准备工具:
1、phpstudy
用于在本地搭建网站
2、ngrok
用于将自己的本地端口暴露到公网上,从而实现内网穿透

文章开始前给大家分享一个学习人工智能的网站,通俗易懂,风趣幽默
人工智能![]() https://www.captainbed.cn/myon/
https://www.captainbed.cn/myon/
~~~~~~~~~~~~~~~~~~~~~~~~ 正文开始 ~~~~~~~~~~~~~~~~~~~~~~~~~~
目录
Part1、本地网站搭建
Part2、本地端口暴露
Part1、本地网站搭建
首先使用phpstudy在本地部署好一个网站
在首页开启FTP、MySQL数据库、中间件Nginx和Apache二选一开启即可,如下图:

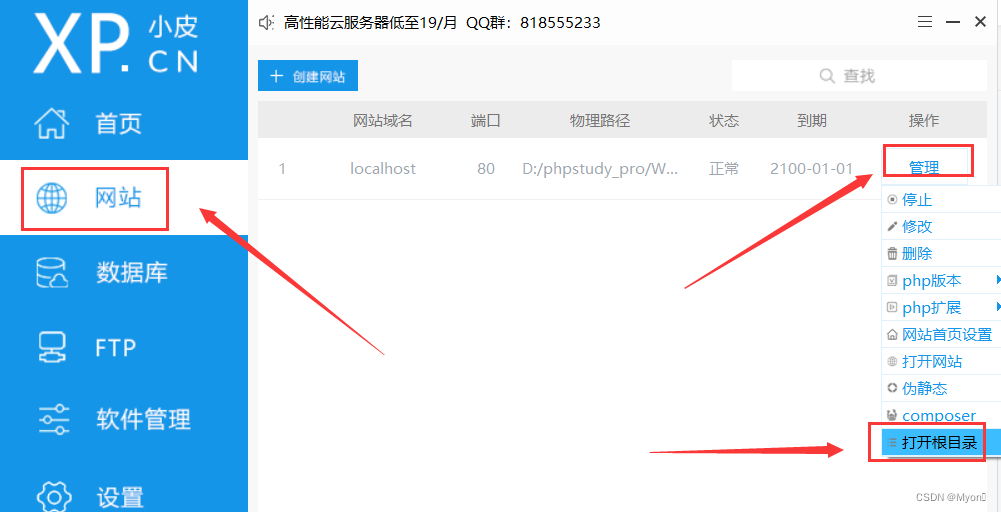
在网站找到管理,打开根目录

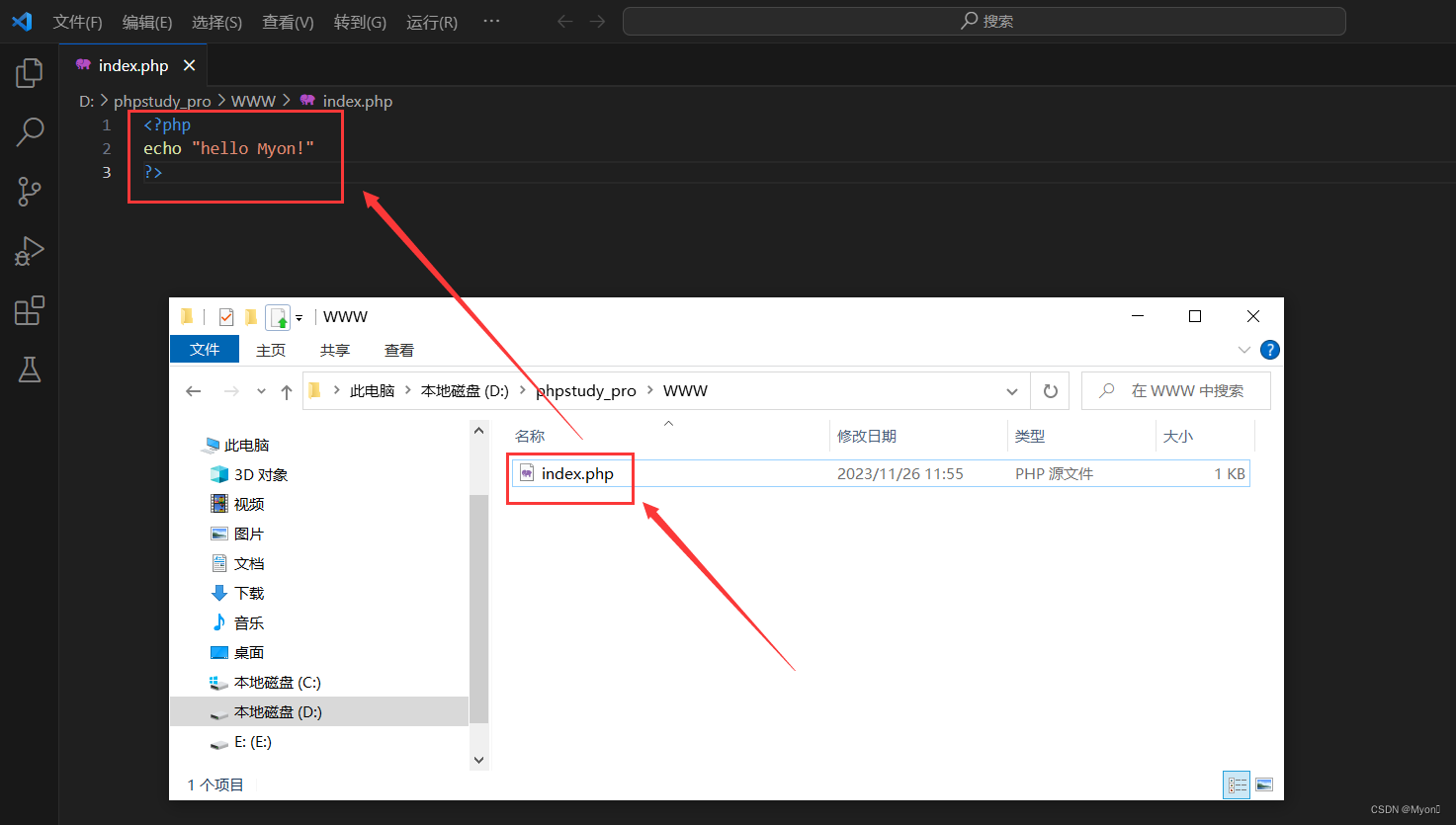
每个网站的首页默认应该有一个index.php或者index.html(首页文件)
我这里创建了一个index.php,放在打开根目录跳转到的位置,内容如下:

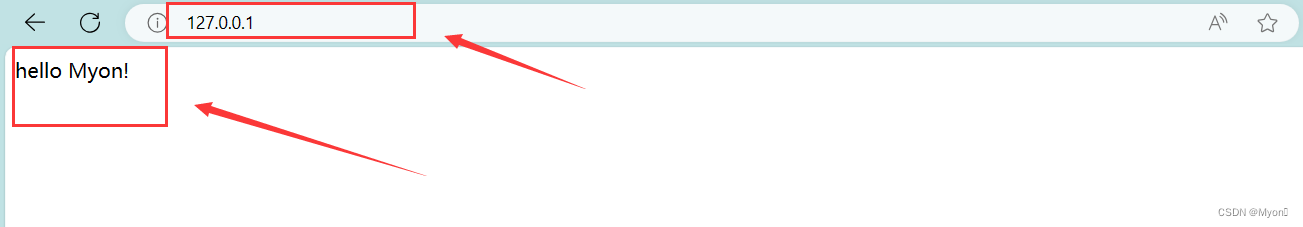
保存好后我们尝试访问本地的网站,即访问 127.0.0.1(回环地址,即本地)
访问成功,证明我们本地的网站环境已经搭建好

Part2、本地端口暴露
首先我们需要注册ngrok的账号
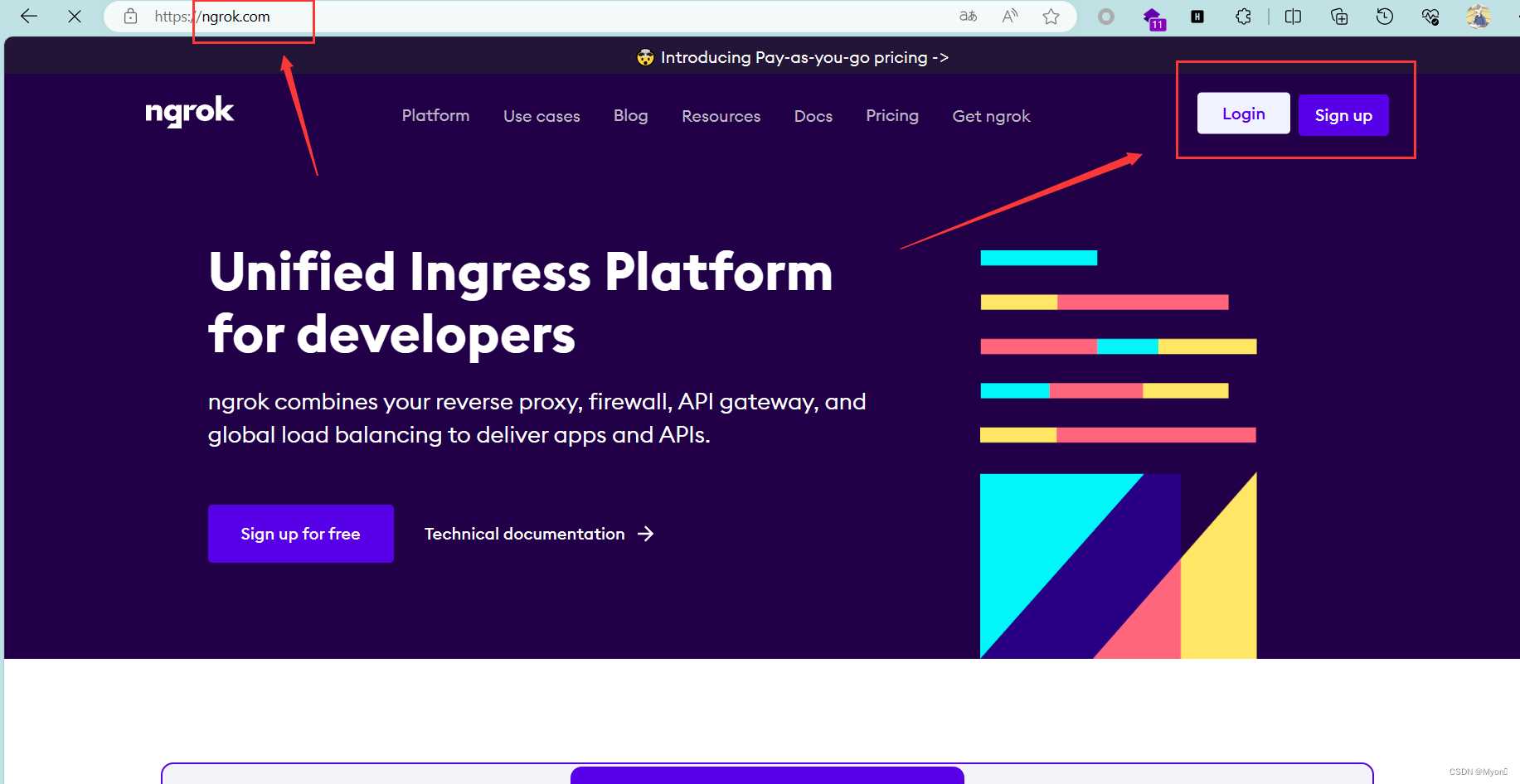
访问ngrok的官网 : https://ngrok.com/

可以注册也可以登录,这里我先尝试使用github账号进行登录


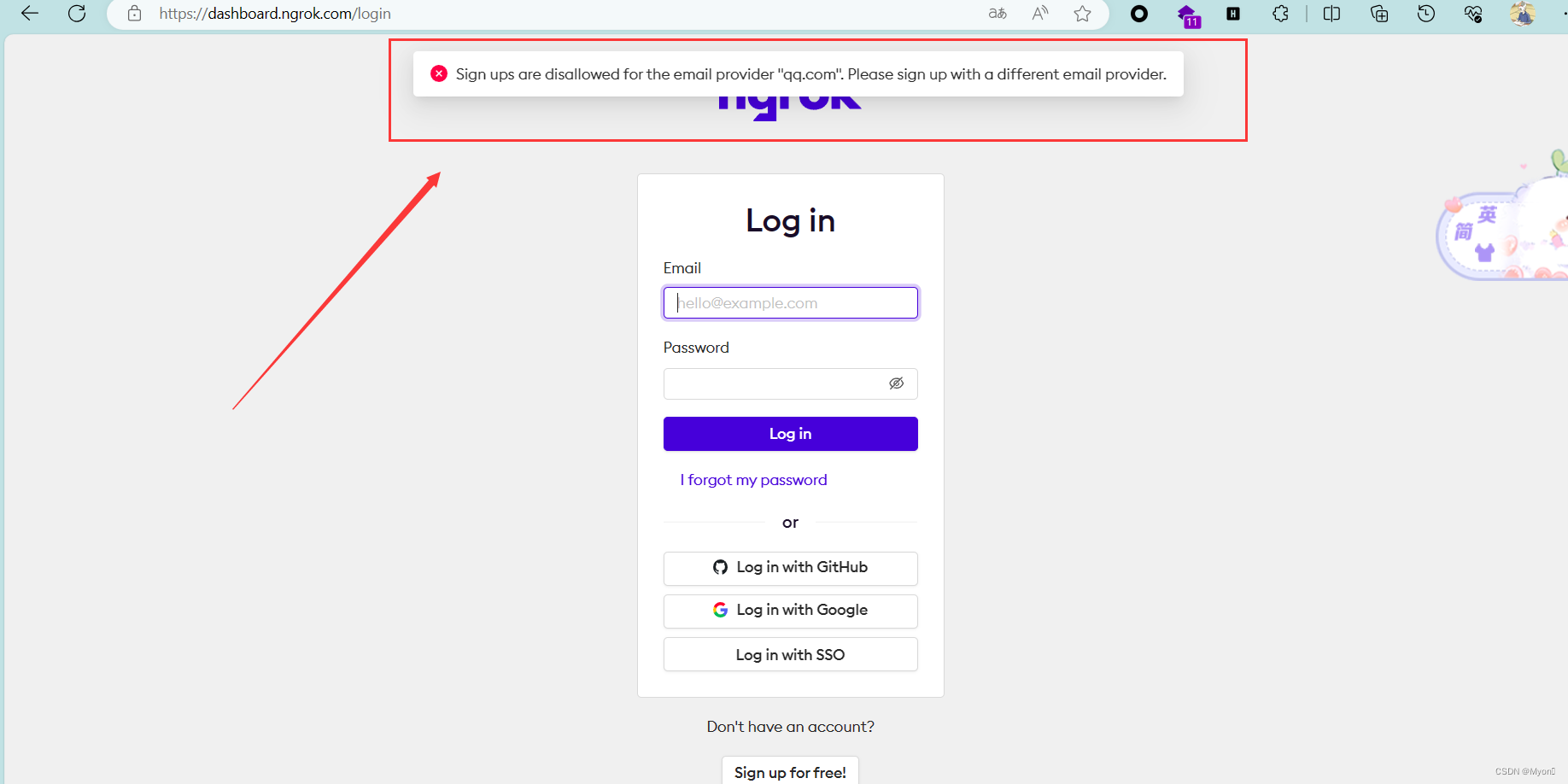
出现了报错提示,大概意思是不支持qq邮箱(后面试了一下注册也是不支持的)

换用Google邮箱登录

登陆成功后我们先下载ngrok(这里以Windows为例演示)

下载好之后解压,会得到一个exe的程序,双击就可以打开
特别说明一下:我之前装过这个软件,在执行后面步骤时遇到了闪退,于是我重新在官网下了一遍,然后以管理员权限运行,就没有闪退了,如果你们也遇到类似情况,可以尝试该方法。
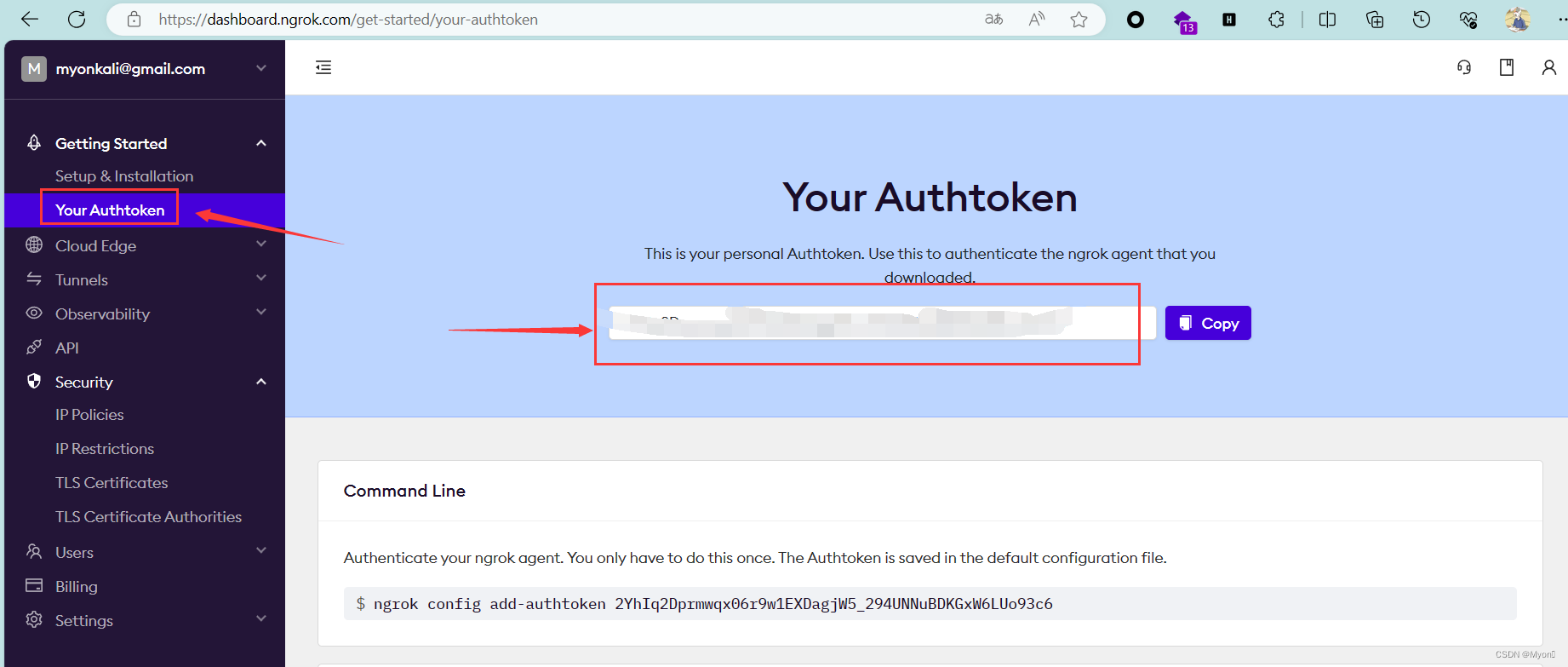
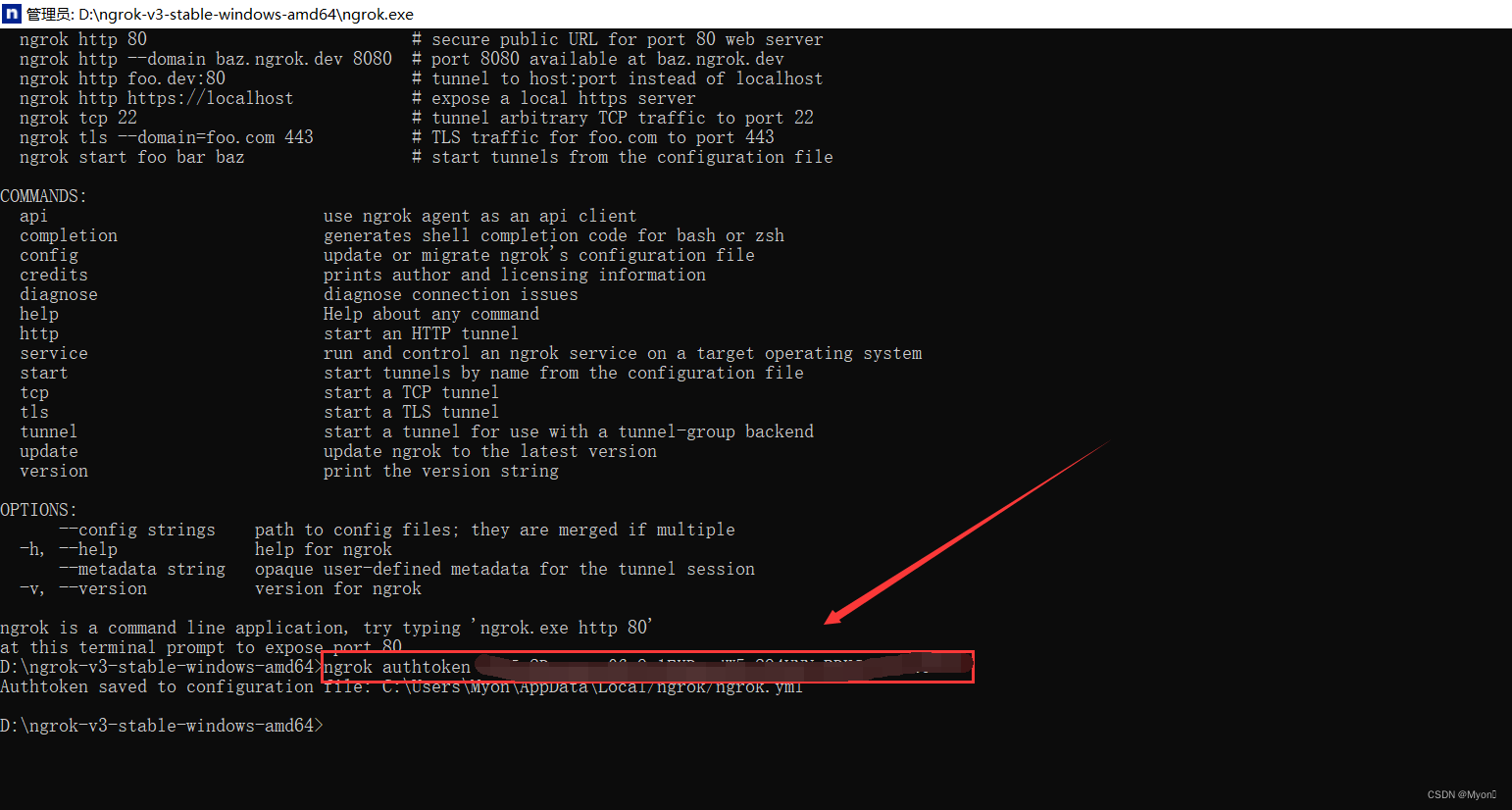
我们可以在Your Authtoken看到一个类似密钥的东西,将其复制下来

双击打开ngrok,执行如下命令:
ngrok authtoken 2Yh...(Your Authtoken)
回显 Authtoken saved to configuration file... 证明设置成功
接下来执行如下命令:
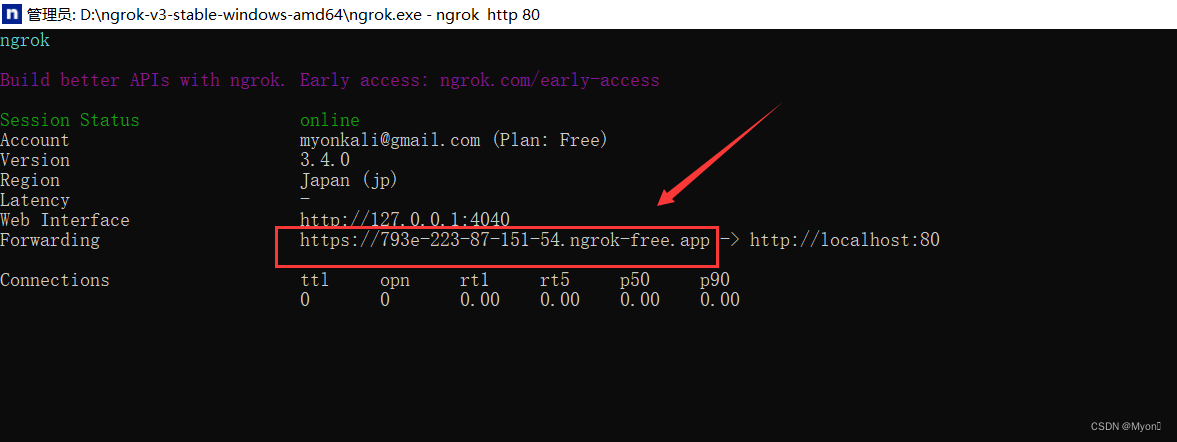
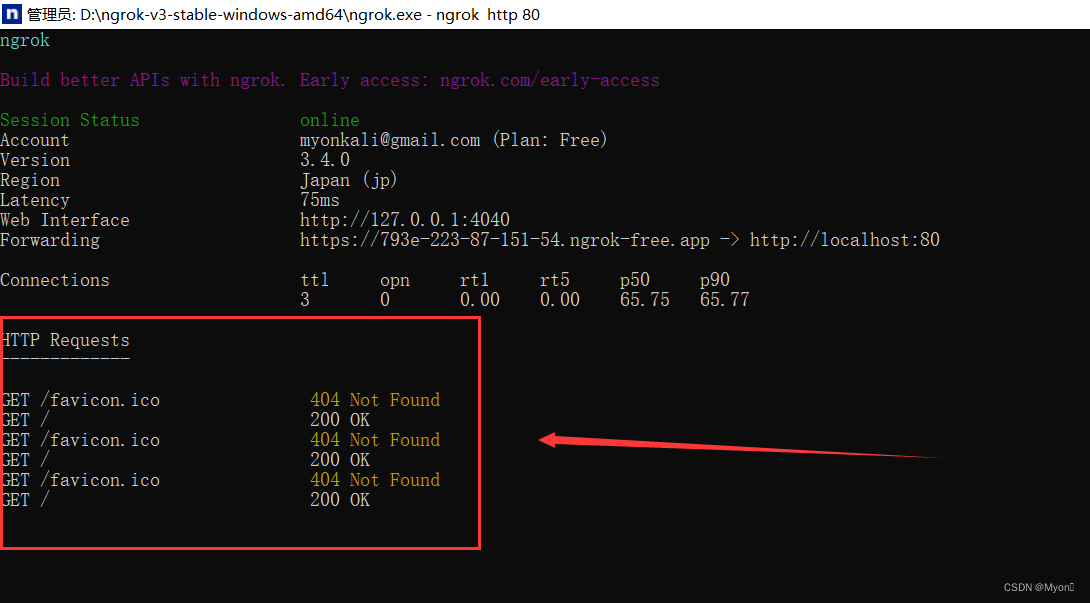
ngrok http 80
这个命令的作用是将本地的80端口暴露到某个特定域名的公网上
如果希望暴露其他端口的内容,则对80进行替换即可
注意:我前面提到过的闪退就是在这一步发生的,我的解决方法是重装ngrok并以管理员身份运行
执行成功后如下图:

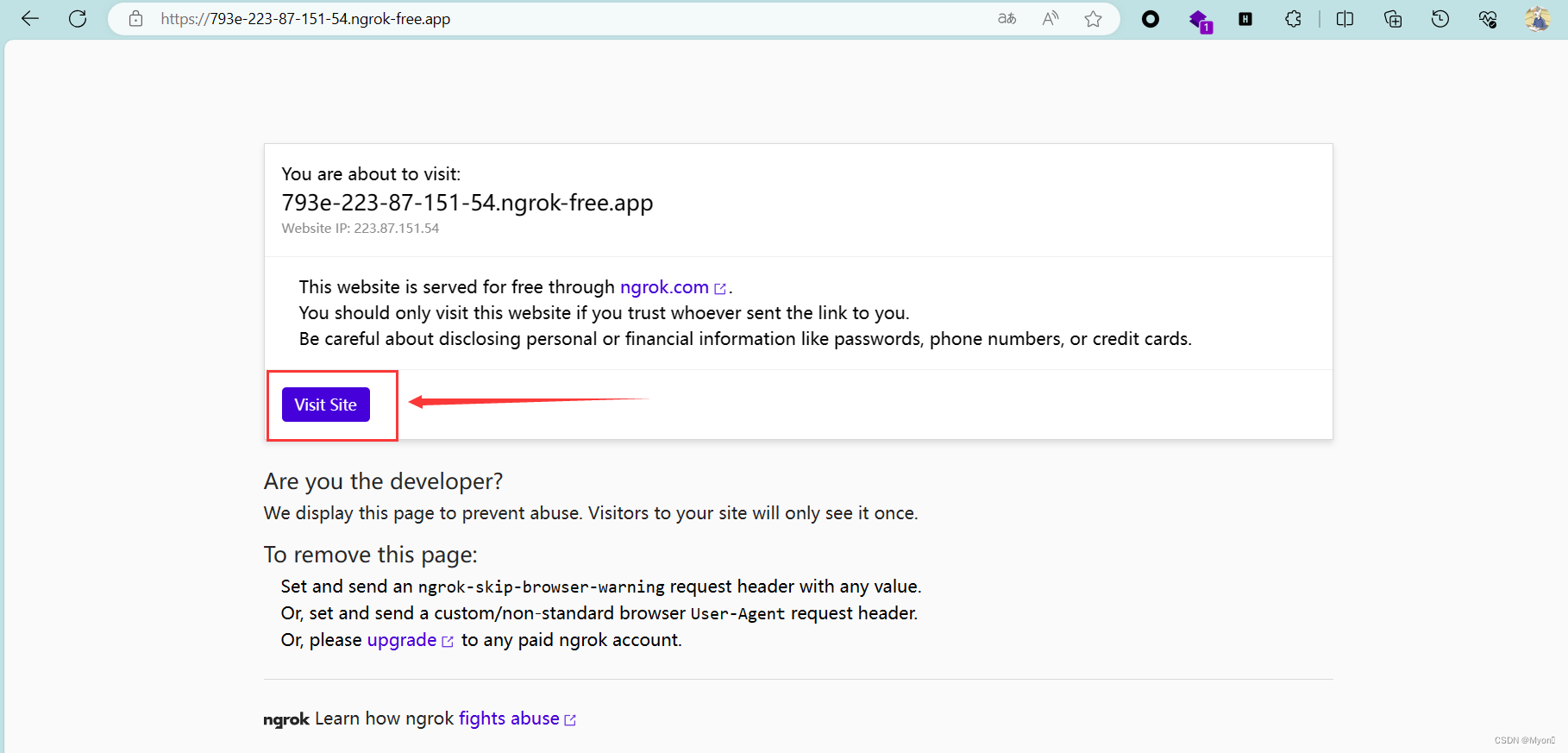
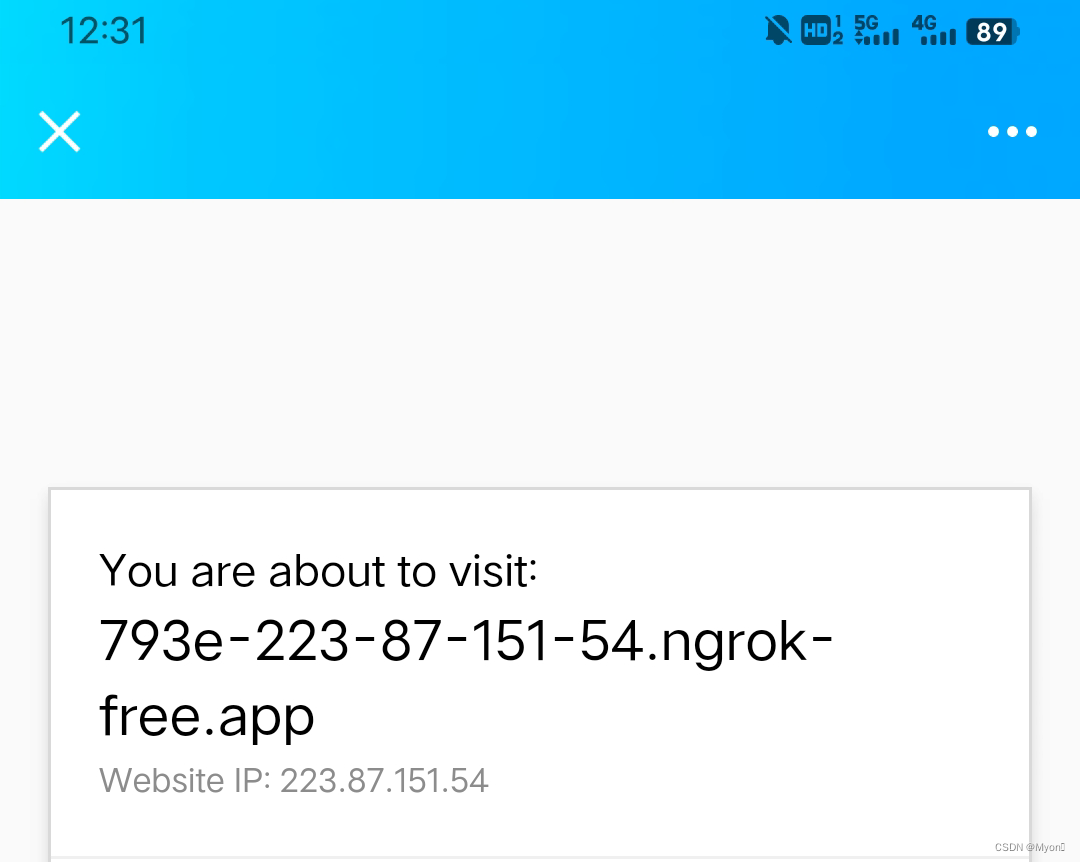
得到一个公网地址,我们访问它

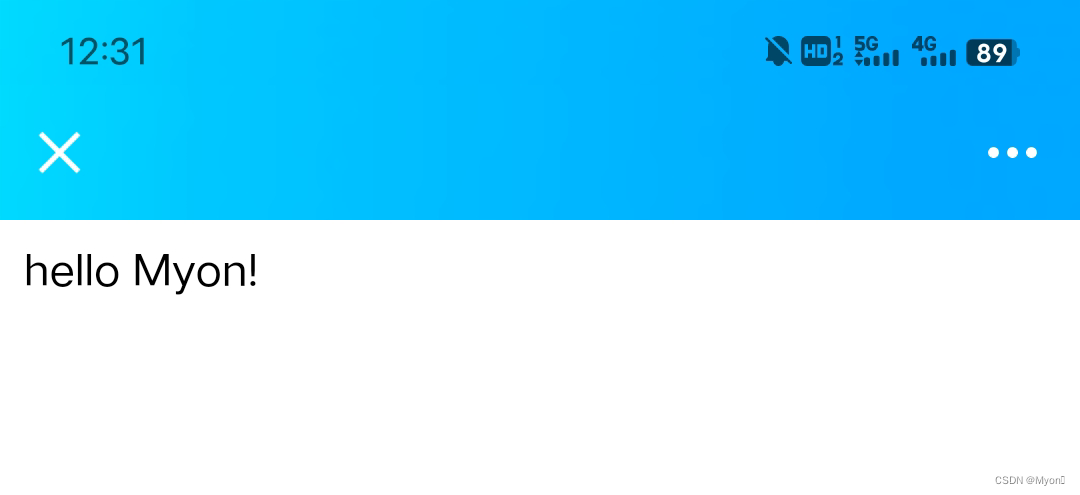
继续点击visit site,回显内容如下图:

可以看到,这就是我们刚才搭建的网站的首页界面。
至此,我们已经实现了内网穿透,通过将我们的本地端口暴露在特定域名地址的公网上,进而从公网访问到了内网的东西。
使用手机进行尝试,发现也是可以成功访问到本地内网的内容:


并且ngrok还会对网站的访问进行记录,如下图:

使用Ctrl+C即可停止

关闭后则不能从公网进行访问了

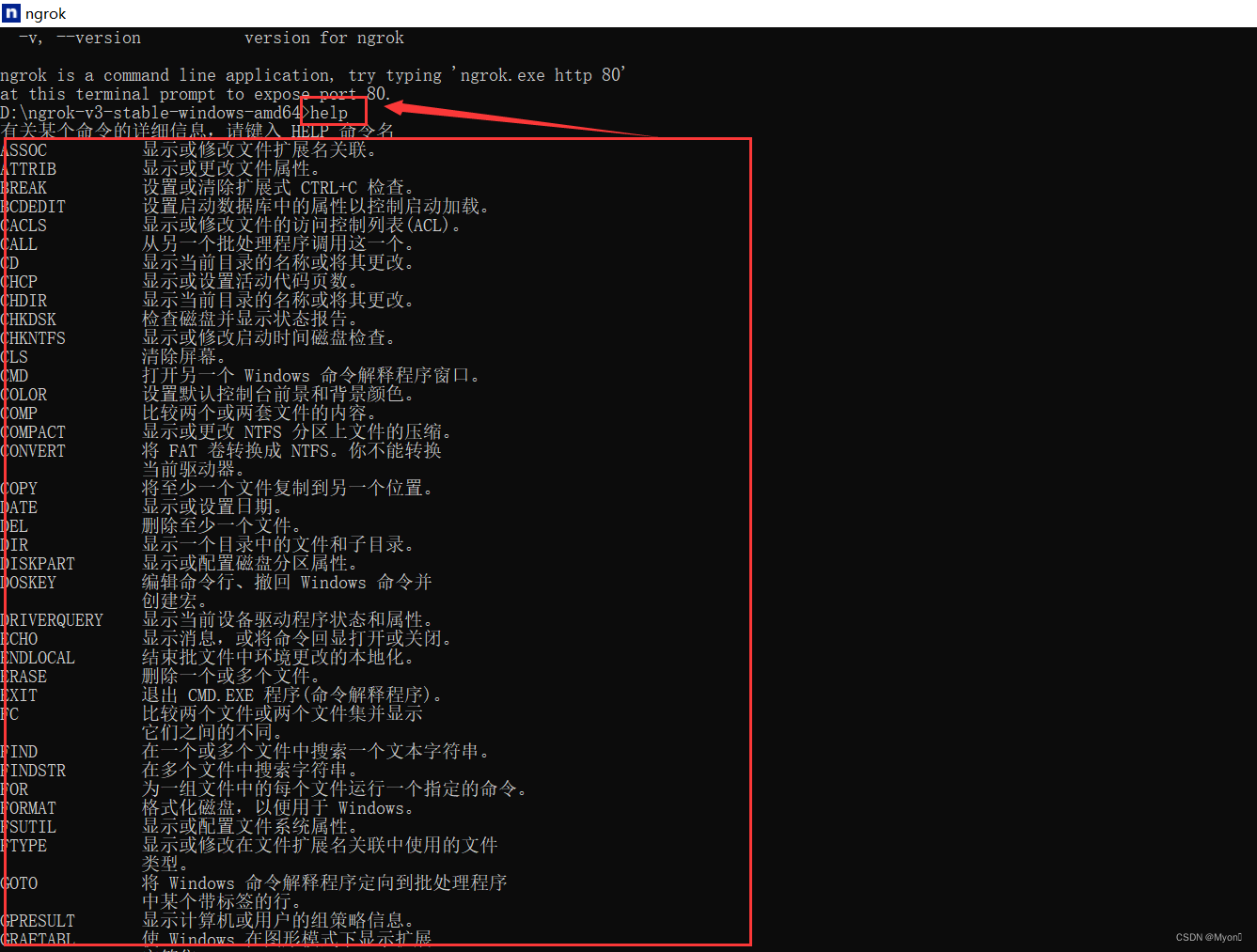
关于ngrok的其他详细用法可以使用help进行查看

内网穿透的简单介绍和实例演示至此结束!
创作不易,期待大家的关注与支持~

二位数 如何让加减乘除题目从小到大排序(以1-20之间加法为例,做正序排列用))






)

![[网络] 4. HTTP/1.1 相比 HTTP/1.0 提高了什么性能?](http://pic.xiahunao.cn/[网络] 4. HTTP/1.1 相比 HTTP/1.0 提高了什么性能?)
)
内存映射)






