事件循环
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。为了协调事件、用户交互、脚本、UI 渲染和网络处理等行为,防止主线程的不阻塞,Event Loop 的方案应用而生。Event Loop 包含两类:一类是基于 Browsing Context,一种是基于 Worker。二者的运行是独立的,也就是说,每一个 JavaScript 运行的"线程环境"都有一个独立的 Event Loop,每一个 Web Worker 也有一个独立的 Event Loop。
本文所涉及到的事件循环是基于 Browsing Context。
任务队列
根据规范,事件循环是通过任务队列的机制来进行协调的。一个 Event Loop 中,可以有一个或者多个任务队列(task queue),一个任务队列便是一系列有序任务(task)的集合;每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。setTimeout/Promise 等API便是任务源,而进入任务队列的是他们指定的具体执行任务。
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
在此次 tick 中选择最先进入队列的任务(oldest task),如果有则执行(一次)
检查是否存在 Microtasks,如果存在则不停地执行,直至清空 Microtasks Queue
更新 render
主线程重复执行上述步骤
在上诉tick的基础上需要了解几点:
JS分为同步任务和异步任务
同步任务都在主线程上执行,形成一个执行栈
主线程之外,事件触发线程管理着一个任务队列,只要异步任务有了运行结果,就在任务队列之中放置一个事件。
一旦执行栈中的所有同步任务执行完毕(此时JS引擎空闲),系统就会读取任务队列,将可运行的异步任务添加到可执行栈中,开始执行。
宏任务
(macro)task,可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染,流程如下:
(macro)task->渲染->(macro)task->…
宏任务包含:
script(整体代码)
setTimeout
setInterval
I/O
UI交互事件
postMessage
MessageChannel
setImmediate(Node.js 环境)
微任务
microtask,可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染。也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
微任务包含:
Promise.then
Object.observe
MutationObserver
process.nextTick(Node.js 环境)
运行机制
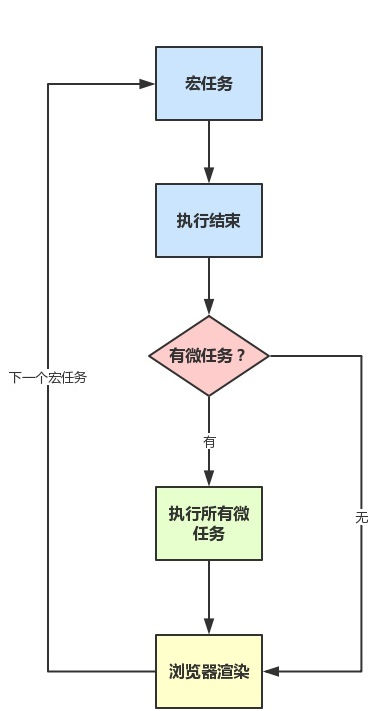
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
执行一个宏任务(栈中没有就从事件队列中获取)
执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)
如图:

实例讲解
实例1
setTimeout(function(){console.log('定时器开始啦')});new Promise(function(resolve){console.log('马上执行for循环啦');for(var i = 0; i < 10000; i++){i == 99 && resolve();}}).then(function(){console.log('执行then函数啦')});console.log('代码执行结束');//马上执行for循环啦 //代码执行结束 //执行then函数啦 //定时器开始啦
首先执行script下的宏任务,遇到setTimeout,将其放到宏任务的【队列】里
遇到 new Promise直接执行,打印"马上执行for循环啦"
遇到then方法,是微任务,将其放到微任务的【队列里】
打印 “代码执行结束”
本轮宏任务执行完毕,查看本轮的微任务,发现有一个then方法里的函数, 打印"执行then函数啦"
到此,本轮的event loop 全部完成。
下一轮的循环里,先执行一个宏任务,发现宏任务的【队列】里有一个 setTimeout里的函数,执行打印"定时器开始啦"
实例2
async function async1() {console.log( 'async1 start' )await async2()console.log( 'async1 end' )
}
async function async2() {console.log( 'async2' )
}
async1()
console.log( 'script start' )//async1 start
//async2
//script start
//async1 end
一旦遇到 await 就立刻让出线程,阻塞后面的代码
等候之后,对于 await 来说分两种情况
不是
promise对象
如果不是promise,await会阻塞后面的代码,先执行async外面的同步代码,同步代码执行完毕后,在回到async内部,把promise的东西,作为await表达式的结果是promise对象
如果它等到的是一个promise对象,await也会暂停async后面的代码,先执行async外面的同步代码,等着Promise对象 fulfilled,然后把resolve的参数作为await表达式的运算结果。如果一个
Promise被传递给一个await操作符,await将等待Promise正常处理完成并返回其处理结果。
实例3
new Promise( ( resolve, reject ) => {console.log( "promise1" )resolve()} ).then( () => {console.log( 1 )} ).then( () => {console.log( 2 )} ).then( () => {console.log( 3 )} )new Promise( ( resolve, reject ) => {console.log( "promise2" )resolve()} ).then( () => {console.log( 4 )} ).then( () => {console.log( 5 )} ).then( () => {console.log( 6 )} )//1-4-2-5-3-6
先执行同步代码 promise1, promise2,此时微任务有两个任务 log(1)和log(4)
执行完log(1)和log(4)此时任务中有log(2)和log(5)两个微任务
执行log(2)和log(5)此时任务中有log(3)和log(6)两个微任务
连续的几个then()回调,并不是连续的创建了一系列的微任务并推入微任务队列,因为then()的返回值必然是一个Promise,而后续的then()是上一步then()返回的Promise的回调
实例4
setTimeout(() => console.log('setTimeout1'), 0); //1宏任务
setTimeout(() => { //2宏任务console.log('setTimeout2');Promise.resolve().then(() => {console.log('promise3');Promise.resolve().then(() => {console.log('promise4');})console.log(5)})setTimeout(() => console.log('setTimeout4'), 0); //4宏任务
}, 0);
setTimeout(() => console.log('setTimeout3'), 0); //3宏任务
Promise.resolve().then(() => {//1微任务console.log('promise1');
})//promise1
//setTimeout1
//setTimeout2
//promise3
//5
//promise4
//setTimeout3
//setTimeout4





)













)
