- 前往MySQL数据库官网链接地址下载5.7数据库。
- MySQL :: Download MySQL Community Server (Archived Versions)

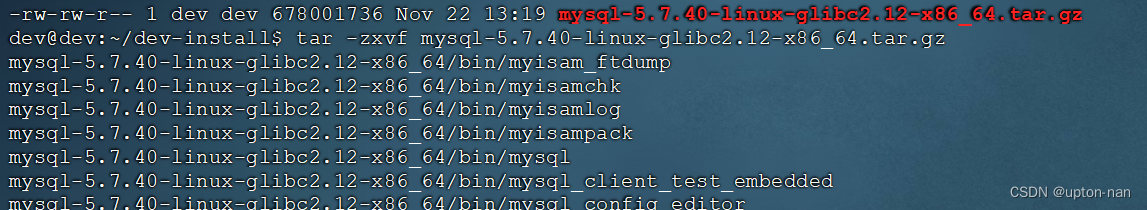
- 使用ssh的可视化工具将下载的mysql-5.7.40-linux-glibc2.12-x86_64.tar.gz文件上传到Linux服务器,并解压文件
-
tar -zxvf mysql-5.7.40-linux-glibc2.12-x86_64.tar.gz 
-
- 删除mysql压缩包并将解压后的数据库文件夹改名称
- 在mysql的安装目录中添加my.cnf文件,设置mysql的配置信息
-
[mysqld] # 设置3306端口 port=3306 # 设置mysql的安装目录 basedir=/home/dev/dev-install/mysql-5.7.40 # 设置mysql数据库的数据的存放目录 datadir=/home/dev/dev-install/mysql-5.7.40/data # 允许最大连接数/ max_connections=10000 # 允许连接失败的次数。这是为了防止有人从该主机试图攻击数据库系统 max_connect_errors=30 # 服务端使用的字符集默认为utf8mb4 character-set-server=utf8mb4 # 创建新表时将使用的默认存储引擎 default-storage-engine=INNODB socket = /tmp/mysql.sock log-error=/home/dev/dev-install/mysql-5.7.40/logs/mysqld.log pid-file = /home/dev/dev-install/mysql-5.7.40/logs/mysql.pid # 慢日志查询设置 long_query_time = 10 slow_query_log_file = /home/dev/dev-install/mysql-5.7.40/logs/mysql-slow.log # binlog日志 server-id=101 log-bin = /home/dev/dev-install/mysql-5.7.40/binlog/mysql-bin
-
- 在安装目录中新建data、logs、binlog文件夹
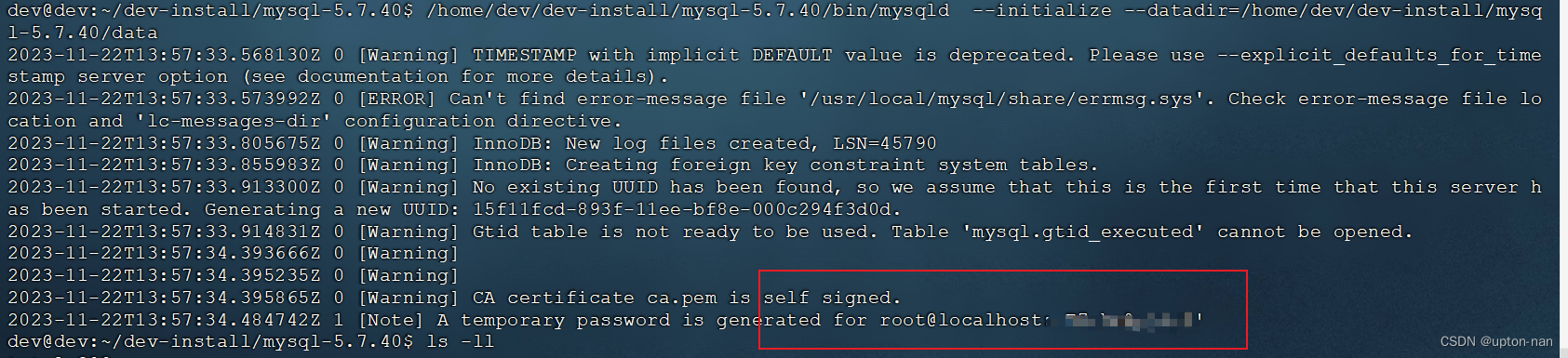
- 根据自己的安装路径,执行mysqld文件初始化数据库
-
/home/dev/dev-install/mysql-5.7.40/bin/mysqld --initialize --datadir=/home/dev/dev-install/mysql-5.7.40/data 
-
- 进入安装目录的support-files文件夹中,修改mysql.server文件并保存
- 修改basedir、datadir参数

- 修改图片中原本的conf=/etc/my.cnf为自己设定的值,图片中是加载当前安装目录下的my.cnf文件

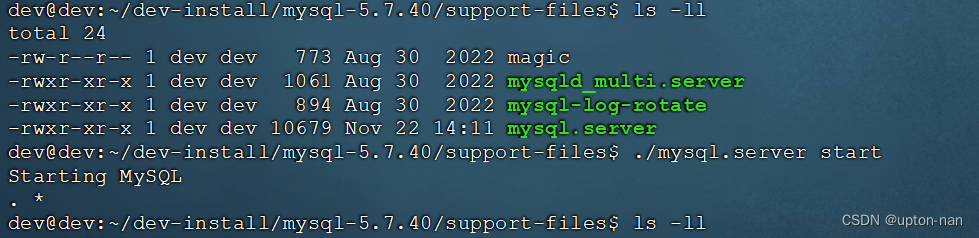
- 进入support-files文件夹进而启动mysql服务
-
./mysql.server start 
- 服务启动成功
-
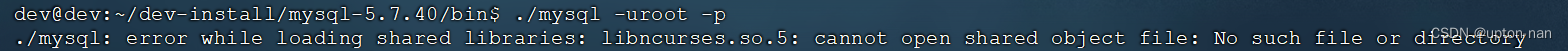
- 若执行./mysql -uroot -p时出现异常问题./mysql: error while loading shared libraries: libncurses.so.5: cannot open shared object file: No such file or directory时的处理方案,依次执行下列指令

-
sudo apt install apt-file sudo apt-file update sudo apt install libncurses5 - 上面的指令执行完,再次执行./mysql -uroot -p则已经正常运行

- 首次进入修改默认的root密码
- 修改my.cnf文件,在文件末尾直接添加skip-grant-tables,作用是免密登录数据库。修改完然后保存文件,保存文件之后,先停止mysql服务,然后再启动mysql服务
- mysql服务重新启动之后,直接执行./mysql即可正常进入数据库
- 修改root密码,123456改为要修改的密码
- 切换使用操作mysql数据库
-
use mysql;
-
- 修改密码
-
update user set authentication_string = password("123456") where user = "root";
-
- 刷新数据库
-
flush privileges;
-
- 退出数据库
-
exit;
-
-
退出数据库之后,然后修改my.cnf文件,将skip-grant-tables这一行去掉,然后保存,保存文件之后再把MySQL数据库重启,设置的密码即可正式生效
-
- 切换使用操作mysql数据库
- 修改my.cnf文件,在文件末尾直接添加skip-grant-tables,作用是免密登录数据库。修改完然后保存文件,保存文件之后,先停止mysql服务,然后再启动mysql服务
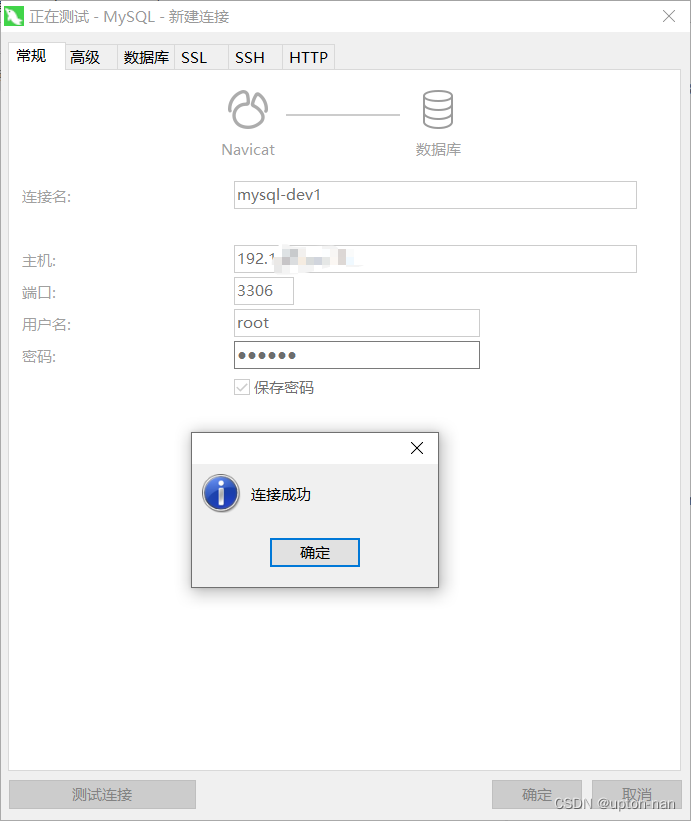
- 若需要设置mysql系统可以远程访问,则需要进入mysql服务执行下列指令
-
use mysql; update user set host='%' where user='root'; flush privileges; - 可视化工具远程测试结果
-
- 若在操作mysql数据库时,mysql数据库提示ERROR 1820 (HY000): You must reset your password using ALTER USER statement before executing this statement.的解决方案
- 需要进入mysql数据库依次执行下列指令,进行重新设置密码即可
-
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456'; flush privileges;
如何在Ubuntu的Linux系统中安装MySQL5.7数据库
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/161659.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
总结vue框架中的钩子函数
vue2.x生命周期钩子函数
组件的生命周期分为3个阶段:
挂载阶段:beforeCreate、created、beforeMount、mounted,更新阶段:beforeUpdate、updated,销毁阶段:beforeDestroy、destroyed
beforeCreate beforeCreate() {// 初始化数据,并通过Object.defineProperty()和…
基于蛇优化算法优化概率神经网络PNN的分类预测 - 附代码
基于蛇优化算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于蛇优化算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于蛇优化优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神经网络…
android 9 adb安装过程学习(二)
一、PackageInstalllerService流程分析
下面来分析下 PackageInstallerService 中的逻辑,我们先来看看 PackageInstallerService 的创建,当然,这部分的逻辑是在开机的时候,这里我们再回顾下: 位置:./frame…
Cent OS 8.2 安装 自定义硬盘 固定IP VMware
时间:20231122
环境:win11 、VMware 16 pro、Cent OS 8.2
说明:自定义安装方法、自定义硬盘分区、固定IP且能联网
1、使用自定义的方式安装虚拟机
此处选择典型,则会自动安装系统,无法自定义硬件以及配置信息 选择…
CCF CSP认证 历年题目自练Day49
题目一
此题用暴力枚举做过(80分)现如今终于用二维前缀和做到满分。 试题编号: 202309-2 试题名称: 坐标变换(其二) 时间限制: 2.0s 内存限制: 512.0MB 问题描述: 问题…
【Axure视频教程】中继器首行函数
今天教大家在Axure里如何使用中继器首行函数,本视频教程会先从中继器首行函数的基础讲起,然后通过计算合计数、统计选中数、两个中继器选项联动这3个案例更加深入的讲解这这个函数的应用。注:该教程主要讲解中继器首行函数的用法,…
NFC:应用场景广泛的短距离通信技术
NFC:应用场景广泛的短距离通信技术 一、NFC 技术介绍1.1 NFC 技术应用场景1.2 NFC 技术优点1.3 NFC 工作原理 二、NFC 开发2.1 NFC 应用开发流程2.2 NFC 读取和写入2.3 NFC 读写功能示例 三、总结 一、NFC 技术介绍
NFC (Near-field communication&…
分类预测 | Matlab实现基于PSO-PNN粒子群算法优化概率神经网络的数据分类预测
分类预测 | Matlab实现基于PSO-PNN粒子群算法优化概率神经网络的数据分类预测 目录 分类预测 | Matlab实现基于PSO-PNN粒子群算法优化概率神经网络的数据分类预测分类效果基本描述程序设计参考资料 分类效果 基本描述 1.Matlab实现基于PSO-PNN粒子群算法优化概率神经网络的数据…
hadoop在本地创建文件,然后将文件拷贝/上传到HDFS
1.要$cd {对应目录}进入到对应目录,一般为
cd /usr/local/hadoop/
2.创建文件,$sudo gedit {文件名},例
sudo gedit test.txt
然后在弹出的txt文件输入内容,点击右上角的保存之后,关闭即可。
3.拷贝本地文件到HDF…
RPG项目_UI登录
首先创建一个项目 将资源包导进Resources文件夹 创建一个Scripts脚本文件夹 然后再对Scripts脚本文件夹分门别类 导入UI资源包 创建一个Image 按住Alt 选择右下角 image就会覆盖整个面板 修改image名字为BG 将image图片放置背景栏 再创建一个image 改名为MainMenu 修改MainMenu…
屏幕坐标转换场景坐标并进行物体检测
在 OpenSceneGraph 中,要将屏幕坐标转换为当前场景坐标,并过滤出屏幕显示范围内的节点,可以通过以下步骤实现: 获取屏幕坐标: 当用户点击或交互时,获取鼠标点击的屏幕坐标。 转换屏幕坐标为世界坐标&#…
Linux上通过SSL/TLS和start tls连接到LDAP服务器
一,大致流程。 1.首先在Linux上搭建一个LDAP服务器 2.在LDAP服务器上安装CA证书,服务器证书,因为SSL/TLS,start tls都属于机密通信,需要客户端和服务器都存在一个相同的证书认证双方的身份。3.安装phpldapadmin工具&am…
〖大前端 - 基础入门三大核心之JS篇㊶〗- DOM事件传播和事件监听方法addEventListener()
说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 从事过全栈研发、产品经理等工作…
ABAP调用Https接口 Ssl证书导入
ABAP调用Https接口 Ssl证书导入
一、证书导入 谷歌浏览器打开对方系统URL地址,下载SSL Server certificate,步骤如下: 浏览器打开要导出certificate(证书)的网站,点击这个小锁的图标: 点击连接是安全的后面小播放按钮 点击证…
Spark RDD、DataFrame和Dataset的区别和联系
一、三种数据介绍 是Spark中的三种不同的数据结构,它们都可以用于分布式数据处理,但是它们的实现方式和使用方法略有不同。
RDD(弹性分布式数据集)
RDD是Spark最初的核心数据结构,它是一个分布式的、只读的、可容错的…
BIND DNS服务器的域名日志
BIND DNS服务器的域名日志
解析字段包括以下几个部分:
日期和时间:记录查询发生的日期和时间。客户端IP地址:发起查询的客户端IP地址。查询类型:查询的记录类型,如A、AAAA、MX、NS等。查询域名:被查询的域…
系列七、ThreadLocal为什么会导致内存泄漏
一、ThreadLocal为什么会导致内存泄露
1.1、ThreadLocalMap的基本结构 ThreadLocalMap是ThreadLocal的内部类,没有实现Map接口,用独立的方式实现了Map的功能,其内部的Entry也是独立实现的。源码如下: 1.2、ThreadLocal引用示意图…










)











)



