你有没有遇到过在页面中有一个固定在某个位置的按钮,永远的挡住了你想要看的区域?
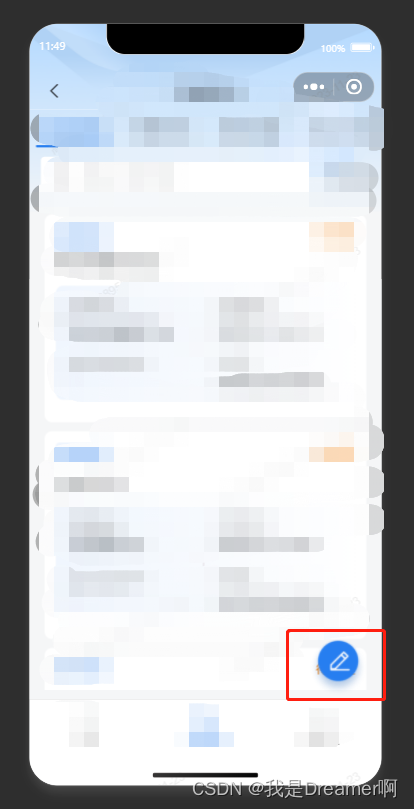
在小程序的列表页面中,常常会有一个提报的入口固定在右下角,如果这个按钮不可拖动的话,可能会挡住下面的事件,让用户操作起来不方便。因此,将这种提报的按钮做成可拖拽的是很有必要的。
在使用uni-app开发小程序时,会发现这个功能实现起来很简单。
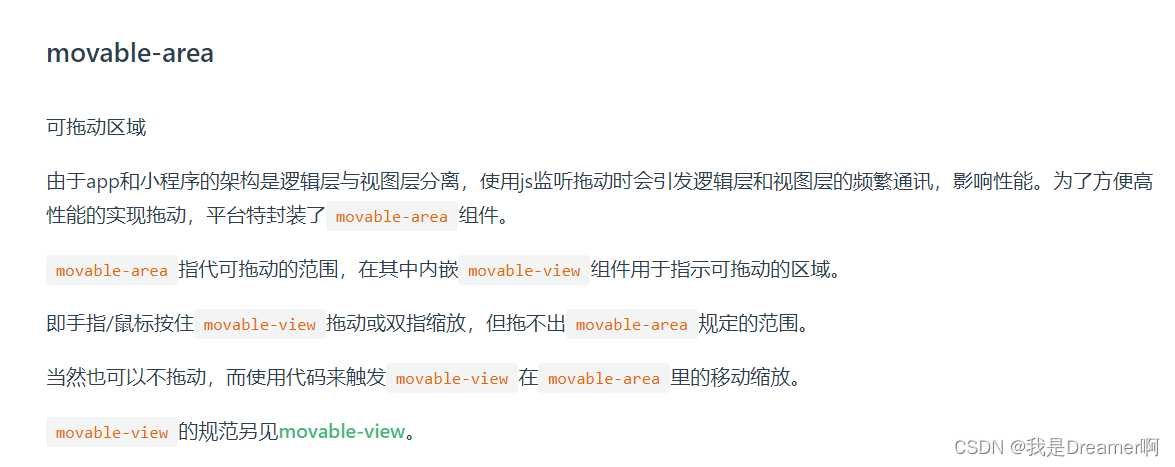
movable-area
uni-app中有这样一个内置组件,它可以定义一个可以拖动的范围,让你的组件在这个范围内可拖动。

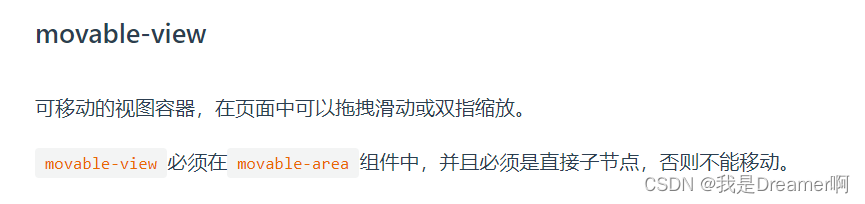
movable-view
当然,只有一个可拖动的范围是不够的,总不能在这个范围内任何组件都可以被拖动吧,那这样页面就会变得很凌乱。于是乎有了一个新的内置组件

可移动的容器,包含在这个容器中的组件是可以被拖动的。
实现
两个需要配合起来,就可以实现可拖动的按钮啦。
<view :style="'overflow: hidden;height:' + heightPage"><movable-area style="width:100%;height:100%"><view>...页面内容实现</view><movable-viewstyle="width:60px;height:60px;top:calc(100% - 72px);left:calc(100% - 76px)"direction="all"><imagesrc="./static/report.png"@click="goToDetail"style="width: 60px; height: 60px"></image></movable-view></movable-area></view>
这样的话就可以在页面实现可拖动的按钮了,如果想调整可拖动范围的大小,只要修改movable-area组件的大小就可以了。


- 类型支持 (类型修改,从给定类型移除引用,std::remove_reference))



)






)





——工厂模式)
