目录
http模块
创建http服务端
浏览器查看 HTTP 报文
获取 HTTP 请求报文
设置响应报文
网页资源的基本加载过程
静态资源服务
hello,大家好!上一篇文章我们对Node.js进行了初步的了解,并介绍了Node.js的Buffer、fs模块以及path模块。这一篇文章主要介绍Node.js的http模块。
http模块
创建http服务端
首先需要导入http模块,接着创建服务对象,调用http中的createsServer方法,该方法会传入两个形参,request以及response。request会接受请求报文的封装对象,能够通过该对象获取到请求头,请求行以及请求体。response会传入对响应报文的封装对象,它能够设置响应头,响应行以及响应体。当我们在浏览器发送http请求时,该回调函数就会执行。
// 导入http模块
const http=require('http');
// 创建服务对象
const server=http.createServer((request,response)=>{//设置响应体response.end('Hello http server');
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})server.listen用于设置监听的端口号,当我们成功运行js文件时,我们就可以通过本地的9000端口访问到我们设置的响应体了。以下有一些注意事项:
1️⃣命令行 ctrl + c 停止服务。
2️⃣当服务启动后,更新代码必须重启服务才能生效。
3️⃣响应内容中文乱码的解决办法 response.setHeader('content-type','text/html;charset=utf-8');
4️⃣当端口号被占用时,可以关闭当前正在运行监听端口的服务,或者修改其他端口号。
5️⃣HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,8080,8090,9000 等。
6️⃣如果端口被其他程序占用,可以使用 资源监视器 找到占用端口的程序,然后使用任务管理器 关闭对应的程序。
浏览器查看 HTTP 报文
学会使用浏览器来查看我们的http报文是非常重要的,对于后续我们的调试会起到很大的作用。当我们向服务端发送get请求时,我们如何查询对应的请求头请求行以及请求体呢?我们还是以上面的代码为例向9000端口发送请求。

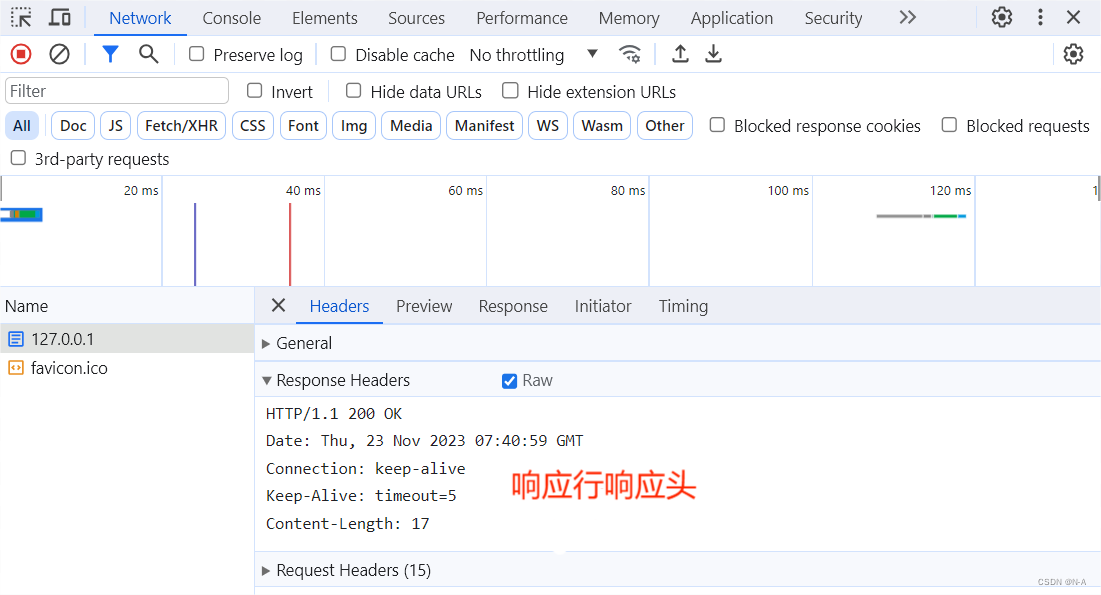
点击Network,然后发送请求之后会有显示,点击127.0.0.1,然后在点击Headers部分,点击Response Heasers,然后再点击Raw就可以清晰地看到相应的响应头和响应行。

然后点击Response,可以看到相应的响应体信息。
由于我们再向该端口号发送一个post请求,并携带对应的参数,来查看相应的请求头,请求行和请求体。对应大代码如下:
<form action="http://127.0.0.1:9000" method="post"><input type="text" name="username"><input type="text" name="password"><input type="submit" value="提交">
</form>
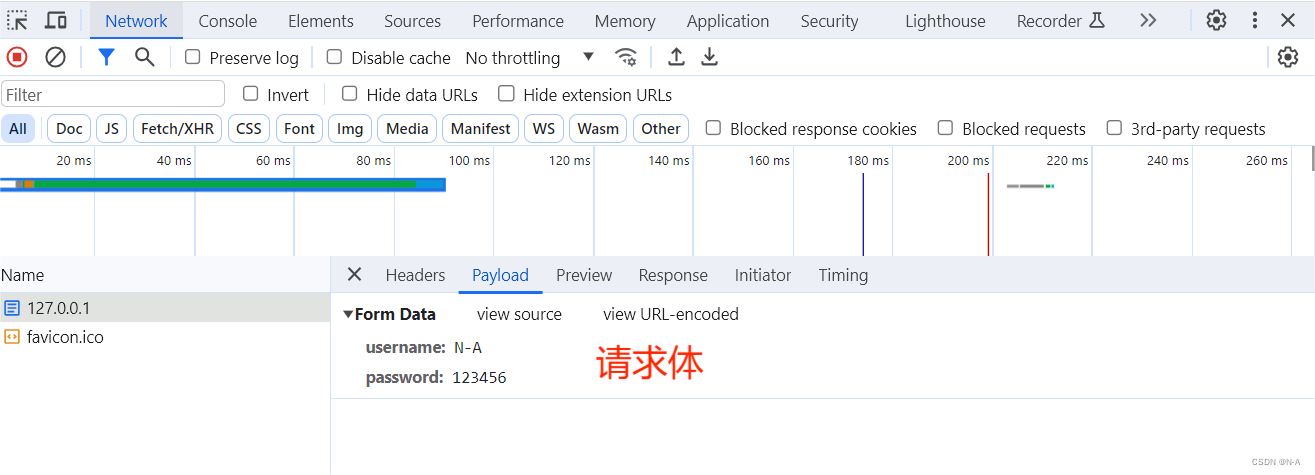
同样步骤,我们点击Request Headers进行查看请求行和请求头。由于我们携带了相应的数据,因此会多出一个Payload的部分,我们点击它就是我们的请求体。

Payload的部分除了可以查看我们请求体的内容,还可以查看我们url中查询字符串的内容,这里就不做演示,感兴趣的小伙伴可以自行实践。
获取 HTTP 请求报文
// 导入http模块
const http=require('http');
// 创建服务对象
const server=http.createServer((request,response)=>{//获取请求方法console.log(request.method);//获取请求的url,只会包括url中的路径与查询字符串console.log(request.url);//获取协议的版本号console.log(request.httpVersion);//获取http的请求头console.log(request.headers);//设置响应体response.end('Hello http server');
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})我们还可以获取请求体中的内容,我们通过给request对象绑定data事件以及end事件来实现请求体的获取,当我们发送get请求时,它的请求体会是空的。因此我们使用上面的表单发起post请求,只有我们会在控制台看到输出相应的请求体信息。username=N-A&password=123456。该方式了解即可后续还会提供更加简便的方式。
// 导入http模块
const http=require('http');
// 创建服务对象
const server=http.createServer((request,response)=>{//声明一个变量let body='';//绑定data事件request.on('data',chunk=>{body+=chunk;})//绑定end事件request.on('end',()=>{console.log(body);//username=N-A&password=123456//响应response.end('Hello http server');})});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})对于我们得到的请求路径以及请求的查询字符串是非常重要的,我们可以通过获取相应的请求路径以及查询的字符串向浏览器返回不同的内容。因此我们可以导入url模块来进行获取。这时候可能会有小伙伴有疑问,刚才我们不是可以直接通过request.url来得到请求的路径以及查询的字符串吗?
确实是可以,但是它返回出来的形式并不利于我们更直观更方便地进行获取。因此我们采用导入url模块来获取请求的路径以及查询的参数。
// 导入http模块
const http=require('http');
//导入url模块
const url=require('url');
// 创建服务对象
const server=http.createServer((request,response)=>{//解析request.urllet res=url.parse(request.url);let pathname=res.pathname;//查询路径console.log(pathname);// /serach//设置响应体response.end('Hello http server');
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})当服务启动之后假设我向9000端口发送:http://127.0.0.1:9000/serach?name=N-A的请求,控制台打印出的res为
Url {protocol: null,slashes: null,auth: null,host: null,port: null,hostname: null,hash: null,search: '?name=N-A',query: 'name=N-A',pathname: '/serach',path: '/serach?name=N-A',href: '/serach?name=N-A'
}此时我们可以直接获取res的hostname属性来得到对应的路径:/search。那如何得到查询的参数呢?我们可以看到我们的参数存在query的属性里面,如果直接获取得出来的结果也不是我们想要的,因此这时候就需要用到parse方法的第二个参数了,将其设置为true,查询字符串将会以对象的形式进行展示如下。第一个数组不需要管。
Url {query: [Object: null prototype] { name: 'N-A' },
}因此我们通过对应以及键名来进行查询。
// 导入http模块
const http=require('http');
//导入url模块
const url=require('url');
// 创建服务对象
const server=http.createServer((request,response)=>{//解析request.urllet res=url.parse(request.url,true);//查询字符串let keyword=res.query.name;console.log(keyword);//N-A//设置响应体response.end('Hello http server');
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})除了上面介绍的那一种方法,我们还可以采用实例化的方式去创建一个对象,再通过对象里面的属性来获取url里面的相关内容了。这种方式较为简便。
// 导入http模块
const http=require('http');
// 创建服务对象
const server=http.createServer((request,response)=>{//实例化URL对象// let url=new URL('/search?name?N-A','http://127.0.0.1:9000');let url=new URL(request.url,'http://127.0.0.1');//输出路径console.log(url.pathname);// /search//查询字符串console.log(url.searchParams.get('name'));//N-A//设置响应体response.end('Hello http server');
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})设置响应报文
我们可以通过相应的方法来设置响应报文的信息,包括:响应状态码(response.statusCode)、响应状态描述(response.statusMessage) 、响应头信息(response.setHeader)以及响应体(response.write以及 response.end)。
设置响应头可以使用数组来实现设置多个同名的响应头。response.write和 response.end都可以用来设置响应体,区别在与前者可以多次设置,而后者只能设置一次。当使用response.write来设置响应体是,一般就不再使用response.end进行设置响应体,直接为空即可。在回调函数中必须要response.end。
// 导入http模块
const http=require('http');
// 创建服务对象
const server=http.createServer((request,response)=>{//设置响应状态码response.statusCode=203;//设置响应状态的描述response.statusMessage='N-A';//设置响应头response.setHeader('content-type','text/html;charset=utf-8');//设置多个同名的响应头response.setHeader('text',['a','b','c']);//设置响应体,write可以重复设置response.write('N-A');response.write('N-A');response.write('N-A');//设置响应体,end只能设置一次response.end();
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})网页资源的基本加载过程
静态资源服务

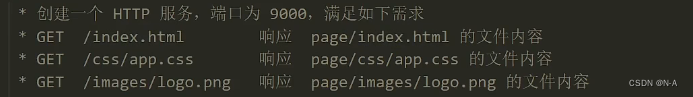
可以通过以下的方式来进行实现:
// 导入http模块
const http=require('http');
const fs=require('fs');
// 创建服务对象
const server=http.createServer((request,response)=>{//获取请求url对象let {pathname}=new URL(request.url,'http://127.0.0.1');if(pathname==='/index.html'){//读取文件内容let html=fs.readFileSync(__dirname+'/page/index.html');response.end(html);}else if(pathname==='/css/app.css'){//读取文件内容let css=fs.readFileSync(__dirname+'/page/css/app.css');response.end(css);}else if(pathname==='/images/logo.png'){//读取文件内容let img=fs.readFileSync(__dirname+'/page/images/logo.png');response.end(img);}else{response.statusCode=404;response.end('<h1>404 Not Found</h1>')}
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
})当访问相应的文件路径时,我们就可以再浏览器看到对应文件中的内容。但是这种方式并不简便,当有很多的不同的文件时需要编写很长的代码。因此可以提取公共的路径部分进行修改如下:
// 导入http模块
const http=require('http');
const fs=require('fs');
// 创建服务对象
const server=http.createServer((request,response)=>{//获取请求url对象let {pathname}=new URL(request.url,'http://127.0.0.1');//拼接文件路径let filePath=__dirname+'/page'+pathname;//读取文件fs.readFile(filePath,(err,data)=>{if(err){response.statusCode=500;response.end('文件读取失败');return;}//响应内容response.end(data);})
});
// 监听端口
server.listen(9000,()=>{console.log("服务已经启动.....")
}) //声明一个变量let root=__dirname+'/page'//拼接文件路径let filePath=root+pathname;再补充一些关于网页中URL的内容,网页中的 URL 主要分为两大类:相对路径与绝对路径。绝对路径可靠性强,而且相对容易理解,在项目中运用较多。相对路径在发送请求时,需要与当前页面 URL 路径进行 计算 ,得到完整 URL 后,再发送请求,学习阶段用的较多。
绝对路径的形式:
| 形式 | 特点 |
| http://atguigu.com/w eb | 直接向目标资源发送请求,容易理解。网站的外链会用到此形式 |
| //atguigu.com/web | 与页面 URL 的协议拼接形成完整 URL 再发送请求。大型网站用的比较多 |
| /web | 与页面 URL 的协议、主机名、端口拼接形成完整 URL 再发送请求。中小型网站 |
| 形式 | 最终的 URL |
| ./css/app.css | http://www.atguigu.com/course/css/app.css |
| js/app.js | http://www.atguigu.com/course/js/app.js |
| ../img/logo.png | http://www.atguigu.com/img/logo.png |
| ../../mp4/show.mp4 | http://www.atguigu.com/mp4/show.mp4 |
html: 'text/html',
css: 'text/css',
js: 'text/javascript',
png: 'image/png',
jpg: 'image/jpeg',
gif: 'image/gif',
mp4: 'video/mp4',
mp3: 'audio/mpeg',
json: 'application/json'对上面我们编写的静态资源服务设置mime类型,如下:
// 导入http模块
const http = require('http');
const fs = require('fs');
const path=require('path')
let mimes = {html: 'text/html',css: 'text/css',js: 'text/javascript',png: 'image/png',jpg: 'image/jpeg',gif: 'image/gif',mp4: 'video/mp4',mp3: 'audio/mpeg',json: 'application/json'
}
// 创建服务对象
const server = http.createServer((request, response) => {//获取请求url对象let { pathname } = new URL(request.url, 'http://127.0.0.1');//声明一个变量let root = __dirname + '/page'//拼接文件路径let filePath = root + pathname;//读取文件fs.readFile(filePath, (err, data) => {if (err) {response.statusCode = 500;response.end('文件读取失败');return;}//获取文件后缀名let ext = path.extname(filePath).slice(1);//获取对应的类型let type = mimes[ext];if (type) {response.setHeader('content-type', type);} else {response.setHeader('content-type', 'application/octet-stream')}//响应内容response.end(data);})
});
// 监听端口
server.listen(9000, () => {console.log("服务已经启动.....")
})css文件以及js中的文件若存在中文,使用浏览器打开会出现乱码的情况,因此可以设charset=utf-8。修改如下:
if (type) {response.setHeader('content-type', type+';chaeset=utf-8');} else {response.setHeader('content-type', 'application/octet-stream')}对于未知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的下载效果。
// 导入http模块
const http = require('http');
const fs = require('fs');
const path=require('path')
let mimes = {html: 'text/html',css: 'text/css',js: 'text/javascript',png: 'image/png',jpg: 'image/jpeg',gif: 'image/gif',mp4: 'video/mp4',mp3: 'audio/mpeg',json: 'application/json'
}
// 创建服务对象
const server = http.createServer((request, response) => {if(request.method !=='GET'){response.statusCode=405;response.end('<h1>405 Method Not Allowed</h1>');}//获取请求url对象let { pathname } = new URL(request.url, 'http://127.0.0.1');//声明一个变量let root = __dirname + '/page'//拼接文件路径let filePath = root + pathname;//读取文件fs.readFile(filePath, (err, data) => {if (err) {switch(err.code){case 'ENOENT':response.statusCode=404;response.end('<h1>404 Not Found</h1>');case 'EPERM':response.statusCode=403;response.end('<h1>403 Forbidden</h1>');default:response.statusCode=500;response.end('<h1>Internal Server Error</h1>');}return;}//获取文件后缀名let ext = path.extname(filePath).slice(1);//获取对应的类型let type = mimes[ext];if (type) {response.setHeader('content-type', type+';chaeset=utf-8');} else {response.setHeader('content-type', 'application/octet-stream')}//响应内容response.end(data);})
});
// 监听端口
server.listen(9000, () => {console.log("服务已经启动.....")
})最后我们来介绍一下get请求以及post请求的应用场景以及区别:
| GET 请求的情况 | POST 请求的情况: |
| 在地址栏直接输入 url 访问 | form 标签中的 method 为 post (不区分大小写) |
| 点击 a 链接 | AJAX 的 post 请求 |
| link 标签引入 css | |
| script 标签引入 js | |
| img 标签引入图片 | |
| form 标签中的 method 为 get (不区分大小写) | |
| ajax 中的 get 请求 |
好啦!本文就先到这里了!感谢阅读。后续持续更新,拜拜!!

)

)

:在WSL单机搭建Kafka伪集群)













