1. [Vue warn]: inject() can only be used inside setup() or functional components.

这个消息是提示我们,需要将引入的方法作为一个变量使用。以vue-store为例,如果我们按照如下的方式使用:
import UseUserStore from '../../store/modules/user'const role = UseUserStore ().role
就会提示如上错误。但是,如果我们按照这样的方法使用,就不会报错了。
import UseUserStore from '../../store/modules/user'const userStore = UseUserStore()
const role = userStore.role
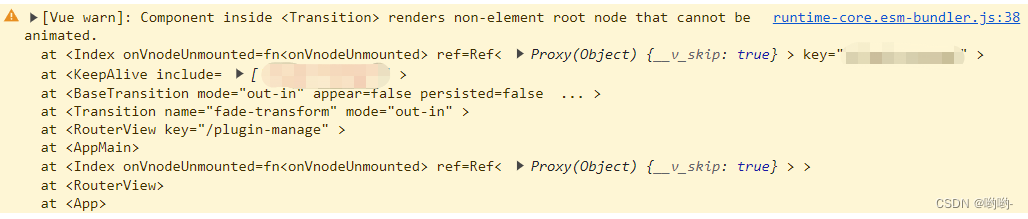
2. [Vue warn]: Component inside renders non-element root node that cannot be animated.

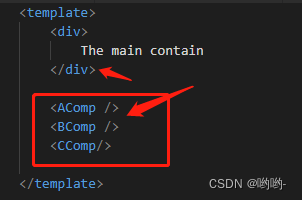
这个warn是提示您,组件中的渲染元素没有全部包裹在一个div中,就像下面这样的:

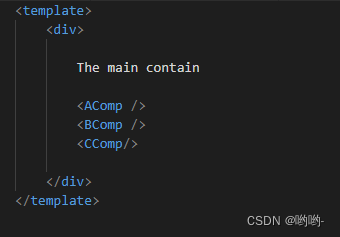
只需要将这几个引入的足迹放在根div标签内即可:

当我们将渲染元素全部放在同一个div内,就没有warn提示了。

)



】变量和简单数据类型)






)
真题解析#中国电子学会#全国青少年软件编程等级考试)


)


