一、什么是matplotlib
1、专门用于开发2D图表(包括3D图表)
2、使用起来及其简单
3、以渐进、交互方式实现数据可视化
4、matplotlib
mat:matrix(矩阵)
plot:画图
lib:库
二、为什么要学习matplotlib
1、数据可视化是在整个数据分析的关键辅助工具,可以清晰的理解数据,从而调整我们的分析方法
(1)能将数据进行可视化,更直观的呈现
(2)使数据更加客观、更具说服力
(3)帮助理解数据,方便选择更合适的分析方法
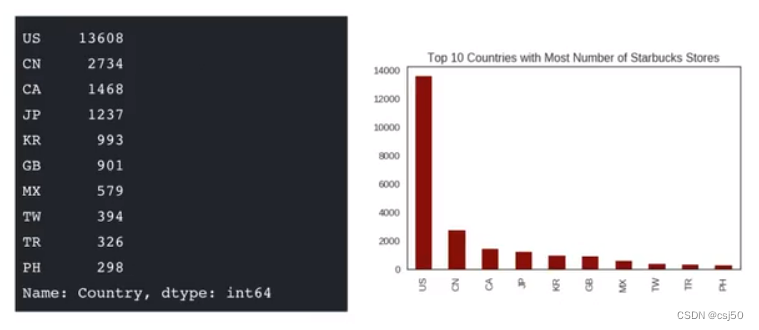
2、数字展示和图形展示对比
3、我们看到的数据可视化效果,对应的JS库有D3、echarts
非常酷炫
4、奥卡姆剃刀原理
奥卡姆的剃刀根本内容就是八个字:“如无必要,勿增实体”,我们可以理解为在做一件事的时候,如果有一个简单的方法解决问题,就不要去选择更复杂的方式
我们做数据分析,满足需求就够了,如果要展示给别人用D3或echarts
三、实现一个简单的matplotlib画图
1、day01_matplotlib_demo
# 导包
import matplotlib.pyplot as plt
# 看环境需要
%matplotlib inline# 创建了一个画布
plt.figure()
# 横坐标和纵坐标,比如第一个点是1,4
plt.plot([1, 0, 9], [4, 5, 6])
# 显示图像
plt.show()运行结果:
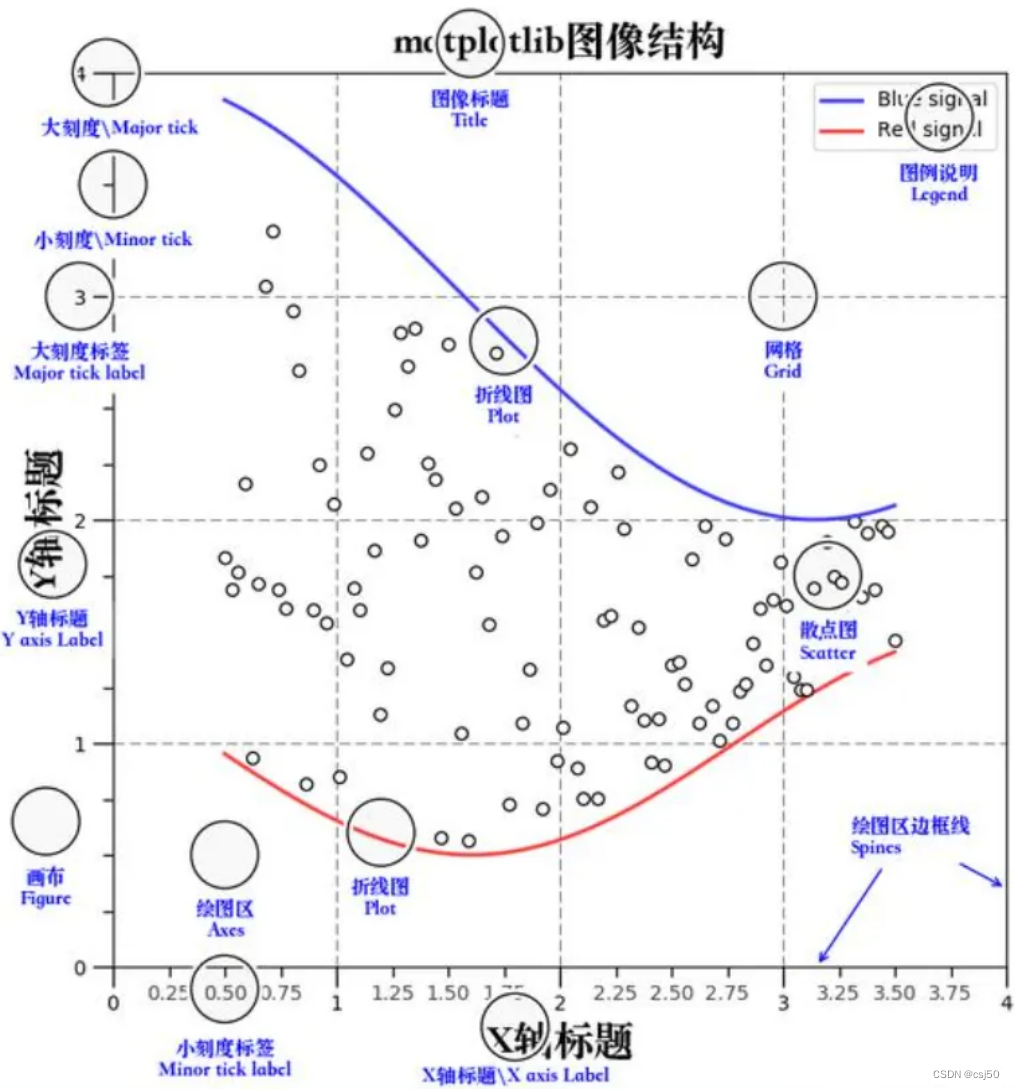
四、认识matplotlib图像结构
五、matplotlib三层结构
1、容器层
容器层主要由Canvas、Figure、Axes组成
Canvas是位于最底层的系统层,在绘图的过程中充当画板的角色,即放置画布(Figure)的工具
Figure是Canvas上方的第一层,也是需要用户来操作的应用层的第一层,在绘图的过程中充当画布的角色
Axes是应用层的第二层,在绘图的过程中相当于画布上的绘图区的角色
(1)Figure:指整个图形(可以通过plt.figure()设置画布的大小和分辨率等)
(2)Axes(坐标系):数据的绘图区域
(3)Axis(坐标轴):坐标系中的一条轴,包含大小限制、刻度和刻度标签
特点为:
(1)一个figure(画布)可以包含多个axes(坐标系),但是一个axes只能属于一个figure
(2)一个axes(坐标系)可以包含多个axis(坐标轴),包含两个即为2d坐标系,3个即为3d坐标系
2、辅助显示层
辅助显示层为Axes(绘图区)内的除了根据数据绘制出的图像以外的内容,主要包括Axes外观(facecolor)、边框线(spines)、坐标轴(axis)、坐标轴名称(axis label)、坐标轴刻度(tick)、坐标轴刻度标签(tick label)、网格线(grid)、图例(legend)、标题(title)等内容
该层的设置可使图像显示更加直观,更加容易被用户理解,但又不会对图像产生实质的影响
3、图像层








)
)









