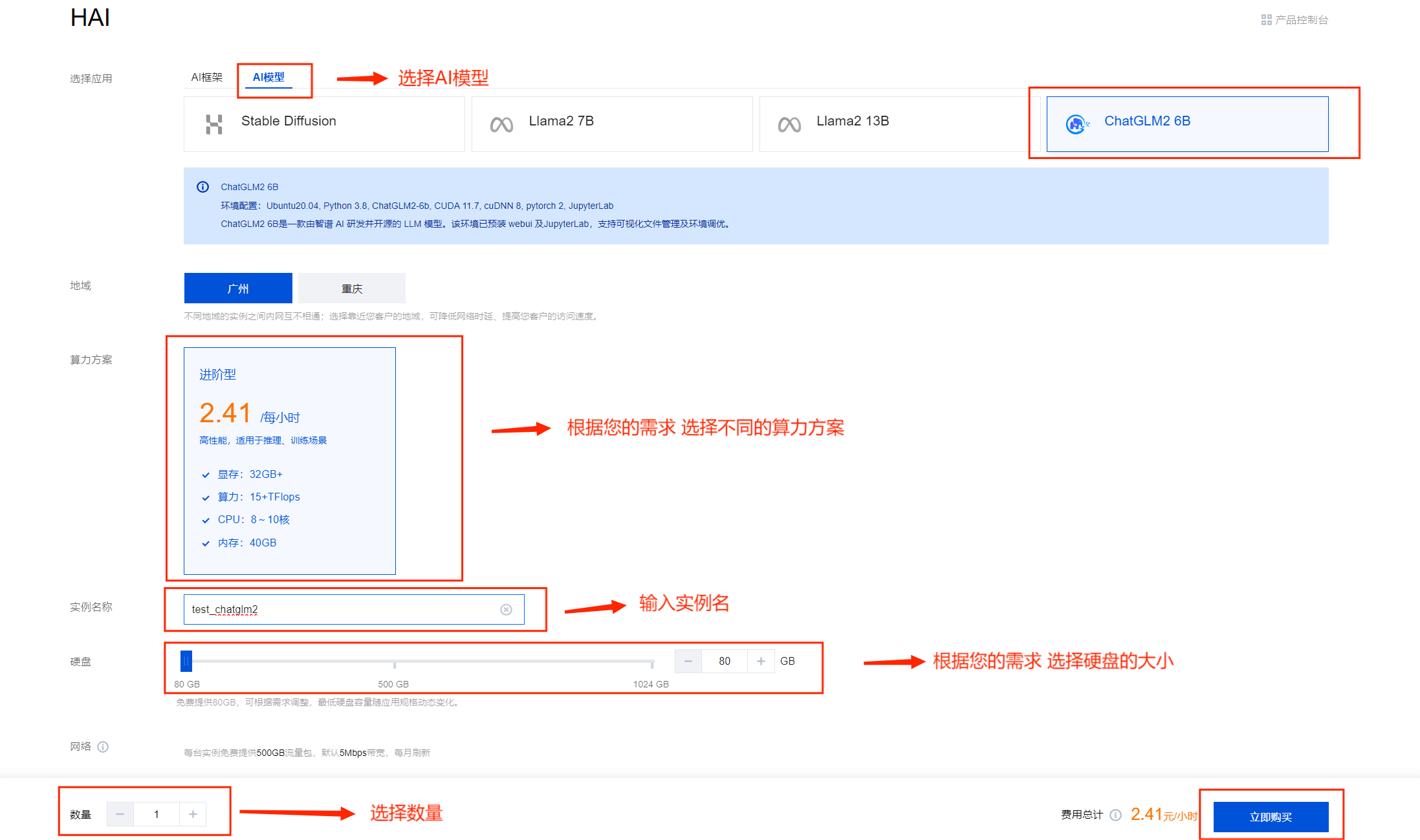
2、点击 新建 选择 AI模型,输入实例名称
 温馨提示:如果没有进阶型的算力方案(2.41元/小时),建议您购买基础型的算力方案(0.88元/小时),并在创建成功后参考实验过程中关闭 、重新开启 webui 功能的命令,以提高服务器的性能。
温馨提示:如果没有进阶型的算力方案(2.41元/小时),建议您购买基础型的算力方案(0.88元/小时),并在创建成功后参考实验过程中关闭 、重新开启 webui 功能的命令,以提高服务器的性能。
3、等待创建完成后,查看相关状态(预计等待3-8分钟,等待时间不计费)

4、创建完成,查看相关状态

5、查看配置详情

6、(关键环节)使用 JupyterLab 启动 ChatGLM2-6B 提供的API 服务
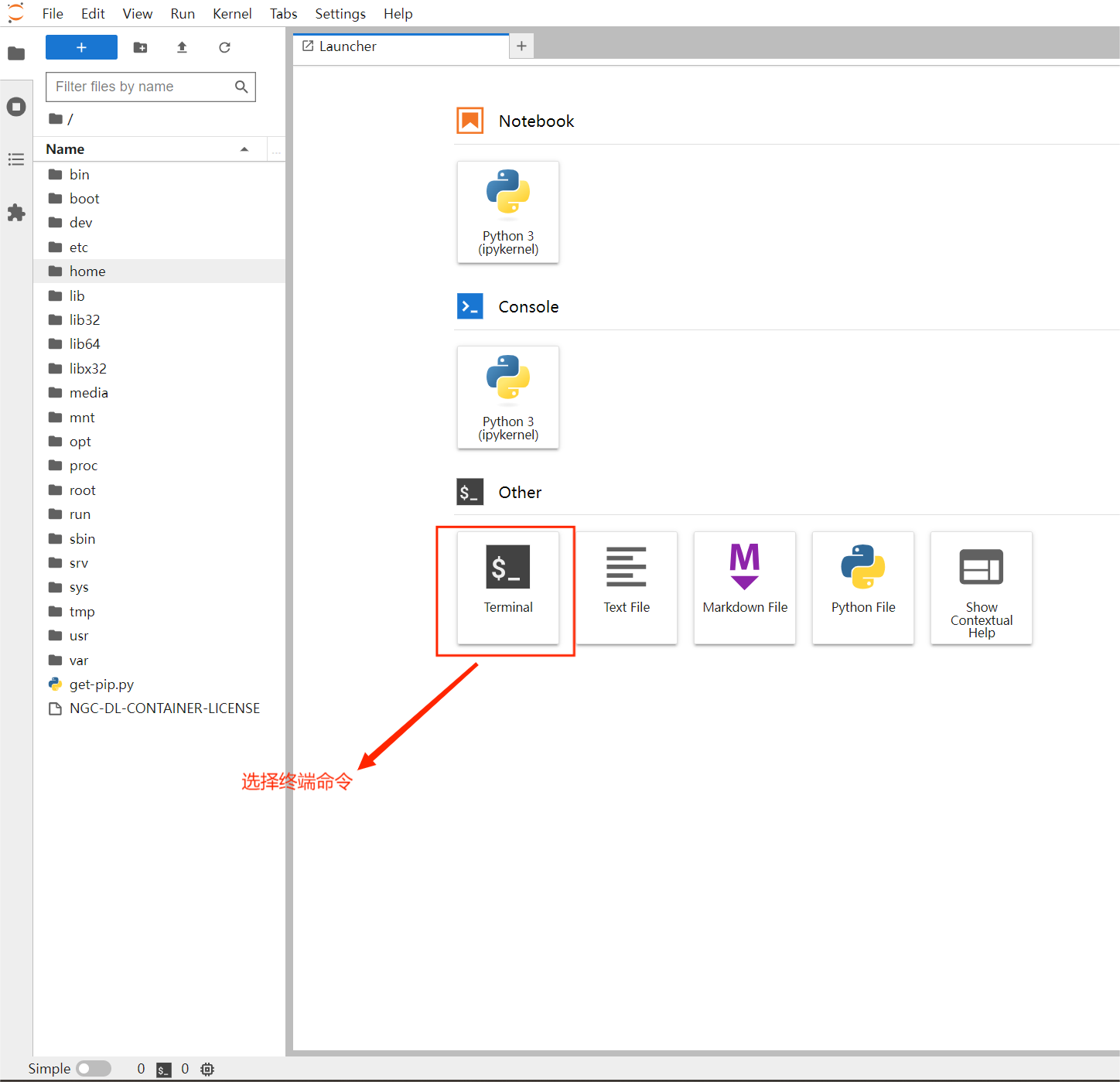
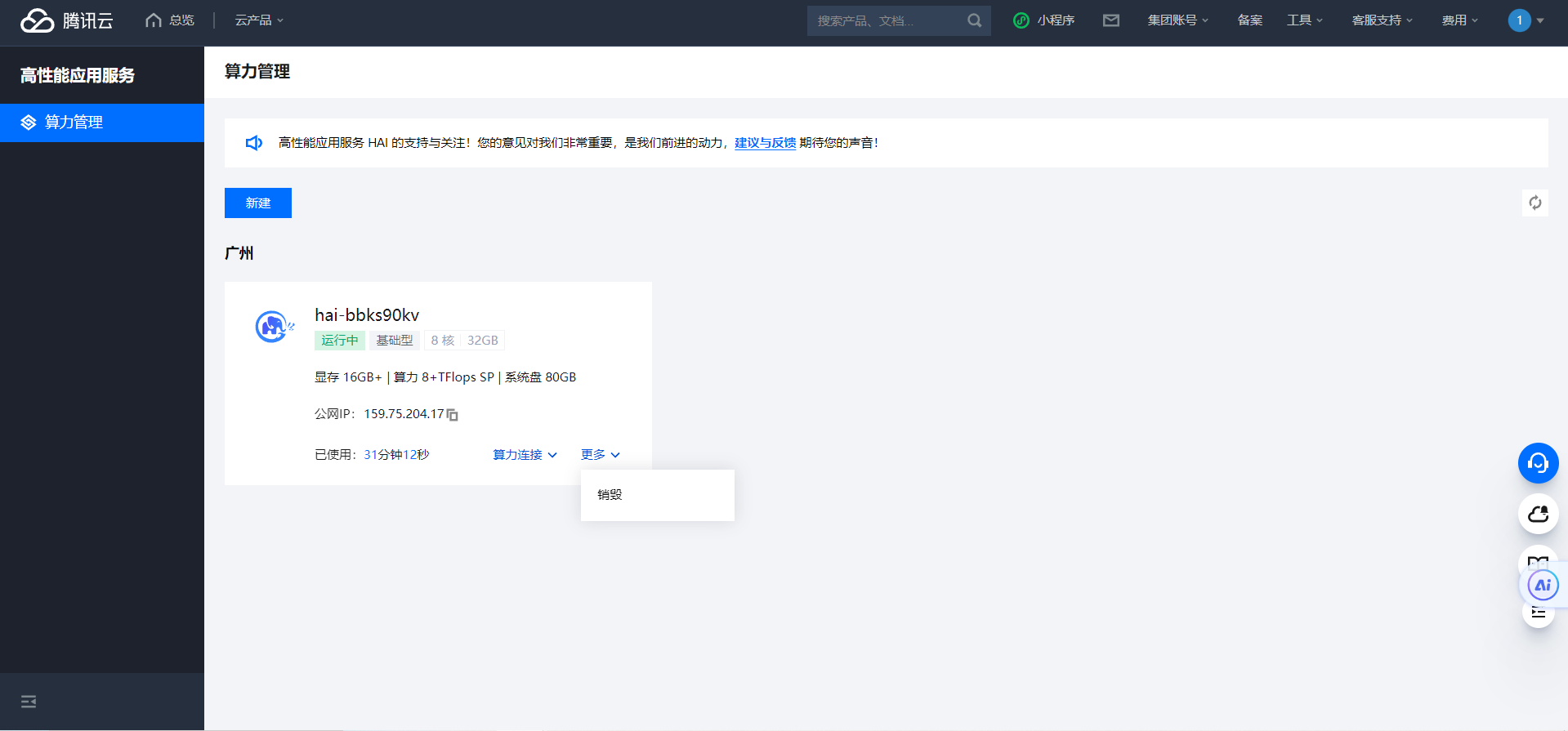
(1)在 算力管理 页面,选择进入 jupyter_lab 页面

(2)选择 终端命令

温馨提示:如果您购买使用的是 基础型算力服务器(0.88元/小时) 请您在开始实验前输入以下关闭 webui 功能的命令,提高服务器的性能,以便后续实验能快速正常进行:
apt-get update && apt-get install sudo
sudo apt-get update
sudo apt-get install psmisc
sudo fuser -k 6889/tcp #执行这条命令将关闭 HAI提供的 chatglm2_gradio webui功能
备注:如果需要重新开启 webui 服务执行以下命令
python /root/ChatGLM2-6B/web_demo.py --listen --port 6889(3)输入命令 ,用于开启 API 服务,到这一步咱们的大模型的调用api就正式开启了,接下来再把服务器的端口设置一下就可以正式调用API了:
cd ./ChatGLM2-6B
python api.py
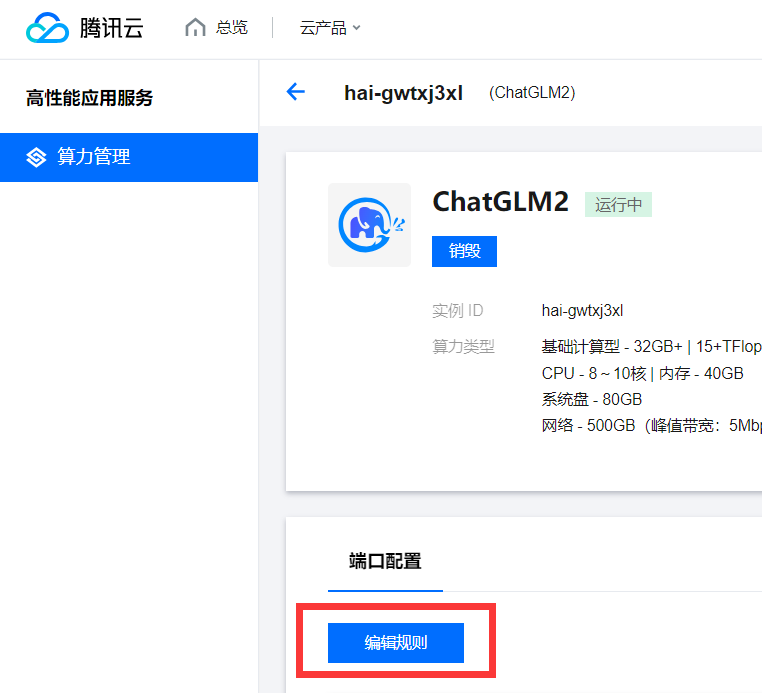
(4) 回到算力管理界面—新增服务器端口规则

a、选择 编辑规则

b、选择 入站规则 中的添加规则

c、添加入站规则 (来源: 0.0.0.0/0 协议端口: TCP:8000)


(5)服务器端口规则设置完成后,咱们随手写一波python小脚本调用一下api看看能不能调的通
import requests# 定义测试数据,以及FastAPI服务器的地址和端口
server_url = "http://0.0.0.0:8000" # 请确保将地址和端口更改为您的API服务器的实际地址和端口
test_data = {"prompt": "'你好,发热了怎么办?'","history": [],"max_length": 50,"top_p": 0.7,"temperature": 0.95
}# 发送HTTP POST请求
response = requests.post(server_url, json=test_data)# 处理响应
if response.status_code == 200:result = response.json()print("Response:", result["response"])print("History:", result["history"])print("Status:", result["status"])print("Time:", result["time"])
else:print("Failed to get a valid response. Status code:", response.status_code)
ok当看到控制台响应成功并打印了我们需要的数据之后,这里已经大功告成,可以调用服务器的公网IP+8000端口来访问大模型的API接口来开发我们的应用啦~~~
三、AI办公助手代码开发
1、选择腾讯云的云开发编辑器Cloud Stuio,详细使用教程可以看博主另一篇文章
【腾讯云Cloud Studio实战训练营】使用Cloud Studio迅捷开发一个3D家具个性化定制应用-CSDN博客文章浏览阅读1.1w次,点赞44次,收藏40次。Cloud Studio是一个基于云端的开发环境,它可以让程序员在云端进行编写和运行程序。相比传统的本地IDE,Cloud Studio具有以下优势。首先,由于Cloud Studio是基于云端的,只要保证网络连接正常,即使使用配置较低的电脑也可以编写和运行各种吃内存的程序,因为它使用的是云端的资源,与本地电脑的性能无关。其次,Cloud Studio提供了在线预览功能,可以方便地查看代码的效果和运行结果,无需频繁地切换窗口或启动本地服务器;集成AI助手,直接在 Cloud Studio 里唤起 AI代码助https://blog.csdn.net/m0_61243965/article/details/131997078
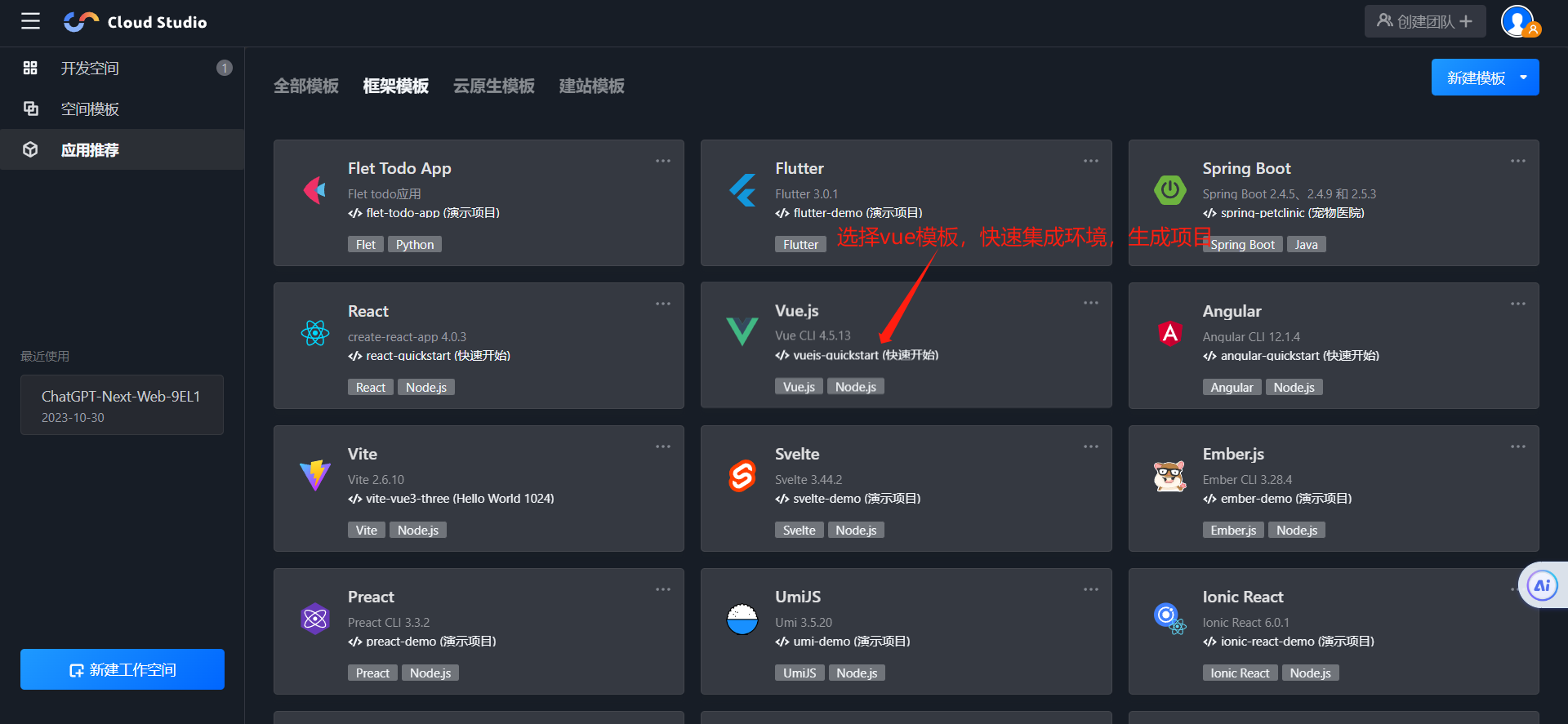
2、选择模板,快速生成项目

3、项目代码开发
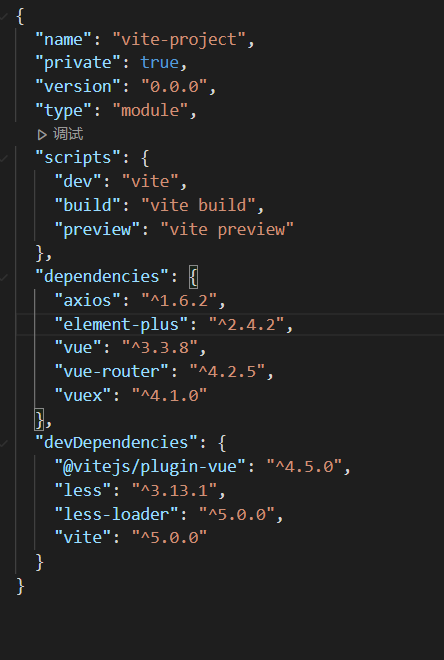
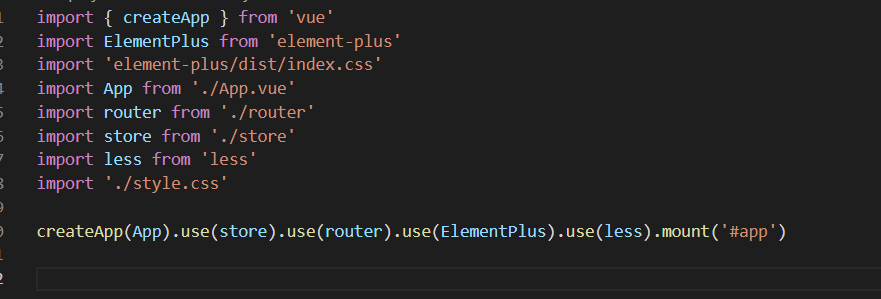
(1)项目生成后,集成并下载开发所需的依赖


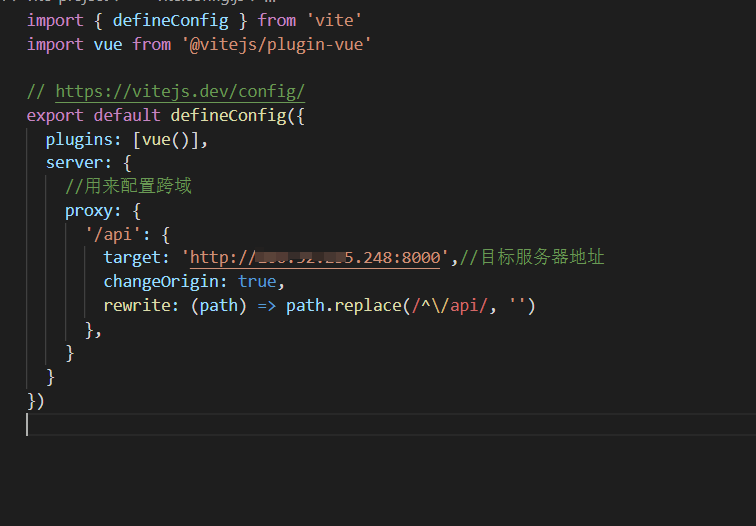
(2)配置一下接口的代理,避免本地开发浏览器访问跨域(前端开发都懂)

(3)开发项目界面,这里详细的开发过程就不赘述~
<div class="home"><div class="header"><div class="title">AI办公助手</div><div class="menu"><divclass="item"v-for="(item, index) in menuList":key="index":class="[activeMenu == item.title ? 'active' : '']"@click="selectMenu(item)">{{ item.title }}</div></div></div><div class="container"><div class="example"><div class="title">示例</div><divclass="item"@click="setInputValue(item.tip)"v-for="(item, index) in activeExample":key="index">{{ item.tip }}</div></div><div class="content"><div class="inputWrap"><div class="title">输入</div><el-inputv-model="inputText":rows="20"type="textarea"placeholder="请输入"/></div><div class="outputWrap"><div class="title">输出</div><el-inputv-model="outputText":rows="20"type="textarea":disabled="true"placeholder="智能生成结果展示"/></div></div><div class="footBtn"><el-button @click="clearAll">清空</el-button><el-button type="primary" @click="chatPost">生成</el-button></div></div></div>(4)开发业务及交互逻辑
<script setup>
import { ref, onMounted, reactive, toRefs } from "vue";
import axios from "axios";
let menuList = ref([{ id: 1, title: "智能生成SQL", key: "sql" },{id: 2,title: "智能生成Excel公式",key: "excel",},{id: 3,title: "英文助手",key: "English",},
]);
let exampleList = ref({sql: [{tip: "帮我生成查询本月A部门全部人员的考勤记录",},],excel: [{tip: "帮我生成根据工时和单价计算项目费用的excel公式",},],English: [{tip: "帮我生成一篇英文的活动邀请函,要求比较正式",},],
});
let inputText = ref("");
let outputText = ref("");
let activeMenu = ref("智能生成SQL");
let activeExample = ref(null);
onMounted(() => {activeExample.value = exampleList.value["sql"];console.log(activeExample.value);
});
//选择导航
const selectMenu = (item) => {activeMenu.value = item.title;activeExample.value = exampleList.value[item.key];
};
//设置输入
const setInputValue = (tip) => {inputText.value = tip;
};
//重置
const clearAll = () => {// activeMenu.value='智能生成SQL';// activeExample.value='sql';inputText.value = "";outputText.value = "";
};
//gpt对话
const chatPost = () => {let test_data = {prompt: inputText.value,history: [],max_length: 5000,top_p: 0.7,temperature: 0.95,};axios.post("/api", test_data).then(function (response) {console.log(response);outputText.value = response.data.response;}).catch(function (error) {console.log(error);});
};
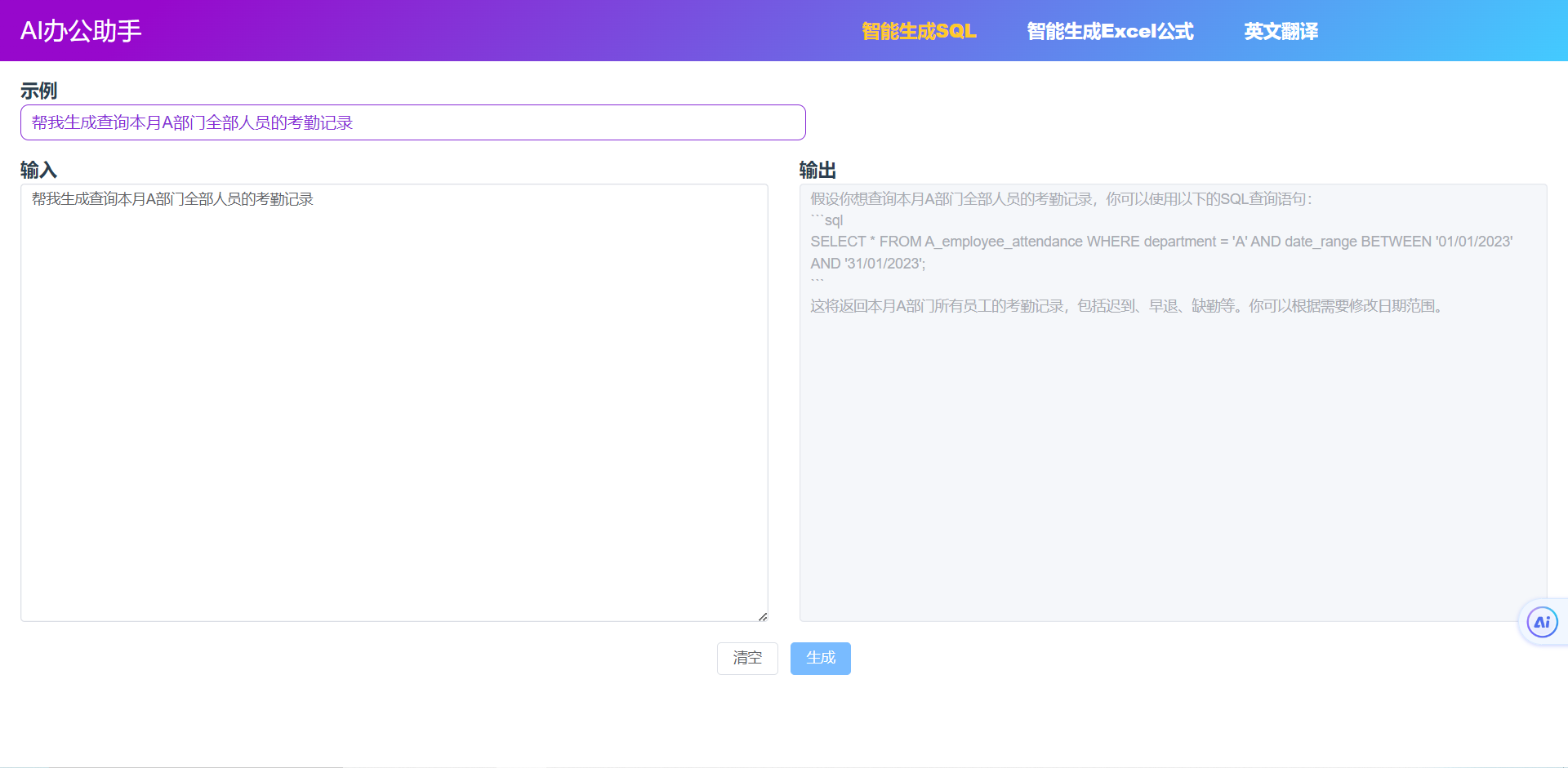
</script>(5)开发完成后在浏览器中查看最终实现效果

到这里博主借助高性能应用服务HAI快速开发的一款"AI办公助手"应用,已经全部完成,后续博主会把项目进行部署并把源代码整理开放出来供大家学习~~~
四、常见问题
1、HAI服务器计费问题,需要销毁才能停止计费,希望后续能优化

五、总结
在过去的几个月里,随着ChatGPT、Midjourney、Stable Diffusion等国外产品的快速迭代,以及国内百度、阿里、飞书、网易等大厂发布的大模型,一些设计、研发、自媒体从业者开始感到自危,仿佛他们的工作在AI的洪流中瞬间会被取代。我们希望能借助AI的力量帮助我们解决真实场景中的问题~
之所以选择开发这样一款AI办公助手应用,是根据企业的实际情况和需求,希望帮助公司行政考勤工作提升效率。通过这次使用腾讯云HAl一键部署ChatGLM2-6B 模型来辅助开发【AI办公助手】应用,我深刻感受到了腾讯云HAl在大模型应用部署方面的便捷,概括来说有以下几点:
1、智能匹配算力,多种算力套餐满足不同需求的计算性能。
2、预置主流AI作画模型和LLM大语言模型及常用插件,无需手动部署,支持即开即用。
3、动态更新模型版本,确保模型版本与时俱进,无需频繁操作。
4、支持可视化界面一键登录,方便调优。
可以让开发者高效便捷的使用大模型提供的能力,来提升解决实际场景中的问题。以博主开发的这款【AI办公助手】为例,其中的智能生成SQL,智能生成Excel,英文助手等功能都是基于ChatGLM2-6B大模型的API来实现,使的部分行政人事工作效率提升很多。
总而言之,腾讯云HAl这次给我的体验非常良好,后续会考虑探索腾讯云HAl更多的功能,为工作进行赋能~~~




)














