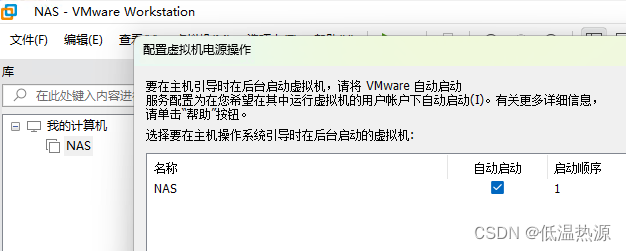
VMware Workstation17新增加了虚拟机自启配置
但是很奇怪在我的一台计算机上能够自启,在另一台计算机上就失效
编写脚本 以命令方式完成虚拟机开机自启
#虚拟机自启.batif "%1"=="hide" goto CmdBegin start mshta vbscript:createobject("wscript.shell").run("""%~0"" hide",0)(window.close)&&exit #上面两行用于后台执行批处理脚本 :CmdBegin chcp 65001 #如果你的路径包含中文,需要这一行,支持UTF中文显示 "C:\Program Files (x86)\VMware\VMware Workstation\vmware.exe" -x "C:\其他 Linux 5.x 内核 64 位\其他 Linux 5.x 内核 64 位.vmx" #注意引号别少,引号是为了应对路径中空格用的 #路径 "vmware.exe位置" -x "虚拟机.vmx位置"
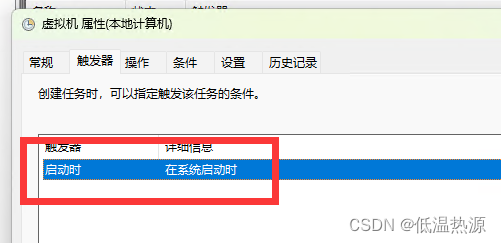
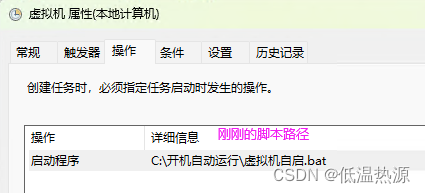
打开计划任务,将上面的自启脚本设置开机运行
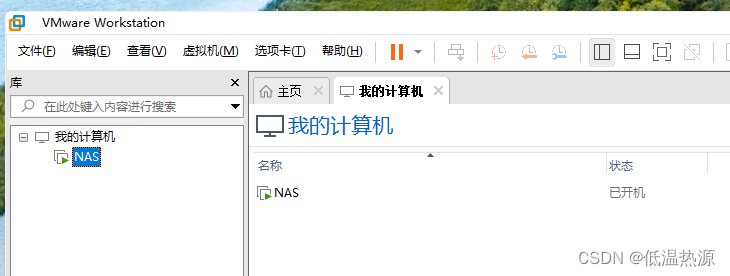
重启计算机,可以看到成功自启








)

Vue生命周期、组件技术、事件总线、)


)








一招解决)

