index.html中引入天地图api
<script type="text/javascript" src="https://api.tianditu.gov.cn/api?v=4.0&tk=你的key"></script>
map.vue中初始化天地图
//初始化天地图
initTMap() {const T = window.T;// 3.初始化地图对象this.tMap = new T.Map("containerT", {});// 4.设置显示地图的中心点和级别this.tMap.centerAndZoom(new T.LngLat(116.397590, 39.908776), 13);// 5.创建地图类型控件const ctrl = new T.Control.MapType([{title: '地图',icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80)layer: window.TMAP_NORMAL_MAP}, {title: '卫星',icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png',layer: window.TMAP_SATELLITE_MAP}]);// 6.将控件添加到地图,一个控件实例只能向地图中添加一次。this.tMap.addControl(ctrl);// 7.创建坐标,通常是调取接口获得经纬度const point = new T.LngLat(116.397590, 39.908776);// 8.创建覆盖使用的图标const icon = new T.Icon({iconUrl: '../marker-red.png',iconSize: new T.Point(27, 27),iconAnchor: new T.Point(10, 25)});// 9. 创建在该坐标上的一个图像标注实例const marker = new T.Marker(point, icon);// 10.将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次this.tMap.addOverLay(marker);
}
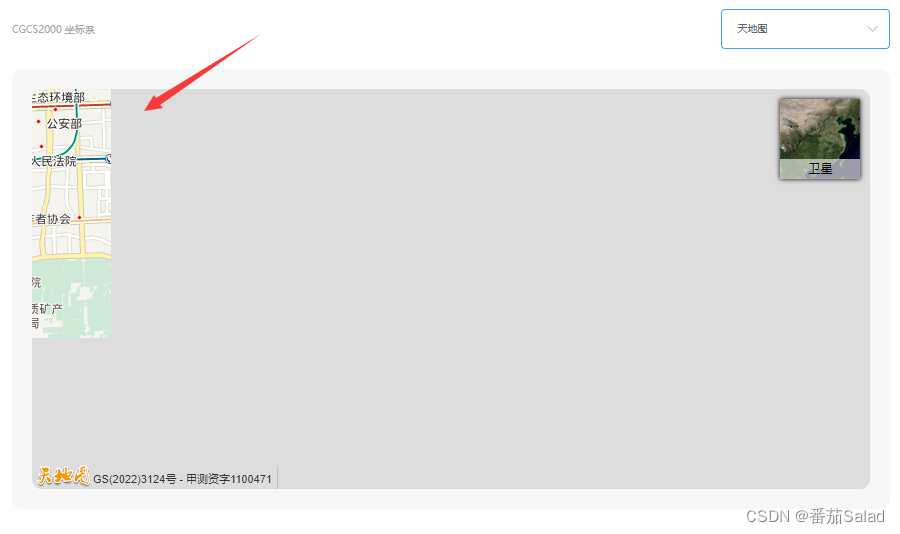
出现问题:

解决方法:
直接用延迟包裹即可
setTimeout(()=>{初始化地图代码
},1500) //延迟多久随你调
如下:
最好加个element-ui的loading加载的时候好看点
//初始化天地图
initTMap() {setTimeout(()=>{const T = window.T;// 3.初始化地图对象this.tMap = new T.Map("containerT", {});// 4.设置显示地图的中心点和级别this.tMap.centerAndZoom(new T.LngLat(116.397590, 39.908776), 13);// 5.创建地图类型控件const ctrl = new T.Control.MapType([{title: '地图',icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png', //地图控件上所要显示的图层图标(默认图标大小80x80)layer: window.TMAP_NORMAL_MAP}, {title: '卫星',icon: 'http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png',layer: window.TMAP_SATELLITE_MAP}]);// 6.将控件添加到地图,一个控件实例只能向地图中添加一次。this.tMap.addControl(ctrl);// 7.创建坐标,通常是调取接口获得经纬度const point = new T.LngLat(116.397590, 39.908776);// 8.创建覆盖使用的图标const icon = new T.Icon({iconUrl: '../marker-red.png',iconSize: new T.Point(27, 27),iconAnchor: new T.Point(10, 25)});// 9. 创建在该坐标上的一个图像标注实例const marker = new T.Marker(point, icon);// 10.将覆盖物添加到地图中,一个覆盖物实例只能向地图中添加一次this.tMap.addOverLay(marker);this.tMap.checkResize()},1500)
}
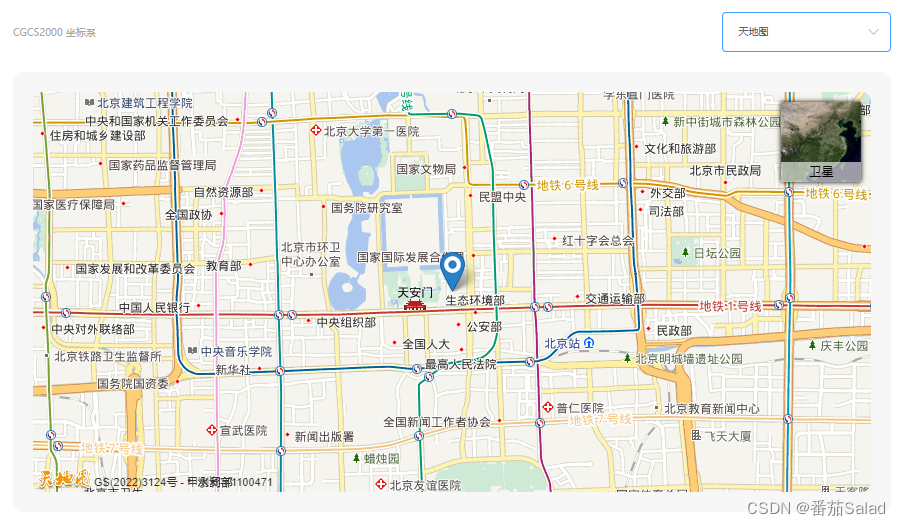
已解决

)


】列表详解)






)

|LeetCode343. 整数拆分、LeetCode96. 不同的二叉搜索树)





: Embedding应用工程探析)
