我这个是看视频笔记 YouTube : https://www.youtube.com/watch?v=gkDASVE_Hdg
主要内容是:建立git 库, 保存commit, 建立分支 create branch, 合并分支merge branch,比较 diff,Revert ,history,delete branch, rename branch, tips and tricks uncommited file
本文不介绍github,先在vs2019下,后在vs2022运行这个测试。
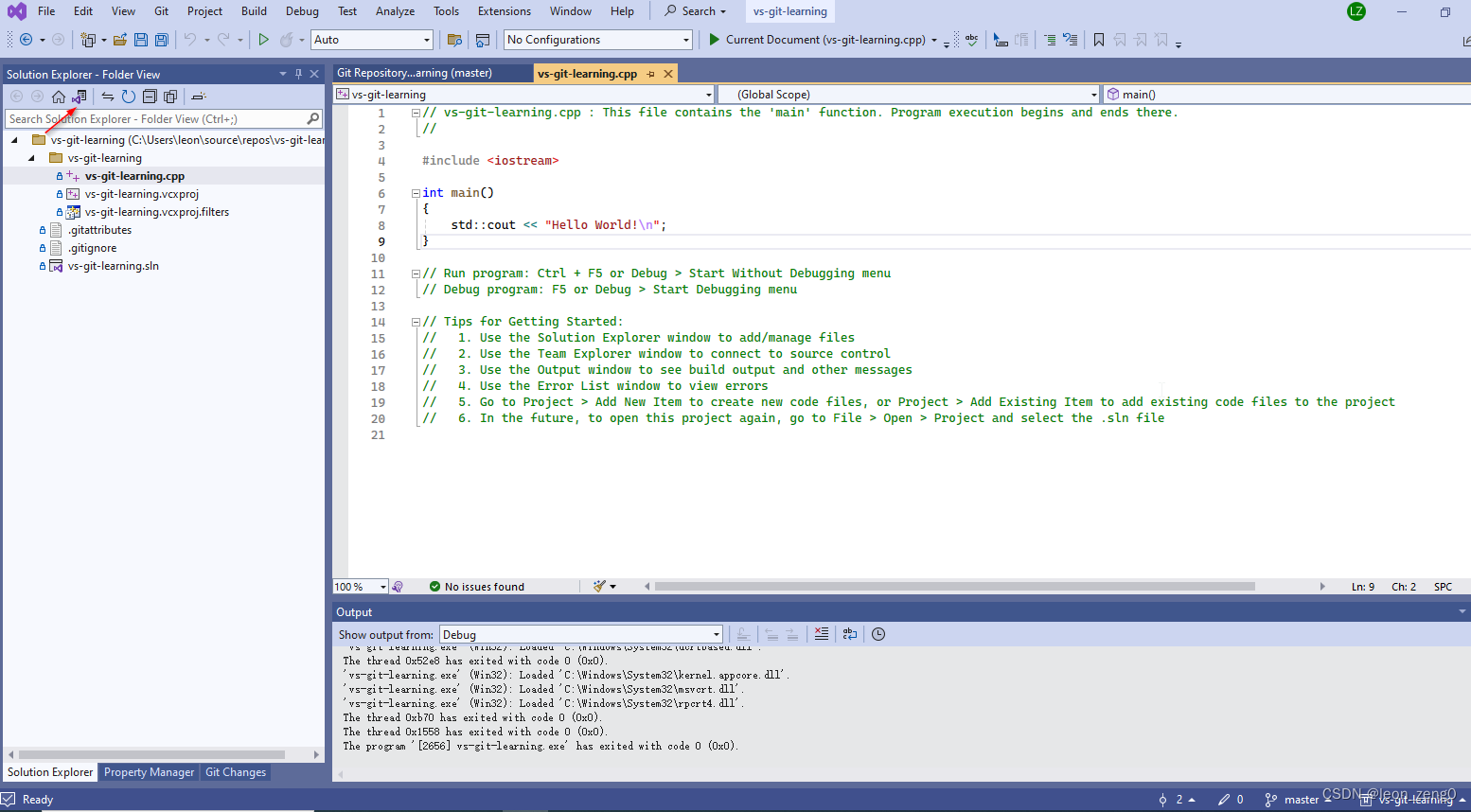
1:建立一个工程,要做这个学习测试,首先需要做个工程。我开始用的python 工程,后来改用c++,你可以选你熟悉的语言建立你的工程做这个测试。原视频用的asp的工程,我的运行有点问题,我就选用了一个c++ 的工程。 工程名为 vs-git-learning,模板选用hello。会有一个c++ 文件,名字为vs-git-learning.cpp。
文件内容如下;
// vs-git-learning.cpp : This file contains the 'main' function. Program execution begins and ends there.
//#include <iostream>int main()
{std::cout << "Hello World!\n";
}// Run program: Ctrl + F5 or Debug > Start Without Debugging menu
// Debug program: F5 or Debug > Start Debugging menu
运行会显示hello
2:建立git库:
菜单: git ->create git repository 对话框出现,选择local only 然后create
对话框出现还可以用其他方式: 在git changes 里点击 create git repository
在底部 add source control
建立成功后,下方状态条会出现项目名,还
有分支名,开始为main
还有view->git repository 可以看到库,还有.gitignore文件等

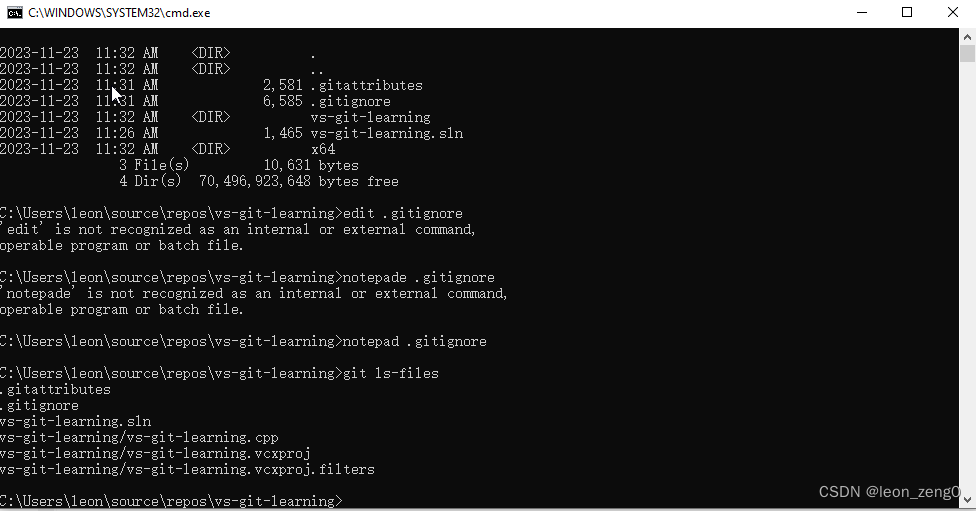
我在想看看当前git库里保存的文件,用以下方法:
menu->git ->open in command console
然后输入 git ls-files
就能看到库里文件内容,如下:

可以看到中间文件和exe等都已经ignore了,就是已经设置好了这部分。
3:Create a code branch & make changes
操作是: Menu->Git->New branch得到如下对话框:

新分支的名字是 change-title-text
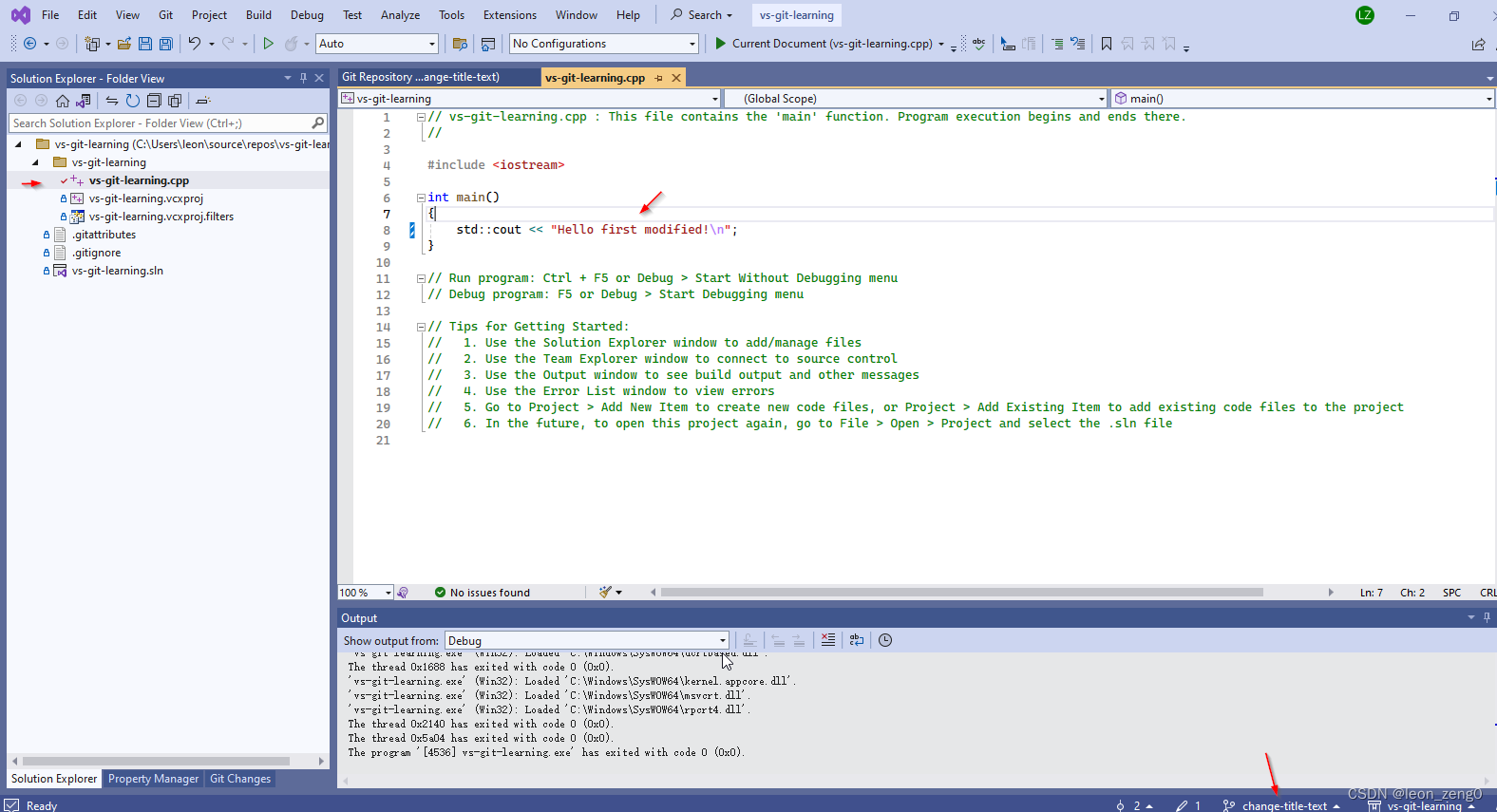
操作完后下面状态条显示分支为 change-title-text
还有多种方法做这个操作,git change里,状态条的分支处。
下面我们对输出内容改一下, hello=> hello first modified
界面如下:

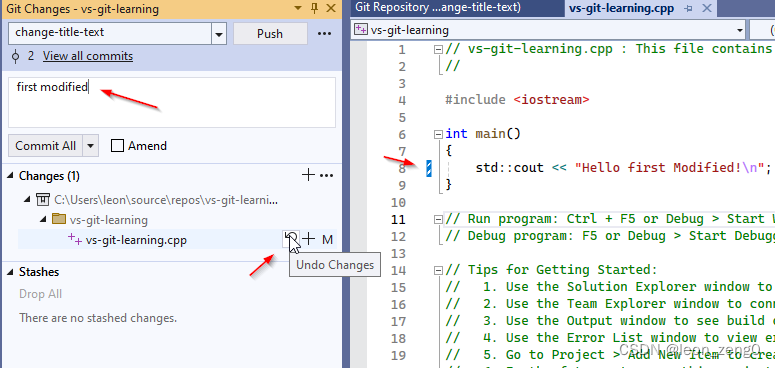
打开Git Change 框,如下:

在这个标记为M 的文件,鼠标移动到那有undo , +, 我试了一下undo, 结果取消当时做的修改,还回不去。+ 的作用就是把文件移到staged 。 我这不做什么,在commit all 上方输入commit 内容,然后Commit All
现在我们有2个不同的分支, 在状态条选择不同的分支,vs-git-learning.cpp的内容就相应改变。
4:Merge branches 合并分支
现在新建的分支change-title-text 内容修改好了,想合并到main 分支,主分支。
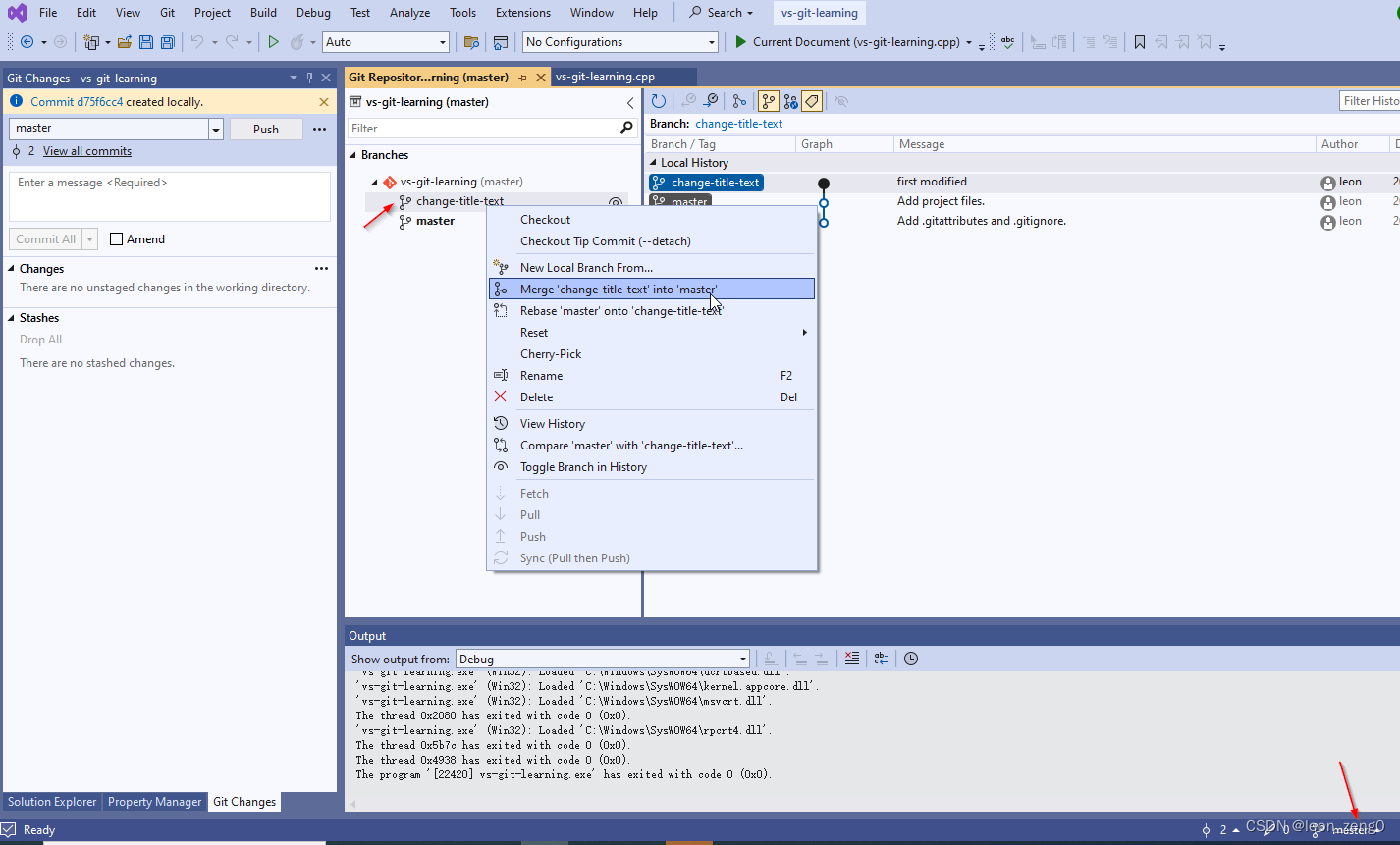
在下面状态条选择main 分支,然后 menu->Git->Manage Branch
鼠标右键change-title-text 分支,然后就可以选择 Merge change-title-text to main,如下:

现在合并完成。打开.cpp文件,现在是first modified 这个版本了。
5:Code comparison 代码比较
再新建一个分支:code-comparison 还是基于当前的main 版本。
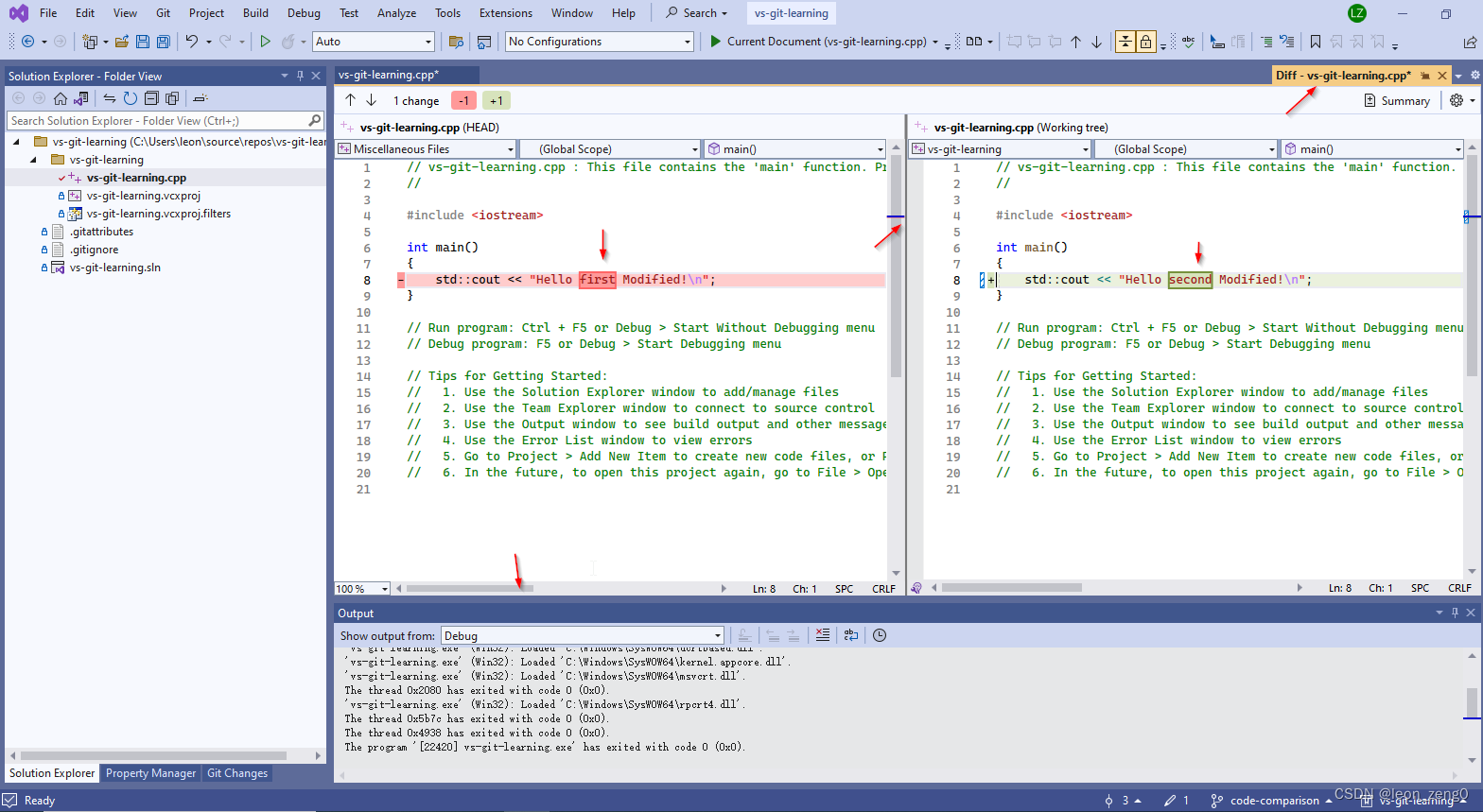
再次修改代码,改为 Hello second Modified
现在我们要做对比修改前的版本,可以在Git change 里找到代码文件,右键然后 compare with unmodified 或者在solution explore 里找到代码文件,然后右键,Git->compare with unmodified

有很多改变的话,可以看到那有一个竖条和横条移动。
这里也有view history 也就是看历史版本,但我没找到怎么比较历史版本。
6:Revert code commits. Or, how to fix a screwup :-)
继续上面的code comparison 分支, 把这个修改提交为second modified。
再假设这个提交的代码有问题,我要回到first modified 版本。
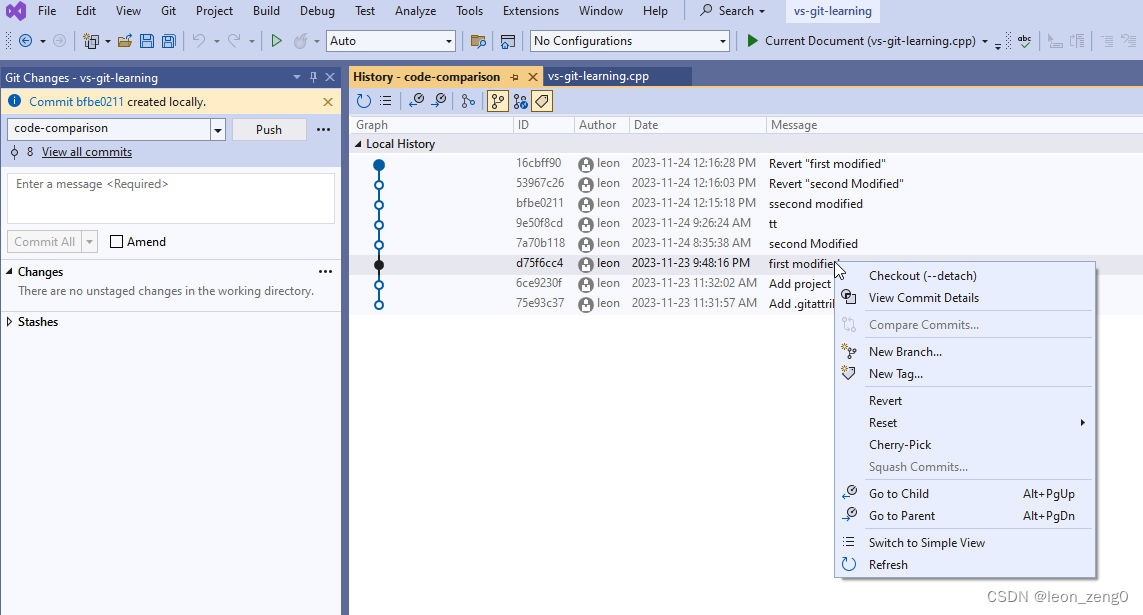
menu->Git->View Branch History
选择你想要revert 的版本,右键 选择Revert

Revert后在branch history 里显示 Revert 版本
7:Delete a branch 删除分支
Menu->Git->Manage Branch
找到要删除的分支,然后右键 Delete 就删除了。
但你在当前分支,Delete 是灰色的,就是不能删除。
在这选择当前分支也很容易的,选中分支,然后右键 Check Out 就好了。当然下面状态条上也可选择。
8:Tips & Tricks: working with uncommitted files
新建一个分支名字为 uncommited-files
建好之后给项目添加一个文件,比如 readme.txt ,写一点内容。 没有commit, 转到main 分支, 这个文件还是存在。
转到uncommited-files
然后commit 这个文件
转到main 分支, 这个文件这个时候消失了。
9:Rename master to main
https://git-scm.com/ git 官网,点document 进入
https://git-scm.com/doc 点book进入
Git - Book 点first time setup
Git - First-Time Git Setup
下拉到 Your Identify
可以看到
$ git config --global user.name "John Doe"
$ git config --global user.email johndoe@example.com设置你的名字和email
再下拉,看到 Your default branch name
$ git config --global init.defaultBranch main这个就是设置缺省分支名字的设置
介绍到此,下面可能需要介绍github。








![C++初阶 | [六] 模板初阶](http://pic.xiahunao.cn/C++初阶 | [六] 模板初阶)










)