index-router

<!-- 路由跳转 -->
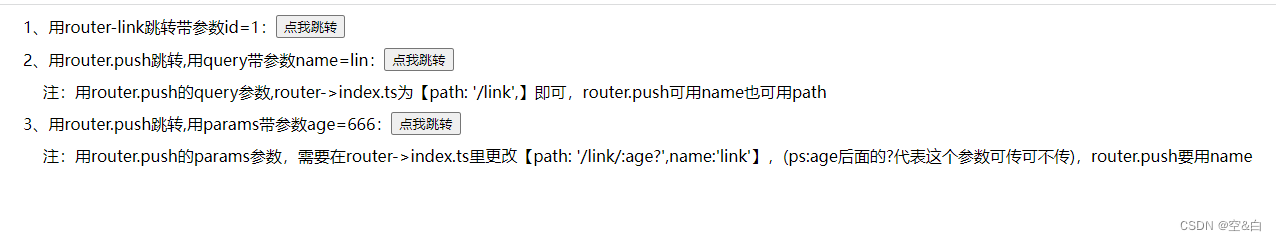
<template><div><div class="title-sub flex"><div>1、用router-link跳转带参数id=1:</div><router-link to="./link?id=1"><button>点我跳转</button></router-link></div><div class="title-sub flex"><div>2、用router.push跳转,用query带参数name=lin:</div><button @click="queryLink">点我跳转</button></div><div class="title-sub pl-60">注:用router.push的query参数,router->index.ts为【path: '/link',】即可,router.push可用name也可用path</div><div class="title-sub flex"><div>3、用router.push跳转,用params带参数age=666:</div><button @click="paramsLink">点我跳转</button></div><div class="title-sub pl-60">注:用router.push的params参数,需要在router->index.ts里更改【path: '/link/:age?',name:'link'】,(ps:age后面的?代表这个参数可传可不传),router.push要用name</div></div>
</template><script lang="ts" setup>import { useRouter } from 'vue-router';const router = useRouter();// queryfunction queryLink(){router.push({path:'/link',query:{name:'lin'}})}// paramsfunction paramsLink(){router.push({name:'link',params:{age:'666'}})}
</script><style>.index-title{font-size: 24px;font-weight: bold;}.title{font-weight: bold;font-size: 20px;padding-top: 20px;padding-left: 20px;}.title-sub{padding-left: 40px;margin-top: 10px;}.flex{display: flex;align-items: center;}.pl-60{padding-left: 60px !important;}
</style>
index-link
<!-- 路由 - 目标页面 -->
<template><div><div class="title-sub flex" v-if="linkData"><div>用router-link跳转拿到参数:{{linkData}}</div></div><div class="title-sub flex" v-if="linkQuery"><div>用router.push跳转,用query带参数,拿到的参数是:{{linkQuery}}</div></div><div class="title-sub flex" v-if="linkAge"><div>用router.push跳转,用params带参数,拿到的参数是:{{linkAge}}</div></div></div>
</template><script lang="ts" setup>import { ref,onMounted } from 'vue'import { useRouter } from 'vue-router';const route = useRouter();const linkData = ref<any>('')const linkQuery = ref<any>('')const linkAge = ref<any>('')onMounted(()=>{console.log("route:",route)console.log("route.currentRoute:",route.currentRoute)console.log("route.currentRoute.value:",route.currentRoute.value)console.log("route.currentRoute.value.query:",route.currentRoute.value.query)// 用router-link跳转带参数id=1if(route.currentRoute.value.query.id){linkData.value = route.currentRoute.value.query.id}// 用router.push跳转,用query带参数name=linif(route.currentRoute.value.query.name){linkQuery.value = route.currentRoute.value.query.name}// 用router.push跳转,用params带参数age=666if(route.currentRoute.value.params.age){linkAge.value = route.currentRoute.value.params.age}})
</script><style>.index-title{font-size: 24px;font-weight: bold;}.title{font-weight: bold;font-size: 20px;padding-top: 20px;padding-left: 20px;}.title-sub{padding-left: 40px;margin-top: 10px;}.flex{display: flex;align-items: center;}
</style>
【用router.push跳转,用params带参数age=666】这个方法的router->index.ts
import { RouteRecordRaw, createRouter, createWebHistory } from 'vue-router'// 静态路由表
const routes: Array<RouteRecordRaw> = [{path: '/link/:age?',name:'link',component: () => import('../views/home/index-link.vue')}
]// 路由对象
const router = createRouter({history: createWebHistory(),routes
})export default router
其他2中方法的router->index.ts
{path: '/link',component: () => import('../views/home/index-link.vue')
}
ps:vue3目标页面要拿到上一页面带过来的参数,不能用route.query,要用route.currentRoute.value.query或者route.currentRoute.value.params,是以前可以用,现在变不一样了吗?有大佬知道告知下。谢谢!


)


)


buffer和cache的区别)



)



的参数优化方法)

技术支撑单位)
