文章目录
- 场景
- 前置准备
- 修改样式
- 官方属性修改样式
- CSS修改样式
- 按钮的高度height和border-radius
- Logo和文字布局
场景
需要用到谷歌的第三方登录,登录按钮有自己的样式。根据官方文档:概览 | Authentication | Google for Developers,提供两种第三方登录的API:HTML版和JS版。它们都使用的是封装好的按钮。也就是说,目前不能自己放置一个图片,点击它跳转第三方登录,而是只能在原有官方按钮的基础上对它的样式进行修改。
ps:访问谷歌文档需要科学上网。
前置准备
根据文档,引入客户端库:
如果不想总是访问谷歌的库,可以进入此链接,把对应的代码复制到本地,本地引入库或上传到CDN引入
<script src="https://accounts.google.com/gsi/client" async></script>
根据文档的生成 HTML 代码 | Authentication | Google for Developers自动生成谷歌第三方登录的代码(这里的data-client_id随便在sandbox上搜的):
<div id="g_id_onload"data-client_id="414565162824-iolb7mcqbt5j4v86evnnenajdim87vhc.apps.googleusercontent.com"data-context="signin"data-ux_mode="popup"data-login_uri="http://localhost:3003"data-auto_prompt="false">
</div><div class="g_id_signin"data-type="standard"data-shape="rectangular"data-theme="outline"data-text="signin_with"data-size="large"data-logo_alignment="left">
</div>
看看效果:

修改样式
是很好的CSS选择器优先级练习
假设我们的目标是这样:

那么我们需要修改它的宽高、border-radius、logo和文字的位置或布局等。
官方属性修改样式

“使用 Google 帐号登录”HTML API 参考文档 | Authentication | Google for Developers
googleBtn是自己加的类,用来改css。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style></style><body><scriptsrc="https://accounts.google.com/gsi/client?hl=en"async></script><divid="g_id_onload"data-client_id="414565162824-iolb7mcqbt5j4v86evnnenajdim87vhc.apps.googleusercontent.com"data-context="signin"data-ux_mode="popup"data-login_uri="http://localhost:3003"data-auto_prompt="false"></div><divclass="g_id_signin googleBtn"data-type="standard"data-shape="pill"data-theme="outline"data-text="signin_with"data-size="large"data-logo_alignment="left"data-locale="en_GB"></div></body>
</html>
CSS修改样式
接下来是CSS修改样式。
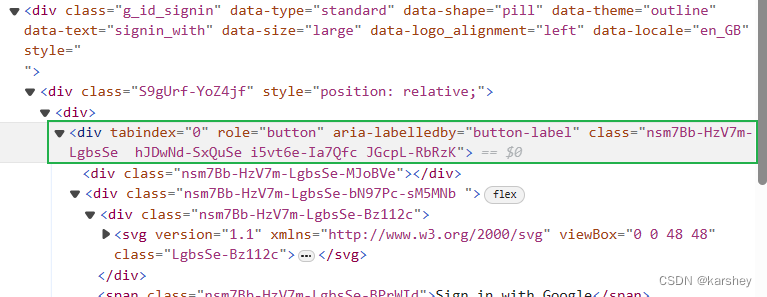
按钮代码如下:

按钮的高度height和border-radius
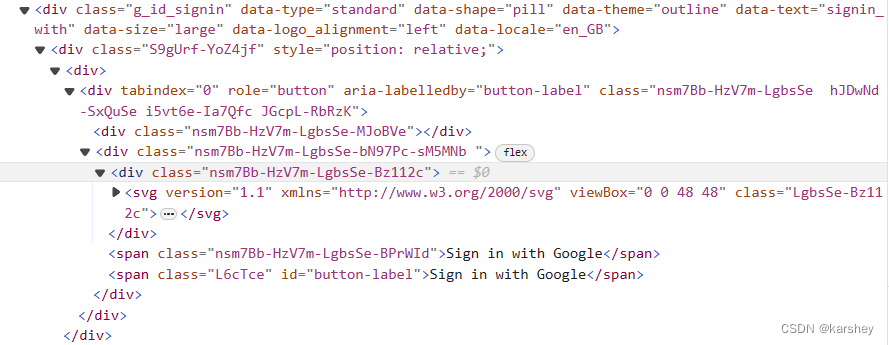
对应位置:

.googleBtn > div > div > div[role="button"] {height: 48px;border-radius: 99px;
}
注意要加属性选择器,不然可能选择器优先级不够。
Logo和文字布局
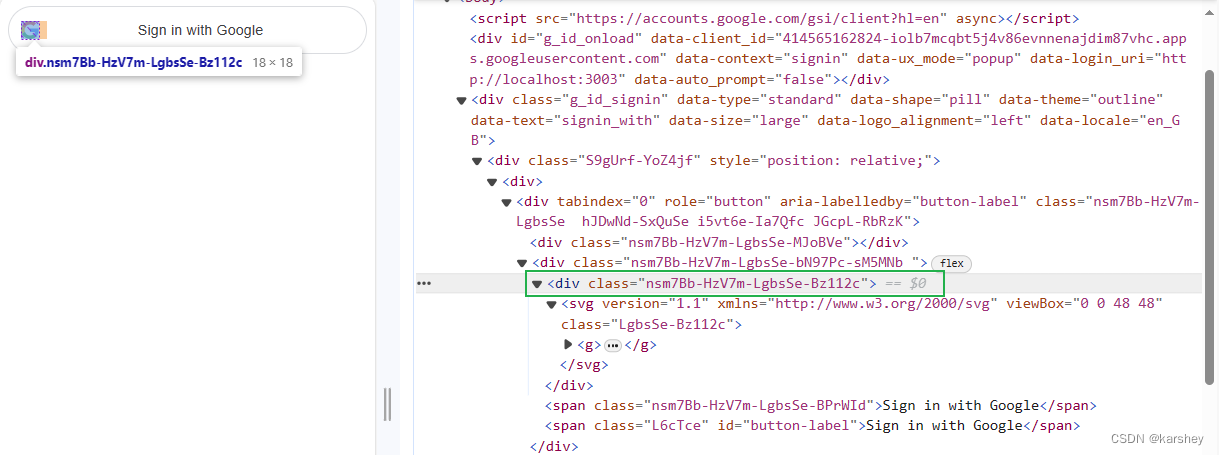
logo:

.googleBtn > div > div > div[role="button"] > div > div{/*可以修改logo的width、height、margin等*/
}
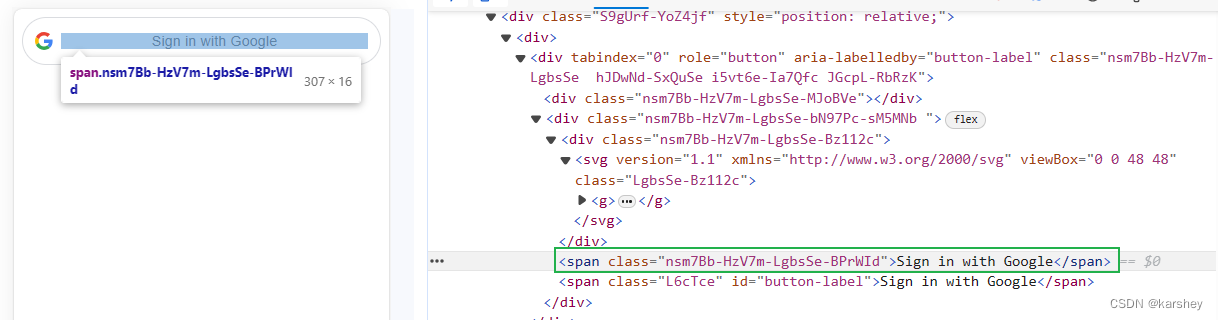
文字:
这里是第一个span:

.googleBtn > div > div > div[role="button"] > div:nth-child(2) > span {}
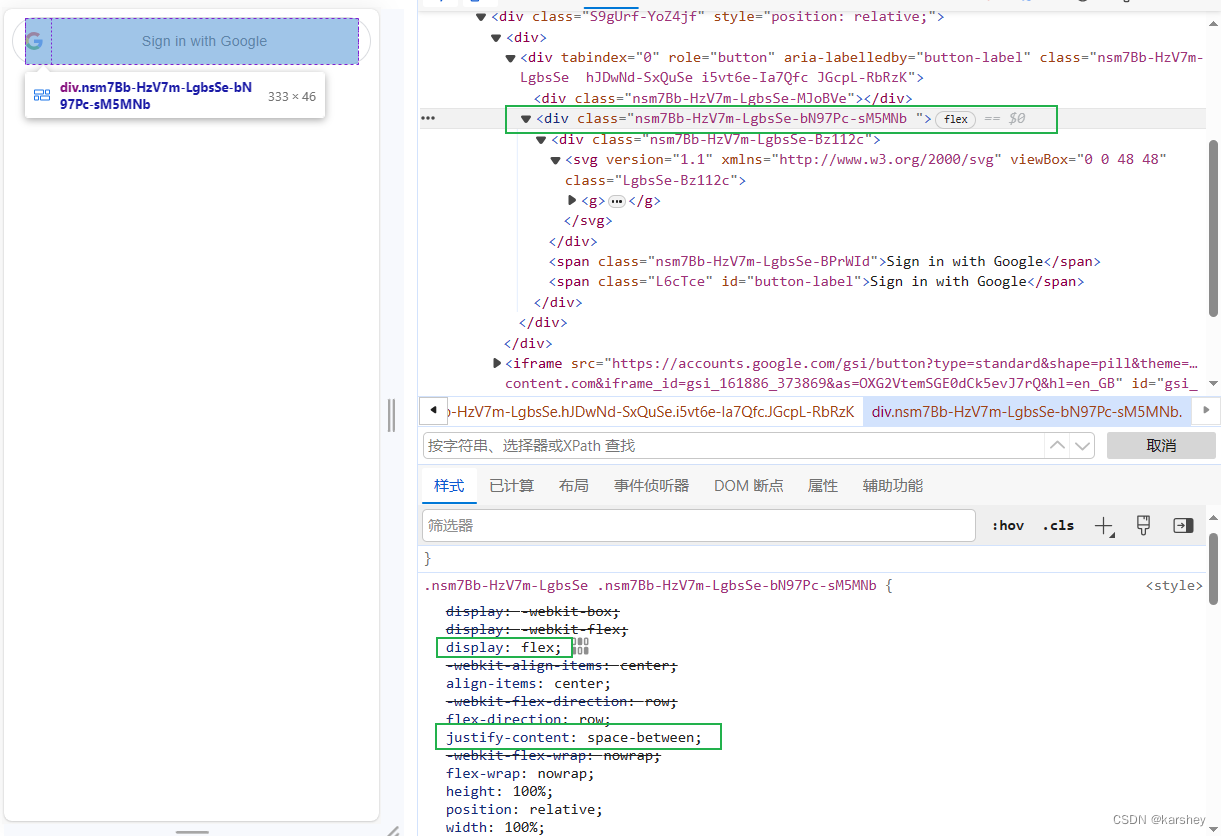
它们的布局:

这里是flex布局,设置了justify-content: space-between;。如果想改:
.googleBtn > div > div > div[role="button"] > div:nth-child(2) {}
)
-2)


)


】红黑树深度剖析--手撕红黑树!)








)


...)