目录
- 项目场景
- 问题描述
- 原因分析
- 解决方案
- 完整代码
项目场景
Python数据可视化,使用 Pyecharts.charts 模块中的Map,并导入数据来构建全国疫情热力地图
B站 黑马程序员 Python课程【P106 第一阶段 - 第十一章 - 02全国疫情地图构建】
问题描述
本人在学习该章节课程时,代码和视频中的代码是完全一致的,但是生成的地图却和视频中不一样,生成结果中,不显示地图热力和数据,问题代码及运行结果如下:
import json
from pyecharts.charts import Map
from pyecharts.options import *# 读取数据文件
f = open("C:\\Users\\18379\\Desktop\\可视化案例数据\\地图数据\\疫情.txt", "r", encoding="UTF-8")
data = f.read()
# 关闭文件
f.close()# 将字符串json转换为python的字典
data_dict = json.loads(data)# 从字典中取出省份的数据
province_data_list = data_dict["areaTree"][0]["children"]# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = []
for province_data in province_data_list:province_name = province_data["name"]province_confirm = province_data["total"]["confirm"]data_list.append((province_name, province_confirm))# 创建地图对象
map = Map()# 添加数据
map.add("各省份确诊人数", data_list, "china")# 设置全局配置,定制分段的视觉映射
map.set_global_opts(title_opts=TitleOpts(title="全国疫情地图"),visualmap_opts=VisualMapOpts(is_show=True,is_piecewise=True,pieces=[{"min": 1, "max": 99, "lable": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "lable": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "lable": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "lable": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "lable": "10000~99999人", "color": "#CC3333"},{"min": 100000, "lable": "100000+", "color": "#990033"},])
)# 绘图
map.render("全国疫情地图.html")运行结果:

原因分析
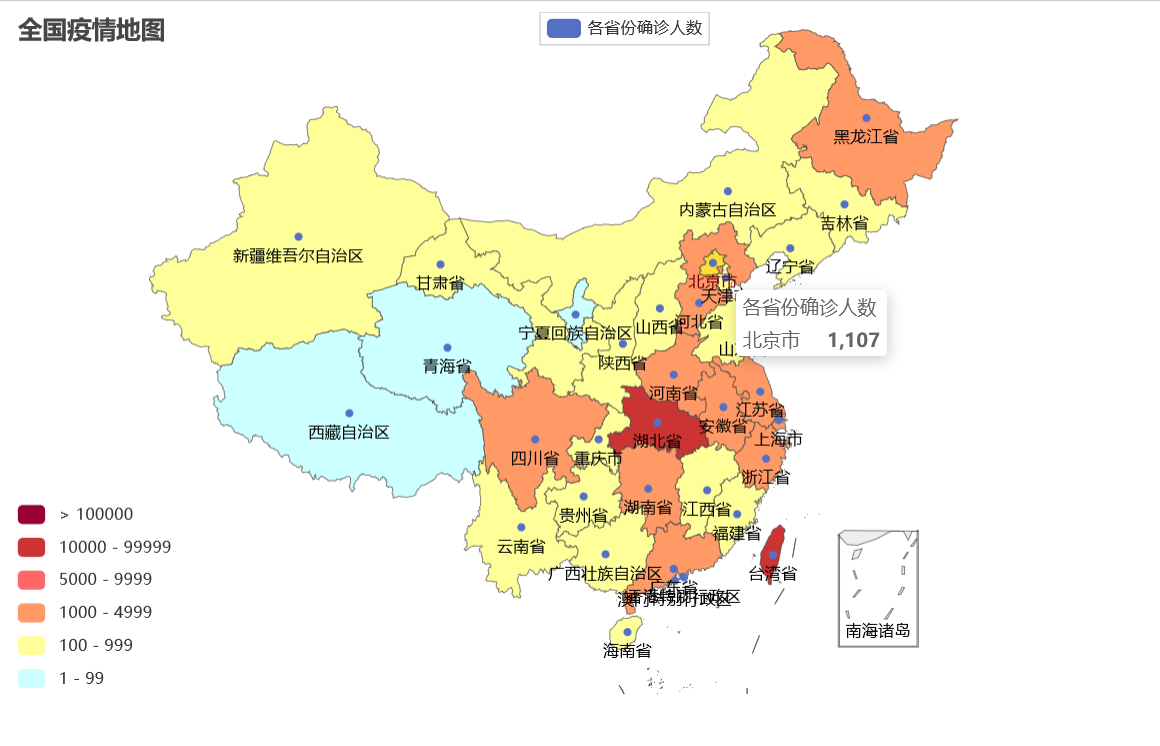
在代码和所使用数据完全一致的情况下,仍然得不到正确的结果,所以只能去考虑是不是pyecharts版本问题,该视频上传时间是在2022年8月,时隔一年很可能是pyecharts版本进行了更新,导致代码出现bug,此时我们再仔细观察视频中生成的地图,与自己生成的地图进行对比,能够发现一些问题,对比如下:

通过以上对比很明显能够发现,两者省份名称不对应,所以可以大胆猜测,是不是从文本数据中提取出的省份信息与Map中内置的省份名称不对应所导致的数据不能正常显示呢?下面我们来验证一下自己的想法。
解决方案
第一步:
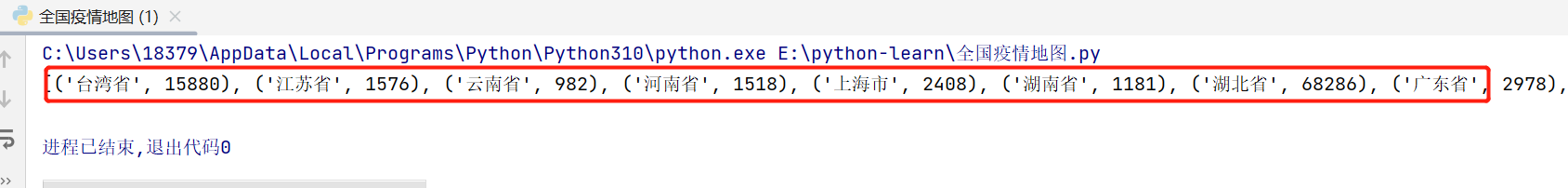
我们通过for循环从文本中提取各省份对应数据,得到 data_list 后先打印一下其中的内容看一眼,显然列表中的省份名称与视频中生成地图的省份名称是对应的,而与我们生成地图中的省份名称不对应。

第二步:
尝试更改 data_list 中省份名称,使其与Map中省份名称对应,在for循环体中增加如下代码,来处理省份不匹配问题。
注意:23个省 + 5个自治区 + 4个直辖市 +2个特别行政区
# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = []
for province_data in province_data_list:province_name = province_data["name"]province_confirm = province_data["total"]["confirm"]#处理省份不匹配问题if province_name == "新疆":province_name = "新疆维吾尔自治区"elif province_name == "广西":province_name = "广西壮族自治区"elif province_name == "宁夏":province_name = "宁夏回族自治区"elif province_name in ["内蒙古","西藏"]:province_name = province_name + "自治区"elif province_name in ["北京","天津","重庆","上海"]:province_name = province_name + "市"elif province_name in ["香港","澳门"]:province_name = province_name + "特别行政区"else:province_name = province_name + "省"data_list.append((province_name, province_confirm))
print(data_list)
第三步:
重新运行并打印 data_list ,此时省份名称已更改,查看地图,热力和数据正常显示,问题解决!


完整代码
import json
from pyecharts.charts import Map
from pyecharts.options import *# 读取数据文件
f = open("C:\\Users\\18379\\Desktop\\可视化案例数据\\地图数据\\疫情.txt", "r", encoding="UTF-8")
data = f.read()
# 关闭文件
f.close()# 将字符串json转换为python的字典
data_dict = json.loads(data)# 从字典中取出省份的数据
province_data_list = data_dict["areaTree"][0]["children"]# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = []
for province_data in province_data_list:province_name = province_data["name"]province_confirm = province_data["total"]["confirm"]#处理省份不匹配问题if province_name == "新疆":province_name = "新疆维吾尔自治区"elif province_name == "广西":province_name = "广西壮族自治区"elif province_name == "宁夏":province_name = "宁夏回族自治区"elif province_name in ["内蒙古","西藏"]:province_name = province_name + "自治区"elif province_name in ["北京","天津","重庆","上海"]:province_name = province_name + "市"elif province_name in ["香港","澳门"]:province_name = province_name + "特别行政区"else:province_name = province_name + "省"data_list.append((province_name, province_confirm))
print(data_list)# 创建地图对象
map = Map()# 添加数据
map.add("各省份确诊人数", data_list, "china")# 设置全局配置,定制分段的视觉映射
map.set_global_opts(title_opts=TitleOpts(title="全国疫情地图"),visualmap_opts=VisualMapOpts(is_show=True,is_piecewise=True,pieces=[{"min": 1, "max": 99, "lable": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "lable": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "lable": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "lable": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "lable": "10000~99999人", "color": "#CC3333"},{"min": 100000, "lable": "100000+", "color": "#990033"},])
)# 绘图
map.render("全国疫情地图.html")






)




)






